|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | ||||||||||||||||
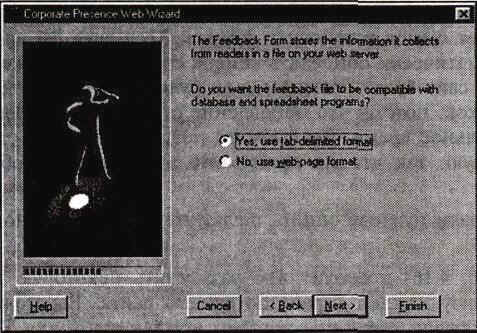
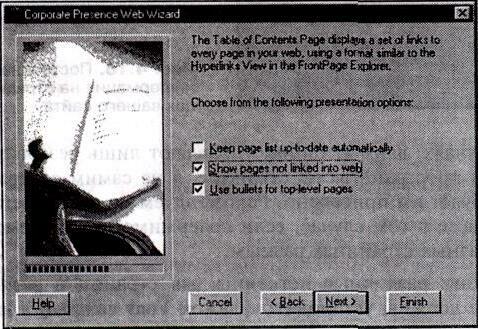
Рис. 4.14. Выбор формата хранения данных Компания "Snake River Winery" не очень велика, но ее руководство полагает, что на сайте компании будет довольно высокий трафик. Информацию гораздо проще обрабатывать при помощи Access или Excel - это значительно снижает рабочую нагрузку - так что информацию лучше хранить в табличном виде. Это означает, что вы должны выбрать опцию Yes, use tab-delimited format (рис. 4.14). После того как вы сделали выбор, нажмите Next для продолжения работы. 11. Следующий экран, показанный на рис. 4.15, предоставляет возможность настройки страницы оглавления вашего сайта. Здесь вы сможете выбрать опции, позволяющие автоматически обновлять оглавление при каждом изменении входящих в ваш сайт страниц (Keep page list up-to-date automatically), определить, нужно ли показывать страницы, не имеющие прямых ссылок с других страниц (Show pages not linked into web) и нужно ли делать список страниц верхнего уровня маркированным (Use bullets for top-level pages).
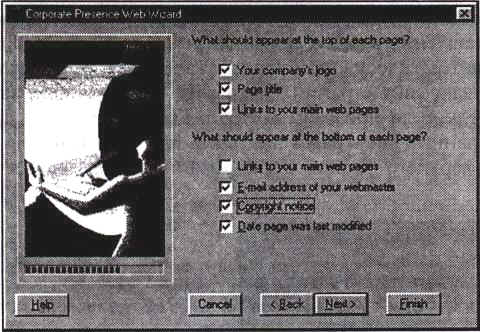
Рис. 4.15. Конфигурируем оглавление Ели вы ожидаете, что ваш сайт будет небольшим и обновляться будет не слишком часто, то имеет смысл установить флажок Keep page list up-to-date automatically (Автоматически обновлять список страниц). Если же вы предполагаете, что ваш сайт будет большим, или будет быстро расти, не стоит ставить этот флажок, потому что обновление страницы оглавления будет занимать значительное время. Вы сможете позднее обновить страницу оглавления вручную, так что не придавайте этой опции особого значения. После того как вы выбрали нужные опции, щелкните мышью по кнопке Next. 12. Следующий экран (рис. 4.16) позволит вам разместить некоторую информацию вверху и внизу каждой страницы вашего сайта. Вы можете включить в заголовок каждой страницы логотип компании (опция Your company's logo), название страницы (Page title) и ссылки на основные страницы вашего сайта (Links to your main web pages). Эти же ссылки можно разместить снизу каждой страницы сайта, наряду с адресом электронной почты Web-мастера (E-mail address of your webmaster), информацией об авторских правах (Copyright notice) и датой последней модификации страницы (Date page was last modified), которая будет проставляться Frontpage автоматически.
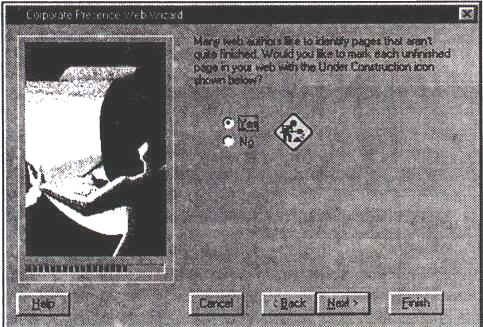
Рис. 4.16. Постоянная информация на страницах вашего сайта Как и в предыдущих случаях, данные опции управляют лишь резервированием под эти объекты пространства на странице, а не самим содержанием, которое реально будет им присвоено. Рекомендуем не пренебрегать этими возможностями даже в том случае, если содержимое этих элементов предполагается на разных страницах разным. Наш сайт будет содержать различные логотипы для страниц в разных разделах, и для этого вы должны установить флажок Your company's logo (Логотип вашей компании). Позже, в Редакторе, вы сможете вручную вставить различные виды логотипов в начало каждой страницы. Frontpage не проверяет содержимое тех полей, под которые вы отводите место в данном окне диалога, так что вы можете использовать эти возможности более гибко. Например, если вы хотите указать на своих страницах адрес электронной почты, но не Web-мастера, а какой-то другой, вы можете включить опцию E-mail address of your webmaster, а потом в Редакторе его изменить. Выбрав нужные опции, нажмите кнопку Next. 13. Следующий экран, показанный на рис. 4.17, предлагает вам использовать на незавершенных страницах знак Under Construction (В разработке).
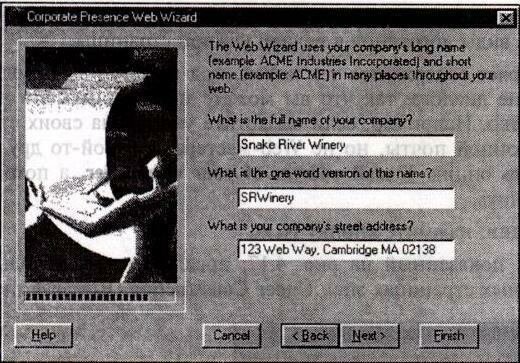
Рис. 4.17.Использование знака Under Construction 14. Выберите Yes и щелкните по кнопке Next. Два следующих экрана, изображенные на рис. 4.18 и 4.19, помогут вам сэкономить свое время. В них вам будут заданы вопросы, касающиеся полного и сокращенного названия вашей компании, адреса, телефонного номера и номера факса, электронного адреса Web-мастера и электронного адреса для справок о компании. Эти экраны помогают сохранить время, потому что вы введете данную информацию только один раз, a Frontpage внесет ее во все места на вашем сайте, где под соответствующие поля ранее было зарезервировано пространство. К примеру, на предыдущем экране Frontpage предлагал вам ввести адрес электронной почты Web-мастера с тем, чтобы разместить его внизу каждой страницы сайта, и все, что от вас потребуется - это ввести адрес сейчас, а об остальном Frontpage позаботится самостоятельно. Если позднее вам потребуется внести изменения в эту информацию, то это также можно сделать в одном месте. Эти установки можно менять с помощью команды Web Settings меню Tools Проводника.
Рис. 4.18.Различные сведения о компании
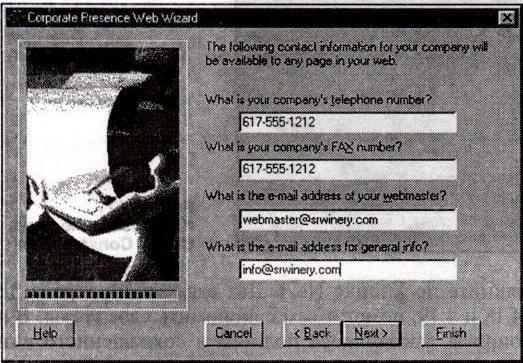
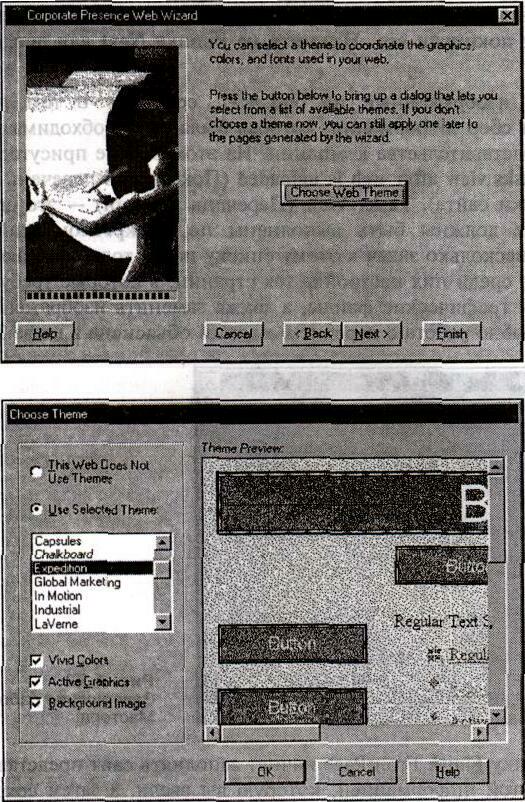
Рис. 4.19.Различные сведения о компании Руководство компании "Snake River Winery" почло за благо для начала воспользоваться всеми предложенными возможностями, тем более, что исключить впоследствии ненужную информацию особых проблем не составит. Когда вы закончите ввод информации в обоих экранах, нажмите Next для продолжения. 15. На следующем этапе вам предстоит принять решение о стиле и внешнем облике вашего сайта, выбрав одну из предлагаемых декораций сайтов. Если вы намерены использовать декорации, щелкните мышью по кнопке Choose Web Theme (Выбрать декорацию сайта) (рис. 4.20). Откроется диалоговое окно Choose Theme (Выбор декорации), показанное на рис. 4.21.
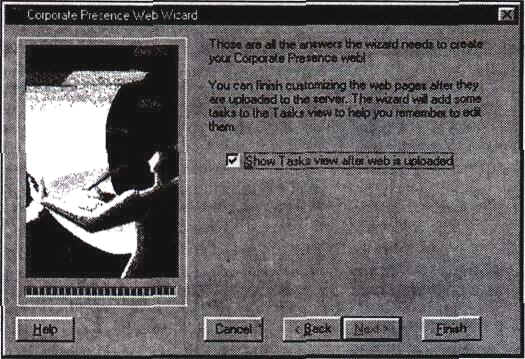
Рис. 4.20.Если сейчас нажать Hext, то ваш сайт останется без декорации Рис. 4.21.Диалоговое окно Choose Theme Это диалоговое окно работает точно так же, как и список декораций в Проводнике (за более подробной информацией обращайтесь к главе 3). Просмотрите список предлагаемых декораций и выберите ту из них, которая, по вашему мнению, наиболее подходит для вашего сайта. Винодельная компания "Snake River" предпочитает выглядеть броско, поэтому давайте выберем для нее тему Expedition (Экспедиция) и установим флажки Vivid Colors (Яркие цвета), Active Graphics (Активная графика) и Background Image (Фоновое изображение). Сделав свой выбор, нажмите кнопку ОК. 16. Вы возвратились в Мастер создания представительства компании в том самом месте, где и покинули его. Нажмите на кнопку Next для продолжения процесса. Последний экран, изображенный на рис. 4.22, сообщает о том, что Frontpage закончил сбор информации, которая была ему необходима для создания сайта представительства компании. На этом экране присутствует флажок Show Tasks view after web is uploaded (Показывать перечень заданий после загрузки сайта). Tasks View (Перечень заданий) - это список задач, которые должны быть выполнены по конкретному сайту. Frontpage добавит несколько задач к этому списку после того, как закончит создание сайта; среди них настройка тех страниц, в которые требуется ввести текст или графические файлы, а также заменить изображения. Гораздо более подробно работа с перечнем заданий объяснена в главе 3.
Рис. 4.22.Завершение работы Мастера С нажатием на кнопку Finish Frontpage начнет заполнять сайт представительства компании той информацией, которую вы ввели, а затем сохранит созданный сайт. В зависимости от того местоположения, которое было указано, Frontpage сохранит сайт на сервере или в каталоге на сетевом или локальном жестком диске. После сохранения сайта Frontpage загрузит его в Проводник (и, если нужно, продемонстрирует вам перечень заданий). Начиная с этого момента, вы можете начинать работу над деталями вашего сайта, постепенно придавая ему индивидуальные черты. Вот таким вот образом, маленькими шажочками, мы вместе с Мастером создания представительства компании выстроили довольно сложный Web-сайт, потратив несколько минут и сэкономив несколько недель. Мастер сайта дискуссионных групп (Discussion Web Wizard) Этот мастер создает дискуссионную группу на любую тему по вашему выбору. Часто такая дискуссионная группа добавляется как часть к более крупному сайту. Каждый пользователь может высказывать свои мысли в рамках одного из обсуждений (потоков). Каждое отдельное высказывание пользователя оформляется как статья. Пользователь также должен иметь возможность поиска по уже существующим статьям. Мастер предложит вам указать следующее: -Какие типы страниц вы хотите включить - Название дискуссии - Некоторые ключевые поля для подписки на дискуссии - Будет ли дискуссия происходить на закрытом сайте (это означает, что принять в ней участие смогут только зарегистрированные пользователи) - Как полученные статьи будут отображаться в оглавлении - Должна ли страница оглавления являться одновременно и домашней страницей сайта - Какие сведения о найденных статьях должны отображаться в результатах поиска - Цвета для текста и подложки - Хотите ли вы использовать фреймы при создании сайта Как обычно, в дальнейшем вы сможете в Редакторе изменить все эти настройки. Администрирование дискуссионной группы. С помощью Проводника и Редактора вы можете довольно просто управлять дискуссионной группой. Все, что вам понадобится - это иметь доступ к сайту в качестве автора или администратора. Если вы имеете право администрировать дискуссионную группу, то в вашу компетенцию входит: - Редактирование статей. Каждая страница, которую пользователь отправил в дискуссионную группу, называется "статья". Frontpage сохраняет их как HTML файл в скрытом каталоге, по умолчанию ему присваивается имя _discl. Для того чтобы увидеть список статей, вам нужно указать Frontpage, что следует показывать файлы, находящиеся в скрытых каталогах. Вы сможете сделать это, выбрав пункт Web Settings из меню Tools Проводника и на вкладке Advanced установить флажок Show documents in hidden directories. Когда вы нажмете кнопку OK, то в появившемся диалоговом окне вам будет задан вопрос, хотите ли вы обновить отображение сайта сейчас. Если вы нажмете кнопку Yes, то скрытые страницы отобразятся в Проводнике. Чтобы отредактировать статью, найдите ее в каталоге дискуссионной группы и откройте двойным щелчком мыши в Редакторе. После тогокак вы отредактируете статью должным образом и сохраните, пользователи увидят ее уже в модифицированном виде. - Удаление устаревших статей. Если у вас есть возможность просмотра файлов в скрытых каталогах, то вы можете отсортировать их и самые старые удалить. При просмотре каталогов отсортируйте список файлов по дате изменения, и удалите те из них, которые вам не нужны, отметив их и нажав клавишу <Delete>. - Ограничение административного доступа. Любой человек с правами автора может просматривать и редактировать сообщения в дискуссионной группе, если у него есть доступ к сайту. Если подобные полномочия есть у многих членов дискуссионной группы, это может ослабить контроль администратора. Вы можете ограничить доступ к дискуссионной группе таким образом, чтобы пользователи могли просматривать статьи, но не могли их редактировать. Чтобы сделать это, выберите в меню Tools Проводника команду Permissions (Полномочия доступа), на вкладке Settings (Настройки) установите переключатель в положение Use unique permissions for this web (Использовать для данного сайта собственные ограничения), а затем на вкладке Users (Пользователи) укажите тех пользователей, доступ которых будет ограничен только просмотром (или задайте, что доступ на просмотр будет у всех - Everyone have browse access). За более подробной информацией об опциях Web Settings обращайтесь к главе 5. Более простой способ ограничить доступ к вашему сайту - указать, что только зарегистрированные пользователи будут иметь доступ. Легче всего это сделать прямо при создании сайта с помощью Мастера сайта дискуссионных групп. В этом мастере существует экран, который предлагает ограничить доступ к статьям дискуссионной группы только кругом зарегистрированных пользователей. Если вы выберете использование закрытого сайта, то вам после окончания работы мастера придется совершить еще несколько несложных действий над страницей регистрации пользователей. Мастер импорта сайтов (Import Web Wizard) Если у вас есть сайт, созданный помимо Frontpage, и вы хотите включить его в число сайтов Frontpage, вы можете сделать это при помощи Мастера импорта сайтов. Данный мастер импортирует все файлы из каталога на сети или на вашем жестком диске и создает из них новый сайт Frontpage. Каталог, который вы хотите использовать, не обязательно должен содержать в себе законченный Web-сайт, подойдет любой каталог или файл (файлы), которые вы захотите использовать при создании нового сайта. Мастер импорта сайтов также может быть использован при импорте сайтов предыдущих версий Frontpage; дело в том, что папки, в которых они хранятся, могут остаться незамеченными вашим нынешним Web-сервером при запуске Проводника. Например, Microsoft Personal Web Server не ищет каталоги, в которые записывали сайты ранние версии Frontpage. В таких случаях и надо использовать Мастер импорта сайтов. Далее приводятся понятные и простые инструкции по импорту сайтов с использованием этого мастера. 1. В меню File Проводника выберите пункт New и в появившемся подменю пункт Frontpage Web. 2. Поставьте переключатель в диалоговом окне New Frontpage Web в положение Import an Existing Web (Импортировать существующий сайт) и нажмите кнопку ОК. После этого появится диалоговое окно Import Web Wizard (рис. 4.23).
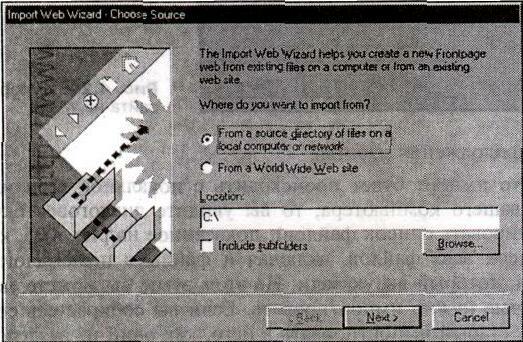
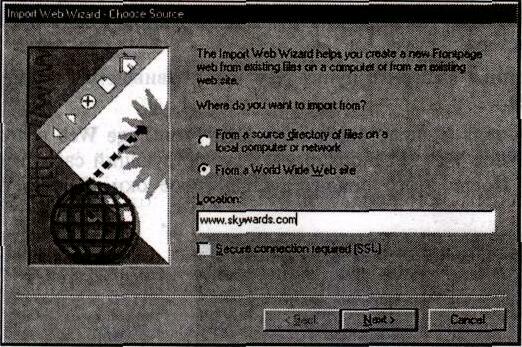
Рис. 4.23.Окно Мастера импорта сайтов Примечание В окно Import Web Wizard можно перейти также, выбрав в меню File команду Import и в открывшемся диалоговом окне Import File to Frontpage Web (Импорт файла в сайт Frontpage) нажав кнопку From Web (Из сайта). Перед тем как использовать этот метод, убедитесь, что в Проводнике уже открыт какой-либо сайт. 3. В показанном на рис. 4.23 окне Import Web Wizard - Choose Source (Выбрать источник) укажите, откуда именно вы хотите импортировать: это может быть каталог на вашем компьютере, общий ресурс в локальной сети или сайт Internet. Если вы выбрали первый вариант, то вам надо указать каталог для импорта. Нажмите на кнопку Browse, выберите нужный каталог в окне Browse For Folder (Просмотр папок) и нажмите кнопку ОК. Если в том каталоге, который вы указали, есть подкаталоги, файлы из которых вы также хотите включить в свой сайт, то вам следует установить флажок Include subfolders (Включать подкаталоги). Если вы собираетесь импортировать сайт Internet, то вы должны ввести точное местоположение источника, и если данный сервер требует SSL, установить соответствующий флажок. Эти опции приведены на рис. 4.24.
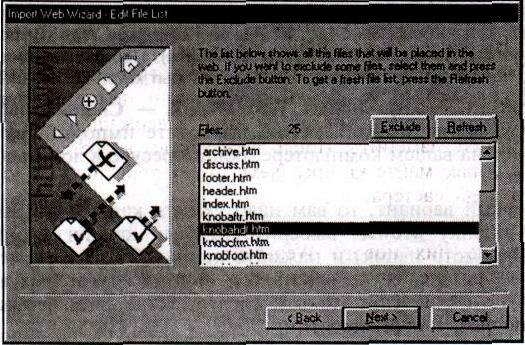
Рис. 4.24. Импорт сайта из WWW Нажмите IS[ext для продолжения работы. 4. Если вы указали, что импорт будет происходить с локальной сети или непосредственно с вашего компьютера, то вы увидите диалоговое окно Edit File List (Редактировать список файлов), показанное на рис. 4.25, которое содержит список всех файлов, включая и файлы в подкаталогах, внутри того каталога, который вы указали. На этом этапе вы можете указать те файлы, которые нужно импортировать. Если вы собираетесь создавать новый сайт, а старый импортировать в него, как один из разделов, то вы можете не включать в него некоторые файлы, которые в дальнейшем использоваться не будут.
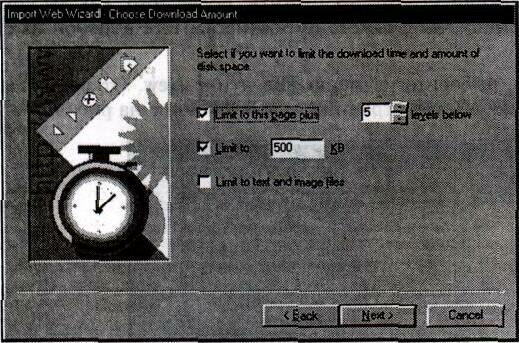
Рис. 4.25. Окно Edit File List Чтобы исключить файл из списка импортируемых объектов, выберите файл и щелкните по кнопке Exclude (Исключить). В том случае, если вы ошибочно исключили какие-либо файлы из списка и хотите вернуть его в исходное состояние, то для этого достаточно нажать кнопку Refresh (Обновить). Когда вы полностью определите, какие именно объекты необходимо импортировать в ваш новый сайт Frontpage, щелкните по кнопке Next. 5. Если же вы выбрали импорт из Internet, то нажав кнопку Next, вы получите диалоговое окно Choose Download Amount (Выбор объема загрузки), показанное на рис. 4.26. Здесь устанавливается предельное количество уровней в глубину и максимальный объем импортируемого материала, а также опция, позволяющая ограничиться при загрузке только текстовыми и графическими файлами.
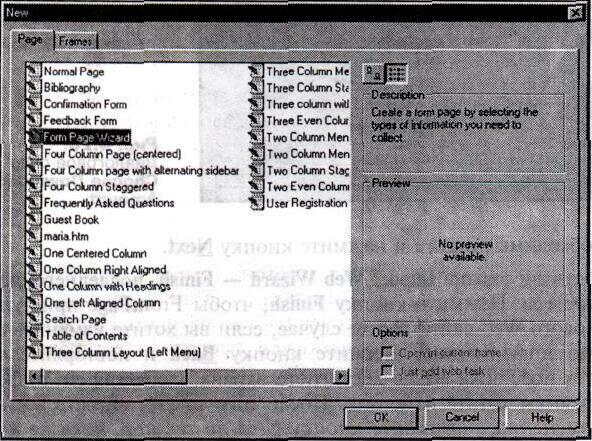
Рис. 4.26.Диалоговое окно Choose Download Amount Выберите необходимые опции и нажмите кнопку Next. 6. Сейчас вы достигли экрана Import Web Wizard - Finish, последнего экрана данного мастера. Нажмите кнопку Finish, чтобы Frontpage приступил к созданию нового Web-сайта. В том случае, если вы хотите изменить ранее введенную информацию, нажмите кнопку Back и повторяйте это действие до тех пор, пока вы не достигнете экрана, содержащего информацию, которую вы хотите изменить. После того как вы внесете все необходимые изменения, нажимайте кнопку Next до тех пор, пока не дойдете до финального экрана мастера. После всего этого Frontpage приступает к импорту файлов из указанного каталога и созданию из них нового Web-сайта. Frontpage сохраняет структуру каталогов старого сайта и добавляет к ней свои собственные каталоги, такие как _private и images, в которых он хранит конфиденциальные и графические файлы соответственно. Мастер создания форм (Form Page Wizard) Этот мастер создает форму, которую вы можете использовать для того, чтобы собирать информацию, вводимую пользователем и сохранять ее в виде Web-страницы или текстового файла на Web-сервере. Такая форма может быть очень полезна в тех ситуациях, когда вам нужно запросить у посетителя адрес, номер счета, информацию о товаре и тому подобное. Мастер создания форм является мастером страниц и запускается в Редакторе; затем получившуюся страницу вы можете поместить на ваш сайт и связать с другими страницами. Чтобы добавить к вашему сайту страницу, используя Мастер создания форм, проделайте следующие действия: 1. Откройте сайт, которому будет принадлежать страница, в Проводнике. Этот шаг вы при желании можете пропустить; после того, как вы сохраните созданную страницу, вы сможете импортировать ее в любой из своих сайтов. 2. Перейдя в Редактор, выберите из меню File пункт New. Откроется диалоговое окно New Page (Новая страница), изображенное на рис. 4.27.
Рис. 4.27. Диалоговое окно New Page 3. Из списка мастеров и шаблонов выберите Form Page Wizard. Обратите внимание, что когда вы выделяете мастер или шаблон, в верхней правой части диалогового окна возникает краткое описание выбранного пункта. После того как вы выберете нужный мастер, нажмите кнопку ОК. 4. Двигаясь через экраны мастера, отвечайте на вопросы, которые Frontpage будет вам задавать. Процесс в точности напоминает тот, который имеет место при использовании Мастера создания представительства компании и был описан ранее в этой главе, но конечно, задаваемые вам вопросы будут иными. Так, например, вам надо будет ввести название страницы, а не название сайта. 5. Когда вы достигнете последнего экрана и нажмете кнопку Finish, то Frontpage автоматически создаст страницу и загрузит ее в Редактор. Затем вы сможете редактировать страницу, добавлять текст или изображения, связывать ее с другими страницами и т. д. Когда вы будете сохранять свою страницу, то вы сможете сохранить ее как отдельный файл, а если в Проводнике открыт какой-либо сайт, вы можете добавить созданную страницу к нему. Заказные мастера Каждый, кто умеет программировать на Microsoft Visual Basic или Microsoft Visual C++, может научиться сочинять свои собственные Мастера Сайтов и Мастера Страниц для Frontpage. Как это сделать, вы можете узнать из Frontpage Developer's Kit. Загляните в раздел, посвященный Frontpage на Web-сайте компании Microsoft по адресу www.microsoft.com/frontpage/ и узнайте там, как получить этот набор (он распространяется свободно). Шаблоны и мастера помогут вам сэкономить уйму времени для более интересных дел. Может быть, у вас появится столько свободного времени, что однажды вы сможете повесить на двери офиса свою любимую табличку: "Ушел смотреть футбол". Вперед! Раз уж речь зашла об экономии времени, то стоит отметить, что Frontpage также способен существенно облегчить вам задачу администрирования сайта. С помощью Frontpage несложно обеспечить безопасность вашей системы, управлять заданиями, обновлять содержимое, проводить тестирование и вообще поддерживать жизнь в вашем сайте. Эти темы освещаются в главе 5. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |