|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | ||||||||||||||||
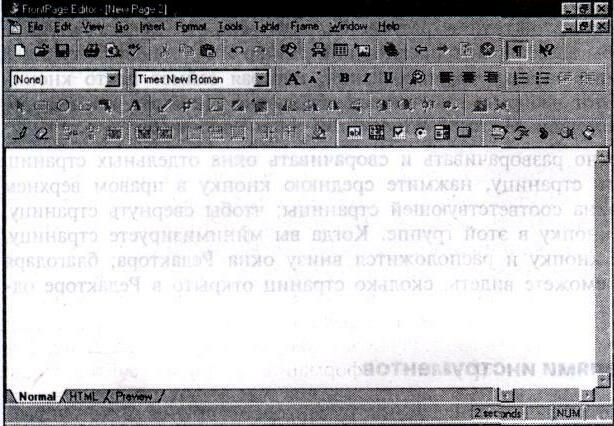
Глава 6 Основы создания Web-страницОбойдемся без HTML Вне всякого сомнения, самые интересные дела сейчас творятся во Всемирной Паутине, и наверняка вы тоже хотите быть в центре событий, иначе вы не читали бы эти строки. Но чтобы достойно выглядеть в Internet, вам нужно быть настоящим асом HTML. А кто в наше время располагает достаточными возможностями для того, чтобы досконально изучить хоть что-нибудь, в особенности если это касается программирования? А ведь хочется иногда и просто телевизор посмотреть... Не падайте духом: как вы уже знаете, Проводник в силах облегчить вашу участь, но и Редактор Frontpage также не исключение. Редактор Frontpage придерживается тех же дружественных принципов по отношению к пользователю, что и Проводник. Frontpage позволяет вам создавать страницы профессионального качества, при этом не требуя от вас знания тонкостей HTML. Если, редактируя страницу, вы захотите выделить слово курсивом или изменить цвет заголовка - пожалуйста, отметьте нужный фрагмент текста, нажмите кнопку, и дело в шляпе: Frontpage сам сгенерирует соответствующий код HTML. Благодаря этому вы сможете сконцентрироваться на более важных вещах, например, на проработке дизайна своего сайта. И даже не исключено, что вы сможете, наконец, позволить себе поваляться вечером на диване перед телевизором. Также не забыты искушенные знатоки и ценители HTML и те, кто хочет таковыми стать. При желании вы сможете прямо в Редакторе писать код HTML и тут же, не запуская браузер, видеть результаты своей деятельности. Итак, засучите рукава и приступайте к делу: сейчас мы с вами разберемся, как с помощью Редактора Frontpage достичь именно того результата, к которому вы стремитесь. Для иллюстрации всех возможностей Редактора мы с вами разработаем сайт для сети intranet вымышленной компании "Cascade Coffee Roasters". Попутно вы ознакомитесь с несколькими примерами интеграции Frontpage с приложениями Microsoft Office. Редактор Frontpage в первом приближении Одна из главных прелестей Редактора заключается в его умении представлять страницы в режиме WYSIWYG (what you see is what you get - что видите, то и получаете). Это означает, что в браузере они будут выглядеть так же, как и в Редакторе. Еще не так давно каждую мелочь приходилось вручную описывать в кодах HTML, и оставалось лишь надеяться, что результат будет именно таким, как было задумано. Теперь же вам нужно лишь добиться, чтобы ваша страница правильно выглядела в Редакторе - да, это самый настоящий WYSIWYG. Работа в Редакторе Frontpage весьма похожа на работу с текстовым процессором, подобным Microsoft Word. Те, кому приходилось иметь дело с Microsoft Word, наверняка узнают стандартные кнопки, такие, как полужирный шрифт, курсив и подчеркивание, маркированные и нумерованные списки, повтор и отмена операции и т. п. Ввод текста в окне Редактора происходит точно так же, как в Word; точно так же, как в Word, можно проверять орфографию. В Редакторе очень удобно - буквально в несколько движений мыши - строить таблицы и фреймы (frames). Как Word, Редактор Frontpage позволяет одновременно открывать несколько файлов, а т. к. Редактор оперирует страницами, то смело можно сказать, что он позволяет открывать одновременно несколько страниц. Эта возможность очень полезна, например, в тех случаях, когда, чтобы соблюсти согласованность и точность информации, требуется быстро переходить от одной страницы к другой. Редактор также позволяет скопировать страницу (вместе со всем кодом HTML) из Internet и отредактировать ее. Это может быть удобно, когда вы хотите быстро получить информацию с других своих сай-тов. Разумеется, при копировании информации с других сайтов будьте крайне внимательны, чтобы не нарушить ничьи авторские права; помните, что плагиат в результате очень дорого обходится. Запуск Редактора Как попасть в Редактор? Это можно сделать несколькими способами: - Дважды щелкнув на странице в структуре папок (Folders View), списке файлов (All Files View), карте навигации (Navigation View) или схеме ги-перссылок (Hyperlinks View) Проводника. При этом будет вызван Редактор и соответствующая страница открыта в его окне - Щелкнув правой кнопкой мыши в структуре папок, списке файлов, карте навигации или схеме гиперссылок Проводника и выбрав в появившемся контекстном меню команду Open - Щелкнув правой кнопкой мыши в списке заданий Проводника (Tasks View) на задаче, связанной со страницей, и выбрав в контекстном меню опцию Do Task; откроется Редактор с указанной в окне страницей - Запустив Редактор непосредственно (либо прямо из Microsoft Windows, либо из Проводника Frontpage при нажатии на панели инструментов кнопки Show Frontpage Editor или командой Show Frontpage Editor из меню Tools). В этом случае Редактор откроется с пустым экраном; чтобы открыть нужную страницу, используйте команду Open меню File и приступайте к редактированию При запуске Редактор откроет свое собственное окно, в верхней части которого, как в большинстве программ подобного класса, расположены меню и панели инструментов. Когда все панели инструментов видимы, Редактор выглядит так, как показано на рис. 6.1.
Рис. 6.1. Общий вид окна Редактора Frontpage Поначалу он может показаться сложноватым, но не пугайтесь: в этой главе вы узнаете, для чего предназначены большинство этих кнопок и меню. Если вы умеете пользоваться Excel, вы заметите, что вкладки внизу окна редактирования - Normal (Обычный вид), HTML (Код HTML) и Preview (Предварительный просмотр) - похожи на вкладки рабочих листов. Эти вкладки позволяют увидеть редактируемую страницу с различных точек зрения. Для начала мы будем работать в обычном режиме (вкладка Normal). Однакопрежде чем начать работу с Редактором, изучим, как наилучшим образом настроить его и максимально приспособить к своим потребностям. Настройка параметров Редактора Наверняка в работе с компьютером у вас есть какие-то привычки и пристрастия. Если, к примеру, у вас аллергия на панели инструментов, то вы имеете полное право убрать их с экрана. Или, может быть, вам нравится окно побольше или поменьше стандартного. Настройка всех этих элементов Редактора достаточно проста. Рассмотрим некоторые способы благоустройства вашего рабочего места. Изменение размеров окна Обычно бывает удобно раздвинуть окно редактора на весь экран, чтобы видеть как можно большую площадь редактируемой страницы. Обратите внимание на группу из трех кнопок, расположенную в правом верхнем углу окна Редактора. Чтобы максимально распахнуть окно, нажмите кнопку максимизации - она средняя в этой группе (разумеется, если окно еще не развернуто на весь экран). Чтобы восстановить предыдущий размер и местоположение окна Редактора, нажмите кнопку восстановления, которая займет место кнопки максимизации. Этот набор из трех кнопок абсолютно такой же, как и в любых других приложениях Microsoft Windows NT 4.0 и Windows 95. В Редакторе можно разворачивать и сворачивать окна отдельных страниц. Чтобы развернуть страницу, нажмите среднюю кнопку в правом верхнем углу заголовка окна соответствующей страницы; чтобы свернуть страницу, нажмите левую кнопку в этой группе. Когда вы минимизируете страницу, она свернется в кнопку и расположится внизу окна Редактора; благодаря этому вы всегда сможете видеть, сколько страниц открыто в Редакторе одновременно. Работа с панелями инструментов Редактор располагает рядом панелей инструментов, которыми можно управлять через меню Yiew (Вид): Standard (Стандартная), Format (Форматирование), Image (Рисование), Forms (Формы), Advanced (Дополнительно) и Table (Таблица). Когда они все видны, как показано на рис. 6.1, они занимают существенную часть окна Редактора. Поэтому те, что вам не нужны, лучше спрятать. Чтобы скрыть панель инструментов, откройте меню View и уберите галочку напротив имени этой панели. Чтобы показать спрятанную панель, найдите ее имя в меню Yiew и поставьте напротив него галочку, тогда панель появится на том же самом месте, которое она раньше занимала. Приглядевшись, вы увидите в меню View пункты Status Bar (Строка состояния) и Format Marks (Символы форматирования). Этим опциям посвящен следующий раздел данной главы. Панели инструментов Редактора можно располагать в любом месте экрана. Чтобы передвинуть панель инструментов, щелкните на любом месте панели, не занятом кнопками, и перетащите ее на новое место. Если вы оставите ее где угодно в окне редактирования, то панель будет плавающей. Если такой вариант вас не устраивает, подтащите панель к любому краю окна и оставьте ее там. Строка состояния и символы форматирования Строку состояния, расположенную в самом низу окна Редактора, можно прятать и показывать; для этого служит команда Status Bar меню View. Редактор в некоторых случаях неявно использует символы форматирования, такие, как знаки абзаца. Чтобы показать или спрятать эти метки на странице, выберите в меню View опцию Format Marks. А теперь, когда вы достаточно познакомились с некоторыми основными настройками Редактора, самое время вернуться к саиту RoasterNet нашей славной фирмы "Cascade Coffee Roasters". Подсказка Чтобы скрыть или показать символы форматирования, можно воспользоваться кнопкой Show/Hide Paragraph стандартной панели инструментов. На ней изображен символ абзаца. Приступим к строительству В этом разделе описано большинство элементов, которые вы можете с помощью Редактора разместить на странице. В вашем распоряжении будут все обычные элементы страниц, такие как тексты, гиперссылки, заголовки и ряд менее ординарных: таблицы (tables), фреймы (frames), бегущие строки (marquees), фоновые звуки (background sounds) и видео (video). Они обсуждаются в этой главе и в главе 7. Еще один важный элемент Web-страниц - изображения (о них мы подробно поговорим в главе 8). Также Редактор позволяет вставлять в страницы формы (forms) и Компонент (Components), которым посвящена глава 9. Самые передовые Web-технологии, такие, как компоненты ActiveX и апплеты Java, детально рассматриваемые в главе 10, тоже легко встраиваются в HTML-страницы. Размещая на странице очередной элемент, старайтесь придерживаться простого принципа: считайте, что вы работаете в обычном текстовом процессоре, например, в Microsoft Word. Многие приемы манипулирования элементами страниц в Редакторе полностью аналогичны тем, которые знакомы вам по работе в Word. Многие меню и панели инструментов также повторяют аналогичные элементы в Word. Если вам приходилось работать с текстовыми процессорами, то наверняка вы освоите Редактор Frontpage быстро и без особых усилии. Перемещение по странице Перемещение по содержимому страницы (если оно, конечно, есть) производится традиционным способом с помощью клавиатуры. Например, для прокрутки страницы на один экран вверх или вниз используются клавиши <PageUp> и <PageDown> соответственно; комбинация клавиш <Ctrl>+<Home> приведет вас на самый верх страницы, a <Ctrl>+<End> - в ее конец. Для движения по странице можно также использовать стрелки, а полосы прокрутки, как обычно, продвигают окно в горизонтальном и вертикальном направлении. В Редакторе Frontpage реализованы 25 наиболее популярных клавиатурных комбинаций Microsoft Word, так что пользователи Office будут чувствовать себя в Редакторе, как дома. Текст Чтобы поместить на страницу текст, просто-напросто введите его с клавиатуры. Посмотрим, как на новую страницу Human Resources (Персонал) сайта RoasterNet вставить текст: 1. Командой Sew меню File создайте в Редакторе новую страницу. В диалоговом окне New выберите Normal Page (Обычная страница) и нажмите кнопку ОК. На вашем экране появится пустая страница (рис. 6.2), в правом верхнем углу которой находится мигающий курсор.
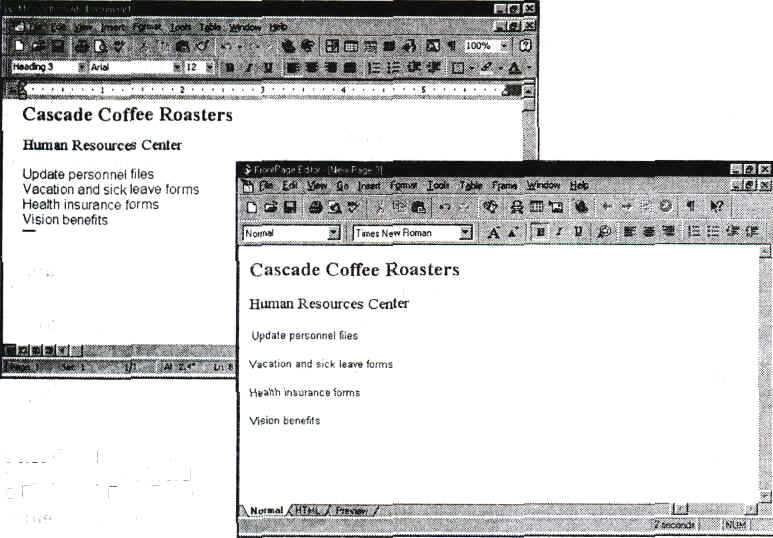
Рис. 6.2. Новая страница в Редакторе 2. Наберите слова Cascade Coffee Roasters. Обратите внимание, что текст начинается с левого края текущей строки. В вашей власти расположить его каким-либо более интересным образом: сделать отступ, выровнять по правому краю или по центру. Можно изменить шрифт и кегль для текста, сделать его заголовком или изменить его свойства еще массой способов. Все эти приемы форматирования мы рассмотрим в следующей главе. Все то, что вы введете, будет так же выглядеть в браузере. Чтобы начать новый абзац, нажмите клавишу <Enter>, как в Word. Подсказка Для вырезания, копирования и вставки в Редакторе используются стандартные комбинации клавиш: <СМ>+<Х>(Вырезать), <С1г1>+<С>(Копировать), <Ctrl>+<V> (Вставить). Другой вариант - щелчком правой кнопки откройте контекстное меню и выберите соответствующую команду из него. Вырезание, копирование и вставка текста Процедура вырезания, копирования и вставки текста (так же, как и любых других элементов) в Редакторе Frontpage выглядит точно так же, как в приложениях Office. Редактор использует буфер обмена аналогично приложениям Office: вы можете вырезать и копировать любые фрагменты в другие открытые в Редакторе страницы или в документы других приложений. Просто вырежьте или скопируйте нужный фрагмент в буфер, перейдите в документ (предварительно его необходимо открыть) и выполните вставку. При этом форматирование текста может оказаться частично утраченным - это зависит от приложения, в которое вы переносите свой материал. Например, если вы переместите текст, набранный шрифтом различного кегля, в Блокнот (Notepad), то в Блокноте весь текст будет иметь одинаковый, установленный по умолчанию кегль. Удаление текста Удаление текста или других элементов так же просто. Его можно сделать несколькими способами: отметив удаляемый фрагмент, можно затем нажать клавишу <Del>, а можно выбрать в меню Edit опцию Clear. (Совет) Если вы захотите вернуть обратно удаленный материал, выберите в меню Edit опцию Undo или нажмите кнопку Undo на панели инструментов. Подробнее об этом рассказано в следующей главе. Разумеется, вы можете удалять символы и целые слова перед курсором и после него. Чтобы удалить слово справа от курсора, нажмите <Ctrl>+<Del>, а слово слева от курсора - <Ctrl>+<Backspace>. Попробуйте этот прием - из всех комбинаций клавиш Редактора Frontpage и Microsoft Word эти используются, пожалуй, реже всех, но они существенно ускорят процесс редактирования. Материал из файлов Microsoft Office Одной из самых сильных сторон Frontpage является его способность органично усваивать материал из файлов Microsoft Office. Такая дружба Front-page и Microsoft Office экономит массу времени. Например, если информация, которую вы хотели бы поместить на страницу сайта Frontpage, находится в файлах Word или Excel, то вам не придется вводить ее в Редакторе Frontpage заново. Копирование и вырезание из файлов Office Рис. 6.3 иллюстрирует, с какой легкостью можно переместить материал из Word в Редактор Frontpage. Девушка из отдела кадров "Cascade Coffee Roasters" по привычке начала набирать текст для домашней страницы RoasterNet в Word, но администратор сервера компании строго указал ей, что следует использовать Frontpage. И пусть написано-то было всего несколько строк, но зачем же делать лишнюю работу, надо просто перенести текст из Word в Редактор Frontpage.
Рис. 6.3. Перенос информации из Word в Редактор Frontpage Это делается так: нужный текст выделяется в Word, копируется в буфер, затем мы переключаемся в Редактор и вставляем текст из буфера туда, где мы хотели бы его видеть. Frontpage автоматически преобразует его в формат HTML. Перетаскивание файлов Office в Редактор Теперь перейдем к более интересным вещам. Вспомним предыдущий пример и предположим, что у нас в Word набрано не несколько строк, а несколько страниц. Разумеется, можно не полениться конвертировать их в файлы HTML, благо соответствующих программ сейчас имеется много. Но мы-то знаем, что это не нужно, ведь в компании "Cascade Coffee Roasters" используют Frontpage. Разберемся, как ставить ссылки на файлы Office, а также как открывать целые файлы в Редакторе Frontpage и автоматически преобразовывать их в файлы HTML: - Если файл Office уже импортирован в Проводник в составе сайта (т. е. на него внутри сайта имеются ссылки), то можно подцепить этот файл в Проводнике и перетащить его на страницу, открытую в Редакторе. Чтобы это сделать, щелкните в Проводнике на значке соответствующего файла (это будет, соответственно, значок Word или Excel) и, удерживая левую кнопку мыши нажатой, перетащите файл на видимую часть страницы Редактора. Frontpage по имени файла создаст ссылку на него - Можно перетаскивать файлы Office из любого места в Windows прямо на страницу, открытую в Редакторе. Так, например, вы можете перетащить файл из проводника Windows и даже с рабочего стола (desktop) Windows. Frontpage конвертирует файл в HTML и располагает его на открытой странице. Если в файле содержатся ссылки, то они преобразовываются в ссылки Frontpage, сохраняя при этом свои привязки Совет Для того чтобы в Редакторе вставить файл в страницу, можно воспользоваться командой File меню Insert (Вставить). Кстати, имейте в виду, что Редактор при этом должен быть запущен, но не обязательно активен. Файл можно перетащить на кнопку Редактора на панели задач (taskbar) Windows и секунду подождать, удерживая кнопку мыши нажатой. После этого Редактор станет активен и вы сможете опустить файл на открытую страницу. Совет Редактор позволяет перетаскивать и вставлять файлы любого формата, поддерживаемого Office. Например, в Редактор можно перетаскивать документы WordPerfect или рабочие листы Lotus 1-2-3. Заголовки Одним из условий эффективного дизайна Web-страниц является разумное использование заголовков. Избыток крупных заголовков, скорее всего, сделает вашу страницу трудно читаемой, а страницы, бедные заголовками, часто унылы на вид и сложны для восприятия. Заголовки помогают структурировать представленную на странице информацию - в точности как в газете или журнале. На примере одной из страниц все того же сайта RoasterNet рассмотрим простой случай использования заголовков. Пусть это будет домашняя страница бухгалтерии - Accounting. На этой странице мы хотели бы видеть список имен сотрудников, к которым впоследствии будут привязаны ссылки на их собственные страницы. Последовательность ваших действий будет такова: 1. Создайте в Редакторе новую страницу, выбрав в меню File опцию New. В диалоговом окне New Page выберите Normal Page и нажмите кнопку ОК. В Редакторе появится пустая страница, в левом верхнем углу которой располагается мигающий курсор. 2. Из списка стилей на панели форматирования выберите Heading 1 (Заголовок 1). Заметьте, что в списке перечислены шесть уровней заголовков. Шапка страницы должна быть выделена как следует - например, как заголовок первого уровня. В редакторе Frontpage заголовок будет оформлен с новой строки как отдельный абзац. 3. Введите основной заголовок страницы. Accounting, как показано на рис. 6.4.
Рис. 6.4. Этот заголовок оформлен как заголовок первого уровня; обратите внимание на то, что в списке стилей выбрана опция Heading 1 4. Начнем вводить имена сотрудников. Нажмите <Enter>; курсор перейдет на новую строку, после этого выберите из списка стилей Heading 3 (Заголовок 3). Под только что введенной вами шапкой появится строка, выглядящая как заголовок третьего уровня; наберите в ней Kathy. 5. Повторяя шаг 4, введите имена остальных сотрудников бухгалтерии: EU, Тот, Janine и Kevin. Ваша страница будет выглядеть так, как показано на рис. 6.5.
Рис. 6.5. Домашняя страница Accounting Рис. 6.6 иллюстрирует относительные размеры всех шести уровней заголовков.
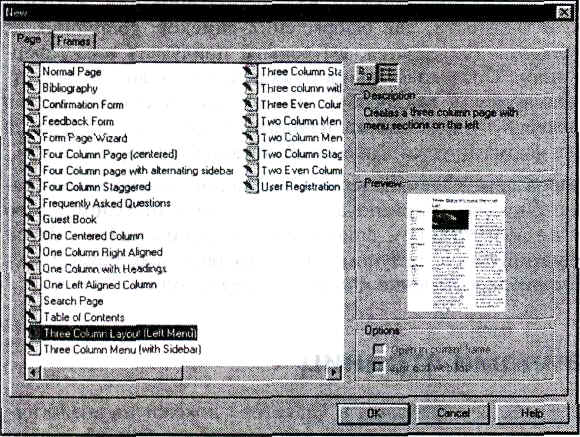
Рис. 6.6. Соотношение размеров заголовков разного уровня В вашем браузере эти заголовки могут выглядеть несколько иначе, чем в Редакторе Frontpage, поскольку браузер сам определяет, как именно они должны выглядеть. Это не имеет большого значения, т. к. в любом случае форматы этих заголовков задаются таким образом, чтобы заголовок более высокого уровня (наивысший уровень - первый) всегда был крупнее заголовка более низкого уровня. Как правило, чем важнее заголовок, а следовательно, выше его уровень, тем крупнее шрифт, тем больше интервалы до и после него. Списки Размещая информацию на страницах, не забывайте о том, что иногда удобно представлять материал не абзацами, а в виде списков. Списки читаются легче длинных непрерывных абзацев, поэтому умеренное использование списков может улучшить восприятие страниц; однако слишком увлекаться ими тоже не стоит, т. к. есть опасность сделать страницы сухими и утомительными. Совет Атрибуты нумерованных списков можно менять. Например, нумерация может производиться римскими цифрами (как прописными, так и строчными) или буквами (также и строчными, и прописными); можно установить любое начальное значение номера. Более детально эти вопросы разобраны в главе 7, в разделе "Свойства списков". / Точный вид списков всех типов определяется браузером, используемым для просмотра страницы. Здесь мы приведем лишь краткую характеристику каждого типа; все они доступны в раскрывающемся списке стилей на панели форматирован ия: - Bulleted List (Маркированный список). Элементы такого списка снабжены маркерами. Маркированные списки обычно используются для перечисления логически связанных единиц информации без определенной последовательности - Directory List (Указатель). Другой формат маркированных списков. Некоторые браузеры интерпретируют его несколько иначе, чем обычный нумерованный список; обычно используется в тех случаях, когда пункты списка очень коротки - Menu List (Меню). Разновидность маркированных списков, поддерживаемая большинством браузеров - Numbered List (Нумерованный список). Этот список представляет собой последовательность упорядоченных пунктов. Обычно они нумеруются цифрами, начиная с 1. Нумерованные списки являются идеальным средством, например, для записи последовательности действий Создание списка Вернемся к RoasterNet. Сотрудница профкома хочет довести до сведения всех служащих компании, как следует оформлять отпуск за свой счет. Разумеется, здесь ей не обойтись без нумерованного списка. Вот что ей предстоит сделать: 1. Открыв страницу в Редакторе, поместить курсор на то место, где должно находиться начало списка; его можно установить на начало, середину и даже на конец абзаца. Если в той строке, где стоит курсор, уже имеется какой-либо текст, то Frontpage сделает этот абзац первым пунктом списка. Если нужно начать новый список, то поставить курсор на пустую строку. Подсказка Можно превратить в маркированный или нумерованный список уже существующий текст. Для этого отметьте нужный фрагмент и нажмите соответствующую кнопку на панели инструментов. Подробнее о функциях форматирования рассказано в следующей главе. 2. Выбрать в раскрывающемся списке стилей опцию Numbered List. Frontpage отметит первую строку нового списка номером 1. Набрать текст первого пункта списка. 3. Введя первый пункт, нажать клавишу <Enter>. Редактор поставит на новой строке следующий номер, после которого можно ввести следующую порцию текста. (Повторяйте эту процедуру до тех пор, пока список не закончится.) 4. Завершив ввод списка, нажать комбинацию клавиш <Ctrl>+<Enter>. Редактор Frontpage начнет новую строку под списком и установит курсор на ее начало Определения Определение (definition) - это специальный вид форматирования, который может быть полезен, в частности, для оформления списков, состоящих из терминов и их определений (разумеется, вы вольны придумать этому формату любое применение). Последовательность определений во многих отношениях можно рассматривать как особую разновидность списка, только вместо цифр или маркеров пункты списка начинаются со слов или фраз, а остальная часть пункта форматируется как соответствующая словарная статья. В большинстве браузеров определяемый термин выравнивается по левой границе страницы, а текст определения располагается под ним с отступом вправо (наподобие того, как в маркированном списке маркер располагается у левой границы, а текст форматируется с отступом). В других браузерах термин располагается на одной строке, а пояснение к нему - на следующей. Работа с файлами страниц Стандартные команды работы с файлами в Редакторе похожи на аналогичные команды Проводника, с той разницей, что действуют они на уровне страниц, а не Web-сайтов. Например, в Редакторе команда Close закрываетстраницу, а в Проводнике, соответственно, целиком сайт. Помимо этого, над файлами в Редакторе можно производить еще некоторые дополнительные действия, как, например, печать. В этом разделе вы познакомитесь с файловыми командами Редактора. Создание новых страниц Процесс создания новых страниц в Редакторе весьма прост: более того, Редактор предоставляет в ваше распоряжение ряд шаблонов и мастеров, при помощи которых вы можете создавать страницы с самыми разнообразными свойствами. Чаще всего вы будете создавать страницы, чтобы присоединить их к текущему открытому сайту, но это не единственный возможный случай; можно создать новую страницу, сохранить ее независимо и добавить к любому сайту позднее (читайте об этом далее в этой главе в разделе "Сохранение страниц"). Подсказка Создать новую страницу по шаблону Normal page можно одним нажатием на кнопку New на панели инструментов. Чтобы создать новую страницу, выберите в меню File опцию New или нажмите комбинацию клавиш <Ctrl>+<N>. Вы увидите диалоговое окно New, изображенное на рис. 6.7. В окне New выберите нужный шаблон страницы или перейдите на вкладку Frames и выберите один из шаблонов страниц фреймов.
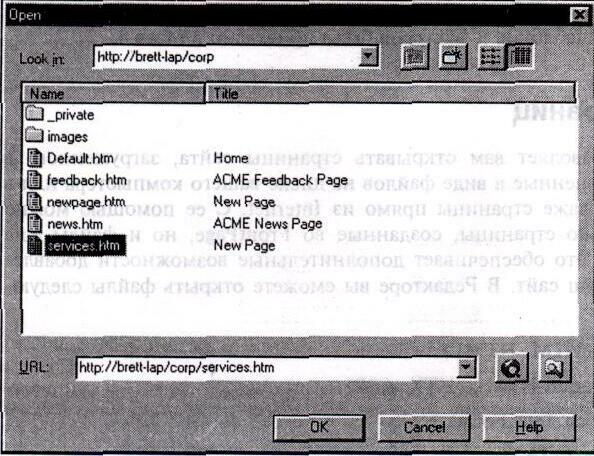
Рис.6.7. Диалоговое окно New Выбрав из списка необходимый шаблон, нажмите кнопку ОК. Исчерпывающее описание шаблонов и мастеров было приведено в главе 4. Открытие страниц Команда Open позволяет вам открывать страницы сайта, загруженного в Проводнике, сохраненные в виде файлов на диске вашего компьютера или в локальной сети и даже страницы прямо из Internet. С ее помощью можно открывать не только страницы, созданные во Frontpage, но и файлы еще некоторых типов. Это обеспечивает дополнительные возможности добавления материала в ваш сайт. В Редакторе вы сможете открыть файлы следующих типов: - Файлы HTML (HTM, HTML) - Файлы Preprocessed HTML (HTX, ASP) - Файлы RTF (Rich Text Format) - Текстовые файлы (ТХТ) - Гипертекстовые шаблоны (НТТ) - Документы Word (DOC) - Файлы WordPerfect (DOC, WPD) - Рабочие листы Excel (XLS, XLW) - Файлы Works (WPS) А если у вас установлен Microsoft Office и при его установке вы выбрали дополнительные конверторы документов, то они также будут доступны для Frontpage. Открытие страницы текущего сайта Если вы собираетесь редактировать страницу, входящую в текущий открытый в Проводнике сайт, то у вас есть два пути: во-первых, вы можете переключиться в Проводник, найти в нем нужную страницу и открыть ее оттуда (двойным щелчком мыши); во-вторых (это даже проще), вы можете открыть ее в Редакторе с помощью команды Open из меню File. Когда вы выберете команду Qpen, то увидите диалоговое окно Open, показанное на рис. 6.8. Выберите файл из списка и нажмите кнопку ОК. Страница откроется в Редакторе в новом окне.
Рис. 6.8. Диалоговое окно Open Открытие страницы из файла Допустим, редактируя свой Web-сайт, вы захотели добавить в него страницу, которая записана у вас как файл, но не входит ни в один из сайтов Frontpage. Предположим, например, что некто в вашей организации насочинял каких-то специальных страничек и записал их для всеобщего пользования, чтобы любой желающий мог при необходимости вставить какую-либо из них в свой сайт. Если вам захочется поместить в свой сайт такую страницу, сделайте следующее: 1. Выберите в меню File команду Open. Если Проводник у вас в это время запущен, то вы увидите окно диалога Open. Щелкните на кнопке Select a file on your computer (Выберите файл на своем компьютере), это вторая кнопка справа от текстового поля URL; при этом откроется диалоговое окно Select File, показанное на рис. 6.9. Если вы работаете в Редакторе, не запуская Проводник, по команде Open сразу откроется окно диалога Select File. 2. Найдите нужный файл и нажмите кнопку ОК. Файл откроется в Редакторе. Подсказка Чтобы быстро вызвать окно диалога Open, нажмите комбинацию клавиш <Ctrl>+<0> или кнопку Open на панели инструментов. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |