|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | ||||||||||||||||
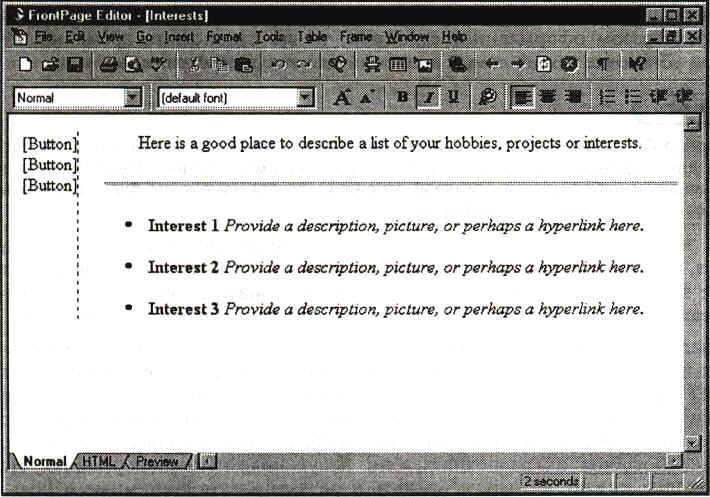
- Watermark (Водяной знак). Фоновый рисунок, который при скроллинге страницы остается неподвижен (Эта разновидность водяного знака Web-страниц не имеет ничего общего с технологией цифровых водяных знаков, применяемой в компьютерной графике для защиты авторских прав. - Примеч. пер.). Чтобы сделать фоновый рисунок статичным, установите флажок Watermark, затем нажмите кнопку Browse и выберите нужный файл. Примечание Неподвижный фон поддерживается не всеми браузерами. - Background (Цвет фона). Если вы не используете фоновых рисунков, то имейте в виду возможность изменения цвета фона страницы; чтобы задать цвет фона, отличный от установленного по умолчанию, выберите нужный цвет в раскрывающемся списке Background. Выбирая цвет фона, удостоверьтесь, что текст и изображения будут хорошо на нем смотреться - Text (Цвет текста по умолчанию). Чтобы задать цвет, в который по умолчанию будет окрашен текст на вашей странице, воспользуйтесь раскрывающимся списком Text. Стандартным является черный цвет (Black), однако не бойтесь экспериментировать с любыми цветами, которые будут хорошо восприниматься на выбранном вами фоне. Явные установки цвета текста, сделанные в Редакторе при форматировании, имеют преимущество перед цветом, установленным по умолчанию - Hyperlink (Цвет гиперссылки). В этом списке выберите цвет, которым будут выделены на странице все еще не посещенные гиперссылки - Visited Hyperlink (Цвет посещенных гиперссылок). После перехода по гиперссылке она изменит свой цвет на заданный этим параметром; более того, все ссылки с тем же самым адресом назначения на всех страницах сайта также изменят свой цвет. Чтобы задать цвет посещенных ссылок, выберите его в раскрывающемся списке Visited Hyperlink По умолчанию обычным цветом ссылок является синий (Blue), а для посещенных ссылок установлен фиолетовый (Purple). Иногда полезно поменять оба этих цвета, чтобы все видели, сколько внимания вы уделяете даже таким мелочам - Active Hyperlink (Цвет активной гиперссылки). Активной гиперссылка становится при нажатии на нее; чтобы выбрать цвет, в который будут окрашены активные ссылки, воспользуйтесь списком Active Hyperlink В разделе Get Background and Colors from Page (Взять установки фона и цвета со страницы) на вкладке Background вы можете указать, что на данной странице следует использовать такой же набор вышеперечисленных параметров (цвет фона, рисунок, цвета текста и ссылок), как на некоторой другой странице. Установите переключатель на эту опцию и выберите подходящую страницу текущего сайта, нажав кнопку Browse. Если у вас уже есть нужным образом оформленная страница, то вы сэкономите время на повторной установке тех же самых значений для текущей страницы. Совет Команда Get Background and Colors from Page является замечательным средством для создания "стилевых страниц". Если, например, вы вносите изменения в подкладку и набор цветов стилевой страницы, то эти изменения будут отражены на всех использующих ее страницах. Чтобы задать верхнее и/или левое поля страницы, перейдите на вкладку Margins, установите соответствующий флажок и введите в текстовом поле нужное значение (в пикселах). Если вы захотите прижать текст или изображение к самому краю окна браузера, установите значения полей равными нулю. На вкладке Custom (Специальная информация) вы увидите список используемых на вашей странице метапеременных (meta tags), которые находятся в коде HTML страницы и содержат информацию о странице, такую как тип содержимого, набор символов, название приложения, сгенерировавшего код и т. п. Они никогда ни в каком виде не отображаются, но для тех браузеров, которые способны их распознать, они несут полезную информацию. На этой вкладке можно добавлять, удалять и редактировать системные и пользовательские метапеременные. Последняя вкладка диалогового окна Page Properties предназначена для задания кодировки символов страниц HTML; эта операция необходима при создании Web-страниц на языках, отличных от английского. Режимы просмотра в Редакторе Поскольку многие из вас хотели бы иметь возможность рассматривать страницы под различными углами зрения, а некоторые, к тому же, не прочь покопаться во внутреннем устройстве своего сайта, Frontpage предоставляет несколько разных методов просмотра страниц. Обычный вид Для большинства людей HTML является чем-то запредельным и пугающим. В общем-то, это и является одной из главных причин того, что вы используете Frontpage, не правда ли? Отлично; те из вас, кто про HTML и слышать ничего не хочет, прекрасно обойдутся и без него благодаря режиму Редактора Normal view (Обычный вид), представленному на рис. 7.29. Это режим визуального форматирования страниц, в основном именно с ним мы имеем дело на протяжении этой книги, и для тех, кто не собирается возиться с кодами HTML, это основной рабочий режим.
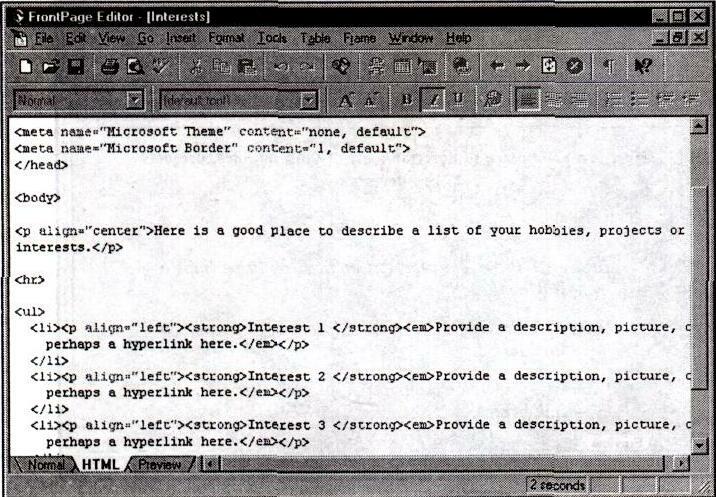
Рис. 7.29. Режим просмотра Normal Код HTML Работая с Frontpage, вы вполне можете ощутить себя "в зоне, свободной от HTML", и при желании останетесь в ней сколько угодно, ни разу и не столкнувшись с этим пугалом. Но если вы энтузиаст HTML, то и тогда ваши права не будут ущемлены: вы можете просматривать и редактировать исходный код HTML прямо в том же самом Редакторе. Чтобы увидеть код HTML любой открытой в Редакторе страницы, перейдите на вкладку HTML, расположенную в нижней части окна Редактора. На рис. 7.30 показан вид страницы ь режиме просмотра кода HTML (HTML view). Код, который вы видите на этой вкладке, можно редактировать с применением тех же самых комбинаций клавиш, которые вы использовали при форматировании страницы в режиме Normal, например, для копирования, вырезания и вставки. Код здесь представлен в цвете: текст страницы и различные элементы HTML, такие, как теги и атрибуты, выделены разными цветами. Такое представление упрощает чтение и редактирование кода. Этот режим просмотра предоставляет в ваше распоряжение полноценный HTML-редактор, поэтому будьте аккуратны. Если вы введете что-либо по ошибке, пользуйтесь командами Undo/Redo (Отменить ввод/Повторить ввод). Frontpage со своей стороны всеми силами будет стараться вам помочь. Если, например, вы начнете набирать текст, не поставив никаких те-гов. Frontpage будет считать, что вы начинаете новый абзац и самостоятельно вставит теги <Р> и </Р>. При наборе таблицы он будет по мере необходимости расставлять теги <TRXTD> и </TDX/TR>. Frontpage окажет вам помощь и во многих других несложных случаях, но он не способен избавить вас от необходимости самому изучить HTML.
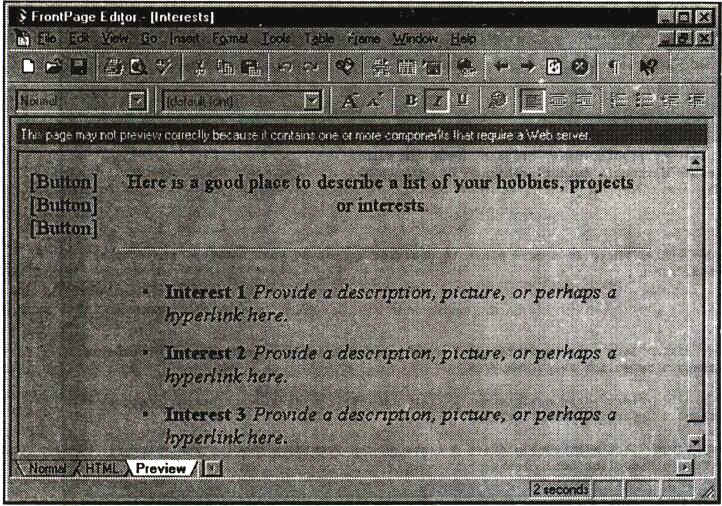
Рис. 7.30. Режим просмотра HTML view Совет Если вы заблудились в коде своей страницы и не можете найти в нем то место, которое хотите отредактировать, примените маленький трюк' в обычном режиме (Normal view) установите курсор на место, подлежащее редактированию, и перейдите в режим HTML view. Вкладка HTML откроется там, где нужно, и курсор будет установлен в месте, точно соответствующем положению курсора на странице в обычном режиме. Предварительный просмотр Будем считать, что вы работаете над своим сайтом off-line, без подключения к серверу: например, вы лежите на пляже и поблизости нет ни одного телефона, но у вас есть ноутбук. Конечно, в такой ситуации уместнее было бы заняться другими делами, но речь не об этом. Время от времени вам хочетсяпосмотреть, как ваша страница будет выглядеть в реальности, но как вам быть, без телефона, без малейшей возможности переслать страницу на сервер? Элементарно: переключитесь в режим предварительного просмотра (Preview view); для этого надо просто перейти в Редакторе на вкладку Preview (рис. 7.31)
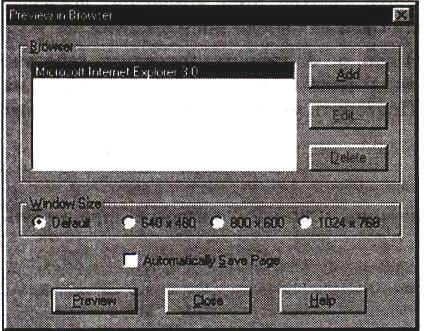
Рис. 7.31. Режим просмотра Preview Наверное, вы спрашиваете себя: но если я не сохранил файл на сервере, на что же я в действительности смотрю? Все правильно, когда Frontpage редактирует файл, то на самом деле редактируется его локальная копия, расположенная на вашем компьютере. Файл записывается локально до тех пор, пока вы реально не отправите его на ваш сервер Internet. To, что вы видите в Редакторе в режиме предварительного просмотра, - это в действительности локальный файл, представленный таким образом, как если бы он находился на сервере. Поскольку на самом деле вы к серверу не подключены, то некоторые активные элементы на ваших страницах могут не работать. Вкладка Preview очень удобна для просмотра сайта при отсутствии соединения с Internet, но чтобы увидеть сайт в реальных условиях, в особенности для тестирования, его необходимо смотреть в браузере, подключенном к Internet. Если в вашем сайте используются фреймы, то в нижней части окна Редактора вы увидите еще две дополнительные вкладки; зачем они нужны и как с ними обращаться, мы изучали в главе 6. Утилиты и полезные команды Помимо вышеперечисленного вы найдете в Редакторе ряд утилит и команд, которые помогут вам в работе и, возможно, предохранят вашу голову от лишних шишек. Предварительный просмотр в браузере Хотите верьте, хотите нет, но достаточно много людей используют другие браузеры помимо Internet Explorer и Netscape Navigator. Если ваш сайт будет доступен по всему миру, то вам следует протестировать его на максимально возможном числе браузеров. Следовательно, вам может понадобиться установить на свой компьютер целый ряд браузеров, чтобы рассматривать свой сайт в каждом из них. Помимо этого, имеет смысл тестировать сайт на различных версиях одних и тех же браузеров. В любой момент вы сможете оценить реальное состояние вашего сайта и вид, в котором он предстанет пред глазами толп жаждущих зрелищ посетителей. Когда вы выберете в меню File команду Preview in Browser (Предварительный просмотр в браузере). Frontpage загрузит текущую страницу в один из установленных Web-браузеров по вашему усмотрению. По этой команде откроется диалоговое окно Preview in Browser (рис. 7.32).
Рис. 7.32. Диалоговое окно Preview in Browser В секции Browser выберите доступный браузер. В этот список, манипулируя кнопкой Add, можно добавлять новые браузеры. При этом открывается диалоговое окно Add Browser (Добавить браузер), в котором следует указать имя браузера, а также имя и путь к исполняемому (ЕХЕ) файлу. Чтобы найти исполняемый файл нового браузера, можно воспользоваться кнопкой Browse. Пункты списка в диалоговом окне Preview in Browser можно также редактировать и удалять. Чтобы отредактировать данные в браузере, выберите его в списке и нажмите кнопку Edit (Редактировать), а чтобы их удалить, нажмите кнопку Delete (Удалить). Для браузеров, которые Frontpage внес в этот список автоматически, функции редактирования и удаления не доступны. В этом же окне можно задать размер окна браузера, установив в нужное положение переключатель window Size (Размер окна). В этом состоит одно из колоссальных преимуществ предварительного просмотра в браузере: таким образом вы можете тестировать сайт при различных размерах окна. Если вы разрабатывали Web-страницы при разрешении 1024х768, вам непременно следует посмотреть, как они будут выглядеть, например, с нормальным разрешением VGA (640х480). Чтобы различные размеры окна устанавливались правильно, разрешение вашего монитора, разумеется, должно быть не меньше, чем выбранное значение Window Size. После нажатия кнопки Preview текущая страница будет загружена в указанный браузер с заданным размером окна. Undo/Redo Никто из нас не застрахован от ошибок, особенно в четвертом часу ночи накануне сдачи проекта. Спасти вашу работу может команда Undo (Отменить): эта команда отменяет ваши последние действия, и всего можно отменить до 30 последних операций. Чтобы воспользоваться этой командой, выберите Undo в меню Edit или нажмите кнопку Undo на панели инструментов. Чтобы отменить эффект команды Undo, т. е. вернуть последнее действие обратно, выберите в меню Edit команду Bedo (Повторить) или нажмите на панели инструментов кнопку Redo. Повторить можно также до 30 последних действий. Совет Чтобы быстро отменить операцию, нажмите <Ctn>+<Z>, а чтобы быстро вернуть ее обратно, нажмите <Ctrl>+<Y>. Переход по ссылке Благодаря команде Follow Hyperiink Редактор можно использовать как ми-ни-браузер. Чтобы увидеть страницу, файл или закладку, на которую ведет ссылка, отметьте эту ссылку и выберите в меню fio команду Follow Hyperiink. Если ссылка ведет на другую страницу, Редактор откроет ее (если она еще не открыта). Если ссылка указывает на файл, например, на документ Microsoft Excel, Редактор запустит приложение, соответствующее расширению файла и отобразит файл в его естественной среде. Чтобы отредактировать данные в браузере, выберите его в списке и нажмите кнопку Edit (Редактировать), а чтобы их удалить, нажмите кнопку delete (Удалить). Для браузеров, которые Frontpage внес в этот список автоматически, функции редактирования и удаления не доступны. В этом же окне можно задать размер окна браузера, установив в нужное положение переключатель window Size (Размер окна). В этом состоит одно из колоссальных преимуществ предварительного просмотра в браузере: таким образом вы можете тестировать сайт при различных размерах окна. Если вы разрабатывали Web-страницы при разрешении 1024х768, вам непременно следует посмотреть, как они будут выглядеть, например, с нормальным разрешением VGA (640х480). Чтобы различные размеры окна устанавливались правильно, разрешение вашего монитора, разумеется, должно быть не меньше, чем выбранное значение SStadow Size. После нажатия кнопки Preview текущая страница будет загружена в указанный браузер с заданным размером окна. Undo/Redo Никто из нас не застрахован от ошибок, особенно в четвертом часу ночи накануне сдачи проекта. Спасти вашу работу может команда Undo (Отменить): эта команда отменяет ваши последние действия, и всего можно отменить до 30 последних операций. Чтобы воспользоваться этой командой, выберите Undo в меню Edit или нажмите кнопку Undo на панели инструментов. Чтобы отменить эффект команды Undo, т. е. вернуть последнее действие обратно, выберите в меню Edit команду fiedo (Повторить) или нажмите на панели инструментов кнопку Redo. Повторить можно также до 30 последних действий. Совет Чтобы быстро отменить операцию, нажмите <Ctrl>+<Z>, а чтобы быстро вернуть ее обратно, нажмите <Ctrt>+<Y>. Переход по ссылке Благодаря команде Follow Hyperiink Редактор можно использовать как ми-ни-браузер. Чтобы увидеть страницу, файл или закладку, на которую ведет ссылка, отметьте эту ссылку и выберите в меню Go команду Follow Hyperlink. Если ссылка ведет на другую страницу. Редактор откроет ее (если она еще не открыта). Если ссылка указывает на файл, например, на документ Microsoft Excel, Редактор запустит приложение, соответствующее расширению файла и отобразит файл в его естественной среде. Подсказка Чтобы быстро проследовать по гиперссылке, нажмите на клавиатуре клавишу <Ctrl> и щелкните на ссылке, либо щелкните на ссылке правой кнопкой мыши и выберите в контекстном меню опцию Follow Hyperlink. Команды Show Explorer и Show Image Editor Если Проводник открыт, его можно вывести на передний план командой Show Frontpage Explorer (Показать Проводник Frontpage) из меню Tools или нажатием на панели инструментов кнопки Show Frontpage Explorer. Если Проводник в этот момент еще не открыт, то по этой команде он будет запущен. Если вы сконфигурировали в Проводнике графический редактор, то его можно запустить командой Show Image Editor (Показать графический редактор) из меню Tools. Например, в качестве графического редактора вы можете установить Microsoft Image Composer с дистрибутивного компакт-диска Frontpage. Назначение задания Если вам понадобилось добавить новое задание в Перечень заданий Проводника, воспользуйтесь командой Add Task меню Edit. Эта опция недоступна, если вы работаете в режиме предварительного просмотра (на вкладке Preview). Разумеется, при выполнении этой операции сайт должен быть открыт в Проводнике.
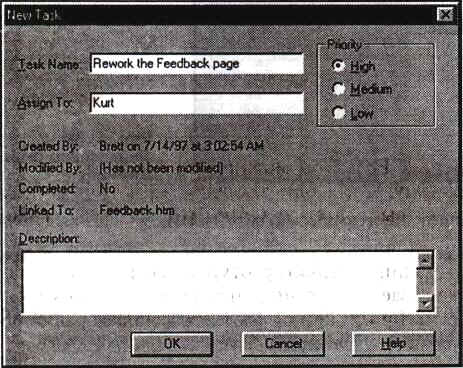
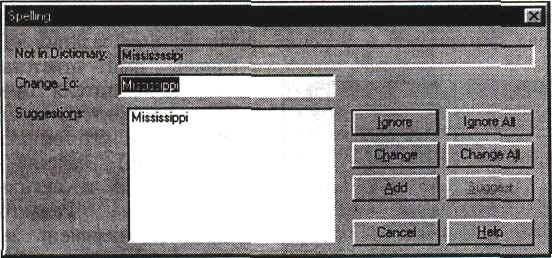
В открывшемся диалоговом окне New Task (рис. 7.33) можно ввести любую информацию, которая фигурирует в перечне заданий: имя задания (Task Name), имя ответственного исполнителя (Assign То), приоритет задания (Priority) и его описание (Description). Задание будет связано с активной страницей Редактора. Подробно перечень заданий Проводника обсуждался в главе 3. Рис. 7.33. Диалоговое окно New Task Проверка орфографии Во Frontpage встроен спеллер Microsoft Office, который обеспечивает согласованность между документами Office и Web-сайтами Frontpage. С его помощью вы имеете возможность проверять орфографию выделенного фрагмента текста, отдельных страниц или всех HTML-страниц вашего сайта. Подсказка Для быстрого запуска спеллера в Редакторе нажмите на панели инструментов кнопку Check Spelling. Проверка орфографии на открытой странице Вот как выглядит процедура проверки орфографии на странице, открытой в Редакторе: 1. Чтобы проверить фрагмент текста, выделите его; чтобы проверить страницу целиком, ничего выделять не нужно. 2. Выберите в меню Tools команду Spelling или нажмите клавишу <F7>. Спеллер начнет проверку с самого верха страницы или с начала выделенного фрагмента. Если он не встретит ни одного незнакомого слова, будет выведено окно с информацией о том, что проверка орфографии завершена. 3. Если спеллер найдет слова, которые не сможет распознать, вы увидите диалоговое окно Spelling, показанное на рис. 7.34.
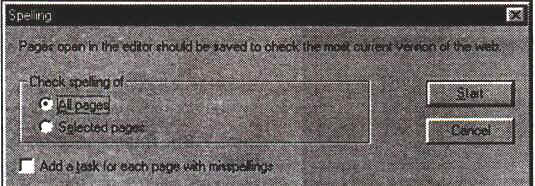
Рис. 7.34.Диалоговое окно Spelling Это диалоговое окно предоставляет следующие возможности: - Not in Dictionary (Нет в словаре). В этом поле отображается слово, которого нет ни в словаре Office, ни в пользовательском словаре - Ignore (Пропустить). Нажмите эту кнопку, чтобы пропустить текущее неопознанное слово и продолжить поиск следующего - Ignore All (Пропустить все). Нажмите эту кнопку, чтобы пропустить все вхождения текущего слова и продолжить поиск - Change (Заменить). Нажмите эту кнопку, чтобы заменить неопознанное слово в поле Not In Dictionary словом, указанным в поле Change To - Change All (Заменить все). Нажмите эту кнопку, чтобы заменить все вхождения текущего слова на странице содержимым поля Change To - Add (Добавить). Нажмите эту кнопку, чтобы добавить слово из поля Not In Dictionary в том виде, как оно есть, в пользовательский словарь Примечание Frontpage использует один и тот же пользовательский словарь совместно с Office, так что любые новые слова, добавленные в него при работе с приложениями Office будут доступны и во Frontpage, и наоборот. - Suggest (Варианты). Когда эта кнопка доступна, нажав на нее, вы получите список вариантов замены сомнительного слова - Cancel (Отмена). Если нажать эту кнопку, диалоговое окно будет закрыто и проверка орфографии прекращена. Изменения, внесенные в страницу и пользовательский словарь, будут сохранены Спеллер Frontpage не проверяет орфографию в файлах, включенных в страницу при помощи компонента включения (Include component). Чтобы проверить такие файлы, их необходимо открывать отдельно. Подробнее о Компонентах Frontpage вы узнаете в главе 9. Групповая проверка страниц сайта Чтобы проверить орфографию во всех HTML-файлах сайта, необходимо открыть сайт в Проводнике. Выберите в меню Tools Проводника команду Cross File Spelling (Групповая проверка орфографии) или нажмите клавишу <F7>. В диалоговом окне Spelling (рис. 7.35) укажите, следует ли проверять орфографию во всех HTML-страницах сайта (All pages) или только в отмеченных (Selected pages). (Чтобы отметить несколько страниц, перейдите в Проводнике в режим просмотра структуры папок (Folders view), нажмите клавишу <Ctrl> и, не отпуская ее, щелкайте кнопкой мыши на значках нужных файлов.) После этого нажмите кнопку Start.
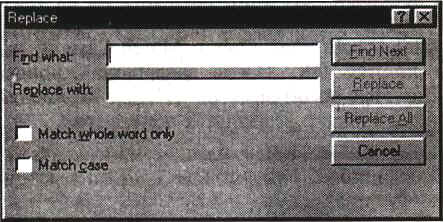
Рис. 7.35. Диалоговое окно Spelling Подсказка Для быстрого запуска спеллера в Проводнике нажмите на панели инструментов кнопку Cross File Spelling. Результаты проверки вы увидите в диалоговом окне Check Spelling. В нем будет представлена подробная информация о страницах, содержащих нераспознанные слова, а также о количестве неизвестных слов на каждой из страниц. Если вы захотите немедленно исправить ошибки, нажмите кнопку Edit Bage. Выбранная страница будет загружена в Редактор, а ошибочное слово появится в диалоговом окне Spelling для дальнейшей корректировки. Если вы решите исправить ошибки позже или доверить эту почетную миссию более грамотному коллеге, добавьте новое задание в Перечень заданий, нажав кнопку Add Task. Завершив работу в диалоговом окне Check Spelling, нажмите кнопку Close. Поиск и замена Функциями поиска и замены оснащены как Редактор Frontpage (для поиска и/или замены слов на текущей странице), так и Проводник (для поиска и/или замены по группе страниц или по всему сайту). Прервитесь на минуту и представьте себе, насколько это удобно. Если на страницах вашего сай-та вместо слова машина в сотне мест написано махина, то вам придется несладко. Но, к счастью, у вас в руках есть очень простой инструмент глобального поиска и исправления ошибок. К возможностям поиска и замены в Проводнике мы вернемся чуть позже, а сейчас разберемся с тем, как они реализованы в Редакторе. Поиск и замена слов на текущей странице В Редакторе, в отличие от Word, отсутствует возможность открыть диалоговое окно Replace (Замена) при нахождении искомого текста по команде Find (Поиск). Если вам необходимо заменить найденный текст другим, вам придется воспользоваться командой Replace. Команда Find служит для поиска вхождений текста в активной странице. Чтобы запустить поиск, выберите в меню Edit опцию find или нажмите комбинацию клавиш <Ctrl>+<F>; при этом откроется диалоговое окно Find. Введите искомый фрагмент текста. Если вы хотите производить поиск только по целым словам, установите флажок Match Whole Word Only (Только слово целиком). Например, если ваша страница сплошь заполнена словом караул и флажок Match Whole Word Only установлен, то поиск на этой странице слога ау не принесет никаких результатов, а если он сброшен, то слог ау будет благополучно найден в каждом слове. Если поиск должен происходить с учетом регистра букв, установите флажок Match Case (Учитывать регистр). Чтобы задать направление поиска от текущего местоположения курсора, установите в соответствующее положение (Up или Down) переключатель Direction (Направление). Найдя вхождение искомого текста, нажмите кнопку Find Next для продолжения поиска или Cancel для прекращения поиска и закрытия диалогового окна. Чтобы заменить один фрагмент текста на другой, используйте команду Replace из меню Edit или нажмите комбинацию клавиш <Ctrl>+<H>; на экране появится диалоговое окно Replace, представленное на рис. 7.37.
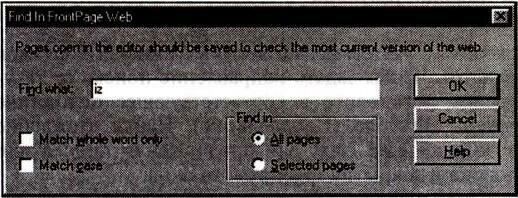
Рис. 7.37. Диалоговое окно Replace Текст, который следует заменить, наберите в поле Find What (Образец), а текст замены введите в поле Replace With (Заменить на). Для поиска только полных слов или поиска с учетом регистра установите соответствующий флажок. Чтобы заменить все вхождения текста на странице, нажмите кнопку Replace All (Заменить все). Чтобы найти первое вхождение текста, запустите поиск нажатием кнопки Find Next (Найти далее); когда Редактор найдет искомый текст, он выделит его на странице. Чтобы заменить найденный текст, нажмите кнопку Replace, а чтобы пройти мимо, оставив его в неприкосновенности, нажмите кнопку Find Next. Поиск и замена слов по всему сайту В Проводнике можно осуществлять поиск и замену слов по всему сайту в целом. Для этого, как минимум, необходимо, чтобы сайт был открыт в Проводнике. Представьте себе, что единственный в вашей фирме профессиональный наборщик ушел в отпуск, а замещающий его студент-вечерник уверен, что слово что пишется с буквы ш, и вам предстоит расхлебывать последствия его двухнедельной деятельности. Для поиска вхождении слова што на страницах своего сайта воспользуйтесь командой Find: выберите в меню Tools опцию Find или нажмите комбинацию клавиш <Ctrl>+<F>; перед вами появится диалоговое окно Find in Frontpage Web (Поиск в сайте Frontpage), представленное на рис. 7.38.
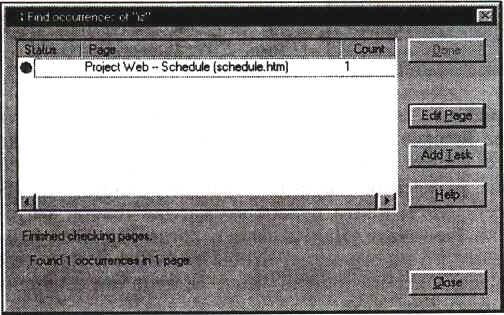
Рис. 7.38.Диалоговое окно Find in Frontpage Web Введите искомое слово или слова в поле Find What; в секции Find. In (Искать в) укажите, как следует производить поиск: по всем страницам или по выделенным (чтобы отметить несколько страниц, щелкайте на их значках, держа нажатой клавишу <Ctrl> в режиме структуры папок). При необходимости установите флажки Match Whole Word Only и Match Case; и, наконец, запустите поиск, нажав кнопку ОК. После завершения поиска Frontpage откроет диалоговое окно Find occurrences of (Поиск вхождений текста), содержащее подробную информацию о результатах поиска (рис. 7.39).
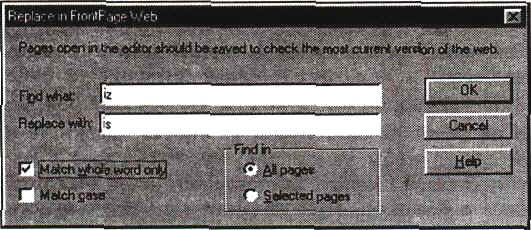
Рис. 7.39. Диалоговое окно Find occurrences of Подсказка Для быстрого запуска поиска на панели инструментов Проводника предусмотрена кнопка Cross File Find. Если Frontpage найдет заданный текст, то в нижней части диалогового окна вы увидите количество вхождений и число страниц, содержащих текст. Выбирая страницы из списка и нажимая кнопку Edit Page, вы можете поочередно загружать их в Редактор и исправлять ошибки. Если же вы сочтете нужным отложить это занятие до лучших времен или если у вас есть подчиненные, которым можно его перепоручить, нажмите кнопку Add Task и внесите его в перечень задании. Завершив работу в этом диалоговом окне, нажмите кнопку Close. Если вам нужно заменить на вашем сайте некий текст другим текстом, выберите в меню Tools команду Replace или нажмите комбинацию клавиш <Ctrl>+<H>. На экране возникнет диалоговое окно Replace in Frontpage Web, приведенное на рис. 7.40.
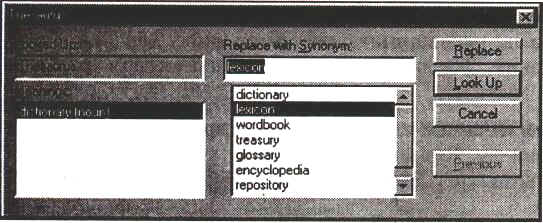
Рис. 7.40.Диалоговое окно Replace in Frontpage Web Работа в этом окне ничем не отличается от процедуры, описанной в разделе "Поиск и замена слов на текущей странице". После завершения работы этой команды результаты будут выведены в диалоговом окне. Это окно аналогично окну, открывающемуся после завершения поиска, и используется почти таким же образом. Единственное отличие вы обнаружите, нажав кнопку Edit Page: при поиске Frontpage открывает страницу в Редакторе и выделяет найденный текст, предоставляя возможность заменить его при необходимости вручную; по команде Replace Frontpage предлагает заменить найденные вхождения (пооди-ночке или все сразу) текстом, введенным в поле Replace With окна Replace in Frontpage Web. При желании вы также сможете ввести другой текст замены. Тезаурус Это еще не все; теперь мощь Редактора усилена тезаурусом Microsoft Office. Тезаурус не раз пригодится вам в мучительных поисках нужного слова, когда вы всеми силами будете пытаться избежать шестого на протяжении абзаца использования слова "использование". Чтобы призвать тезаурус на помощь, выделите слово, к которому вы хотите подобрать синоним, и укажите в меню Tools опцию Thesaurus или нажмите комбинацию клавиш <Shift>-KF7>. Вы увидите диалоговое окно Thesaurus, показанное на рис. 7.41, с теми же самыми функциями, как и у аналогичного окна приложений Office:
Рис. 7.41. Диалоговое окно Thesaurus - В поле Looked Up (Синонимы для) отображается заданное вами слово - В списке Meanings (Значения) перечислены значения интересующего вас слова. Если вы выберете в нем определенное значение, в окне Replace With Synonym (Замена синонимом) появится список синонимов - Чтобы заменить слово на странице синонимом из списка, щелкните в списке на подходящем слове; чтобы немедленно заменить слово в Редакторе, нажмите кнопку Replace (Заменить), после чего окно тезауруса закроется и вы вернетесь в Редактор. При желании вы можете вместо замены продолжить поиск синонимов дальше, отталкиваясь уже от наиденного, для этого следует снова нажать кнопку Look Up - Если вы не нашли в тезаурусе подходящей замены вашему слову, нажмите Cancel - Если кнопка Previous (Возврат) доступна, то нажатие на нее восстановит предыдущее слово Перелистывание страниц Для перехода от одной открытой в Редакторе страницы к другой используйте кнопки панели инструментов Back и Forward. Список открытых страниц вы можете найти в нижней части меню Window; страницы перечислены в нем в порядке открытия. Разумеется, перейти на другую страницу можно и через это меню. Этой же цели служат команды Back и Forward меню Go. Обновление страницы Чтобы "освежить" активную страницу в Редакторе путем загрузки ее последней сохраненной версии, нажмите на панели инструментов кнопку Refresh (Обновить) или выберите команду Refresh в меню View. Если после последней записи были внесены изменения, то появится диалоговое окно с вопросом, следует ли эти изменения сохранять; выберите Yes или No, после чего страница будет обновлена. Команда Refresh удобна в тех случаях, когда вы еще не успели записать последние изменения и хотели бы, отказавшись отних, начать работу заново с последней сохраненной версии; а кроме этого, с ее помощью удобно просматривать изменения, внесенные в страницу другими людьми. Прекращение операции Чтобы прервать операцию в Редакторе, нажмите на панели инструментов кнопку Stop (если она доступна). Это команда может быть полезна для прекращения процедур, которые слишком долго тянутся или, возможно, вообще зависли, как, например, установление связи между Редактором и Web-сервером. Вперед! На этом бурное и длительное обсуждение тонкостей форматирования Web-страниц и использования команд и утилит Frontpage можно считать законченным. Следующая глава будет посвящена работе во Frontpage с графикой. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |