|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | ||||||||||||||||
- Size (Размер). В этом разделе индицируется высота (Height) и ширина (S9dth) изображения в пикселах. Для того чтобы вручную изменить размеры изображения, либо для того, чтобы в код HTML были включены теги ширины и высоты, установите флажок Specify Size. Размеры исчисляются либо в пикселах, либо в процентах от размеров окна браузера - Keep Aspect Ratio (Сохранить пропорции). Манипулируя размерами изображения, установите этот флажок, чтобы сохранить пропорции изображения при изменении одного из размеров Подсказка Можно менять размер изображения, цепляя его за стороны или углы и вытягивая в нужном направлении. Если вы будете тянуть изображение за углы, то его размеры будут меняться пропорционально. Помните, что это влияет только на видимый размер изображения, но не на размер файла. Примечание Когда браузер начинает загружать страницу, он ищет теги HTML. Один из этих те-гов относится к изображениям. Когда ширина и высота изображения известны заранее, браузер выделяет под него пространство на странице еще до загрузки изображения. Если теги ширины и высоты не заданы, прежде чем выделить для изображения место на странице, браузер ожидает окончания его загрузки. Когда оно будет загружено, текст и другие элементы страницы сместятся, освобождая изображению место. Чтобы гарантировать наличие этих тегов, установите на вкладке Appearance диалогового окна Image Properties флажок Specify Size. Манипуляции с изображениями Когда изображение займет свое место на странице, у вас, помимо установки и редактирования его свойств, появится масса новых нетривиальных средств для его обработки, собранных вместе в панели инструментов Image, показанной на рис. 8.10. Если этой панели нет на вашем экране, сделайте ее видимой, отметив в меню View пункт Image Toolbar. Панель инструментов плавающая, т.е. ее можно перемещать в любое место экрана, даже за пределы окна Редактора. Для того чтобы передвинуть панель инструментов, щелкните на свободном от кнопок пространстве панели и перетащите ее в нужное место. Чтобы закрепить панель Image, перетащите ее к любому краю окна Редактора.
Рис. 8.10. Панель инструментов Image С панелью инструментов Image вы получаете небольшую мастерскую по обработке графики. С ее помощью вы можете создавать изображения-карты, прозрачные GIF-файлы, вводить в GIF-файлы текст, вырезать из изображений фрагменты, регулировать их качество и делать некоторые другие вещи. Ниже мы подробно рассмотрим все эти возможности, начиная с изображений-карт. Изображения-карты Frontpage поддерживает изображения-карты клиентской стороны (client-side image maps). Обычно, для того чтобы ссылка с изображения-карты сработала, клиент (например, браузер) после пользовательского щелчка в активной области (holspof) должен связаться с сервером для выяснения адреса назначения ссылки. Однако в случае клиентских изображений-карт информация об адресате ссылки хранится на клиентской стороне, т. е. подобные изображения-карты больше от сервера не зависят. Это приводит к уменьшению объема передаваемой информации между клиентом и сервером, снижая нагрузку на сервер и уменьшая затраты времени на определение места назначения ссылки, когда пользователь щелкает на активной области. Выбрать стиль изображения-карты для вашего Web-сайта можно при помощи команды Web Settings меню Tools Проводника; эта команда обсуждалась в главе 3. По умолчанию Frontpage генерирует изображения-карты как для клиентской, так для серверной стороны, чтобы с ними мог работать любой браузер. Изображения-карты клиентской стороны позволяют в полной мере использовать преимущества Серверных расширений Frontpage (Frontpage Server Extensions). Если у вас не установлены Frontpage Server Extensions, то на вкладке Advanced диалогового окна Frontpage Web Settings вам предоставляется возможность выбирать между несколькими стандартами изображений-карт серверной стороны (NCSA, CERN или Netscape). Создание изображений-карт Вы можете превратить часть или все изображение в активную область, т. е. графическую гиперссылку. Если вы, скажем, рекламируете в Internet свой магазин игрушек, то почему бы вам не использовать изображение плюшевого медвежонка для ссылки на раздел игрушечных животных? А, к примеру, на сайте intranet для ссылки на отдел продаж можно использовать изображение долларовой купюры. С помощью нескольких кнопок панели инструментов Image, показанных на рис. 8.11, вы сможете создавать во Frontpage изображения-карты в течение нескольких секунд. Для создания изображений-карт используются следующие кнопки панели инструментов Image (на рисунке они представлены слева направо): Select (Выбрать), Rectangle (Прямоугольник), Circle (Круг), Polygon (Многоугольник) и Highlight Hotspot (Выделить активную область).
Рис. 8.11. Кнопки панели инструментов Image Чтобы создать активную область: 1. Выберите изображение, на котором вы хотите задать активную область. Обратите внимание, что при этом панель инструментов Image активизируется и кнопка Select на ней находится в нажатом положении. 2. Определите, какие области изображения вы хотите сделать активными. Например, располагая активные области на изображении дома, вы, вероятно, захотите, чтобы по щелчку на двери можно было перейти к изображению прихожей. По возможности постарайтесь, чтобы вся часть изображения, с которой вы будете работать, была видна на экране. 3. Нажмите на панели Image кнопку, соответствующую форме задаваемой области: Rectangle, Circle или Polygon. Кнопки Rectangle и Circle создают, соответственно, прямоугольные и круглые активные области, а кнопка Polygon позволяет создать активную область практически любой формы. Когда одна из этих кнопок нажата, курсор, попадая на изображение, принимает вид карандаша, символизируя тем самым готовность к очерчиванию активной области. 4. Аккуратно нарисуйте контур вокруг той части изображения, которую вы хотите сделать активной областью. Ниже описано, как это делается: Прямоугольные и круглые активные области: Установите курсор туда, где вы хотите создать активную область. Нажмите левую кнопку мыши и тащите курсор до тех пор, пока ваша область не достигнет нужного размера. Многоугольные активные области: Установите курсор в то место, с которого вы хотите начать построение области. Чтобы задать первую точку многоугольника, нажмите левую кнопку мыши; чтобы начертить первую сторону многоугольника, переместите мышь и щелкните снова. Повторяя эту процедуру, чертите стороны до тех пор, пока активная область не будет задана полностью. Когда вы соедините последнюю и первую точки, создание области будет завершено. Размеры уже существующей активной области всегда можно изменить. Более подробно об этом написано в следующем разделе. 5. После того как вы обрисуете активную область, появится диалоговое окно Create Hyperlink, в котором вы сможете связать с вашей активной областью гиперссылку. Более подробно о создании ссылок смотрите в главе 7. Перемещение и изменение размеров активных областей Размер и расположение активной области изображения находятся полностью в вашей власти. Вы можете перетаскивать ее в любое место изображения мышью, а можете использовать для этой цели клавиши со стрелками. Для того чтобы изменить размер активной области, выделите ее, а затемщелкните кнопкой мыши и потяните за один из маркеров размера (это маленькие квадраты, расположенные по углам активной области). Чтобы вернуть активной области первоначальный размер, нажмите клавишу <Esc> (ее действие подобно команде Undo). Обратите внимание, что нажимать клавишу <Esc> следует до того, как кнопка мыши будет отпущена. При изменении размера изображения заданные в нем активные области не меняют своего размера. Изменять размер активных областей вам придется индивидуально. Редактирование ссылок активных областей Чтобы изменить гиперссылку активной области, вызовите двойным щелчком на ней диалоговое окно Edit Hyperlink. Чтобы открыть это окно, можно также щелкнуть на выделенной активной области правой кнопкой мыши и выбрать в контекстном меню пункт Image Hotspot Properties. Наконец, можно выделить активную область и нажать на панели инструментов кнопку Create or Edit Hyperlink. В диалоговом окне Edit Hyperlink отредактируйте ссылку и нажмите кнопку ОК. Совет Для перехода от одной активной области изображения к другой используйте клавишу <ТаЬ>, а для перехода в обратном направлении.- комбинацию клавиш <Shift>+<Tab>. Выделение активных областей Иногда бывает сложно запомнить все активные области, которые вы наплодили, особенно на сложных изображениях. Чтобы увидеть все активные области изображения, нажмите кнопку Highlight Hotspot на панели инструментов Image. Изображение при этом будет удалено и заменено белым фоном, на котором контурами будут очерчены активные области. При щелчке на активной области ее границы будут выделены черным цветом. После повторного нажатия этой кнопки восстанавливается нормальный вид изображения. Текст на изображениях GIF Предположим, что вы отвечаете за сборку страниц Web-сайта вашей компании, а дело это достаточно нелегкое. Надо отметить, что выбрав для создания своего сайта Frontpage, вы приняли правильное решение. Представьте себе, что ваш босс, посмотрев на страницу, задумчиво говорит: "А неплохо бы пустить по вот этой картинке с гамбургером лозунг типа"Ешьте с нами, ешьте, как мы, ешьте лучше нас!" и сделать с нее ссылку на нашу гастрономическую страничку..." А статья бюджета, отведенная на графику, увы, уже давно исчерпана. Так как вы не в состоянии оплатить работу художника, вспомните, что текст можно напечатать непосредственно в Редакторе прямо поверх изображения и даже привязать к нему гиперссылку. Все ваши проблемы решаются при помощи кнопки Text панели инструментов Image. Наложение текста на изображение является одним из самых замечательных новшеств панели инструментов Image. Инструмент Text On GIF позволяет набирать форматированный текст прямо поверх любого изображения в формате GIF, а также связывать с ним активную область при помощи диалогового окна Create Hyperlink. Этот способ включения текста в изображение весьма прост и удобен. Чтобы воспользоваться инструментом Text On GIF, сначала в Редакторе поместите изображение в формате GIF на страницу. Затем щелкните на изображении, выделив его, при этом панель инструментов Image станет активной. Нажмите кнопку Text на панели инструментов Image, и Frontpage автоматически создаст по центру изображения область текста с мигающим курсором (рис. 8.12).
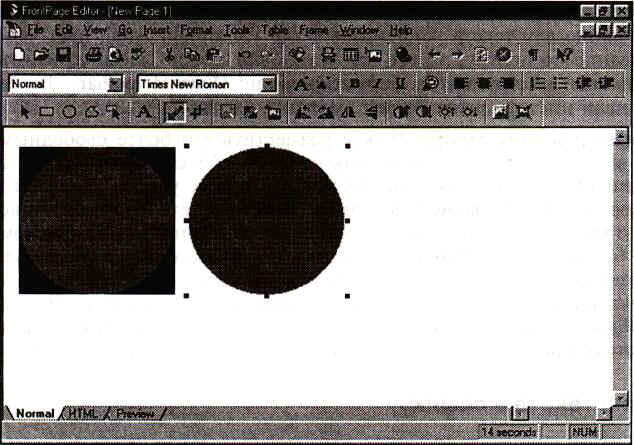
Рис. 8.12. Инструмент Text On GIF в действии Форматирование текста На рис. 8.12 вы видите изображение GIF после нажатия кнопки Text панели инструментов Image. Прямоугольная область посередине квадрата представляет собой поле текста; вы можете ввести текст сразу после нажатия кнопки Text. По умолчанию для текста установлен кегль 12, шрифт Arial, цвет черный, выравнивание по центру, но все эти установки можно легко изменить при помощи панели инструментов форматирования (Format toolbar). Более подробно о панели инструментов Format смотрите в главе 7. Текст отображается в одну строку. Чтобы разместить его более свободным образом, вам, вероятно, придется изменить размеры области ввода текста; в пределах границ изображения вы можете менять их как угодно. Для этого зацепите маркер изменения размера на рамке области текста (это небольшие квадратики в углах и в серединах границ области) и потяните его в нужном направлении. С помощью верхнего и нижнего маркеров рамки меняется высота, с помощью левого и правого - ширина, а перетаскивание угловых маркеров позволяет регулировать высоту и ширину одновременно. Чтобы переместить область текста в другое место изображения, щелкните внутри области и перетаскивайте куда угодно, не выходя за пределы изображения. Превращение текста в ссылку Чтобы сделать текст активной областью, щелкните по тексту правой кнопкой мыши и выберите в контекстном меню пункт Image Hotspot Properties, поле чего откроется диалоговое окно Create Hyperlink. Этого же эффекта можно достичь нажатием на выделенном поле текста комбинации клавиш <Alt>+<Enter> или просто двойным щелчком мыши. В уже знакомом вам диалоговом окне Create Hyperlink вы легко сможете сделать текстовую область изображения активной. Более подробно об использовании диалогового окна Create Hyperlink было рассказано в главе 7. Прозрачные изображения GIF А теперь настало самое время разобраться, что такое прозрачность. Как ни странно, для того чтобы заставить исчезнуть цвет на изображении, совершенно не надо быть Игорем Кио; все намного проще - вам потребуется всего лишь кнопка Make Transparent (Сделать прозрачным), последняя кнопка на панели инструментов Image. С ее помощью вы можете сделать прозрачным один из цветов изображения в формате GIF, позволяя проявиться сквозь него фону. К сожалению, изображения в формате JPEG не могут быть сделаны прозрачными из-за ограничений спецификации JPEG. На рис. 8.13 показаны состояния до и после использования команды Make Transparent. Процедура превращения цвета в прозрачный выглядит следующим образом: 1. Выделите изображение в формате GIF, тем самым активизировав панель инструментов Image. 2. Нажмите кнопку Make Transparent. Когда вы поместите курсор мыши на изображение, он примет вид карандаша.
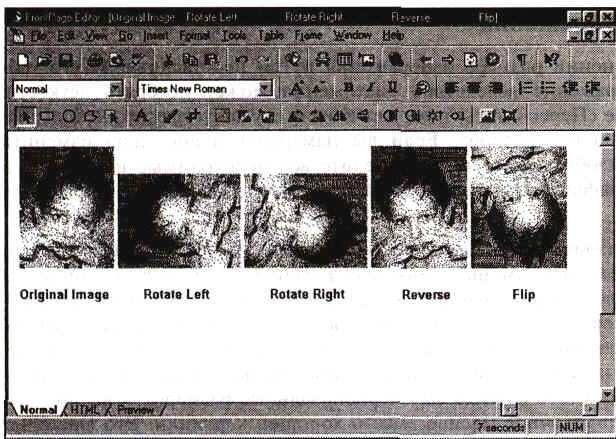
Рис. 8.13. Изображение формата GIF до и после использования команды Make Transparent. Темная область вокруг круга стала прозрачной, открыв фон под собой 3. Выберите в изображении цвет, который вы хотите сделать прозрачным. 4. Теперь все части изображения, содержащие этот цвет, стали прозрачными, а скрытый под ними фон - видимым. Предупреждение Если вы попробуете применить эту команду к изображению в формате JPEG, то Frontpage выдаст диалоговое окно с предупреждением о том, что изображение должно быть преобразовано в формат GIF, и предложением сделать это немедленно. Если вы нажмете Yes, то изображение будет автоматически преобразовано в GIF. В изображении формата GIF прозрачным может быть только один цвет. Если вы зададите для изображения еще один прозрачный цвет, то первый цвет восстановит свой первоначальный вид. Изображения в формате GIF, как правило, содержат немного цветов и большие одноцветные области, благодаря этому они хорошо подходят для использования прозрачных цветов. Из-за того что цветовой диапазон изображений формата JPEG обычно довольно широк, прозрачные области в них были бы подобны случайно разбросанным дыркам в фотографии. Многие графические пакеты для передачи оттенков в изображениях формата GIF используют диффузные цвета. Проблема с диффузными цветами состоит в том,что фактически это означает использование смеси из нескольких цветов вместо одного цвета, что не позволяет использовать прозрачность желаемым образом. Создавая изображения, которые вы впоследствии будете делать прозрачными, старайтесь, чтобы их фон был заполнен единым сплошным цветом. Редактирование изображений в Редакторе В большинстве случаев вставляемые вами изображения будут выглядеть именно так, как и должны. Они будут иметь нужный размер, подходящие цвета, правильную ориентацию, и вам не придется ничего с ними делать. Но в тех случаях, когда изображение будет нуждаться в небольшой корректировке, вы наверняка не раз помянете добрым словом инструментарий графического редактирования панели Image. Одним нажатием кнопки вы сможете привести любое изображение к должному виду. Немного потренировавшись, вы даже сможете придать изображению совершенно новый вид, о котором раньше даже и не помышляли. Все не рассмотренные нами пока инструменты панели Image, за исключением кнопки Reset, позволяют вам изменять вид изображения прямо в Редакторе. Во всех случаях последовательность действий одинакова: сначала выбирается изображение (при этом активизируется панель инструментов Image), а затем в панели нажимается одна из кнопок. В каждый момент времени возможно использование только одного эффекта. Вырезание изображений Для того чтобы обрезать любое изображение в Редакторе, используйте инструмент Crop панели инструментов Image; при этом часть изображения останется видимой, а остальное будет удалено. Выбрав изображение, нажмите кнопку Crop. На изображении появится рамка, изменяя размеры которой, вы можете выбрать вырезаемую область; все, что останется вне рамки, будет впоследствии удалено. Небольшие квадратики по периметру рамки позволяют изменять размеры сохраняемой области. Помимо изменения размеров рамки, ее можно перемещать в любое место изображения, для чего достаточно щелкнуть внутри нее кнопкой мыши и тащить рамку в нужном направлении. Вы можете изменять размеры рамки и перетаскивать ее в любой последовательности и столько, сколько потребуется. Поместив рамку на нужную часть изображения, вторично нажмите кнопку Crop (или клавишу <Enter>), и область вокруг рамки будет отрезана и удалена. Смывание Если вы вставляете на страницу или в таблицу фоновое изображение, то, наверное, захотите, чтобы оно было достаточно светлым и не мешало восприятию выводимого на нем текста. Инструмент Washoat (Смыть) сделает "призрак" вашего изображения, превратив его в идеальный фон. Несмотря на то что инструмент Washoiit больше подходит для создания фоновых изображений, с его помощью можно также создавать интересные эффекты для любых изображений на вашей странице. Черное и белое При помощи кнопки Black & White панели инструментов Image вы можете преобразовать любое цветное изображение в полутоновое черно-белое. Так как полутоновые изображения не содержат информации о цвете, они имеют меньший размер файла, благодаря чему быстрее загружаются в браузер. При сохранении преобразованного изображения вся информация о цвете отбрасывается, так что если вы не уверены, что не передумаете, лучше сразу же создайте резервную копию файла. Разумеется, все мы и так знаем, что прежде чем приступать к редактированию изображений, всегда следует делать их резервные копии. Восстановление Когда вы держите в руках набор всевозможных инструментов, всегда есть соблазн злоупотребить ими. Если вы очень любите нажимать на кнопки и это плохо сказывается на ваших изображениях, то спасением для вас послужит кнопка Restore (Восстановить). Нажатие кнопки Reset отменяет все последствия редактирования изображения с момента его последнего сохранения. Обратите особое внимание: с момента его последнего сохранения. Не полагайтесь на везение, сохраните ваше изображение сразу, как только добьетесь желаемого результата. Если вас беспокоит возможность потери информации, то всегда имейте в запасе резервную копию изображения. Вращение, переворачивание и зеркальное отражение При помощи кнопок Rotate Left (Вращение влево). Rotate Right (Вращение вправо), Reverse (Зеркальное отражение) и Flip (Перевернуть) панели инструментов Image очень удобно поворачивать и переворачивать изображения. Это может заметно сэкономить вам время; например, если вы, вставляя изображение, внезапно обнаружите, что оно случайно было сохранено в перевернутом виде, то вы легко исправите ситуацию, не выходя из Редактора. Раньше вам пришлось бы упрашивать дизайнера-графика повторно записать файл и вернуть его в правильном виде, а теперь вы сами прекрасно способны справиться с ситуацией. На рис. 8.14 показано одно и то же изображение в оригинале и после применения к нему различных эффектов.
Рис. 8.14. Эффекты, примененные к одному и тому же изображению Яркость и контраст Для изменения контрастности и яркости изображения предназначены кнопки панели инструментов Image More Contrast (Увеличить контрастность), Less Contrast (Уменьшить контрастность), More Brightness (Увеличить яркость) и Less Brightness (Уменьшить яркость) соответственно. Помните, что изображения будут смотреть много людей с весьма различными взглядами. То, что выглядит хорошо на вашем компьютере, не обязательно будет так же хорошо выглядеть и на другом. Если вы решили улучшить качество изображений, то пользуйтесь этими кнопками аккуратно; здесь очень просто ошибиться и испортить изображение. Эти инструментальные средства рекомендуется использовать только для незначительной корректировки; для настоящей работы с изображениями пользуйтесь специальными программами редактирования, например. Image Composer. Фаска Если вы хотите, чтобы изображение выглядело как трехмерная кнопка, то вам следует выделить его и нажать на панели инструментов Image кнопку Bevel (Фаска). Этот эффект хорош в тех случаях, когда вы используете изображение в качестве ссылки и хотите придать ему вид выпуклой кнопки. При использовании инструмента Bevel Frontpage затемнит верхний и правый края изображения и осветлит его вблизи левой и нижней границ, придав ему трехмерный вид. Ширина и высота изображения при этом не изменятся. Пересчет изображения При изменении размера изображения путем перетаскивания его границ изображение вследствие растяжения может потерять четкость. Кнопка Resample (Пересчитать) поможет в этом случае устранить небольшие дефекты, но чуда не сотворит. Если вы намерены значительно изменить размер вашего изображения, то произведите все необходимые изменения в полноценном графическом редакторе, прежде чем размещать изображение на странице. При пересчете изображения число составляющих его пикселов изменяется. Если вы пересчитываете уменьшенное изображение, то количество пикселов становится соответственно меньше, а если увеличенное, то в него добавляются новые пикселы с цветом, подобранным на основе цвета окружающих пикселов. Так как количество пикселов изменяется, то при этой операции меняется также и размер файла изображения. Записав пересчитанное изображение, не пытайтесь вернуть ему первоначальные размеры - вы рискуете получить беспорядочное месиво вместо хорошей картинки. Это еще одна веская причина всегда перед началом редактирования создавать резервную копию изображения. Манипуляции с фоновыми изображениями Для фонового изображения вашей страницы вы можете применять любой из эффектов панели инструментов Image путем нажатия соответствующей кнопки, когда на странице не выделены никакие другие изображения. Вперед! В следующей главе детально рассматриваются мощные средства придания дополнительных функциональных возможностей вашим Web-сайтам - компоненты и формы Frontpage. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |