|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | ||||||||||||||||
2. Далее вставьте поле подтверждения для поля формы под названием [CommentType], для чего в меню Insert выберите пункт Frontpage Component и потом в диалоговом окне Insert Frontpage Component выберите Confirmation Field; нажмите кнопку ОК. Появится показанное на рис. 9.34. диалоговое окно Confirmation Field Properties (Свойства поля подтверждения).
Рис. 9.34. Диалоговое окно Confirmation Field Properties 3. Введите имя поля формы, данные из которого будут представлены в новом поле подтверждения; в данном случае введите CommentType; нажмите кнопку ОК. Примечание Для переключателя следует ввести групповое имя. Вы увидите, что место поля подтверждения [MessageType] заняло поле с меткой [CommentType]. На рис. 9.35 показано, как должна выглядеть форма подтверждения после добавления компонента. Этот пример продемонстрировал только процесс замены компонента, однако вы, безусловно, можете сами написать свой собственный текст и точно таким же способом вставить в него поля подтверждения, которые будут заменены содержимым соответствующих полей формы. 4. Совершенно аналогичным образом вы можете создать поля подтверждения для остальных полей формы обратной связи, заменив существующие компоненты шаблона или специально написав для них сопутствующий текст. Напомним: для экспериментов в вашем распоряжении раскрывающийся список с именем Topic, текстовое поле I/Other, текстовое окно UserComments и флажок Requestlnfo. В конце формы подтверждения целесообразно разместить ссылку, по которой пользователь сможет вновь вернуться в форму обратной связи, если вдруг ему потребуется внести в свою информацию исправления. Чтобы эта страница не производила впечатления тупика, полезно включить в нее и другие навигационные элементы, такие как ссылка на заглавную страницу сайта, оглавление или основные разделы. На этом с примерами создания полей форм и полей подтверждения покончено. Дальше вы узнаете, как обрабатывать информацию в формах.
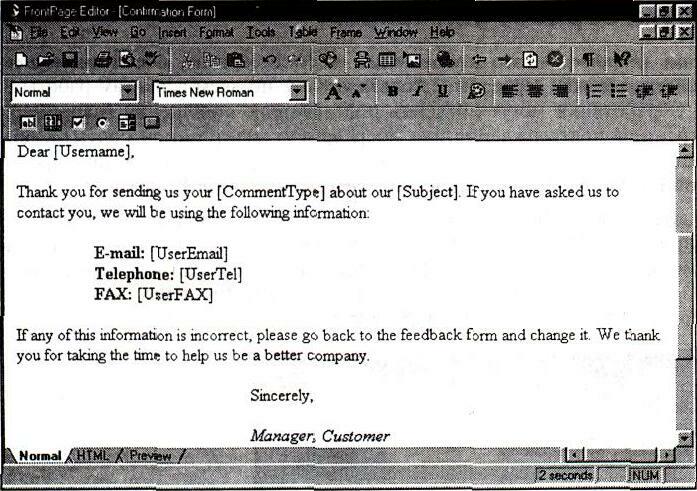
Рис. 9.35. форма подтверждения после добавления компонента Настройка свойств формы Теперь сведем все воедино. На одной странице вы компонуете из полей форму для опроса пользователей, на другой представляете информацию пользователю обратно для проверки и подтверждения. Для того чтобы обе эти страницы работали согласованно, вы должны в диалоговом окне Forms Properties определить их взаимоотношения. Также в этом окне задается тип обработчика, который будет отвечать на Web-сервере за обработку информации, введенной пользователем в форме. В дополнение к традиционным формам сбора данных Frontpage предоставляет в ваше распоряжение еще две: дискуссионную (discussion) и регистрационную (registration) формы. Для них предусмотрены стандартные обработчики, которые можно установить в диалоговом окне Forms Properties. Создавая сайт при помощи Мастера сайта дискуссионных групп, вы в действительности создаете форму, которую пользователи сайта заполняют во время сеанса работы. Когда пользователь отправляет сообщение в дискуссионную группу, обработчик дискуссионного компонента (Discussion Component) сохраняет его послание на сервере таким образом, чтобы оно было доступно другим участникам форума. Подробнее о дискуссионной и регистрационной формах вы узнаете далее в этой главе. Установка обработчика формы Обработчик, (handler) - это приложение на Web-сервере, обеспечивающее взаимодействие между сервером и пользователем по всем аспектам работы с формой. Обработчики могут посылать пользователю сообщения (например, в виде страницы подтверждения или посредством электронной почты) и обрабатывать переданные на Web-сервер данные формы Обработчики форм назначаются и конфигурируются в диалоговом окне Form Properties Открыть диалоговое окно свойств формы, которой вы назначаете обработчик, можно двумя способами Можно щелкнуть правой кнопкой мыши на любом свободном месте формы и выбрать Form Properties в контекстном меню, либо, если вы находитесь в диалоговом окне Push Button Properties, нажмите на кнопку Form Диалоговое окно Form Properties показано на рис 9 36
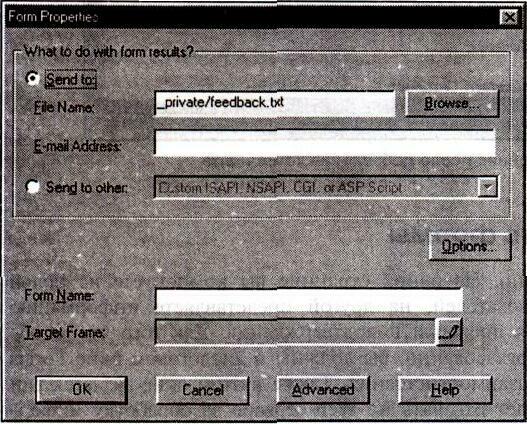
Рис. 9.36. Диалоговое окно свойств формы Основные свойства формы Секция What to do with form results? (Что делать с данными формы9) диалогового окна Form Properties содержит две альтернативные опции - Send to (Послать) Здесь задается обработчик формы по умолчанию, для этого предусмотрены два поля . File Name (Имя файла) Данные из формы могут быть сохранены в текстовом файле на вашем сервере По умолчанию его имя и путь установлены как private/feedback txt Имейте в виду, что папка _pnvate невидима для поиска по вашему сайту Чтобы задать для сохранениядругой файл, вы можете ввести его относительный URL или нажать кнопку Browse и выбрать любую другую страницу в текущем сайте . E-mail Address (Адрес электронной почты). Возможность послать файл результатов по электронной почте чрезвычайно удобна. Параметры сообщения выбираются в описанном ниже диалоговом окне Options for Saving Results of a Form (опции сохранения данных формы) - Send to other (Послать другому). В качестве "другого" варианта вам предоставляется выбор одного из трех обработчиков формы, а именно Custom handler (Пользовательский обработчик) и два обработчика Front-Page. Поставьте переключатель в положение Send to other и выберите опцию из раскрывающегося списка . Custom ISAPI, NSAPI, or CGI script (Пользовательский скрипт ISAPI, NSAPI или CGI). Эти скрипты являются программными компонентами на Web-сервере, обрабатывающими предоставленную формой информацию. Смысл создания собственных скриптов состоит в расширении функциональных возможностей Web-сайта сверх того, чего можно достичь с применением компонентов Frontpage. Например, подобный обработчик на сайте компании может предоставлять пользователям дифференцированный доступ к определенным разделам сайта . Discussion Form Handler {Обработчик, дискуссионной формы}. Этот обработчик предоставляет пользователям возможность участия в Web-дискуссиях. Frontpage располагает основными инструментами администрирования дискуссионных групп. Дискуссионный компонент (Discussion Component) собирает информацию из формы, формирует из нее HTML-страницу, запоминает страницу на Web-сервере и добавляет ее в оглавление и указатель статей. Разумеется, с его помощью можно собирать и записывать на Web-сервер и любую другую информацию из других форм. Заметьте, что гораздо проще использовать Мастер сайта дискуссионных групп, чем колдовать над опциями в этом окне; мастер сам сделает все это за вас . Registration Form Handler (Обработчик регистрационной формы). Это компонент, позволяющий пользователям регистрироваться на предлагаемые на вашем сайте услуги. Он добавляет в базу данных подписчиков услуги сведения о новом пользователе, а затем выбирает из формы остальную информацию и сохраняет ее на Web-сервере в заданном вами файле и формате Помимо этого, в диалоговом окне Form Properties присутствуют еще два поля и кнопка: - Form Ыате (Имя формы). Если вы установили для формы пользовательский обработчик, то в этом поле можно при необходимости указать ее имя, на которое обработчик будет ссылаться - Target Frame (Целевой фрейм). Здесь можно выбрать фрейм для отображения результатов формы. Вы можете непосредственно ввести имя фрейма или использовать для его поиска кнопку Target Frame (Справа от этого поля). - Опции. Последний элемент диалогового окна Form Properties - кнопка Options (Опции), предназначенная для конфигурирования различных параметров сохранения результатов формы. Нажав ее, вы увидите диалоговое окно Options for Saving Results of a Form (Опции сохранения данных формы), имеющее четыре вкладки: File Results (она показана на рис. 9.37), E-mail Results, Confirmation Page и Saved Fields
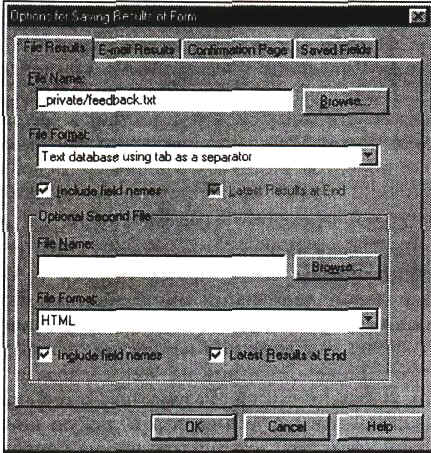
Рис. 9.37. Диалоговое окно Options for Saving Results of a Form, вкладка File Results Вкладка File Results (Файл данных) Если результаты формы будут записываться в файл, то на вкладке File Results можно настроить способ их представления и некоторые параметры файла. - File Name (Имя файла). Введите имя и путь к файлу, в котором вы собираетесь сохранить результаты. Файл может находиться как в текущем сайте, так и вне его. Если этот файл будет расположен в текущем сайте, вы можете назвать его private/feedback, txr, при этом результаты будут сохранены на вашем сайте в файле под именем feedback.txt в папке _private. Если файл на момент первого сохранения данных не будет существовать, то Frontpage создаст его; когда файл результатов уже существует, информация дописывается в его конец - File Format (Формат файла). Выберите формат файла результатов из раскрывающегося списка в секции File Format. Вам предоставляются на выбор следующие варианты: . HTML. Генерирует файл в формате HTML в виде нормального текста . HTML definition list (Список определений HTML). Генерирует файл в формате HTML, оформляя пары имя-значение в виде списка определений . HTML bulleted list (Маркированный список HTML). Генерирует файл в формате HTML, оформляя пары имя-значение в виде маркированного списка . Formatted text within HTML (Форматированный текст внутри HTML). Генерирует файл в формате HTML в виде форматированного текста . Formatted text (Форматированный текст). Генерирует файл простого удобного текстового формата . Text database using comma as separator (Текстовая база данных с запятой в качестве разделителя). Генерирует файл в виде горизонтального списка с элементами, взятыми в кавычки и разделенными запятой. Если флажок Include field names (Включать имена полей) установлен, то в первой строке перечисляются имена полей, а их значения - во второй. Этот формат удобен для манипулирования информацией в базе данных или аналогичном приложении . Text database using tab as separator (Текстовая база данных с табуляцией в качестве разделителя). Форматирует файл аналогично предыдущему варианту, но вместо запятой в качестве разделителя элементов используется символ табуляции . Text database using space as separator (Текстовая база данных с пробелом в качестве разделителя). Форматирует файл аналогично вышеописанному, но вместо запятых в качестве разделителей используются пробелы - Include field names (Включать имена полей). Установите этот флажок в том случае, если в файле результатов наряду со значениями полей необходимо сохранять их имена. Если вы не установите этот флажок, то будут сохранены только значения полей - Latest Results at End (Последние результаты в конце). Эта опция доступна только в том случае, если в качестве формата файла установлен один из вариантов HTML. В этом случае самая свежая информация будет сохраняться в конце файла. Для всех остальных форматов файла этот режим является безусловным и изменению не поддается - Optional Second File (Необязательный второй файл). Если вы собираетесь использовать информацию формы для различных целей, например, в электронных таблицах, базах данных, то вам будет полезна возможность сохранять данные параллельно во втором файле другого формата. То есть, в сущности, на выходе вы будете иметь одни и те же результаты, представленные в двух различных форматах - здорово, верно? Вкладка E-mail Results (Результаты по почте) Для того чтобы отослать результаты формы кому-либо по электронной почте - очень удобная возможность, между прочим - вам придется настроить некоторые параметры на этой вкладке. Вид ее приведен на рис. 9.38.
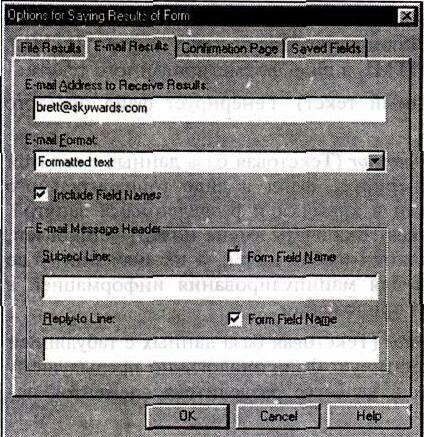
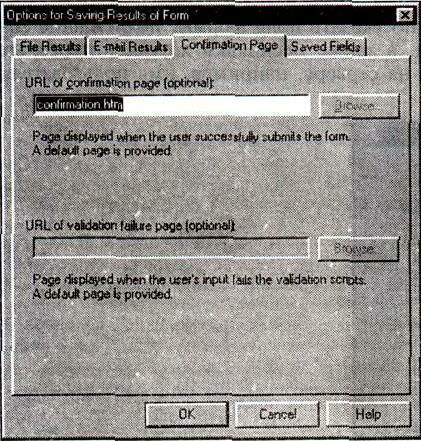
Рис. 9.38. Диалоговое окно Options for Saving Results of a Form, вкладка E-mail Results Настраиваемые параметры: - E-mail Address to Receive Results (Адрес электронной почты для приема результатов). В этом текстовом поле введите полный почтовый адрес, по которому вы хотите отправить данные из формы, например, donna@mycoolweb.com - E-mail Format (Формат сообщения). Если вы хотите, чтобы результаты формы могли быть прочитаны большинством почтовых программ, вроде Microsoft Exchange, оставьте формат Formatted Text (Форматированный текст), установленный по умолчанию. Все доступные варианты форматирования были описаны ранее в разделе, посвященном опции File Format вкладки File Results. - Include Field Names. Если вы хотите, чтобы наряду со значениями полей формы в сообщение были включены также их имена, установите этот флажок - E-mail Message Header (Заголовок письма). Если вы хотите задать вид строк сообщения Subject (Тема) и Reply-To (Обратный адрес), заполните в этой секции поля Subject Line и Reply-to Line. По умолчанию темой сообщения будет строка Form Results. Если вы установите флажок Form Field Name (Имя поля формы), то в качестве темы сообщения будет служить значение поля формы, имя которого вы укажете в этой строке Subject Line. В строке Reply-to Line лучше всего поместить имя поля формы, содержащего адрес e-mail пользователя; таким образом, вы всегда легко сможете увидеть адрес отправителя формы Вкладка Confirmation Page (Страница подтверждения) Если вы хотите, чтобы результаты формы были представлены на странице подтверждения, произведите соответствующие установки на этой вкладке (рис. 9.39).
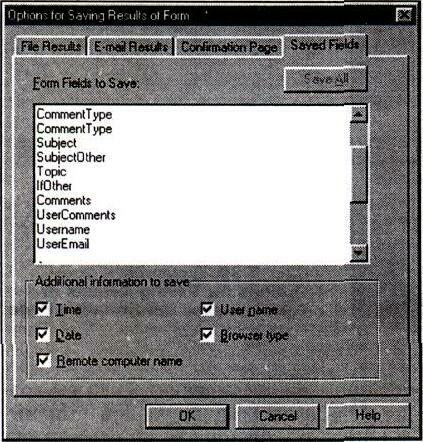
Рис. 9.39. Диалоговое окно Options for Saving Results of a Form, вкладка Confirmation Page Возможные установки: - URL of confirmation page (URL страницы подтверждения). Если вы создали страницу для подтверждения пользователями введенной ими информации, введите в этом поле ее URL.. Эта страница будет отображаться в браузере после успешной отправки формы на Web-сервер. Если вы не зададите здесь страницу подтверждения, то обработчик формы создаст ее и будет поддерживать автоматически - URL of validation failure page (URL страницы неудачи проверки). В этом поле можно задать страницу неудачи проверки. Эта страница выводитсяв тех случаях, когда отправленная форма содержит данные, не удовлетворяющие какому-либо из установленных правил проверки поля формы. Эта страница обычно используется только тогда, когда в диалоговом окне Проводника Frontpage Web Settings не задан язык скриптов проверки (т. е. установлено значение <None>). В противном случае, если проверка терпит неудачу, сведения об ошибке выводятся в окне сообщения VBScript или JavaScript. Если вы не зададите здесь страницу неудачи проверки поля, то обработчик формы создаст ее и будет поддерживать автоматически. Примечание Если поле URL of validation failure page недоступно, значит, ни для одного поля вашей формы не установлено никаких правил проверки. Вкладка Saved Fields (Сохраняемые поля) Здесь, как видно на рис. 9.40, можно указать поля формы, подлежащие сохранению, порядок их сохранения, а также несколько других интересных категорий информации, доступной на сервере, например, имя пользователя или тип браузера.
Рис. 9.40. Диалоговое окно Options for Saving Results of a Form, вкладка Saved Fields Сохраняемые поля формы: - Form Fields to Save (Поля формы для сохранения). Здесь перечисляются имена полей формы, которые вы хотите сохранить, по одному полю в строке. Поля будут сохранены в том порядке, в котором они перечислены в этом списке. Если вы оставите этот список пустым, все поля формы будут сохранены и записаны в файл результатов в порядке их появления в форме D Additional information to save (Дополнительная информация для сохранения). Чтобы включить в файл результатов кое-какие дополнительные сведения, установите соответствующие флажки в этой секции. При установке опции Time будет добавлено время заполнения формы; Date - дата заполнения формы; установка флажка Remote computer name позволяет включить в отчет имя удаленного компьютера, с которого происходило обращение к форме; User name включит в файл имя пользователя, заполнившего форму; и, наконец, флажок Browser type включает в файл результатов имя браузера удаленного компьютера Закончив конфигурирование опций сохранения результатов формы, нажмите кнопку ОК и вернитесь обратно в диалоговое окно Forms Properties. Учтите, что некоторые поля после установки опций в диалоговом окне Options for Saving Results of a Form могли измениться вслед новым настройкам. Конфигурирование дискуссионного компонента Для создания дискуссионного Web-сайта вы можете использовать описанный в главе 4 Мастер сайта дискуссионных групп. Для конфигурирования параметров дискуссионного компонента служит диалоговое окно Options for Discussion Form Handler (Опции обработчика дискуссионной формы), до которого можно добраться следующим образом: 1. Откройте диалоговое окно Form Properties из дискуссионной формы.
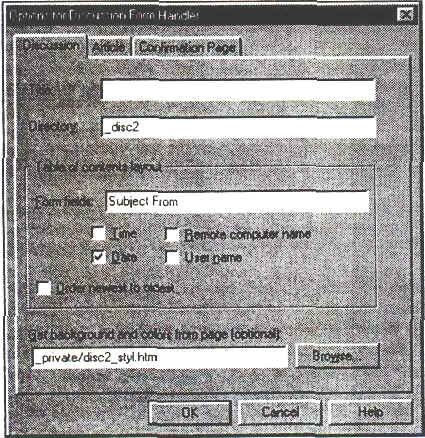
2. Нажмите кнопку Options; откроется показанное на рис. 9.41 диалоговое окно Options for Discussion Form Handler с тремя вкладками. Рис. 9.41. Диалоговое окно Option for Discussion Form Handler, вкладка Discussion На вкладке Discussion можно ввести следующую информацию: - Имя дискуссионной группы в поле Title. Это имя будет фигурировать на страницах статей - В поле Directory введите имя папки дискуссии. Если для создания вашего сайта вы используете Мастер сайта дискуссионных групп, то в этом поле по умолчанию будет указана папка, выбранная вами при работе в мастере. Имя папки должно состоять не более чем из восьми символов и начинаться с символа подчеркивания (_) - В поле Form fields секции Table of contents layout (Планировка оглавления) введите имена полей, которые вы хотите видеть в оглавлении дискуссионной группы. Если вы вводите несколько имен, то они должны быть отделены друг от друга пробелами - Если вы хотите фиксировать в оглавлении время, дату прихода статьи, имя удаленного компьютера, с которого она была прислана и имя автора статьи, установите в секции Table of contents layout соответствующие флажки - Чтобы наиболее свежие статьи располагались в оглавлении первыми, установите флажок Qrder newest to oldest (Порядок от новых к старым). - Если вы хотите использовать фон и цвета с другой страницы вашего сайта, задайте ее местоположение в поле Get background and colors from page (Взять фон и цвета со страницы...) На вкладке Article, показанной на рис. 9.42, определяется разметка статей в дискуссионной группе:
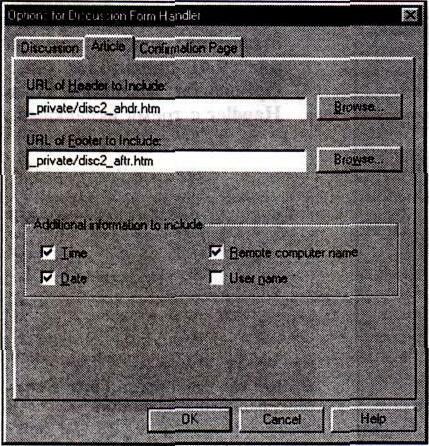
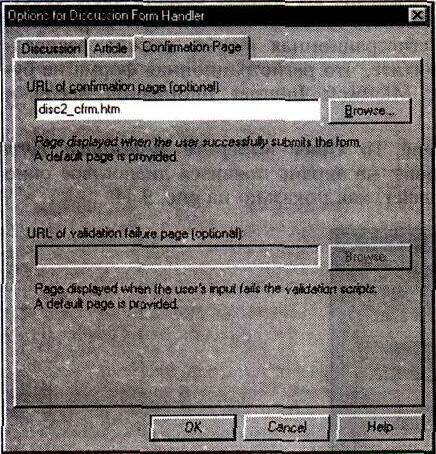
Рис. 9.42. Диалоговое окно Option for Discussion Form Handler, вкладка Article - В каждую страницу можно вставить в качестве колонтитулов две включаемые HTML-страницы; для этого задайте их адреса в полях URL of Header to Include (URL верхнего колонтитула) и URL of Footer to Include(URL верхнего колонтитула) - Если вы хотите, чтобы на страницах статен фигурировали время и/или дата прихода статьи, имя удаленного компьютера, с которого статья была прислана и имя автора статьи, то установите соответствующие флажки в секции Additional information to include На вкладке Confirmation Page, показанной на рис. 9.43, вы можете задать необязательную страницу подтверждения и необязательную же страницу неудачи проверки:
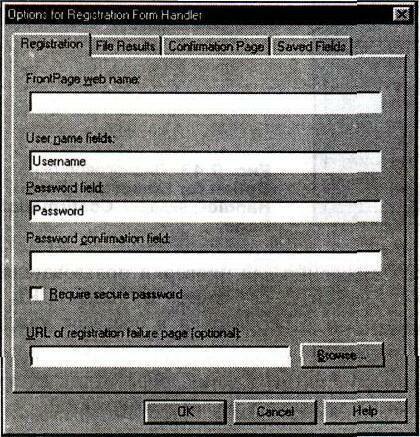
Рис. 9.43. Диалоговое окно Option for Discussion Form Handler, вкладка Confirmation Page - Если вы создали страницу подтверждения для проверки пользователями введенной ими информации, укажите ее адрес в поле URL of confirmation page. Эта страница будет отображаться в браузере каждый раз при отправке формы на Web-сервер. Если вы не зададите здесь страницу подтверждения, обработчик дискуссионной формы создаст и будет поддерживать ее автоматически. - В поле URL Of Validation Failure Page можно при необходимости задать страницу неудачи проверки. На этой странице отображаются сведения о полях формы, содержащих некорректную информацию. Если вы не зададите здесь страницу неудачи проверки поля, обработчик дискуссионной формы создаст и будет обслуживать ее автоматически Закончив ввод информации, необходимой для конфигурирования обработчика дискуссионной формы, нажмите кнопку ОК, чтобы выйти из диалогового окна Options for Discussion Form Handler. Конфигурирование регистрационного компонента Конфигурирование регистрационного компонента (Registration Component) осуществляется в диалоговом окне Options for Registration Form Handler (Опции обработчика регистрационной формы), которое открывается следующим образом: 1. Откройте диалоговое окно свойств формы регистрации. Для использования в качестве регистрационной формы вы можете создать свою собственную форму, а можете использовать готовый шаблон User Registration (Регистрация пользователя). Регистрационная форма должна располагаться в корневом Web-сайте. Учтите, что регистрационная форма не будет работать на Web-серверах Microsoft Internet Information Server и Microsoft Personal Web Server. 2. В раскрывающемся списке Send To Other выберите Registration Form Handler и нажмите кнопку Options; на экране появится диалоговое окно Options for Registration Form Handler, как показано на рис. 9.44.
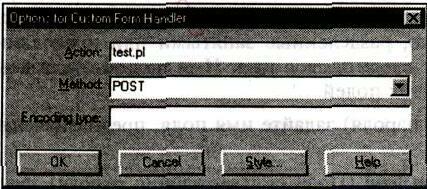
Рис. 9.44. Диалоговое окно Options for Registration Form Handler Для конфигурирования регистрационного компонента сделайте следующее: - В поле Frontpage web name (Имя сайта Frontpage) введите имя Web-сайта, для которого предназначена форма регистрации пользователя - В поле User name fields (Поля имени пользователя) введите имена полей формы, одно или несколько, разделенные запятыми или пробелами, в которых пользователь будет вводить свое имя. Имя пользователя конструируется из содержимого этих полей - В поле Password field (Поле пароля) задайте имя поля, предназначенного для пароля пользователя - В поле Password confirmation field (Поле подтверждения пароля) задайте имя поля, предназначенного для подтверждения пароля пользователя - Если вы хотите обязать пользователя предоставить защищенный пароль (он должен состоять не менее чем из 6 символов и не должен даже частично совпадать с именем пользователя), установите флажок Require secure password (Требовать защищенный пароль) - Чтобы иметь возможность поставить пользователя в известность, что попытка регистрации завершилась неудачей, поместите в самом нижнем текстовом поле адрес страницы неудачи регистрации. Эта страница необязательна, однако поддержание ее является свидетельством хорошего стиля Помимо этого, диалоговое окно Settings for Registration Form Handler также включает вкладки File Results, Confirmation Page и Saved Fields. Процедура их конфигурирования совершенно идентична описанной ранее в этой главе, в разделе, посвященном обработчикам форм Конфигурирование пользовательских обработчиков ISAPI, NSAPI и CGI Если вы намерены использовать на своем Web-сайте самодельные обработчики ISAPI, NSAPI или CGI, то вам следует знать, как конфигурировать их настройки во Frontpage. Для конфигурирования пользовательских обработчиков предназначено диалоговое окно Settings for Custom Form Handler (Установки пользовательского обработчика формы), которое открывается следующим образом: 1. Откройте диалоговое окно свойств формы. 2. В раскрывающемся списке Send to other выберите Custom ISAPI, NSAPI, or CGI Script, а затем нажмите кнопку Options. Появится диалоговое окно Options for Custom Form Handler (Опции пользовательского обработчика формы), как показано на рис. 9.45. Для конфигурирования пользовательского обработчика формы сделайте следующее: - В поле Action введите абсолютный URL обработчика формы
Рис. 9.45. Диалоговое окно Options for Custom Form Handler - Из раскрывающегося списка Method выберите метод передачи информации обработчику - POST (Послать) или GET (Получить). В методе POST пары имя-значение поля формы передаются непосредственно на вход обработчика формы, а в методе GET пары имя-значение кодируются и присваиваются серверной переменной QUERY_STR[NG - В поле Encoding type (Тип кодирования) укажите стандарт, используемый для кодирования передаваемых обработчику данных формы. По умолчанию принят метод кодирования application/x-www-form-urlencocled; если вы не собираетесь его изменять, оставьте это поле пустым Вперед! В этой главе вы открыли для себя огромный восхитительный мир компонентов и форм Frontpage. В следующей главе вас ожидает знакомство с наиболее передовыми возможностями Frontpage. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |