|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Часы с браслетом в Photoshop CS | ||||||||||||||||
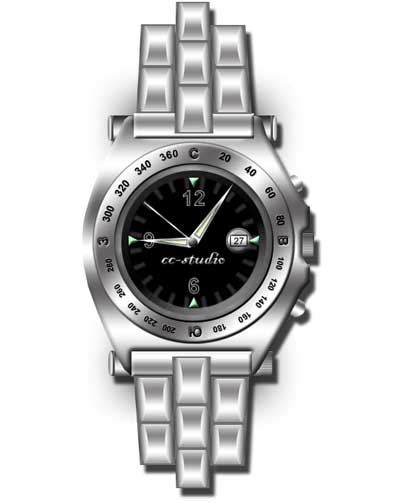
Часы с браслетом в Photoshop CSСегодня перед вами урок мастер-класса. Т.е. вам будет объясняться основной ход мыслей и определенные трудные моменты. Итак, первое, о чем хочу сказать: трюк был сделан в Photoshop CS, он почти идентично выполняется в Photoshop 7.0. А вот с шестой версией определенные моменты будут существенно отличаться, но т.к. я сторонник использования лучших версий продукта, то останавливаться на рассмотрение шестой версии не стану. Шаг 1 Создайте новое изображение размером 1000
на 700, можете и другое. Здесь главное, чтобы оно было большое, так как потом
проще будет скрыть огрехи допущенные в работе, да и допустить искомые будет
меньше шансов, что и нужно.
Шаг 2
Шаг 3
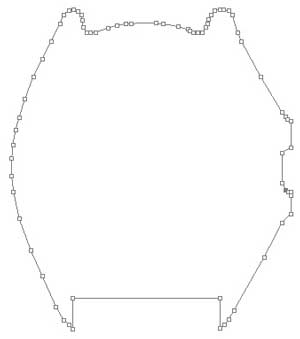
Шаг 4 На новом слое, загрузите выделение,
выберите цвет переднего плана светло-серым, а заднего белым (Foreground color и
Background color).
Шаг 5 Теперь, переходим к созданию внешних
деталей. А именно, нарисуем браслет.
Шаг 6 На данный момент у нас есть основа – на
чем будет держаться браслет, но нет его звеньев. Исправим это. Итак, сделайте
небольшое прямоугольное выделение и заполните его градиентом (тем же). Затем
выберите инструмент Elliptical Marquee [Эллиптическое выделение] и сделайте с
краю небольшой эллипс, который необходимо заполнить градиентом (см.
скриншот)
Шаг 7 Продолжаем модифицировать браслет. Сделаем
дужку. Выберите инструмент Rectangular Marquee [Прямоугольник] и заполните его
градиентом (делается это конечно на новом слое), затем, используя Elliptical
Marquee [Эллиптическое выделение], с левого края сделайте закругление, заполнив
его тем же градиентом, желательно использовать его реверсивную форму.
Нарисуйте на циферблате поле с датой. Делается это либо с помощью Shape [Форма] и Type [Текст] tools или Rectangular [Прямоугольник] и Type tool [Текст] а лучше использовать все вместе. И не забудьте примените градиент и при необходимости пользоваться функциями Stroke и Clipping Mask (по-русски, группировка слоя).
Шаг 9 Использовать можно Shape tool.
Шаг 10 Нарисуйте стрелки. Для этого использовались: Shape tool, Gradient, Bevel and Emboss, Load Selection [Загрузка выделения], Contract [Свернуть], Fill [Заполнение/заливка], Stroke.
Шаг 11 В данном случае, посмотрев на свои часы я обнаружил "странные цифры" :) располагающиеся вдоль мнимой, а может реальной? ;) окружности. Изобразить такую же вещь не составит труда, благо в Photoshop CS, и я уже это ранее отмечал в уроке создания лазерного диска, есть возможность работы текста и path. Поэтому при помощи Pen tool [Перо], по уже созданной окружности создайте path и по нему напечатайте текст (я делал это секторами, которые, постоянно смещал) .
Шаг 12 Сейчас нужно создать палочки, которые мы разместим на циферблате. Для этого создайте новое изображение размером 200х200, заполните его черным цветом, а затем сделайте 24 выделения фиксированного размера (2х15) и залейте его на новом слое белым цветом, после чего примените фильтр Polar Coordinates [Полярные координаты] и перетащите получившейся слой на циферблат. Измените Opacity [непрозрачность] слоя.
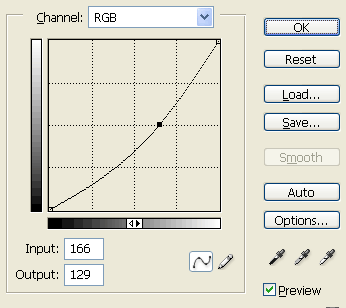
Шаг 13 Теперь можно написать соответствующие цифры. Затем растеризовать каждый слой по отдельности, загружать выделение, делать удаление клавишей Delete, применение фильтра Gaussian Blur [Размытие по гауссу] и применение стиля Bevel and Emboss.
Ну и напоследок, можно и нужно нарисовать деталь для перевода стрелок и завода часов. Делается это так же, как и правое дополнение к браслету.
Автор: Топорков Сергей
|
|||||||
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |