|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Как приготовить сайт за пять минут | ||||||||||||||||
|
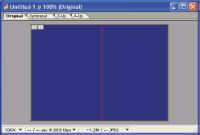
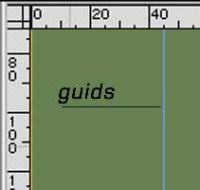
Сергей РЯБОКОНЬ Иногда пользователи забывают о том, что, покупая Photoshop, они приобретают и ImageReady - мощный WISIWYG-редактор для создания сайтов любой сложности. Эти два продукта были объединены еще в пятой версии Photoshop`а, поскольку сам по себе ImageReady не смог получить ожидаемого успеха. С момента с момента объединения оба продукта претерпели заметные изменения: добавлялись новые возможности (поддержка CSS в ImageReady, усовершенствованная работа с кистями), изменялся дизайн. В результате этой эволюции появился Adobe Photoshop 7, вместе с которым покупатель получает в качестве бесплатного приложения и ImageReady 7. О его возможностях я кратко расскажу в данной статье. Первые шаги А умеет ImageReady немало: нарезка страниц, создание ролловеров, анимации, карты ссылок, оптимизация графики (и при этом вам даже не придется задумываться об исходном коде!). А чего ж вы ждали от Adobe, они халтуры не делают :-). Итак, приступим к практической части и испробуем все прелести ImageReady в деле. Для начала необходимо создать внешний вид нашей будущей web-страницы. Это можно сделать даже в самом Photoshop`е, после чего, нажав на Jump to ImageReady, мы вместе с нашей работой переместимся в ImageReady (рис. 1), где порежем нашу страницу, то есть разделим ее на ячейки. Возникает вполне резонный вопрос: а зачем, собственно, ее резать на эти ячейки, ведь намного проще создать одно большое изображение. А дело в том, что если пользоваться таблицами, то страница будет быстрее грузиться, кроме того, мы же не будем загонять текст в .gif или в .jpeg (тогда вес страницы станет неприлично большим). Так что включаем линейки (View\Rulers), и начинаем выбранным инструментом Move Tool перетаскивать с линеек на рабочую область такие синенькие линии - guide (рис. 2). Если их не видно, то нужно включить View\Show\Guides. Теперь преобразуем их в ячейки (в терминологии ImageReady <слайсы>) - Slices\Create Slices from Guides. Но это не единственный метод нарезки - существует еще несколько вариантов, о которых я вам прямо сейчас и поведаю.
Например, берем инструмент Slice Tool и выделяем прямоугольные области - они и станут слайсами. А можно взять Marquee Tool и, выделив область, выбрать Select\Create Slice from Selection. Теперь лишь немного подправим значения слайсов. Для этой цели служит плавающее меню Slice.Там можно вписать тип ячейки, то есть изображение это или текст, и проставить соответствующие параметры для этого типа, вплоть до координат на экране и сообщения, появляющегося в статус-баре браузера при наведении на него курсора мыши. Теперь мы имеем разделенную на секторы картинку, но ведь она же скучная, по сути, просто каркас. Значит, необходимо превратить ее в серьезную динамическую страницу с картами ссылок, ролловерами и анимацией, благо ImageReady позволяет все это сделать. Ролловеры А начнем мы расшевеливать нашу (вашу) страницу с ролловеров. Это такие объекты страницы, которые реагируют на действия пользователя. Ну, например, ссылка, которая, при наведении на нее курсора мыши, скажем, подсвечивается, меняется на какое-нибудь изображение, начинает двигаться и т.п. Создаются они с помощью плавающего меню Rollovers. Выделяем инструментом Slice Select Tool нужный слайс и смотрим, что там отображается в Rollovers. А там есть своего рода слои-состояния (state) - это normal (показывает состояние неактивного объекта), а ниже название активного слайса (рис. 3). Выделяем слой-название слайса и жмем на треугольничек в правом верхнем углу меню. Выпадает меню, из которого выбираем New Rollover State. Появляется новое состояние, в контекстном меню которого имеется подменю Set State, а в нем мы можем выбрать, на какие действия и как будет реагировать объект. По умолчанию это Over - состояние, когда мышь находится над объектом. Приведу и некоторые другие: Down - нажата кнопка мыши, Up - кнопка мыши отпускается, с другими вроде понятно. Отдельно хочется выделить Custom - в нем мы можем ввести свою реакцию, но вводить ее нужно полностью, (например при отказе загрузки изображения происходит событие abort, так вот его нужно вводить как onAbort). Теперь пора заняться картинками.
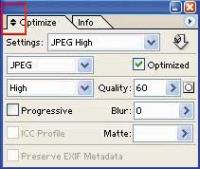
Оптимизация графики Под таинственным словом оптимизация в ImageReady подразумевается сжатие графики в нужном формате с минимальными потерями качества изображений. Делается это с помощью меню Optimize. Для того, чтобы заняться оптимизацией, жмем Window\Optimize. Чтобы более широко настроить оптимизацию, нужно в правом верхнем углу панели Optimize нажать на нижний треугольничек (рис. 4). Потом выбираем Slice Select Tool`ом слайс и начинаем экспериментировать с настройками оптимизации. Чтобы увидеть, как это повлияет на изображение, надо переключиться на вкладку Optimized (рис. 5). При оптимизировании следует помнить, что изображения с большим количеством цветов и градиентов нужно сохранять в формате jpeg, а более простые картинки, или картинки с текстом - в gif`e. Используя формат gif, важно правильно указать количество цветов, ведь от этого зависит размер файла, и, соответственно, скорость загрузки, а также качество картинки. Если отметить пункт Transparent, то конечное изображение будет иметь прозрачные области.
Jpeg в ImageReady можно обработать по таким предустановкам качества, как high (высокое качество - большой размер файла - медленная скорость загрузки), medium (неплохое качество - средний размер - относительно быстрая скорость загрузки) и low (низкое качество - маленький размер - очень быстрая скорость загрузки файла). С остальными пунктами вроде понятно, так что самое время приступить к созданию карт ссылок. ImageMap Сперва разберемся, что собой представляют карта ссылок (или ImageMap, как кому нравится), а потом уж создадим ее в ImageReady. Карта ссылок является одним большим изображением, разделенным на активные области, каждая из которых связана с отдельной web-страницей (как административная карта государства, разделенная на города и области). Вычитывать координаты этих активных зон вручную очень тяжело, но здесь нам поможет ImageReady. Для того, чтобы создавать карты ссылок, необходимо знать, что они
бывают двух типов: обрабатываемые сервером и
обрабатываемые клиентом (то есть браузером). Более сложный
первый вариант: на сервере создается файл с расширением .map,
хранящий в себе координаты image map, а на странице должна
находиться лишь ссылка на него. Также надо учесть, что для
содержимого мап-файла определены два стандарта: NCSA и
CERN. Прежде чем создавать карту ссылок, необходимо узнать,
какой стандарт определен на сервере и какую юзать утилиту обработки
карты ссылок и где она находится (ведь эта обработка основана на
CGI). Зато у серверного типа есть один большой плюс - он не
зависит от браузера, и если тот не поддерживает ImageMap, - все
равно наша карта ссылок будет отображена корректно. Хотя в наше
время, когда некоторые сайты делаются на чистом Flash`e, дизайнеры
особо не задумываются о несовместимости браузера. Более простой
способ создания этих карт ссылок состоит в том, что в HTML-код
страницы вписывается кусок, объясняющий браузеру, где находится
активная ссылка и куда она ведет. Этот способ более быстр и
стабилен, ведь Если использовать ImageReady, то о способе создания карты ссылок мы будем думать лишь при превращении нашей картинки в конечный HTML-файл. Тогда можно будет указать, какой тип мы выбрали, а программа сама создаст код, будь то HTML- или map-файл. После столь длительной и изнурительной вступительной части ощутим на практике все прелести создания карт ссылок в ImageReady. Итак, выбираем инструмент Rectangle (или Circle, или Polygon - в зависимости от требуемой формы области) Image Map Tool и наносим части нашей карты ссылок. Теперь выбираем Image Map Select Tool`ом каждую часть карты ссылок и заходим на вкладку Image Map, где прописываем alt, Url, размер и ее координаты (Dimensions) (рис. 6). Теперь осталось только сохранить нашу работу в формате, понятном браузеру. Сохранение В ImageReady существует два способа сохранения работы. Это
сохранение в формате psd, понятном Photoshop`у и ImageReady,
а также в формате html, понятном браузерам. Если мы планируем
в будущем изменять нашу страницу средствами ImageReady, то нужно
использовать простое сохранение, то есть в формате psd:
File\Save, здесь все ясно. Если же мы решили сохранить всю
нашу страницу в, скажем, tiff, нужно в File\Export
Original указать нужный формат и нажать на кнопочку Save. Ну
а если мы уже все настроили, оптимизировали и твердо решили
создавать html-файл, нужно прибегнуть к пункту Save\Optimized
(Ctrl+Alt+S). В нем мы можем указать имя файла, его
тип (будет ли это чистый HTML, только изображения, или и то,
и другое), преобразовывать ли все слайсы (All Slices) или
только выделенный (Selected Slices), а также параметры
создания HTML. На последнем пункте остановимся поподробнее. Если
вы владеете HTML и используете ImageReady для стартового создания
страницы с последующим редактированием кода, то у вас уже
выработался определенный стиль написания HTML-кода. В меню
Settings, выбрав пункт Other:, мы сможем настроить
ImageReady на свой собственный стиль. Итак, выбираем Other:, после
чего появится окно Output Settings (рис. 7). Тут
и начинается самое интересное. Ведь в нем мы можем настроить, в
каком регистре писать атрибуты, теги, закрывать ли все теги, всегда
ли прописывать alt`ы и кавычки, включать комментарии и т.д. Перейдя
на вкладку Image Maps, мы сможем указать, какие мы хотим создать
карты ссылок, то есть NCSA-серверные, CERN-серверные, на стороне
клиента или и те, и другие. А вкладка Saving Files позволяет
настроить параметры имен файлов (если они еще не определены),
а также то, куда помещать изображения (по умолчанию это папка
images). В Background мы сможем указать цвет фона или
путь к соответствующей background-картинке. В Slices
выбираем, каким образом мы будем резать нашу страницу: таблицами или
каскадными листами стилей. После того как мы все это настроили, жмем
Ok, Save и:. готовая Ну, вот, мы, кажется, и сделали нашу страницу в ImageReady. И ролловерами ее украсили, и картами ссылок дополнили, оптимизировали, сохранили, теперь осталось лишь потягивать пивко и любоваться на свое творение. Но через несколько минут появляется ощущение, что чего-то в ней не хватает, но чего? <Анимации!> - скажет бывалый юзер, повидавший немало сайтов. Да, именно анимации, и ее мы будем создавать средствами все того же ImageReady. Анимация В качестве примера я приведу создание эффекта шторки. Он достаточно прост для понимания и одновременно неплохо демонстрирует анимационные возможности ImageReady. Сперва, как всегда, немного теории. Итак, анимация представляет собой последовательность кадров (или, как их еще принято называть, фреймов). Каждый из них содержит изображение, несколько отличающееся от предыдущего, за счет чего создается эффект движения объекта. Вот почему зачастую говорят о покадровой анимации. Если вы хотите создать небольшой динамический баннер с несложной анимацией, то ImageReady поможет вам в этом, но если же вы замахнулись на полноценный мультфильм, то лучше использовать программы, специально предназначенные для этих целей. Но мы делать мультики не собираемся :-), поэтому открываем новый документ, переключаемся на вкладку Animation (если ее не видно, то включите: Window\Animation) и видим в ней единственный пока фрейм (рис. 8). В нем мы поместим то, что будет находиться за шторкой. Это может быть что угодно: текст, какое-нибудь изображение и т.д. Для наглядности лучше выберите что-то яркое, сильно отличающиеся от фона. После этого создаем шторки. Ими у нас будут два одинаковых квадратика, полностью закрывающие экран (рис. 9). Их нужно разместить в двух отдельных слоях. Потом создаем новый фрейм - для этого нужно нажать на кнопку Duplicates current frame (в нижней части окна Animations). После этого появится новый фрейм, который будет точной копией предыдущего. Убедившись, что активен второй фрейм (он должен подсвечиваться синим цветом), перемещаем инструментом Move Tool шторку, закрывающую левую часть нашего изображения, к левому краю, причем так, чтобы она полностью находилась за пределами видимой части документа. Аналогичную операцию проделываем с правой шторкой, перетаскивая ее к правому краю. Потом перемещаемся в первый фрейм и жмем на кнопку Tweens animation frames. Появится окно Tween, в нем в Tween with должно быть установлено значение Next frame (это очень важно, иначе фокус не получится!), в Layers устанавливаем значение All Layers (если выбрать Selected Layers, то анимация будет производиться только в выделенных слоях), в Parameters оставляем отмеченным только Position.
Обратите внимание на параметр Frames to add, в нем задается количество фреймов, которые будут добавлены в наш документ. Для нас подойдет 10-15 кадров. Когда мы все настроили, нажимаем ОК. Что же произошло? Мы воспользовались твинингом - очень мощным оружием аниматора, которое позволяет создать между двумя ключевыми кадрами промежуточные фреймы, то есть нам уже не нужно рисовать нашу анимацию кадр за кадром.Достаточно сделать два состояния наших объектов (начальный и конечный), а ImageReady сам дорисует все недостающие. Если вы все сделали правильно, то, запустив свою анимацию (нажав Plays/Stop animation), вы увидите, что два наших квадратика, подобно шторкам, как бы раздвигаются, показывая то, что находится за ними. Ну а если вы этого не видите, то еще раз внимательно прочитайте текст, изложенный выше :-). Также можно контролировать время проигрывания анимации, нажав на Selects looping options (по умолчанию установлено значение Forever), а выбрав пункт Other: вы сможете самостоятельно ввести количество циклов. Теперь сохраняем полученную анимацию так же, как сохраняли .gif. Удачи! |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |






 обрабатывается он непосредственно
браузером.
обрабатывается он непосредственно
браузером.  страница со всем, что мы в нее
напихали, у нас на диске.
страница со всем, что мы в нее
напихали, у нас на диске.