|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Adobe PhotoShop, первые шаги 3 | ||||||||||||||||
Adobe Photoshop, первые шаги 3В этот раз мы коснемся, работы со слоями, а так же попробуем
изготовить простую кнопку и оптимизировать её для дальнейшего
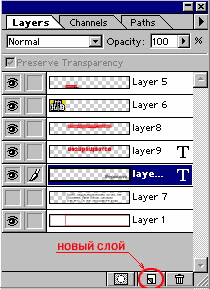
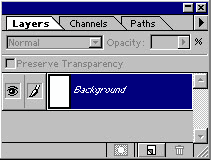
использования в Интернет. Программа автоматически сама присваивает имена слоям, если вы создаете их путем Copy - Paste (копирования и вставки). А так же, если это текст. Но вы можете всегда переименовать их на свое усмотрение. Для этого дважды щелкните на слое левой кнопкой мыши.  Обратимся теперь к палитре Layers (Слои)
(рис.23). В левом верхнем углу мы опять видим список режимов работы.
Рядом расположен параметрOpacity (Непрозрачность). Изменения
этого параметра влияют только на текущий слой, а не на весь
документ. Внизу палитры мы видим три значка:Add Layer Mask
(Добавить Маску), Create New Layer (Создать Новый Слой), Delete
Current Layer (Удалить Текущий слой). Обратимся теперь к палитре Layers (Слои)
(рис.23). В левом верхнем углу мы опять видим список режимов работы.
Рядом расположен параметрOpacity (Непрозрачность). Изменения
этого параметра влияют только на текущий слой, а не на весь
документ. Внизу палитры мы видим три значка:Add Layer Mask
(Добавить Маску), Create New Layer (Создать Новый Слой), Delete
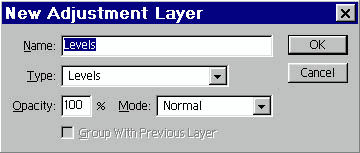
Current Layer (Удалить Текущий слой).В средней части палитры представлены слои рабочего документа. Слева у каждого слоя мы видим по два окошка. В одном изображение глаза. Если этот значок снять, то слой станет невидим. Значок в виде кисти обозначает слой, с которым в данный момент идет работа. С помощью палитры Layers (Слои) можно выполнить множество операций: Создание новых слоев. Это можно сделать разными способами. Либо воспользовавшись строкой управления и закладкой Layer, либо щелкнув на кнопке нового слоя в палитре (см. выше). Дублирование слоев. Дубликат слоя можно сделать для того, чтобы проверить работу эффекта, если вы не уверены в результате или для последующей анимации, когда надо иметь несколько похожих вариантов одного элемента. Чтобы создать дубль слоя просто выделите рабочий слой и щелкните на черный треугольник на палитре слоев, который открывает режимы работы слоев. Там выберите пунктDuplicate Layer (Сделать копию). При этом в названии нового слоя будет указано, что он является копией. Изменения порядка слоев. Изменить порядок слоев очень просто. Это можно сделать путем простого перетаскивания слоя мышкой. Связывание слоев. Связать слои бывает необходимо, чтобы перетащить часть изображения, состоящую из нескольких различных слоев в другое место в документе или вообще скопировать в другой файл, не нарушая связи слоев, относительно друг друга. Для того, чтобы связать слой с выбранным нужно, щелкнуть кнопкой мышки в пустом окошке, рядом с изображением глазка, на нужном слое. Разрыв слоев произойдет при повторном щелчке. Объединение различных слоев в один. Объединения слоев бывает нужно для оптимизации размеров файла и для большей удобности работы с изображением. Photoshop позволяет вам объединять все Merge Visible (видимые слои), Merge Linked (связанные слои), Merge Down (склеить слой с нижним). Но вы не можете объединять текстовые слои! Текстовый слой можно объединить только с простым, при этом текст станет графическим изображением, и вернуться к его форматированию вы не сможете. Удаления слоев. Чтобы удалить слой просто перетащите его мышкой к значку корзинки внизу палитры Layers (Слои). Копирование слоя в другой файл. Скопировать слой в другой документ можно, перетащив его в поле нового документа, с помощью мышки. После такого перетаскивания слой будет позиционирован в том месте, куда вы его перетащили, а если в момент перетаскивания удерживать клавишу "Shift", то слой будет центрирован относительно всего документа. Помимо этого в палитре Layers (Слои) можно открыть специальные окна диалога. К ним относятся Type Layers (Текстовые слои), Adjustment Layers (Корректирующие слои), Layer Options (Параметры слоя), Palette Options (Параметры палитры). Type Layer (Текстовый слой). Слой создается автоматически при выборе инструмента Type (Текст) в палитре инструментов (см. первую часть). В палитре слоев Type Layer обозначается большой буквой "Т". Что делает его легко узнаваемым среди других. Пока вы не склеили его с другим слоем, он будет всегда доступен для редактирования. Чтобы вернуться к редактированию, достаточно дважды щелкнуть на слое в палитре Layers. Adjustment Layer (Корректирующий слой)  Этот слой позволяет экспериментировать с цветом
и делать корректировку, просто и быстро. Корректирующий слой
воздействует на все предыдущие слои. Можно создать целый ряд таких
слоев с разными эффектами, связать их вместе и применять. Новый
Adjustment Layer (Корректирующий слой) можно создать, выбрав
соответствующую команду в палитре Layer (Слои). В окне свойств
Adjustment Layer (Корректирующего слоя) мы можем вносить
корректировку цвета, так же как и в меню Image > Adjust
(Изображение > Коррекция) (рис.24). С той лишь разницей, что
изменения сохраняются в слое, который можно потом редактировать и
удалять, как любой другой слой. Этот слой позволяет экспериментировать с цветом
и делать корректировку, просто и быстро. Корректирующий слой
воздействует на все предыдущие слои. Можно создать целый ряд таких
слоев с разными эффектами, связать их вместе и применять. Новый
Adjustment Layer (Корректирующий слой) можно создать, выбрав
соответствующую команду в палитре Layer (Слои). В окне свойств
Adjustment Layer (Корректирующего слоя) мы можем вносить
корректировку цвета, так же как и в меню Image > Adjust
(Изображение > Коррекция) (рис.24). С той лишь разницей, что
изменения сохраняются в слое, который можно потом редактировать и
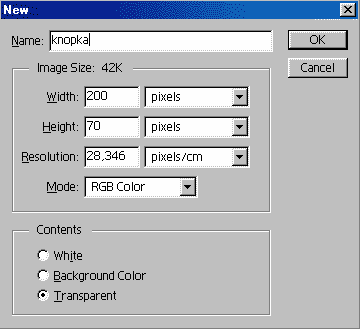
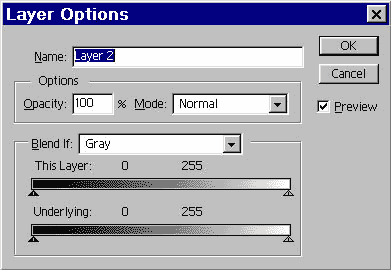
удалять, как любой другой слой. В процессе создания нового слоя, перед нами
открывается меню параметров слоя, в котором мы можем сразу сделать
некоторые настройки, нужные нам для работы (рис. 25). В верхней
строка окна задается название слоя. Дальше идут уже знакомые
нам:Opacity (Непрозрачность)иMode (Режим). В нижней
части окна расположены настройки управления режимом наложения
пикселей - Blend if (Канал Изображения) и два ползунка. С помощью
них можно выровнять изображение в слое - убрать белый ореол или
темные участки, там, где они не нужны. К этим параметрам, повторюсь,
вернуться можно в любой момент, дважды щелкнув левой кнопкой мышки
на слое в палитре слоев. В процессе создания нового слоя, перед нами
открывается меню параметров слоя, в котором мы можем сразу сделать
некоторые настройки, нужные нам для работы (рис. 25). В верхней
строка окна задается название слоя. Дальше идут уже знакомые
нам:Opacity (Непрозрачность)иMode (Режим). В нижней
части окна расположены настройки управления режимом наложения
пикселей - Blend if (Канал Изображения) и два ползунка. С помощью
них можно выровнять изображение в слое - убрать белый ореол или
темные участки, там, где они не нужны. К этим параметрам, повторюсь,
вернуться можно в любой момент, дважды щелкнув левой кнопкой мышки
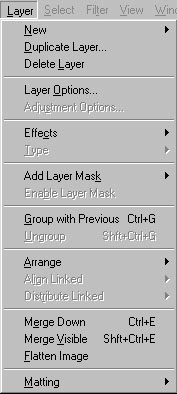
на слое в палитре слоев. Теперь рассмотрим пункты, входящие в
раскрывающееся менюLayer (Слой)в строке управления программы
(рис. 26). Большинство команд этого меню можно найти в
палитреLayers (Слои). Я думаю, что управлять созданием и
коррекцией слоев лучше именно из палитры. Тем не менее, в этом
списке есть пункты, которых нет в палитре. ЭтоEffects (Эффекты),
Type (Текст)иLayer Masks (Слой-маски). Теперь рассмотрим пункты, входящие в
раскрывающееся менюLayer (Слой)в строке управления программы
(рис. 26). Большинство команд этого меню можно найти в
палитреLayers (Слои). Я думаю, что управлять созданием и
коррекцией слоев лучше именно из палитры. Тем не менее, в этом
списке есть пункты, которых нет в палитре. ЭтоEffects (Эффекты),
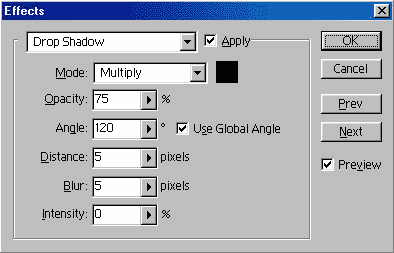
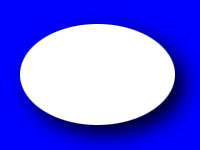
Type (Текст)иLayer Masks (Слой-маски).Effects (Эффекты). Строка управления > Layer > Effects. Воздействуют на выбранный слой. После применения эффекта на изображении слоя появляется соответствующий значок с буквой "f ". Вы всегда можете вернуться к редактированию эффекта, нажав на этот значок дважды левой кнопкой мыши, или один раз правой, тогда перед вами окажется окошко, в котором вы можете выбрать тот вид работы с эффектом, который вам нужен. Эффекты можно копировать и переносить на другой слой. Так же эффект можно удалить. Список эффектов, представляемых Adobe Photoshop достаточно разнообразен: Drop Shadow (Отбрасываемая тень).  Строка управления > Layer > Effects >
Drop Shadow. Этот эффект добавляет тень под предметом. В настройках
можно отрегулировать характер тени. Она может быть мягкой и
размытой, а может иметь четкую границу и быть резкой. Она может так
же иметь любой оттенок и угол падения. Все эти настройки открываются
в окне свойств эффекта (рис. 27). В окне свойств эффекта показан
выпадающий список, по которому можно легко переключаться в окна
свойств других эффектов не прибегая к меню. Здесь же находится
знакомые уже пунктыMode (Режим)иOpacity
(Непрозрачность). А так же следующие параметры:Angle (Угол),
Use Global Angle (Использовать глобальное значение угла), Distance
(Сдвиг), Blur (Размытие), Intensity
(Интенсивность). Строка управления > Layer > Effects >
Drop Shadow. Этот эффект добавляет тень под предметом. В настройках
можно отрегулировать характер тени. Она может быть мягкой и
размытой, а может иметь четкую границу и быть резкой. Она может так
же иметь любой оттенок и угол падения. Все эти настройки открываются
в окне свойств эффекта (рис. 27). В окне свойств эффекта показан
выпадающий список, по которому можно легко переключаться в окна
свойств других эффектов не прибегая к меню. Здесь же находится
знакомые уже пунктыMode (Режим)иOpacity
(Непрозрачность). А так же следующие параметры:Angle (Угол),
Use Global Angle (Использовать глобальное значение угла), Distance
(Сдвиг), Blur (Размытие), Intensity
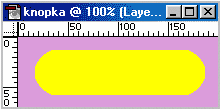
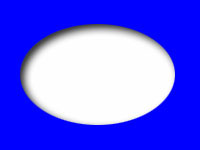
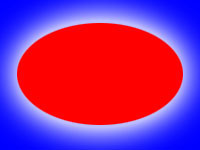
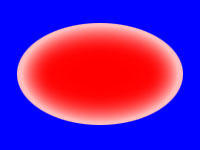
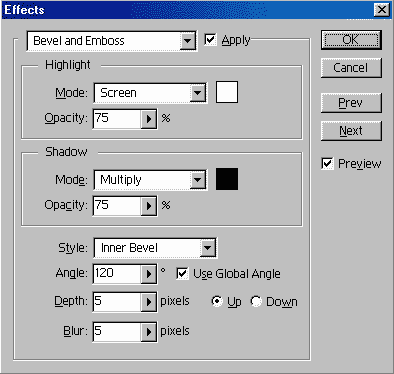
(Интенсивность).Inner Shadow (Внутренняя тень). Строка управления > Layer > Effects > Inner Shadow. Производит эффект противоположныйDrop Shadow (Отбрасываемая тень). Создает эффект углубления в фон. На рисунках 28а и 28б показан пример действия эффектов тени (28а - Drop Shadow (Отбрасываемая тень), 28б - Inner Shadow (Внутренняя тень)). Окно свойств эффекта содержит те же параметры, что и для Drop Shadow (Отбрасываемая тень).   Outer Glow (Внешнее свечение). Строка управления > Layer > Effects > Outer Glow. Создает эффект свечения объекта. Ореол вокруг изображения. В окне свойств эффекта мы видим те жеMode (Режим), Opacity (Непрозрачность), а так жеBlur (Размытие)иIntensity (Интенсивность). Inner Glow (Внутреннее свечение). Строка управления > Layer > Effects > Inner Glow. Легко догадаться, что этот эффект является противоположностью Outer Glow (Внешнее свечение). Создает впечатление полу прозрачности и свечения изнутри объекта. На рисунках 29а и 29б показаны примеры работы эффектов свечения (29a - Outer Glow (Внешнее свечение), 29b - Inner Glow (Внутреннее свечение)). В окне свойств Inner Glow (Внутреннее свечение), кроме обычных настроек мы видим два переключателя: Edge (От края). Освещение будет исходить от края изображения. Center (От центра). Создает сфокусированный источник света.   Bevel and Emboss (Скос и рельеф).  Строка управления > Layer > Effects > Bevel and Emboss. Очень хорошо смотрится применительно к тексту. Создает эффект объема и достаточно реалистичного освещения (рис. 30). В окне свойств эффекта мы видим три группы настроек (рис.31).  В разделахHighlight (Блик)иShadow (Тень)представлены уже знакомые нам настройки -Mode (Режим)иOpacity (Непрозрачность). Там же выбирается оттенок для освещенной и теневой частей. Ниже: Color Fill (Заливка цветом). Строка управления > Layer > Effects > Color Fill. Это простенький эффект, заполняющий цветом все пространство конкретного слоя. Удобен для быстрого заполнения цветом всех элементов отдельного слоя. Так же в меню Effects (Эффекты) входят следующие пункты: При создании нового документа с большим количеством слоев обязательно сохраните его в формате Photoshop. Это для того, чтобы при возможном сбое вам не пришлось восстанавливать все с нуля. Часто бывает так, что это уже почти невозможно. Если вы в процессе сохраните документ в индексированных цветах, к примеру, то увидите предупреждение о том, что слои будут склеены в один. Будьте внимательны, в этом случае слои склеятся, и вы получите цельный документ, без возможности разлепить его на составляющие части. Обычно дизайнеры хранят на компьютере исходные файлы в формате ".psd"(Adobe Photoshop), для того, чтобы можно было в любой момент подправить изображение, не ломая голову как вернуть его в исходный вид. Мы ознакомились с работой слоев. Предлагаю закрепить полученную информацию примером. Изготовим кнопку, которую можно использовать на web-странице. Можно создать целый ряд кнопок для меню сайта. Adobe Photoshop позволяет создавать и сохранять изображения с прозрачным фоном. Но не стоит этим увлекаться! Если изображение сложноцветное, то вы столкнетесь с неприятностью - "ореол" или бахрома вокруг изображения. Она возникает в процессе сохранения и с ней будет сложно справиться новичку. Поэтому для кнопок и анимации делайте подложку в цвет фона страницы, на которой будет помещено изображение. Особенно это пригодится, если вы собрались сделать под кнопочкой тень. В этом случае вам никак не обойтись без фона! Запомните это, чтобы потом не попадать в глупую ситуацию.
Что ж, кнопка готова. Теперь нужно сохранить её так, чтобы она весила как можно меньше и при этом не потеряла своей красоты. Adobe Photoshop предлагает для этого два формата сохранения файла для WEB: jpg и gif. Это два принципиально разных формата и сжатие файла в них происходит по-разному. GIF создан для сохранения анимированных картинок (и картинок, содержащих малое количество цветов! (примерно до 32). прим. редактора. ). И если у вас изображение не анимированное, то лучше всего сохранить его в формате JPG. Кнопа, которую мы только что сделали не анимированная, значит сохраним её в формате jpg. Как корректно сделать это в Photoshop? Файл имеющий больше одного слоя сохранить можно только в формате Photoshop (*.psd). Поэтому сначала нужно склеить слои Layer > Flatten Image (Слой > Склеить все слои). Теперь Photoshop не будет препятствовать сохранению файла в формате jpg. Идем в меню File > Save As (Файл > Сохранить как). В появившемся окошке выбираем формат сохранения (*.jpg) и задаем название, жмем на кнопку Save (Сохранить). Перед нами возникает ещё одно окошко (рис. 33), в котором Photoshop предлагает произвести сжатие файла. Оно разделено на несколько частей. Верхняя часть для корректировки Image Options (Параметров Изображения) с помощью параметра Quality (Качество). Качество показано в единицах от 0 до 12. "0" - низкое качество, "12" - высокое. Низкое качество приводит к уменьшению размера файла (это видно в нижней части окна, где показан не только размер файла, получаемый при определенном качестве, но и скорость загрузки файла на странице в зависимости от скорости модема и размера файла). Средняя часть окна содержит Format Options (Параметры Форматирования): 4User.ru
|
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |