|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Adobe PhotoShop, первые шаги 6 | ||||||||||||||||
Adobe Photoshop, первые шаги 6Это заключительная статья цикла. Теперь вы знаете очень многое о работе Adobe Photoshop. Все об этой программе знают, наверное, только разработчики и очень крутые профессионалы. Надеюсь, что мои скромные статьи помогли вам научится работе с этой чудесной программой. Сегодня мы обсудим создание графики для Web. Сейчас это, как мне кажется, актуальная тема. В наш век компьютерных технологий каждый пользователь интернета стремится сделать в сети что-то свое. Многие делают странички себе или для своей фирмы, чтобы не пользоваться услугами профи (хотя это неправильно, на мой взгляд). В любом случае почти каждому пользователю рано или поздно приходится сталкиваться с проблемой создания хотя бы одной картинки для дальнейшего размещения её в интернет. Лучше делать это сразу правильно. Если у вас есть опыт работы с Web, то вы знаете, что меньшие
изображения загружаются гораздо быстрее. Имеется в виду "вес"
изображения в Кб, а не физический его размер, хотя эти понятия часто
бывают связаны, но не всегда. Поэтому обратим свое внимание именно
на размер файла по весу. Так же нужно помнить ещё несколько
моментов: Сохранение изображений в формате JPEG Как я уже говорила, формат JPEG, самым лучшим образом подходит
для сохранения фотографий. Он уменьшает размер файла за счет потери
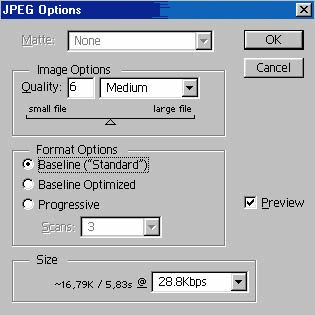
данных, при которой детали изображения изменяются. В диалоговом окне
JPEG Options выберите низкие значения параметра Quality, чтобы
максимально уменьшить размер файла изображения. Однако придется
пожертвовать некоторыми деталями.
Диалоговое окно JPEG Options появляется при сохранении файла в
формат JPEG. Его параметры влияют на изображение следующим
образом: Чтобы сохранить изображение в базовом формате, выберите пункт Baseline Optimized. Этот формат позволяет создавать файлы меньшего размера, чем при использовании форматов Baseline ("Standard"). Таким образом вы можете уменьшить размер файла на 5-10%. Чтобы сохранить изображение, которое будет постепенно проявляться
на экране, выберите параметр Progressive. Подготовка и сохранение изображений в формате GIF Формат этот появился в то время, когда многие пользователи имели модемы со скоростью передачи 1200бит/с. GIF поддерживает максимум 8 бит на пиксель (256 цветов) и использует так называемое LWZ-сжатие подобное формату TIFF. Существует два вида формата GIF, известных как 87а и 89а, последний поддерживает прозрачность пикселей. GIF, представляет собой наиболее популярный и широко
распространенный формат. Он гораздо больше, чем JPEG подходит для
сжатия высококонтрастных изображений и текста. Я сохранила одно и то
же изображение в двух разных форматах - JPEG и GIF. Можете сравнить
разницу!
Что такое индексация цвета? Чтобы сохранить изображение в формате GIF, необходимо сначала
уменьшить число цветов с помощью команды Indexed Color. Image ->
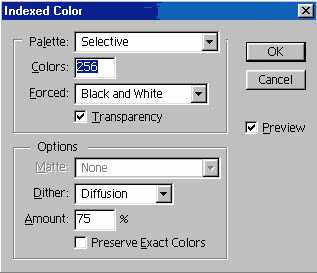
Mode -> Indexed Color. При выборе этой команды на экран выводится
диалоговое окно Indexed Color.  Первый раскрывающийся список - Palette (Палитра). Он
позволяет выбрать способ вычисления цветов по таблице поиска. Обычно
используется режим Adaptive (Адаптивный). Но вы можете изучить все
возможности. - None (Отсутствует). При выборе этого пункта Photoshop пиксель за пикселем отображает каждый цвет изображения в его ближайший эквивалент в таблице поиска. Это приводит к очень резким изменениям цвета. Этот выбор является наиболее предпочтительным. - Pattern (Узор). Этот пункт актуален только при работе с Macintosh. Но избегайте даже случайного выбора этого пункта, поскольку он приводит к изменению цвета геометрическими узорами. - Diffusion (Диффузия). Распределяет цвета случайным образом, создавая эффект случайного цвета. Флажок Preserve Extract Colors доступен только, если в
раскрывающемся меню Dither выбрана функция Diffusion. Если этот
флажок установлен, включается размывание цвета, совпадающего с
цветом активной палитры. Как сохранить готовое GIF-изображение? Вы можете сохранить изображение в формате GIF87a или GIF89a. Чтобы сохранить файл в формате GIF87a (все пиксели не являются прозрачными), выберите команду File -> Save As, а потом из раскрывающегося меню Save As выберите пункт CompuServe GIF. После нажатия "Ок", Photoshop предоставит вам возможность выбрать один из двух режимов Normal (Нормальный) или Interlaced (Чередующийся). Действует это так же как и форматом JPEG. Пункт Interlaced позволит выводить изображение за несколько проходов. Формат GIF89a очень хорош для сохранения файлов с прозрачными пикселями. Также он делает прекрасное сжатие! Выберите команду File -> Export -> GIF89a Export, чтобы вывести на экран диалоговое окно сохранения. Там вы увидите опцию Interlace, которую вы можете включить или выключить по своему усмотрению. Диалоговое окно GIF89a служит для того, чтобы делать пиксели прозрачными. - Щелкните на пикселе в поле предварительного просмотра изображения или на одном из образцов палитры цветов, чтобы сделать этот цвет прозрачным. Продолжайте щелкать, чтобы сделать прозрачными другие цвета. Образцы прозрачных цветов будут выделены в палитре широким контуром. - Щелкните на одном из цветов при нажатой клавише "Ctrl", чтобы сделать прозрачный цвет снова непрозрачным. - Изображение в поле просмотра можно прокручивать и менять его масштаб. Чтобы прокрутить изображение перетаскивайте указатель мыши при нажатой клавише "пробел". Чтобы увеличить масштаб, щелкните на нем мышью при нажатой комбинации клавиш "Ctrl+пробел". Чтобы уменьшить масштаб сделайте то же самое, но с комбинацией "Alt+пробел". - По умолчанию Photoshop меняет цвет прозрачных пикселей на
серый. Это надо помнить, особенно, если в вашем изображении активно
используется серый цвет. Если ваше изображение содержит канал маски, то можете
использовать эту маску для определения прозрачных областей
изображения. Выберите имя маски из раскрывающегося списка
Transparency From в диалоговом окне GIF89a Export Options. Черный
цвет маски обозначает прозрачные области, а белый - непрозрачные.
Сохранение PNG-изображений PNG - новый формат, созданный специально для Web, чтобы заменить формат GIF, превзойдя его во всех отношениях. PNG (Portable Network Graphics ) поддерживает 24-битовые и 48-битовые изображения, позволяет включать каналы масок для управления градиентной прозрачностью и он НЕ запатентован, что немаловажно. PNG-файлы обычно имеют больший размер, чем аналогичные JPEG- или GIF- изображения, поскольку PNG - файлы не сжимают изображения с потерей качества подобно JPEG и могут иметь больше цветов, чем GIF - изображения. Исключения составляют черно-белые изображения или индексированное изображение в PNG-файле, которое зачастую имеет меньший размер, чем файл, сохраненный в формате GIF. Поэтому PNG наиболее удобен для небольших изображений, например кнопок с мелкими деталями, которые жаль терять. PNG поддерживает любые черно-белые, индексированные или RGB-
изображения. Но он не поддерживает слоев, зато позволяет включать
один канал маски. Графика в этом формате может содержать
полупрозрачные области (серые области в канале маски), что является
безусловным преимуществом. При сохранении PNG-изображения на экран
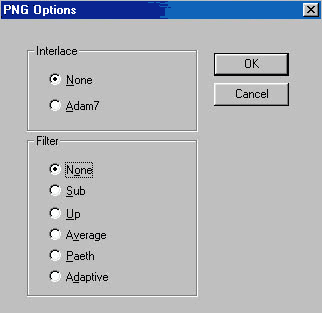
выводится соответствующее диалоговое окно (рис. 67), в котором вы
можете выбрать вид чередования и сжатия, который хотите применить.
 Interlace (Чередование). Формат PNG позволяет использовать чередование с названием Adam7. Эта опция рисует изображения на экране за 7 проходов по блокам с заполнением пикселей между блоками. Если чередование при выводе изображения на экран вам не нужно, то выберите опцию None. Filter (Фильтр). Эта опция позволяет указать, как применять специальную схему сжатия zlib в PNG-формате. По этой схеме данные сжимаются в блоки, а опция Filter позволяет указать способ вычисления этих блоков. При выборе опции None сжатие отключается. Все остальные значения позволяют сжимать изображения для получения минимально возможного размера файла. К сожалению, формат PNG ещё не обеспечен полной поддержкой ни
Netscape Navigator, ни Microsoft Internet Explorer. Если вы хотите
включить изображение в формате PNG на свою страницу, то вам придется
установить дополнительный модуль от производителей формата. При покупке программы Adobe Photoshop 5.5 вы могли заметить ещё одно новшество. Теперь вы получаете дополнительно программу Image Ready от разработчиков Adobe. Программы отлично работают в связке, дополняя друг друга. Многие возможности Image Ready встроены в Photoshop, хотя результаты их использования могут оказаться различными. Программа Image Ready по другому отображает цвета цветовой модели RGB, а опции для сохранения изображений в форматы GIF и JPEG вынесены в палитру Optimize. Текст можно вводить прямо в окне изображения. Иногда бывает тяжело понять различие между результатами использования одного и того же инструмента в каждой из этих программ. В принципе, можно пользоваться лишь инструментами Photoshop,
прибегая к Image Ready лишь в крайней необходимости. Давайте коротко
рассмотрим возможности программы Image Ready. Переключение между Photoshop и Image Ready
Photoshop позволяет делать практически готовые странички для Web.
Вы можете создать страницу, а затем разрезать её на отдельные
элементы, из которых она будет состоять в HTML. Раньше разделение
графических элементов и описание HTML страниц приходилось делать
вручную, теперь эту задачу взял на себя Image Ready. Инструменты "нарезки" Image Ready предлагает два инструмента "нарезки" - Slice для отделения элементов и Slice select для редактирования.
Вы можете выбирать сами, будет ли программа показывать границы отделенных областей. Это делается с помощью двух пиктограмм, также расположенных на панели инструментов.
Полезные команды для "нарезки" Image Ready предлагает целое меню для отделения областей и их редактирования - Slices. Назначение большинства команд очевидно, поэтому рассмотрим лишь некоторые. Create Slices from Guides. Выбирая эту команду, вы можете указать Image Ready на необходимость создания отдельных областей на основе всех пересечений направляющих. Отрицательным моментом этой операции может быть получение миллионов областей, часть которых вам придется объединять с помощью команды Combine Slices. Create Slice from Selection. Эта команда позволяет создавать прямоугольные области вокруг выделенных элементов. Особенно она полезна для создания областей вокруг элементов, содержащих несколько слоев. Щелкните на имени слоя в панели Layers при нажатой клавише "Ctrl", после чего выберите команду Create from Selection. Link Slices. С помощью этой команды можно связать друг с другом две или больше ранее "отделенные" области. Чтобы выделить несколько областей, последовательно щелкните на них мышкой, удерживая клавишу "Shift". Связанные области обладают общими атрибутами сжатия, а для их заполнения используются одни и те же палитры цветов. Это позволяет избежать наложения элементов друг на друга на окончательной Web-странице. Promote to User-Slice. Позволяет превратить область,
выделенную автоматически, в область, которая может быть
отредактирована пользователем. Щелкните инструментом Slice select на
нужной области, после чего выберите эту команду. После чего вы
сможете изменять цвет области, присваивать ей адрес URL и т.д.
Присвоение адреса URLs и других атрибутов Image Ready - полноценная программа, которая позволяет автоматически сохранять созданные вами области, такие как независимые графические изображения, а также создавать необходимый HTML-код. Однако при сохранении графических элементов вам придется указать Image Ready, как должны функционировать эти элементы после сохранения. Чтобы определить как будет сохранен графический элемент, выберите
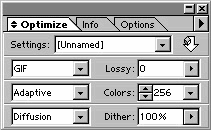
один из форматов и задайте необходимые значения параметров в панели
Optimize.  Параметры представленные в этой палитре ничем не отличаются от параметров, которые можно найти в окне Save For Web программы Photoshop. Результаты оптимизации файла можно посмотреть, щелкнув на вкладку Optimized в верхней части окна с изображением. Чтобы присвоить адреса URL, имена файлов и другие атрибуты,
щелкните в палитре Slice. Эта палитра позволяет следить за тем, как
Image Ready создает HTML- код для соответствующей области.
Рассмотрим параметры этой палитры.  Type. Вы можете заполнить созданную область изображением, а можете оставить её пустой. Для этого выберите пункт No Image, и тогда программа сама заполнит область "пустым" графическим изображением с именем файла spcer.gif. Rollover, Linked. Эти две пиктограммы подсказывают, является ли выделенная область элементом JavaScript или она привязана к другой области. Палитра Slices позволяет вам изменить эти атрибуты, а только отображает их. BG. Сокращение от английского "background" - фон. Позволяет выбрать цвет. Которым будут залиты прозрачные области изображения. Name. Имя области. Image Ready автоматически задает имя отделенной области, в том порядке, в котором они появляются. Вы можете ввести любое нужное вам название области. URL. В этой строке прописывается адрес, на который будет вести ссылка из конкретной области. Target. Если ваша страница содержит структуры, введите необходимый идентификатор структуры в этом поле ввода. Precision. Введя координаты в поля ввода X и Y, вы сможете указать точное местоположение и размеры границы области. Установив флажок Constrain Proportions вы сохраните пропорции при внесении изменений в размеры. Message. Сюда вводится текст. Который будет отображаться в нижней части броузера, когда посетитель будет наводить указатель мыши на кнопку. Alt. Если вы хотите указать текстовый эквивалент кнопки,
введите его в поле ввода Alt. Создание графических элементов и HTML-кода Image Ready автоматически превращает "нарезанные" области в
графические элементы, при необходимости генерируя соответствующий
HTML-код. Чтобы записать графический файл с нарезанными элементами в
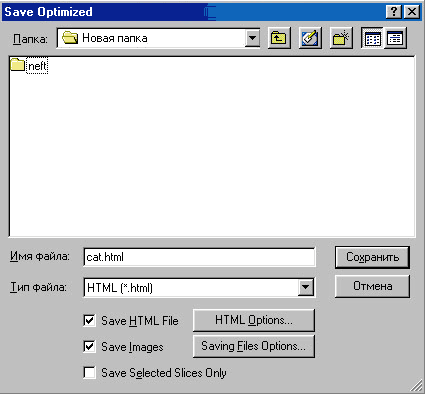
формат HTML выберите команду File -> Save Optimized As. Затем
введите имя документа и укажите папку, в которую он будет сохранен.
Image Ready автоматически будет помещать графические элементы в
специально созданную им папку images. С помощью флажков, которые вы
видите в окошке сохранения, можно указать, что должно быть
сохранено: HTML-страница, изображения и/или только выделенные
изображения.  Если вас интересуют сведения о параметрах, используемых при создании HTML-кода, или о способе присвоения имен, щелкните на кнопках HTML Options или Saving Files Options. Для работы с этими параметрами от пользователя требуется достаточно высокий уровень подготовки, поэтому, если у вас его нет, то не пользуйтесь ими без крайней необходимости. После того как HTML-файл был сохранен первый раз, вы можете
обновлять его HTML-код и графические изображения, выбирая команду
File -> Save Optimized. Создание карты изображения В результате "нарезки" документ разделяется на несколько
независимых графических элементов. Из них программа составляет
таблицу ячеек, каждой из которых соответствует один графический
элемент. Каждой области присваивается только один адрес URL.
Единственный недостаток в том, что все кнопки имеют только
прямоугольную форму. Даже если вы создадите кнопку круглой формы,
указатель мыши будет реагировать на прямоугольную рамку, созданную
вокруг "вырезанной" области. Если мне нужно, чтобы область ссылки
имела другую форму, то создавая HTML-код в Image Ready я не
прописываю там никаких ссылок. А просто потом редактирую код руками
или в других программах, упрощающих работу с HTML. На этом я хочу попрощаться с вами. Надеюсь то, что я рассказала о работе с программами Adobe Photoshop и Image Ready поможет вам быстрее освоить их. Единственный совет, который повторяемый мной в каждой статье - экспериментируйте! Только практика сможет действительно обучить вас работе с программами. 4User.ru
|
|||||||
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |






 Эти программы тесно связаны друг с другом. Чтобы
открыть изображение, отредактированное в Photoshop, с помощью Image
Ready, щелкните на небольшой пиктограмме в нижней части панели
инструментов. Перед тем как файл перейдет в Image Ready вы должны
будете его сохранить. Photoshop предложит вам это сделать.
Эти программы тесно связаны друг с другом. Чтобы
открыть изображение, отредактированное в Photoshop, с помощью Image
Ready, щелкните на небольшой пиктограмме в нижней части панели
инструментов. Перед тем как файл перейдет в Image Ready вы должны
будете его сохранить. Photoshop предложит вам это сделать.