|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Средство Save for Web: графика должна быть стройной | ||||||||||||||||
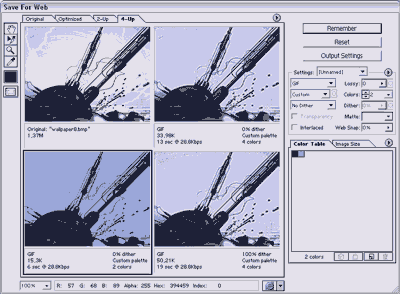
Средство Save for Web: графика должна быть стройнойИтак, оригинал-макет вашего сайта готов. На деньги, полученные от сдачи использованных в творческом процессе пивных бутылок, покупаются новые. Заплеванный в минуты отчаяния потолок вновь приобретает естественный желто-коричневатый оттенок, и отчаяние сменяется радостью за соседей сверху: живы еще, сволочи! Сметаются со стола горы бумаг вперемешку с небольшими холмами отгрызенных от ручек колпачков. Тихо, без помпы выносятся во двор два больших пакета с сигаретными бычками. Идут приготовления к последнему марш-броску на линию е-фронта: верстке сайта. И именно на этом этапе вспоминаешь, что живешь в России и что полуторамегабайтный макет из 47 слоев сядет на мель в наших знаменитых каналах связи. Но сотрудники из Adobe к версии Photoshop 5.5 дозрели до истинного космополитизма и облегчили нам жизнь, создав мощный инструмент для сжатия изображений - Save for Web. Собственно, герой дня: Мало кто знает, что это средство было заимствовано из Adobe Image Ready в рамках продолжающейся интеграции двух программных пакетов. Image Ready - очень мощное средство для нарезки макета на части, их оптимизации и автоматической генерации HTML-кода таблицы с фрагментами изображения. Это очень удобно: в макете одни области могут состоять из плоских цветов и стерпят сильное GIF-сжатие, а другие могут содержать сложные фотографические текстуры. Степень сжатия последних для пристойного качества должна быть ниже, да и алгоритм сжатия - совершенно другим. В итоге соотношение качество графики/размер страницы оказывается лучше, чем если бы мы загнали всю болванку макета в один файл и определили для него карты ссылок. Но если проводить аналогии с автотранспортом, то Save for Web - небольшой пикап, в то время как Image Ready - громадный автопоезд, который никто не будет гонять с одним бочонком самогона в сельсовет. Поэтому, Save for Web используется, если надо быстро оптимизировать набор уже готовых изображений. Несмотря на разные возможности, интерфейс модуля Save for Web и палитры Optimize в Image Ready очень схож, поэтому вам не придется изучать все дважды. Итак, запасшись скальпелем, спиртом и банальным огурчиком, приступим к препарированию этой "серебряно-металлической штуковины". Она вызывается нажатием клавиш Ctrl+Alt+Shift+S или через меню File/Save for Web... Надо заметить, что модуль достаточно требователен к ресурсам, поэтому дожидаться появления окна придется несколько секунд, особенно в случае большого изображения. В окне три вкладки: Original, Optimized,
2-Up и 4-Up. Само собой разумеется, что на вкладке
Original можно лицезреть оригинал изображения, его рекламное
"До", а на вкладке Optimized - шокирующее "После". А вкладки 2-Up и
4-Up демонстрируют просмотр рекламы после неумеренного потребления
спиртного: областей для предварительного просмотра сразу две или
четыре, причем для каждой можно указывать свои параметры оптимизации
и наслаждаться результатом. Под каждой областью просмотра выводится
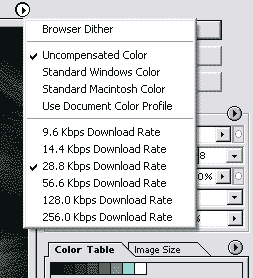
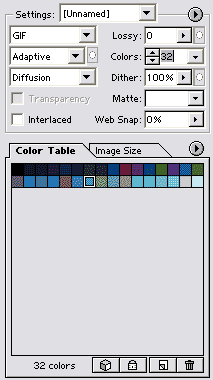
служебная информация о изображении:  Слева от области предварительного просмотра - набор стандартных инструментов Photoshop для управления масштабом изображения и его перемещения в окне просмотра, а также инструмент Eyedropper, позволяющий выбрать текущий цвет, который отображается под панелью инструментов. А в самом низу окна находится строка состояния, где можно справиться о цвете под курсором, его номере в палитре (Index) и о масштабе изображения. Также на строке состояния находится кнопка со списком, позволяющая просмотреть готовое изображение в любом из установленных браузеров. Справа от области предварительного просмотра - собственно рычаги для контроля процесса оптимизации. Для GIF- и JPEG- графики элементы управления существенно различаются, поэтому рассмотрим их по очереди. Начнем с GIF. Пресс, выжимающий все соки из несчастных изображений - это список для выбора количества цветов в палитре (напомню, что формат GIF сжимает изображения путем уменьшения числа используемых цветов). Оптимальное сжатие достигается путем выбора нужного количества цветов и визуального контроля за качеством изображения на вкладке Optimized и его размером в строке состояния. Следует отметить, что наибольшее соотношение качество/размер вы получите при использовании числа цветов, входящего в ряд степеней двойки: 2, 4, 8, 16 и т.д. Панель управления форматом GIF: Другой важный параметр при переводе полноцветного изображения в режим индексированных цветов - это тип палитры, который определяет алгоритм сокращения количества цветов. Системные палитры Windows и Macintosh используются редко. Для нас большое значение имеют типы палитры Web, Adaptive, Selective, Perceptual и Custom. Палитра Web подгоняет цвета изображения к тем 216, которые одинаково выглядят на всех платформах (если не считать разницу яркости Win и Mac), во всех браузерах и на абсолютном большинстве дисплеев. Это, конечно, замечательный архаизм. Сегодня большая часть посетителей web-страниц обладают High-color или True color видеокартами, а разница в отображении цветов между Netscape и Internet Explorer может не удовлетворить лишь Артемия Лебедева с его легендарным "спектрофотометром". (Хорошая, кстати, вещь. Признак истинного таланта обладателя :-> ) Поэтому не воспринимайте стандартные цвета Web как догму. Иногда уход от них может дать даже положительный результат. Случай из личного опыта: я использовал в качестве фона страницы очень интересный сам по себе цвет. На моем 32-битном видеоадаптере все смотрелось превосходно, и я решил взглянуть на страницу глазами "счастливых" обладателей 256-цветных видеокарт. Переключив режимы, я обнаружил, что фон стал материальным. Он чувствовался на ощупь, его хотелось потрогать! Заинтригованный, я увеличил участок фона с помощью утилиты Eyedropper (кстати, после обновления дизайна сайта рассылки ждите там раздел с необходимой софт-мелочевкой). Оказалось, что причиной шероховатости был diffusion dither, производимый браузером в попытке подогнать цвет под исходный в столь экстремальных условиях. Представляете, я, не затратив ни байта на сложную графику, осчастливил несчастных владельцев старых видеосистем прекрасной ненавязчивой материальной текстурой! Но, прочь лирические отступления! На чем мы остановились? Ах, да, палитра Adaptive. Она - наилучший выбор, если вы хотите как можно меньше навредить такому беззащитному результату своего труда. Компьютер сам проведет расчет и выберет из миллионов цветов исходного изображения самые важные, причем ровно столько, сколько вы указали в списке. Режим Perceptual действует так же, но цвета будут подобраны для улучшения восприятия изображения человеком. Режим Selective комбинирует два вышеперечисленных. Но зачем же тогда режим Custom, если все можно сделать автоматически? Все очень просто. на картинке могут быть небольшие, но крайне важные для ее восприятия области цвета. К примеру, темно-зеленые глаза любимой женщины, с цветом которых вам так не хочется расставаться. Если вы позволите Photoshop самому обработать рисунок и сильно ограничите количество цветов, то он посчитает небольшие глаза незначительными и уберет темно-зеленый цвет из палитры, поставив на вакантное место дополнительный оттенок телесного для более точной передачи большого по цвету лица. Исправить положение можно, отредактировав палитру
вручную. Выбирать в списке слово "Custom" вам не придется, оно
появится само при первом внесении изменений в палитру цветов справа
внизу. Процесс ручной корректировки палитры в техническом отношении
прост, но весьма утомителен. В оригинальном изображении пипеткой
набирается искомый цвет и бережно переносится в палитру щелчком по
кнопке "New color" внизу. А если задача обратная: в палитре присутствует
ярко-фиолетовый цвет, а на фото - та же зеленоглазая дамочка, и ни
капли фиолетового без "спектрофотометра" не сыщешь. В таком случае,
выберите ненужный цвет в палитре и нажмите кнопку "Delete
color" (с мусорной корзиной). Полезная возможность режима свободного
редактирования палитры - запирание отдельных цветов. Это означает,
что выделив нужные цвета и нажав кнопку "Lock Color", Помимо запирания, создания и удаления цветов, в
нижнем ряду есть еще одна кнопка, С палитрами разобрались. Теперь пресловутый Dither. Функция эта весьма противоречива и в большинстве случаев бесполезна. Ведь имитация цветового перехода за счет "разбрызгивания" пикселов одного цвета с разной плотностью (это и есть Dither) мешает встроенной в формат GIF системе сжатия LZW (когда несколько идущих подряд одноцветных пикселов кодируются одним числом). Dither стоит включать лишь тогда, когда удельный вес изображения в байтах очень невелик и выгоднее воспользоваться Dither, чем вводить новый цвет в палитру. Назначение движков Dither и Web Snap, я думаю, понятно, а вот про движок Lossy хочется сказать пару ласковых. Он позволяет уменьшать размер файла за счет простого удаления части пикселов. Эту опцию иногда полезно применять к черно-белым изображениям для имитации осыпания и деградации. Флажок Interlaced включает режим чересстрочной записи изображения. Это проявляется на экране как постепенное увеличение четкости изображения при загрузке и незначительно увеличивает размер файла. Полезно применять эту опцию для больших изображений, чтобы посетитель мог оценить их содержание до полной загрузки. Галочка Transparency, само собой, включает или отключает поддержку прозрачных пикселов в изображении. Но здесь есть очень важное обстоятельство: в формате GIF существует только одна градация прозрачности, то есть пиксел может быть либо полностью прозрачным, либо полностью непрозрачным. Для имитации плавного перехода от цвета объекта к прозрачному окружению Photoshop использует цвет Matte, который можно указать самому. Этот цвет должен точно совпадать с фоном веб-страницы, поэтому нет реальных оснований для применения прозрачности в GIF. Есть два альтернативных пути. Можно вместо прозрачности использовать цвет фона страницы, а в HTML-тэге background указать в качестве заполнителя однопиксельный GIF этого цвета. (Но не указывать цвет напрямую в HTML-кодах. Если сделать это, на некоторых мониторах может появиться граница между фоном изображения и фоном веб-страницы.) А если требуется полная мощь эффекта прозрачности, то используйте формат PNG (читается - "пинг"). В нем можно создавать до 256 градаций прозрачности, но для вставки в страницу файла этого типа необходимо пользоваться специальными HTML-конструкциями. Верите ли вы, читатель, что до конца этой статьи осталось лишь несколько абзацев? Моя рука, вот уже два дня выводящая всю эту околонаучную ересь, уже не верит. Поэтому сейчас я ставлю точку и делаю перерыв. А вы, как говорится, откиньтесь на спинку кресла и наблюдайте за процессом установки автора на умные мысли. В конце концов, просто отдохните. Неподвижное сидение в одной позе - оно ведь тоже вредно. Автор: Головачев Андрей |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |