|
||||||||||||||||||||||||||||||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||
Графика и дизайн -> Photoshop -> Учебник по Adobe Photoshop 7.0 | ||||||||||||||||||||||||||||||||||||||||||||
Учебник по Adobe Photoshop 7.0
Глава №23. Работа с Web и программирование Imageready
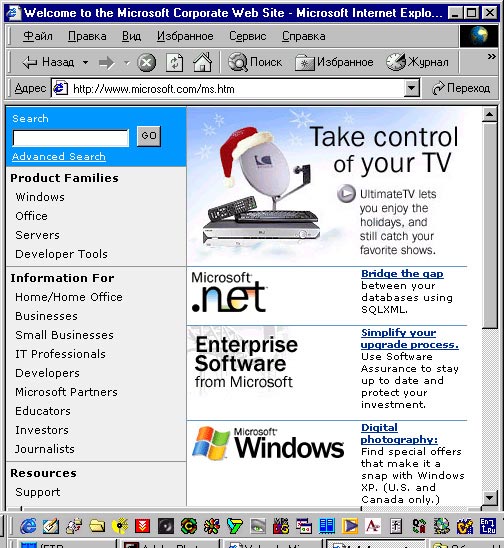
Рис.
23.1. Сайт microsoft.com В этой главе
рассказывается, как подготовить Photoshop-изображения для последующего их использования
в мультимедийных системах или в Internet, причем в режиме реального времени.
Рассматриваются методы преобразования изображения в режим Indexed Color, использования
Photoshop-изображений в программах Live-Motion и After Effects и подготовки
их к просмотру в сети с помощью программы ImageReady. Так как Web-графика
выводится на экране, в эту главу включены сведения, касающиеся подготовки изображений
для последующего показа на мониторе. При подготовке графики для просмотра на
экране (в отличие от подготовки к печати) особенно важной становится проблема
хранения и передачи данных. Поэтому сначала будет рассказано о преобразовании
изображений в режим Indexed Color, то есть о методе сжатия файлов, при котором
сохраняется достаточно много информации о цвете. Как только
вы закончите подготовку изображений, можете окунаться в реальный мир Всемирной
паутины (рис. 23.1). Готовы прямо сейчас? Тогда сразу переходите к разделу «Подготовка
в программе Photoshop изображений для сети». Некоторые
видео- и мультимедийные программы, а также компьютерные системы не способны
импортировать изображение из программы Photoshop, если оно содержит более 256
цветов (цвет представлен более чем 8 битами). При преобразовании изображения
в режим Indexed Color можно уменьшить количество элементов в таблице цветов. При преобразовании
многослойного изображения в режим Indexed Color все слои будут объединены. Воспользуйтесь
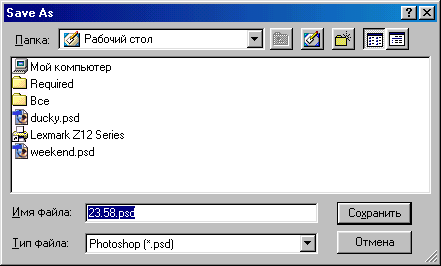
командой Save as (Сохранить как), чтобы работать с копией изображения. Преобразование
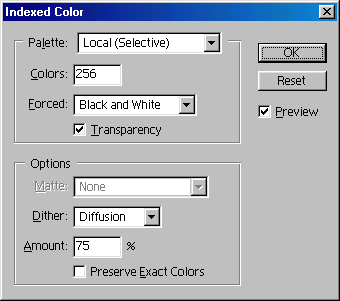
изображения в режим Indexed Color
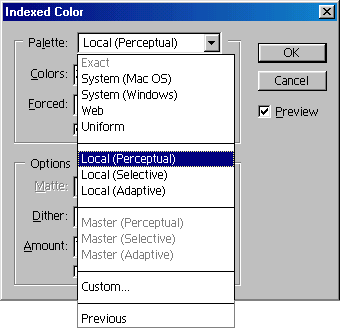
Рис.
23.2. Всплывающее меню Palette
Если изображение
содержит прозрачные области, то выберите подходящий цвет в поле Matte (Кайма),
чтобы заполнить частично прозрачные области по краю изображения.
Рис.
23.3. Ввод количества цветов в поле Colors Рисование
в режиме Indexed Color В режиме
Indexed Color с помощью инструментов Pencil (Карандаш) и Brush (Кисть)
можно наносить только полностью непрозрачные мазки. Для этих инструментов оставьте
ползунок Opacity (Непрозрачность) на отметке 100%. Единственный режим
смешивания, при котором можно уменьшить непрозрачность, - это Dissolve (Растворить). Опция
Forced Если необходимо
проконтролировать, какие цвета будут выбраны для палитры цветов помимо тех,
которые предлагает опция Forced (Принудительно), то выделите область
(или несколько областей), содержащую те цвета, которые следует поместить на
палитру, прежде чем переводить изображение в режим Indexed Color, и затем в
поле Palette на шаге 3 выберите один из пунктов Local (Perceptual),
Local (Selective) или Local (Adaptive). Также можно
воспользоваться опцией Master, чтобы контролировать цвета изображения
(подробнее об этом написано в разделе «Создание специальной палитры в
программе ImageReady для изображений в режиме Indexed Color» настоящей
главы).
Редактирование
таблицы цветов изображения в режиме Indexed Color
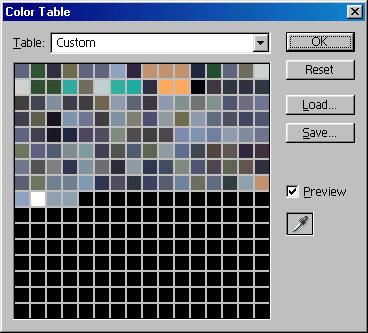
Рис.
23.4. Диалоговое окно Color Table
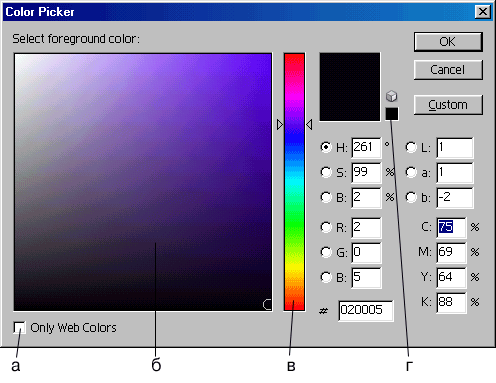
Рис.
23.5. Панель выбора цвета Уменьшайте! Для того
чтобы уменьшить количество цветов в таблице изображения в режиме Indexed Color
до двух цветов и промежуточных оттенков, сначала выполните команды Image
> Mode > Color Table (Изображение > Режим > Таблица цветов).
Перетащите курсор с первого цвета в левом верхнем углу до последнего в нижнем
правом. В окне Color Picker (Выбор цвета) выберите первый цвет:
Затем выберите
второй цвет. Чтобы получить лучшие результаты, сначала выберите теплый цвет,
а потом холодный или наоборот. Щелкните по кнопке ОК, чтобы закрыть панель выбора
цветов и затем снова щелкните по ОК.
Создание
специальной палитры в программе ImageReady для изображений в режиме Indexed
Color Специальные
палитры программы ImageReady гарантируют, что каждое изображение, входящее в
некоторую группу, использует одну и ту же цветовую палитру. Они помогают экономить
пространство на компакт-диске и с их помощью, например, можно добиться того,
чтобы GIF-файлы на вашем сайте использовали те же цвета, что содержатся в логотипе
вашей компании. При создании
специальной палитры необходимо добавить в нее цвета из одного или нескольких
изображений, затем сохранить палитру и присвоить ей имя. Потом данную палитру
можно будет применять к другим изображениям, цвета которых должны соответствовать
цветам данной группы изображений.
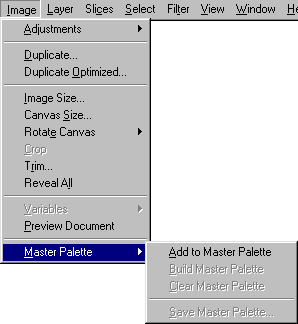
Рис.
23.6. Подменю Image > Master Palette
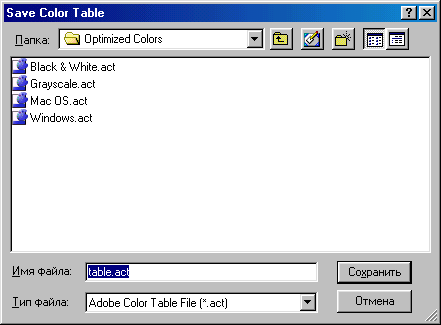
Рис.
23.7. Сохранение палитры
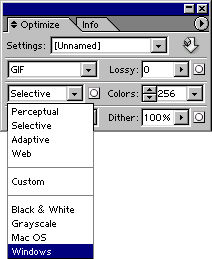
Рис.
23.8. Выбор специальной палитры в меню Color reduction algorithm
Применение
специальной палитры к другим изображениям
Из
программы Photoshop в LiveMotion Многослойный
файл, созданный в программе Photoshop, может быть использован в качестве основы
для создания анимации в программе LiveMotion, Web-приложении компании Adobe.
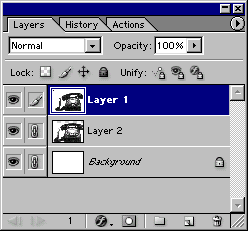
Можно использовать палитру Layers (Слои) в программе Photoshop как сценарий,
чтобы создать последовательность изображений. Скройте или покажите отдельные
элементы слоев, чтобы предварительно просмотреть изображение. Переместите слои
в окне изображений с помощью инструмента Move (Перемещение), чтобы предварительно
просмотреть анимацию, а затем откройте файл в программе LiveMotion. Одним из способов
открытия в программе LiveMotion многослойного файла, созданного в Photoshop,
является использование команды Place (Разместить). Есть еще один вариант
- перетащить слой из программы Photoshop в композицию программы LiveMotion. При размещении
многослойного Photoshop-файла (рис. 23.9) в программе Live-Motion он преобразуется
в однослойный объект. Однако после размещения можно воспользоваться командой
Object > Convert Layers Into (Объект > Преобразовать слои в), чтобы
преобразовать слои либо в отдельные объекты (рис. 23.10), расположенные на отдельных
слоях, либо в последовательность кадров на одном слое. Любой из полученных в
результате такого преобразования объектов можно будет выделить с помощью редактора
Timeline (Шкала времени) в программе LiveMotion и усовершенствовать.
Такие объекты так же, как и любые другие объекты программы LiveMotion, могут
быть включены в анимацию.
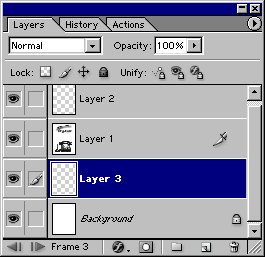
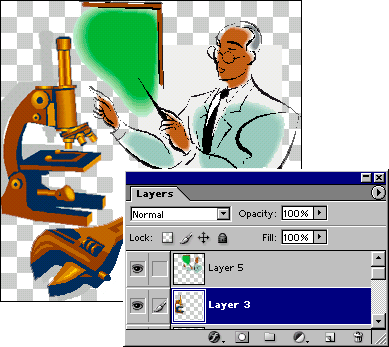
Рис.
23.9. Многослойное изображение в программе Photoshop
Рис.
23.10. Перенос многослойного файла из Photoshop в программу LiveMotion
с преобразованием слоев в отдельные объекты
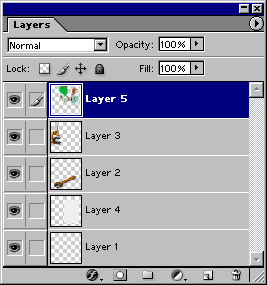
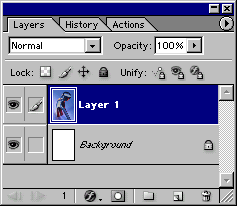
Рис.
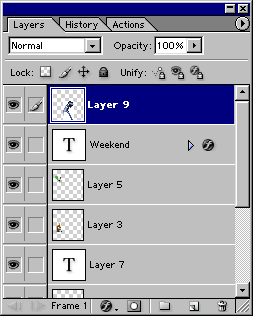
23.11. Палитра Layers в программе Photoshop, показывающая
отдельные слои изображения, включая фон
Рис.
23.12. Список Timeline в программе LiveMotion после размещения
многослойного зайла из программы Photoshop
Рис.
23.13. Список Timeline после выполнения команд Object >
Convert Layer Into > Objects При редактировании
объектов с помощью команды Edit Original (Правка исходного объекта) программы
LiveMotion любой объект, перемещенный из программы Photoshop в LiveMotion, можно
переместить обратно и править в программе Photoshop (на самом деле вы будете
работать с копией исходного файла). Когда отредактированная копия файла будет
сохранена в программе Photoshop, соответствующие изменения будут автоматически
произведены и в LiveMotion. Это значит, что вы можете быстро редактировать анимацию
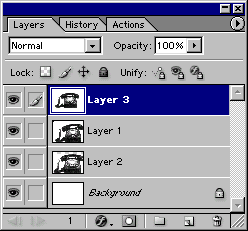
в программе Live-Motion, пользуясь всем набором инструментов Photoshop. Слои Photoshop-изображения,
преобразованные в отдельные объекты LiveMotion, сохраняют порядок следования,
в котором они были расположены в программе Photoshop (рис. 23.11-23.13). Самый
нижний слой теперь будет находиться в нижней части списка Timeline (Шкала
времени) в программе LiveMotion. Так что подумайте заранее о том, в каком порядке
расположить слои, прежде чем переместить их из программы Photoshop в Live-Motion. Подготовка
многослойного файла к переносу из программы Photoshop в LiveMotion Для того чтобы
упростить процесс размещения Photoshop-изображения в программе LiveMotion, произведите
следующие действия в первой программе:
Возникновение
ореола при копировании сглаженных объектов в другие программы Для того чтобы
создать гладкие переходы между фигурами, программа Photoshop добавляет точки
по краям объекта (этот процесс называется сглаживанием). Точки постепенно меняются
от полностью непрозрачных до прозрачных. Поэтому при выделении объекта некоторые
точки фона также попадают в выделенную область, так как край объекта является
полупрозрачным.
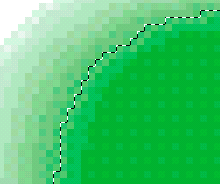
Рис.
23.14. Удаление эффекта сглаживания
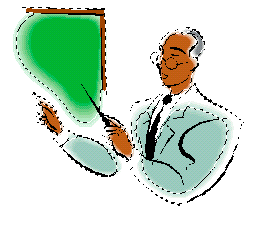
Рис.
23.15. Изображения, вставленные в другую программу: без уменьшения
выделенной области слева); с уменьшением выделенной области, чтобы удалить ореол
(справа) Если вставить
выделенную область из программы Photoshop в сложное изображение с иным цветом
фона в другой программе, то вокруг этой области появится небольшой, но заметный
(и нежелательный) ореол. Также эффект ореола будет виден при использовании объекта
в анимации, где он движется на фоне, цвет которого неоднороден или постепенно
изменяется. Чтобы предотвратить
возникновение ореола, сначала выделите объект в программе Photoshop, не выделяя
его сглаженных границ. Нажав клавишу Ctrl, щелкните по имени слоя, чтобы
выделить объект, и затем увеличьте масштаб, по крайней мере, до 200%, так чтобы
можно было четко видеть границы объекта. Выполните команды Select > Modify
> Contract (Выделить> Изменить > Уменьшить), чтобы ужать выделенную
область на один или два пиксела. При этом будет удален эффект сглаживания. И
наконец, скопируйте объект и вставьте его в другую программу. Рис. 23.14-23.15
иллюстрируют этот процесс. Чтобы получить изображение, приведенное на рис. 23.14,
с помощью инструмента Magic Wand (Волшебная палочка) был выделен белый фон,
затем выделенную область инвертировали, при этом некоторая часть сглаженной
границы вошла в выделение. Была применена команда Select > Modify >
Contract (Выделить > Изменить > Уменьшить), чтобы уменьшить выделение
на один пиксел. Из
программы Photoshop в After Effects Многослойное
изображение, созданное в программе Photoshop, можно импортировать в программу
After Effects 4.1 компании Adobe и разместить его в окне Time Layout (Расписание),
чтобы создать анимационные эффекты для вывода на видео или просмотра при помощи
программы QuickTime. Файл, содержащий слои, может быть импортирован из программы
Photoshop в After Effects в виде составного файла. Отдельные слои и группы слоев
при этом сохраняются. В качестве
альтернативы можно импортировать изображение со слоями из программы Photoshop
в After Effects как предварительно скомпонованное. Для того чтобы сохранить
все слои, в том числе и корректирующие, эффекты слоя, режимы смешивания и альфа-каналы
без изменений, для импорта изображения воспользуйтесь командами File >
Import > Photoshop as Comp (Файл > Импорт > Photoshop-файл как
Comp) в программе After Effects. Редактируемые текстовые слои правильно интерпретируются
программой After Effects, поэтому нет необходимости их предварительно преобразовывать.
Маски слоя также будут импортированы и корректно визуализированы программой
After Effects. Группа отсечения
из программы Photoshop будет импортирована в After Effects как предварительно
скомпонованная. Благодаря этому ее можно размещать и редактировать, как единое
целое. Если дважды щелкнуть по такому объекту в окне After Effects Project
(Проект After Effects), то в окне Time Layout (Расписание) будут
отображены отдельные слои группы отсечения. К альфа-каналам,
содержащимся в файле Photoshop, можно применить команду Set Matte Effect
(Эффект покрытия). Любые другие каналы будут проигнорированы. Иногда одно
и то же изображение используется как для печати (обычное разрешение таких изображений
составляет 250 dpi и выше), так и в проекте программы After Effects. He следует
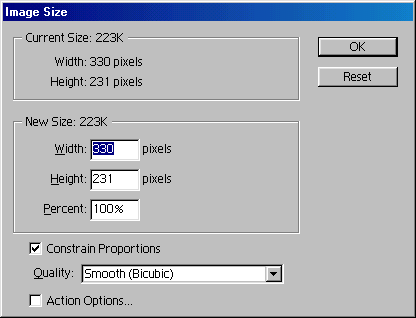
использовать в программе After Effects файлы с высоким разрешением, вместо этого
создайте копию файла с надлежащим разрешением и размерами при помощи команды
Image Size (Размер изображения) из меню File (Файл) в программе
Photoshop. Согласование
цветов в программе Photoshop и других приложениях Если необходимо
создать цвет в программе Photoshop с использованием тех же значений RGB, что
используются в Macromedia Director или Netscape Navigator, то, возможно, не
удастся достичь полного совпадения, так как в программах Director и Navigator
используются палитры цветов Windows Color Picker или Apple Color Picker (в зависимости
от платформы) для определений значений RGB, в то время как программа Photoshop
по умолчанию использует свою собственную палитру цветов. Если использовать
палитры Windows или Apple вместо палитры Photoshop, то при смешивании цветов
RGB на палитре Color в программе Photoshop полученный цвет будет полностью
соответствовать тому, который используется в программе Director. Для того чтобы
поменять палитру, воспользуйтесь командами Edit => Preferences > General
(Правка > Установки > Общие) и во всплывающем меню Colors Picker
(Выбор цветов) выберите пункт Windows или Apple, а затем щелкните
по кнопке ОК. Не забудьте снова переключить палитру, когда закончите работу. Из программы
Photoshop на видео Если у вас
имеется система для создания видео Avid, то установите размеры изображения равными
720x486 пикселов (D-I NTSC)- Для просмотра с помощью программы QuickTime подходят
любые размеры изображения. Для обеих систем Avid и QuickTime рекомендуется использовать
разрешение в 72 dpi. He волнуйтесь, если у вас разрешение выше. Создание
в программе Photoshop изображений для сети Основные шаги
при создании изображения в программе Photoshop для его просмотра в режиме реального
времени могут показаться простыми:
Но если изображение
стало зернистым или точечным, либо его цвета изменились не-жиданным образом,
либо оно очень долго загружается при просмотре Web-странички, то это значит,
что вы упустили какую-то важную деталь. Далее рассматриваются
четыре основных момента, на которые следует обратить внимание при создании изображения
для сети: Стандартные
PAL и SECAM работают с изображениями 800x600 пикселов.
Вот перечень
«золотых» правил по созданию Web-изображений:
Для того чтобы
рассчитать размер изображения, необходимо заранее знать размер монитора, а также
скорость модема потенциального пользователя, который будет просматривать Web-страничку.
В большинстве случаев следует создавать изображение размером 800x600 пикселов
(обычный размер монитора) и для модема со скоростью передачи 56 Кб/с (наиболее
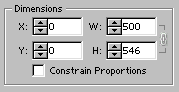
распространенная скорость). Указанный
размер будет иметь окно Web-браузера, так что максимальный размер изображения
составит около 10 дюймов в ширину (740 пикселов) и 7,5 дюймов в длину (550 пикселов).
Разрешение изображения должно быть равным 72 dpi. При вычислении
размера файла изображения не полагайтесь на размер документа, отображаемый в
строке состояния программой Photoshop. Вместо этого перейдите в программу ImageReady
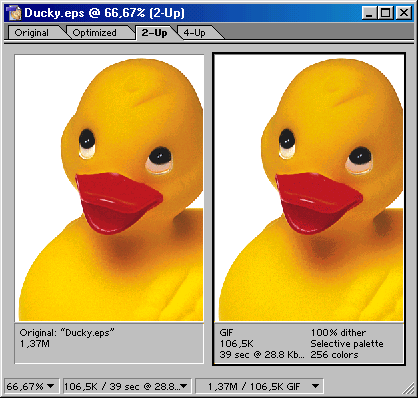
(щелкните по соответствующей пиктограмме в нижней части палитры инструментов
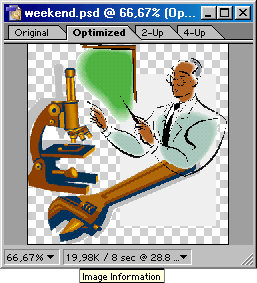
в программе Photoshop), оптимизируйте файл, убедитесь, что выбран пункт Original/
Optimized File Sizes (Исходные/Оптимальные размеры файла) из всплывающего
меню Image Information (Информация об изображении), расположенного в
нижней части основного окна, и запишите информацию о размере файла (рис. 23.16
и 23.17). Сохранив файл
в формате GIF или JPEG, можно значительно уменьшить его размер, так как эти
форматы содержат встроенные алгоритмы сжатия. Для того чтобы
определить фактический размер файла, щелкните правой кнопкой мыши по имени файла
в окне Explorer (Проводник) и из всплывающего меню выберите пункт Properties
(Свойства). Если вы знаете
точный размер файла, то можно подсчитать, сколько времени нужно для его загрузки
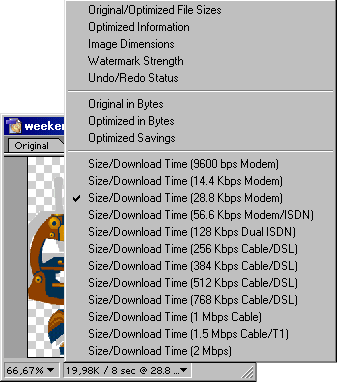
по сети. Но лучше выберите пункт Size/Download Time (Размер/Время загрузки)
из всплывающего меню Image Information (Информация об изображении) в
программе ImageReady, чтобы получить информацию с учетом разных скоростей модема
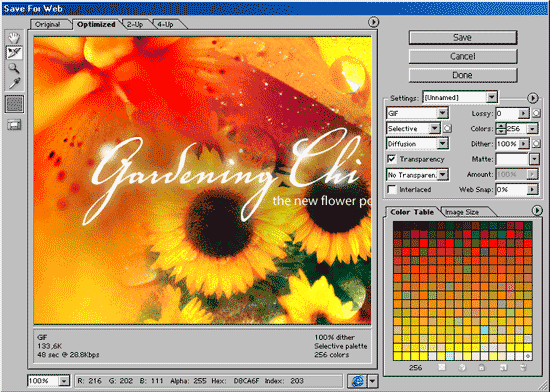
(рис. 23.18).
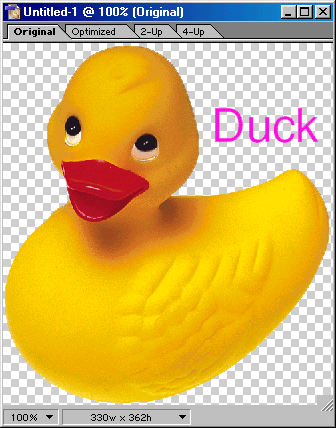
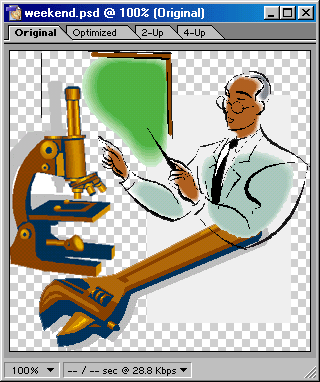
Рис.
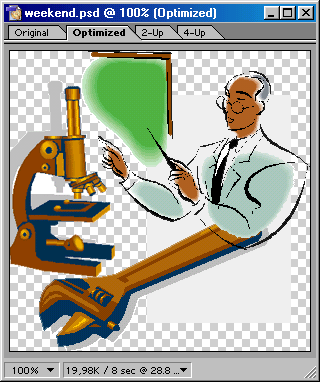
23.16. Исходное изображение в программе ImageReady
Рис.
23.17. Всплывающее меню Image Information
Рис.
23.18. Сведения о времени загрузки файла по сети в программе ImageReady
Рис.
23.19. GIF-файл размером 20 Кб,с изображением в стиле плаката (5
уровней)
Рис.
23.20. GIF-файл размером 120 Кб, содержащий изображение с плавным
переходом. цветов Степень сжатия
файла в форматах GIF или JPEG зависит от того, насколько можно уплотнить изображение
(рис. 23.19 и 23.20). Оба формата немного ухудшают качество изображения. Но
уменьшение размера файла того стоит, поскольку такой файл будет гораздо быстрее
загружаться по сети. Программа ImageReady предлагает метод взвешенной оптимизации
файла, который позволяет вам выборочно сжимать различные области изображения
(подробнее об этом рассказано в разделе «Применение взвешенной оптимизации»
настоящей главы). Загрузка файла
размером 50 Кб с помощью модема со скоростью 56 Кб/с займет 9 секунд. Ниже приведены
сведения о сжатии файлов различных типов:
Подведем итог.
Если изображение должно быть большим (размером не менее 500x400 пикселов), то
в идеале оно должно содержать набор крупных однотонных фигур. Для изображения,
представляющего собой хитросплетение фигур различного цвета, постарайтесь уменьшить
размер, так чтобы оно занимало только часть окна Web-браузера. Формат GIF
- это 8-битный формат файла, то есть изображение в этом формате может содержать
максимум 256 цветов. Однако он считается стандартным, так как у большинства
пользователей сети 8-битные мониторы, на которых может отображаться максимум
256 цветов, а не тысячи и миллионы оттенков, которые делают изображение наиболее
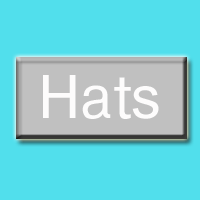
приятным для глаз. Формат GIF очень хорош для изображений, содержащих однотонные
области и фигуры с четко определенными границами (рис. 23.21), например для
текста (рис. 23.22).
Рис.
23.21. Изображение, подходящее для хранения в формате GIF
Рис.
23.22. Гибридное изображение, содержащее текст и области с плавным
переходом цветов Для того чтобы
сохранить изображение в формате GIF и увидеть, как оно будет смотреться в браузере,
воспользуйтесь в программе Photoshop командой File & Save for
Web (Файл > Сохранить для Web), либо оптимизируйте и сохраните его в
программе ImageReady (см. раздел «Оптимизация изображений в формате GIF
или PNG-8» этой главы). Выбор цвета
для изображения в формате GIF должен основываться на том, какие цвета действительно
отображаются в палитре Web-браузера. В основном, цветовые палитры браузеров
8-битные, то есть на экране может отображаться 256 цветов. Цвета, не входящие
в палитру, воспроизводятся посредством размытия (dithering), специального метода
перемешивания пикселов доступных цветов для имитации других оттенков. Для того чтобы
предотвратить появление неожиданных эффектов в результате такой операции, подумайте,
может, стоит оптимизировать изображение в программе ImageReady с использованием
палитры Web-цветов. Или привязать к Web большую часть цветов изображения и потом
в программе ImageReady вручную заменить на Web-цвета окраску однотонных областей.
Подробнее эти методы рассматриваются далее. Замена цвета особенно важна для
однотонных областей. Для более точного управления операцией размытия и уменьшения
количества используемых цветов можно применить метод взвешенной оптимизации
(см. раздел «Применение взвешенной оптимизации» этой главы). При уменьшении
глубины цвета уменьшается количество цветов, используемых в изображении, что,
в свою очередь, приводит к уменьшению размера файла и ускорению его загрузки
по сети. С уменьшением количества цветов границы областей изображения могут
стать ступенчатыми, а цвета - более скучными, йо при этом получается файл меньшего
размера. В 8-битном
изображении можно сократить количество цветов с исходных 256 цветов при помощи
диалогового окна Indexed Color в программе Photoshop (устаревший способ),
диалогового окна Save for Web (Сохранить для Web) в программе Photoshop
7 (лучше) или палитры Optimize (Оптимизация) в программе ImageReady (самый
эффективный способ). Последние два способа позволяют предварительно просмотреть
изображение с меньшим количеством цветов. Данные о зависимости
количества цветов и глубины цвета приведены в табл. 23.1. Таблица
23.1. Глубина цвета
Рис.
23.23. Изображение, пригодное для хранения в формате JPEG Рис.
23.24. Искажения на границах литер и однотонных областей,
возникающие в результате преобразования в формат JPEG
Рис.
23.25. То же изображение в формате GIF Формат JPEG
может быть лучшим вариантом для точной передачи изображений с плавным переходом
цветов (то есть для изображений фотографического типа (рис. 23.23) или содержащих
оттенки одного цвета), а также в ситуации, если у пользователя, просматривающего
изображение, есть 24-битный монитор, который может отображать миллионы цветов. Преимущество
формата JPEG заключается в том, что он сжимает 24-битное изображение так же
эффективно, как формат GIF сжимает 8-битное. Недостатки
JPEG состоят в следующем:
Файлы в формате
JPEG могут быть оптимизированы с использованием формата Progressive JPEG, поддерживаемого
браузерами Nestcape Navigator и Internet Explorer (версия 4.0 и выше). При загрузке
на Web-страницу картинки и в таком формате детализация изображения увеличивается
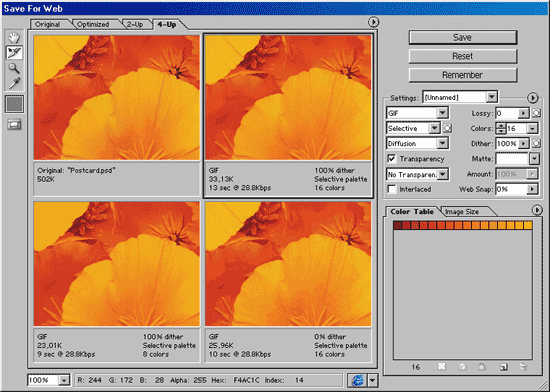
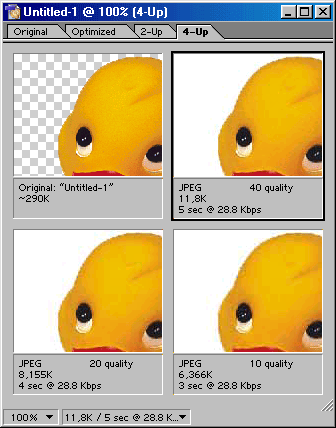
постепенно. Если выбран
формат JPEG, то можно поэкспериментировать с оптимизацией изображения в программе
ImageReady или в диалоговом окне Save for Web (Сохранить для Web) программы
Photoshop. Затем, выбрав опцию 4-Up (4 варианта), можно предварительно просмотреть
несколько версий изображения с различной степенью сжатия. Подумайте, какая степень
уплотнения наиболее приемлема, сопоставив размер файла с качеством изображения.
В программе ImageReady можно сохранить оптимизированный файл отдельно и при
этом оставить нетронутым исходное изображение для дальнейшего использования. Каждый раз
при оптимизации изображения с помощью формата JPEG теряется некоторая часть
данных. Чем выше степень сжатия, тем больше информации утрачивается. Чтобы предотвратить
это, сначала отредактируйте и сохраните изображение в программе Photoshop. Затем
перейдите в программу ImageReady, при желании выполните дальнейшее редактирование,
оптимизируйте файл и, наконец, воспользуйтесь командой File > Save Optimized
(Файл > Сохранить с оптимизацией), чтобы сохранить файл в формате
JPEG. Размытие
(dithering) - перемешивание двух цветов из палитры для имитации третьего. Данный метод
используется, когда необходимо, чтобы изображение с ограниченным количеством
цветов (256 или менее) содержало большее количество оттенков. Обычно он применяется
к изображениям с плавным переходом цветов, чтобы увеличить диапазон используемых
оттенков, но в жизни ничего не дается даром, и поэтому после применения данного
метода изображение может покрыться точками. Зачастую результат
размытия изображений с однотонными фигурами получается не слишком эстетичным.
Это происходит вследствие того, что палитра браузера смешивает пикселы, чтобы
воссоздать отсутствующий в ней цвет. Для таких изображений лучше создавать цвета
в программах Photoshop или ImageReady с помощью ползунков, а также панели выбора
Web-цветов на палитре Color (Цвет). Однотонные области должны быть выделены,
а их цвета заменены на ближайшие Web-цвета. На изображениях
с плавным переходом цветов уже имеются участки, где смешаны пикселы. Некоторые
картинки очень хорошо смотрятся на Web-страничке без дополнительного размытия
и всего с 256 цветами. Однако чем меньше элементов в палитре изображения с плавным
переходом цветов, тем больше будет видно «швов» при переходе от
одного цвета к другому. Степень размытия можно выбрать в программе ImageReady
или в диалоговом окне Save for Web (Сохранить для Web) программы Photoshop 7.
Чем больше эта величина, тем менее заметной будет граница при переходе цветов,
но более заметными будут отдельные точки на изображении (рис. 23.26-23.27).
Подумайте, какое из двух зол, на ваш взгляд, меньшее.
Рис.
23.26. Увеличенное изображение при небольшой величине размытия
Рис.
23.27. То же изображение с более высокой степенью размытия Еще одно замечание.
Операция размытия добавляет в файл «шум» и дополнительные цвета,
так что в результате использования этого приема сжатие оказывается менее эффективным
- можно не получить желаемой степени уплотнения. В этом случае, как и всегда
при создании файла для сети, надо найти оптимальное соотношение качества изображения
и размера файла. Функция сглаживания
смешивает границы объекта с фоном. Смешивание достигается путем добавления вдоль
границы объекта точек с постепенно уменьшающимся уровнем непрозрачности. При
компоновке изображений в программе Photoshop сглаживание помогает смягчить резкие
переходы от одной фигуры к другой. Если не использовать
функцию сглаживания, изображение будет выглядеть более четко, так как граничные
пикселы не будут смешаны с фоном. Если выделить
некоторую область при включенной опции сглаживания, то вместе с объектом выделятся
и точки фона, расположенные рядом с границей изображения. Если скопировать и
вставить такую область в изображение, расположив ее на однотонном фоне, то станет
видна окантовка из присоединенных точек. Чтобы этого не случилось, прежде чем
выделять область, снимите флажок Anti-aliased (Сглаживание) на панели
опций инструментов выделения, Lasso (Лассо) или Magic Wand (Волшебная
палочка). Также можно
воспользоваться опцией Matte (Кайма) на палитре Optimize (Оптимизация)
программы ImageReady, чтобы указать, каким образом будут интерпретироваться
частично прозрачные точки (те точки, которые появляются при сглаживании) в форматах
GIF и JPEG. Обе программы Photoshop и ImageReady позволяют контролировать степень
сглаживания текста. Можно активизировать эту опцию и сохранять ее при переносе
файла из одной программы в другую. Новые средства управления каймой и сглаживанием
позволяют удалить нежелательные ореолы вокруг изображений. Для того чтобы
выделить изображение в слое, не выделяя при этом полупрозрачных точек, расположенных
на границе объекта, нажмите клавишу Ctrl и щелкните по имени слоя. Затем
выполните команды Select > Modify > Contract (Выделить >
Изменить > Уменьшить), чтобы ужать выделение на один пиксел. Окно Save
for Web в программе Photoshop Многие средства
оптимизации файлов объединены в диалоговом окне File > Save for
Web (Файл > Сохранить для Web) программы Photoshop (рис. 23.28). В верхней
части главного окна имеются четыре вкладки для предварительного просмотра: Original
(Исходное изображение), Optimized (Оптимизированное изображение),
2-Up (Два варианта) и 4-Up (4 варианта). Кроме того, в этом окне расположены
таблица цветов и средства управления форматом, каймой, качеством изображения
и др. Также имеется меню Preview (Предварительный просмотр) и кнопка
Preview in [browser] (Предварительный просмотр в [браузер]). В этой главе
основное внимание уделено оптимизации
Рис.
23.28. Диалоговое окно Save for Web программы Photoshop изображений
в программе ImageReady, но те же операции можно произвести эквивалентными средствами
и в диалоговом окне Save for Web (Сохранить для Web) программы Photoshop.
Подробнее об этом диалоговом окне рассказано в разделе «Диалоговое окно
Save for Web в программе Photoshop» настоящей главы. - Оба формата
PNG могут сохранять полупрозрачные области (например, смягченные растушеванные
границы), используя метод под названием альфа-прозрачность. В этом случае
у точки может быть 256 уровней непрозрачности, начиная с полной прозрачности
и заканчивая полной непрозрачностью. В формате PNG-8 максимально возможное количество
цветов оптимизированного изображения - 256, этот формат похож на GIF. В формате
PNG-24 у изображения могут быть миллионы цветов, этот формат, в свою очередь,
похож на JPEG. В форматах PNG используется метод сжатия без потерь данных. Какие же существуют
ограничения при использовании форматов PNG? Например, в этом формате нельзя
создать анимацию (а в формате GIF можно), кроме того, файлы в формате PNG-24
больше по размеру аналогичных JPEG-файлов. И, что еще важнее, форматы PNG непосредственно
не поддерживается двумя основными Web-браузерами, за исключением версий Internet
Explorer 4.0 и Netscape Navigator 6 и более поздних. Предыдущим версиям этих
программ для отображения картинок в данном формате требуется встраиваемый модуль,
например PNG Live. Чем же плохи эти модули? Пользователь, возможно, не захочет
тратить время на загрузку встраиваемого модуля, а без него ваш сайт не будет
смотреться так же выигрышно, как при его использовании. Панель
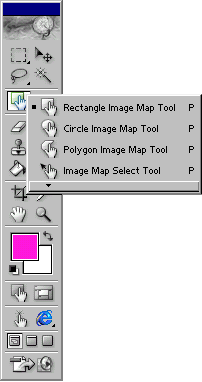
инструментов в программе ImageReady Панель инструментов
в программе ImageReady аналогична панели инструментов в программе Photoshop,
но в ней есть дополнительные Web-инструменты для создания карт изображения,
их просмотра, просмотра ломтиков изображений (slice), предварительного просмотра
роллове-ров (rollover) и перехода в Web-браузер (рис. 23.29). Щелкнув по кнопке
Jump to (Перейти к), вы сможете перейти в программу Photoshop.
Рис.
23.29. Панель инструментов в программе ImageReady В нижней части
всплывающей палитры, содержащей перечень инструментов, входящих в одну группу,
находится стрелка, предназначенная для создания отдельной палитры с пиктограммами
данных инструментов. Для этого при нажатой кнопке мыши укажите курсором на стрелку
и отпустите кнопку (рис. 23.29). Как и в программе
Photoshop, теперь в программе ImageReady есть панель опций инструмента, вид
которой зависит от того, какой инструмент активизирован рис. 23.30 и 23.31).
Перетащите левый край панели опций, чтобы поместить ее в другом месте рабочего
стола. Для того чтобы свернуть панель опций в программе ImageReady, дважды щелкните
по ее левому краю (рис. 23.32). Оптимизация
изображений для сети в программе ImageReady Оптимизация
- процесс выбора такого формата файла, его размера и цветовых параметров,
которые позволяют в максимально возможной степени сохранить качество изображения,
но при этом обеспечить высокую скорость загрузки его по сети. В принципе, можно
оптимизировать изображение и в программе Photoshop с помощью диалогового
окна, вызываемого командой File > Save for Web (Файл > Сохранить
для Web), однако лучше перейти в программу ImageReady и воспользоваться там
специальными палитрами оптимизации, содержащими более широкий набор опций.
Рис.
23.30. Панель опций инструмента Rectangle shape
Рис.
23.31. Панель опций инструмента Туре
Рис.
23.32. Свернутая панель опций инструмента Туре Программа
ImageReady предлагает множество различных опций оптимизации. В этом разделе
вы познакомитесь с основными операциями. Никогда не забывайте, что ваша основная
цель - уменьшить размер файла, не допуская заметного ухудшения качества изображения. GIF и JPEG
- два формата, обычно используемых для графики в сети. Рекомендуем применять
формат GIF в случае, когда изображение содержит элементы с четкими границами,
например однотонные области, штриховой рисунок и текст. Формат PNG-8, похожий
на GIF, использует те же параметры палитры Optimize (Оптимизация), что
и GIF, и результаты оптимизации практически идентичны. Оптимизированный файл
в формате GIF или PNG-8 может содержать до 256 цветов. Вы можете
воспользоваться командой Save а Сору (Сохранить копию) программы Photoshop,
чтобы сохранить копии файла в формате GIF или JPEG, но мы считаем, что программа
ImageReady предлагает лучшие способы сохранения файла в этих форматах за счет
более широкого набора средств оптимизации и предварительного просмотра. Поэтому
основное внимание уделено оптимизации файлов формата GIF и JPEG именно в программе
ImageReady. Четыре
цветовые палитры формата GIF Существует
четыре алгоритма сокращения количества цветов в формате GIF:
При переключении
опций Perceptual, Selective, Adaptive сохраняются все Web-цвета, входящие
в таблицу цветов изображения. Web - создает
таблицу цветов, подгоняя цвета изображения к тем, которые имеются в стандартной
палитре Web. Данная опция формирует наименьшее количество цветов и, соответственно,
наименьший по размеру файл, но качество изображения может быть хуже, чем при
выборе других опций.
Рис.
23.33. Вкладка 2-Up в программе ImageReady
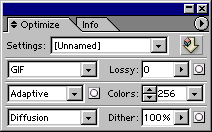
Рис.
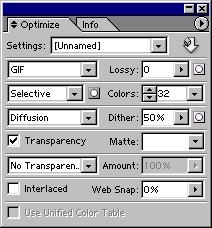
23.34. Палитра Optimize программы ImageReady Оптимизация
изображений в формате GIF и PNG-8 Для оптимизации
изображений в формате GIF и PNG-8 выполните следующие действия.
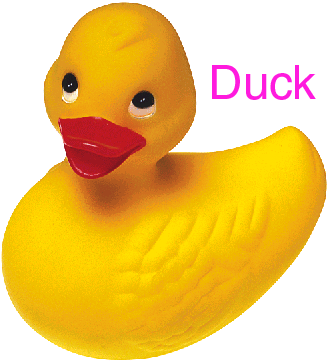
Рис.
23.35. Результат оптимизации изображения с помощью палитры Selective
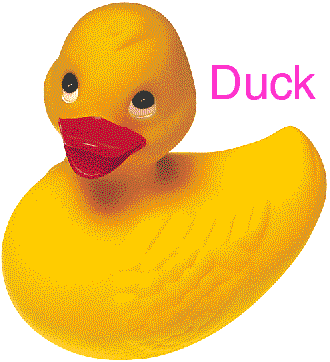
Рис.
23.36. Появление отдельных точек на изображении после оптимизации
с помощью палитры Web
Рис.
23.37. Результат оптимизации изображения с помощью палитры Selective
при высоком значении параметра Dither
Рис.
23.38. Результат оптимизации изображения с помощью палитры Web при
высоком значении параметра Dither (появилось множество точек, как и следовало
ожидать)
Рис.
23.39. Изображение в формате GIF
Рис.
23.40. То же изображение при значении None в поле Matte
Рис.
23.41. Плакатный стиль изображения, полученный в результате выбора
большого значения в поле Web Snap Постепенное
исчезновение Прозрачные
области изображений в форматах GIF и JPEG не могут иметь сглаженных границ без
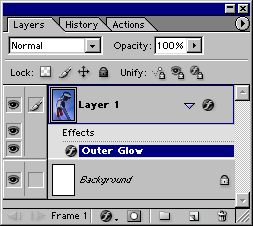
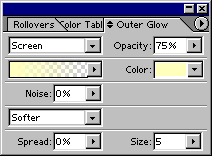
применения опции Transparency. Если необходимо, чтобы изображение плавно
переходило в однотонный фон (как при применении эффекта Drop Shadow (Отбросить
тень) или Outer Glow (Внешнее свечение)), создайте два слоя в документе
с помощью программы Photoshop или ImageReady: однотонный нижний, окрашенный
Web-цветом, который будет использован на Web-страничке, и верхний, содержащий
элемент изображения со смягченными растушеванными границами или эффект, такой
как Drop Shadow. Гибридные
изображения Для гибридного изображения, содержащего не только однотонные области или текст, но также и фотографические фрагменты, самым лучшим вариантом будет использование формата GIF в сочетании с палитрой Perceptual (Учитывающий восприятие), Selective (Селективный) или Adaptive (Адаптивный), но только не палитрой Web. Эта комбинация позволит подобрать для однотонных областей Web-цвета и достаточно качественно отобразить фрагменты с плавными переходами цвета
Для того чтобы
не потерять текущие настройки, сохраните их в наборе Temp (Временный).
Каждый раз при сохранении старый файл будет заменен новым. Применение
взвешенной оптимизации Взвешенная
оптимизация - возможность в программе ImageReady 7, с помощью которой можно
установить верхнюю и нижнюю границы качества при сжатии изображений в формате
GIF, PNG и JPEG. Если создать и сохранить канал выделенной области, то верхнее
ограничение будет применено к белой области канала (области, расположенной внутри
выделения), а нижнее ограничение - к черной (расположенной за пределами выделенной
области). Также можно указать алгоритм сокращения количества цветов и метод
размытия для форматов GIF и PNG-8; предельный уровень потери данных для GIF
и уровень качества изображения в целом для JPEG. Для использования
взвешенной оптимизации выполните следующие действия.
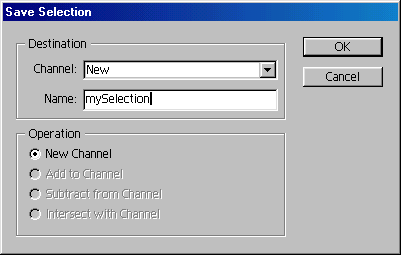
Рис.
23.42. Диалоговое окно Save Selection
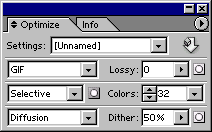
Рис.
23.43. Палитра Optimize для формата GIF
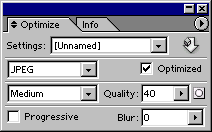
Рис.
23.44. Палитра Optimize для формата JPEG
Рис. 23.45. Диалоговое окно Feather Selection
Рис.
23.46. Предварительный просмотр оптимизированного изображения с помощью
вкладки 4-Up Предварительный
просмотр в программе ImageReady Откройте вкладку
4-Up (4 варианта) в основном окне, чтобы иметь возможность одновременно видеть
исходное изображение и еще три версии оптимизированного изображения на панели
предварительного просмотра. Программа ImageReady воспользуется значениями палитры
Optimize (Оптимизация) для создания первой версии, и затем автоматически
создаст две других как варианты текущих настроек оптимизации. Можно щелкнуть
по любому из четырех изображений на панели предварительного просмотра и затем
в палитре Optimize изменить некоторые настройки только для выбранного
изображения. Изображение(-я)
на панели предварительного просмотра будет обновляться каждый раз, как меняются
значения параметров на палитре Optimize. Для того чтобы остановить процесс
обновления, щелкните по кнопке Stop (Остановить) (рис. 23.46в) в строке
«градусника», отображающего ход выполнения операции (рис. 23.46а).
В правом нижнем углу изображения появится треугольный значок приостановки предварительного
просмотра (рис. 23.466). Если вы снова измените значения каких-либо параметров
на палитре Optimize или щелкнете по треугольнику, то изображение автоматически
обновится. Запустите
одновременно Photoshop и ImageReady, тогда вы сможете быстро редактировать один
и тот же файл в любой программе. Для того чтобы переходить из одной программы
в другую и обратно, воспользуйтесь командой Jump to (Перейти к), соответствующей
кнопкой на панели инструментов или комбинацией клавиш Ctrl+Shift+M. Программы
Photoshop и ImageReady работают синхронно. Файл может быть одновременно открыт
в обеих программах, и изменения, сделанные в одной программе, соответственно
отразятся и в другой. Показанный на рис. 23.47 «градусник» выполнения
появится в нижней части окна, если открыть файл в ImageReady, отредактировать
его в программе Photoshop, а затем снова вернуться в ImageReady. Если вы начали
работу с изображением в ImageReady, операции редактирования, выполненные в программе
Photoshop, будут представлены в виде одного элемента Update From Photoshop
(Обновление из Photoshop) на палитре History (История) программы
ImageReady. На палитре History (История) программы Photoshop также будет
находиться событие Update from ImageReady (Обновление из ImageReady),
если какие-либо действия были до этого произведены над изображением в программе
ImageReady. В любой момент можно щелкнуть по элементу более раннего состояния,
чтобы отменить операции редактирования, выполненные в другой программе.
Рис.
23.47. Отображение в программе ImageReady файла, отредактированного
в программе Photoshop
Рис.
23.48. Диалоговое окно Optimize to File Size Почему бы
не предоставить возможность программе ImageReady решать все за вас? Все, что
от вас требуется - это определить размер оптимизированного изображения. Быстрая оптимизация
выполняется следующим образом.
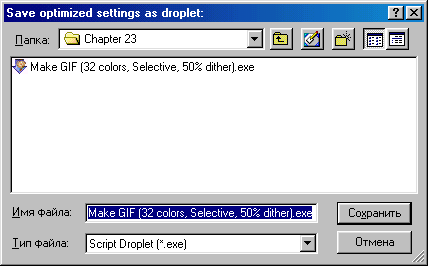
Создание
и применение дроплета Дроплет
- это небольшое по размеру, но мощное приложение, сохраняющее настройки
оптимизации, которые действовали в момент его создания, и применяющее их к изображению
по указанию пользователя.
Рис. 23.49. Палитра Optimize
Рис.
23.50. Пиктограмма Droplet на рабочем столе
Рис.
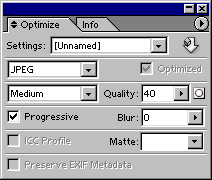
23.51. Окно дроплета Оптимизация
изображений в формате JPEG или PNG-24 Формат JPEG
- один из возможных форматов для проведения оптимизации изображений с плавными
переходами цвета с дальнейшим отображением их в сети (фотографий, рисунков,
градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина
цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора,
способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам).
Однако не следует забывать, что формат JPEG использует такой метод сжатия, при
котором некоторые данные все же теряются. Формат PNG-24
похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней
прозрачности точек, расположенных вдоль, границ, а также в этом формате используется
не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру,
чем эквивалентные JPEG-файлы. Оптимизация
изображений в формате JPEG или PNG-24 выполняется следующим образом.
Рис.
23.52. Палитра Optimize в программе ImageReady
Рис.
23.53. Оптимизированный JPEG-файл, значение качества High
Рис.
23.54. Оптимизированный JPEG-файл, значение качества Medium
Рис.
23.55. Оптимизированный JPEG-файл, значение качества Low
JPEG-файлы
и Web-цвета При использовании
метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения
после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как
формат JPEG обычно используется для оптимизации изображений с плавным переходом
цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь
добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички,
поскольку при сжатии изображения цвета будут смещены и размыты.
Рис.
23.56. Выбор цвета однотонной области с помощью инструмента Eyedropper
Рис.
23.57. Таблица цветов в программе ImageReady Приведение
цвета однотонных областей к Web-цветам Скажем, у
вас есть изображение, которое необходимо оптимизировать в формате GIF с использованием
палитры Perceptual (Учитывающая восприятие), Selective (Селективная) или Adaptive
(Адаптивная), но в изображении есть однотонные области, цвет которых не входит
в палитру Web. Прежде чем загружать изображение в сеть, можно заменить цвета
таких областей близкими Web-цветами.
Предварительный
просмотр результатов возможного размытия оптимизированного изображения в браузере С помощью
различных методов предварительного просмотра в программе ImageReady можно получить
довольно точное представление о том, как будет выглядеть оптимизированное изображение
в режиме реального времени. Это поможет выбрать соответствующие настройки оптимизации. В соответствии
с данными, опубликованными на сайте Websnapshot.com. примерно у 10% пользователей
Internet 8-битный монитор, который отображает максимум 256 цветов. С другой
стороны, все графические браузеры используют палитру из 216 цветов. Для имитации
цветов, не входящих в эту палитру, но содержащихся в изображении, используется
метод размытия.
Рис.
23.58. Оптимизированное JPEG-изображение, опция Browser Dither
выключена
Рис.
23.59. То же изображение с включенной опцией Browser Dither Управление
размытием При оптимизации
изображения в программе ImageReady применяется метод размытия для имитации цветов,
содержащихся в исходном изображении, но отсутствующих в цветовой палитре оптимизированного
изображения. Можно контролировать степень размытия, используя поле Dither
(Размытие) на палитре Optimize (Оптимизация). Если увеличить его
значение, то цвета оптимизированного изображения будут более точно воспроизводить
цвета исходного, но размер файла немного увеличится. Значение параметра
Web Snap (Приведение к палитре Web) на палитре Optimize (Оптимизация)
также влияет на степень размытия изображения в браузере. Чем выше это значение,
тем меньше будет размыто изображение и тем меньше окажется размер файла. Чем
больше цветов оптимизированного изображения соответствует 8-битной палитре браузера,
тем меньше изменится изображение при включении опции Browser Dither (Размытие
в браузере). Некоторая степень размытия приемлема и для изображений с плавным
переходом цвета, поскольку тогда они выглядят лучше, чем при разбиении изображения
на полосы, вызванном высоким значением параметра Web Snap (Приведение
к палитре Web). Предварительный
просмотр изображения Различные
операционные системы используют разные значения гаммы, в результате чего внешний
вид изображений может искажаться. При создании Web-графики важно предварительно
просмотреть и скорректировать изображение для различных платформ. Перейдя в
режим предварительного просмотра изображения в программе ImageReady, выполните
команду Standard Windows Color (Стандартные цвета Windows), чтобы имитировать
контрастность изображения. Воспользуйтесь
командой View> Preview > Uncompensated Color (Вид > Предварительный
просмотр > Не компенсировать цвет), чтобы предварительно просмотреть изображение
без компенсации гаммы. Включите опцию
Embedded Color Profile (Встроенный цветовой профиль), чтобы привести
изображение в окне предварительного просмотра в программе ImageReady (для RGB-монитора)
в соответствие с профилем, включенным в изображение в программе Photoshop. Эта
опция будет недоступна, если в изображении нет профиля.
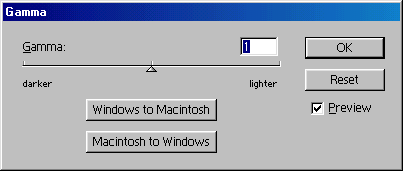
Рис.
23.60. Диалоговое окно Gamma
Рис.
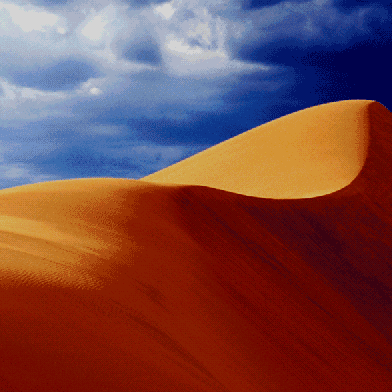
23.61. Темное изображение
Рис.
23.62. Светлое изображение Изменение
гаммы оптимизированного файла
Сохранение
кода Существует
два метода копирования исходного кода из программы ImageReady в любой HTML-редактор.
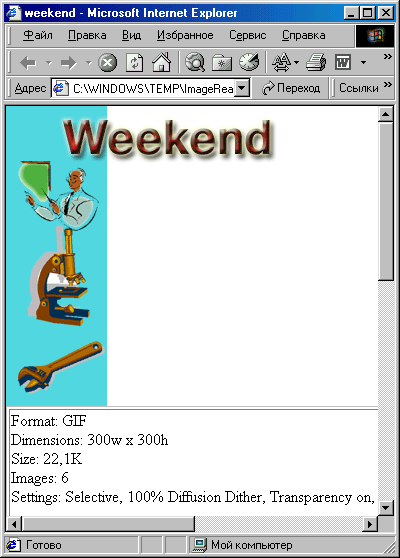
Первый: выделите исходный код, который расположен в нижней части окна браузера,
щелкнув мышью и перетаскивая курсор (рис. 23.63), затем скопируйте и вставьте
его в HTML-редактор или программу создания Web-страниц. Второй: в программе
ImageReady воспользуйтесь командами Edit > Сору HTML Code >
For All Slices (Правка > Копировать HTML-код > Для всех
ломтиков) применительно к открытому файлу, затем вставьте исходный код в HTML-редактор
или программу создания Web-страниц. Предварительный
просмотр оптимизированного изображения в браузере Для более
точной имитации вида изображения в сети щелкните по кнопке Preview in Browser
(Предварительный просмотр в браузере) в программе ImageReady. Можно выбрать
любой браузер среди тех, которые установлены в вашей системе.
Рис.
23.63. Изображение и исходный HTML-код в программе ImageReady
Рис.
23.64. Диалоговое окно Save
Сохранение
файла в программе ImageReady
Сохранение
оптимизированного файла в программе ImageReady Выполните
приведенную ниже последовательность действий, чтобы сохранить оптимизированный
файл вместе с настройками, выбранными в палитре Optimize (Оптимизация).
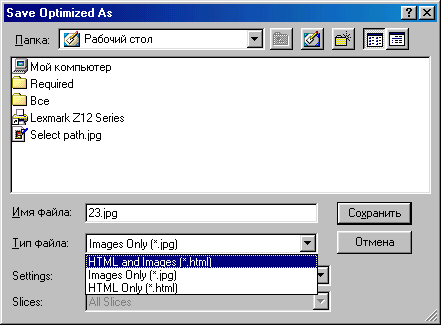
Рис.
23.65. Всплывающее меню Format в диалоговом окне Save Optimized
As
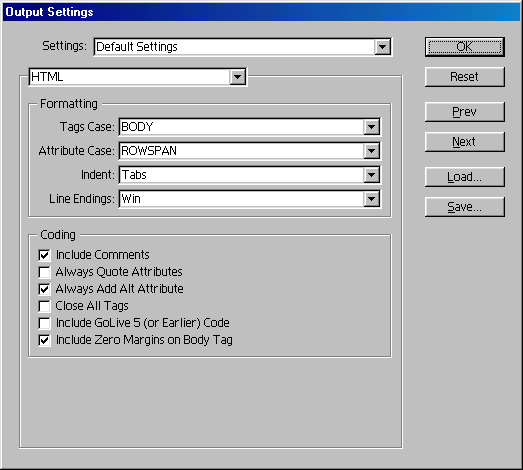
Рис.
23.66. Диалоговое окно Output Settings в режиме HTML
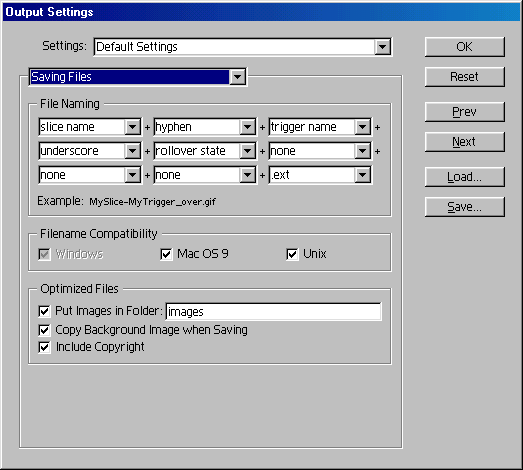
Рис.
23.67. Диалоговое окно Output Settings в режиме Saving
Files
Обновление
существующего HTML-файла Если вы отредактировали
оптимизированный файл и хотите обновить соответствующий HTML-файл, то воспользуйтесь
командой File > Update HTML (Файл > Обновить HTML файл), выделите
HTML-файл, щелкните по кнопке Open (Открыть), затем, когда обновление
будет завершено, по кнопке ОК. HTML-код, созданный для оптимизированного
изображения, будет также обновлен, даже если он был скопирован и вставлен в
больший HTML-файл, и даже если в этом файле содержатся данные и из других файлов
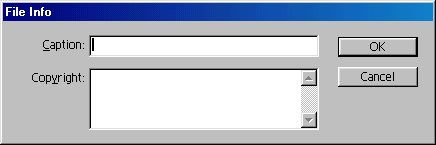
изображений. Изменение
заголовка Web-страницы и вставка информации об авторских правах С помощью
диалогового окна Image Info (Информация об изображении) можно изменять
содержащийся в HTML-файле заголовок окна браузера или вставлять информацию об
авторских правах в HTML-файл.
Рис.
23.68. Диалоговое окно Image Info (или вместо них) можно ввести
информацию в поле Copyright (Авторские права), чтобы включить в HTML-файл
соответствующие сведения.
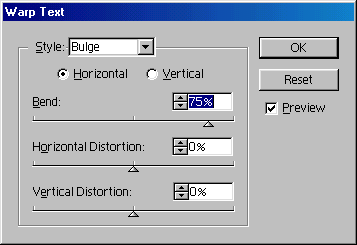
Ввод
текста в программе ImageReady В программе
ImageReady можно создавать и редактировать текст так же, как и в Photoshop.
Как и в программе Photoshop, текст в ImageReady вводится непосредственно в изображение,
и его стиль допускается изменять с помощью панели опций, палитры Character
(Шрифт) или Paragraph (Абзац). Этим программы ImageReady и Photoshop
также похожи на Adobe Illustrator. Для того чтобы узнать, как создать текст
в программе ImageReady, обратитесь к главе 17. К тому же,
в программе ImageReady, как и в Photoshop, текст автоматически появляется на
своем собственном слое, и его разрешается редактировать до тех пор, пока слой
не будет преобразован в растровый формат. К редактируемому тексту можно применить
любой из эффектов слоя или стиль, при этом он останется редактируемым. При оптимизации
в программе ImageReady текст преобразуется в растровый формат, как и остальная
часть изображения. Необходимо
отметить некоторые различия между программами Photoshop и ImageReady: в последней
нельзя создать выделенную область из текста, преобразовать текст в рабочий контур
или в фигуру.
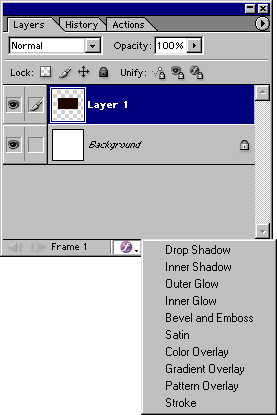
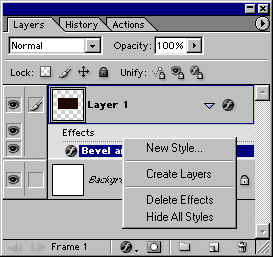
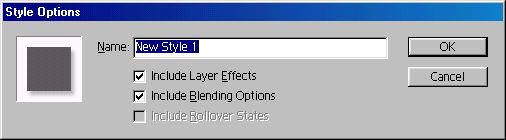
Эффекты
слоя в программе ImageReady В программе
ImageReady, как и в Photoshop, имеются эффекты слоя. Это дает великолепную возможность
применять спецэффекты к тексту, потому что эффекты слоя легко приспособить к
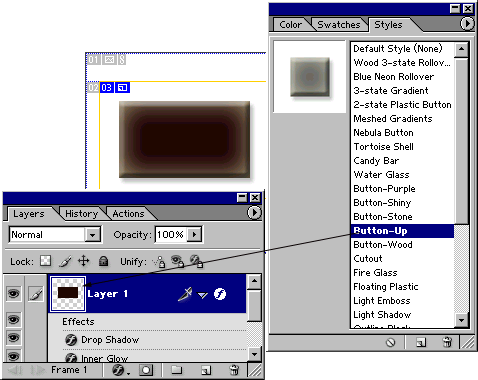
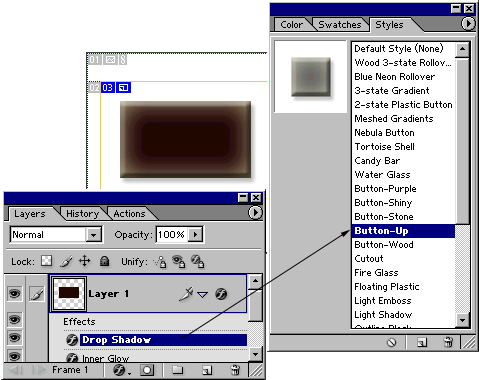
конкретным условиям и при необходимости изменить. Можно даже перетащить эффект
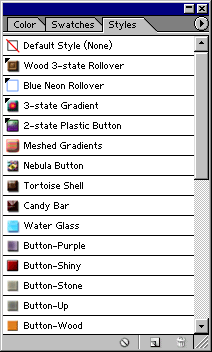
(или эффекты) с палитры Layers (Слои) на палитру Styles (Стили), чтобы сохранить
его (их) в качестве стиля (раздел «Сохранение эффекта слоя в виде стиля»),
а потом применять этот стиль по отношению к другим слоям. Допускается перетаскивать
как имена отдельных эффектов, так и целые панели эффектов, то есть комбинацию
эффектов.
Рис.
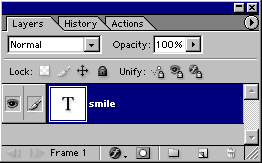
23.69. Начало вставки текста
Рис,
23.70. Введенный текст Советы
по созданию текста для сети Воспользуйтесь
следующими советами при создании текста в сети:
Оптимизация
гибридных изображений Смешанные
изображения, содержащие одновременно элементы с плавным переходом цвета и однотонные
области (например, текст), смотрятся несколько вызывающе (рис. 23.71).
Рис.
23.71. Гибридное изображение
Рис.
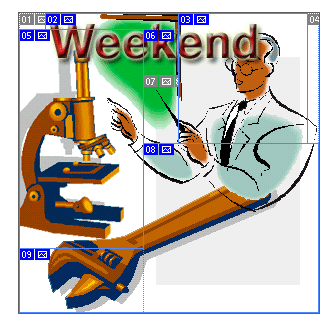
23.72. Ломтики различных типов И в программе
Photoshop, и в ImageReady можно воспользоваться специальными функциями разделения
изображения на ломтики, чтобы отделить различные области смешанного изображения,
а потом применить к ним различные способы оптимизации. Чтобы облегчить деление
смешанного изображения на ломтики, лучше, по возможности, расположить текст
там, где он не будет закрывать фрагменты с плавным переходом цвета. Произведите
оптимизацию текстовых фрагментов изображения в формате GIF и фрагментов с плавным
переходом цвета в формате JPEG. (Более подробно об этом рассказано в разделе
«Деление изображения на ломтики».) Деление
изображения на ломтики Операция разрезания
изображения на ломтики (slice) состоит в том, что картинка делится на отдельные
зоны, что позволяет ускорить загрузку изображения большого размера. Совокупность
небольших ломтиков загружается быстрее, чем одно большое изображение. Браузер
последовательно собирает ломтики в единую картинку, используя HTML-таблицы и
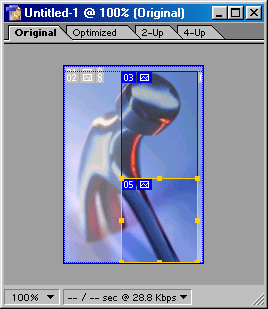
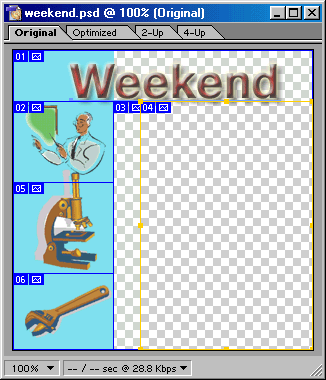
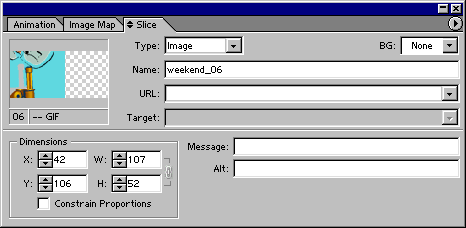
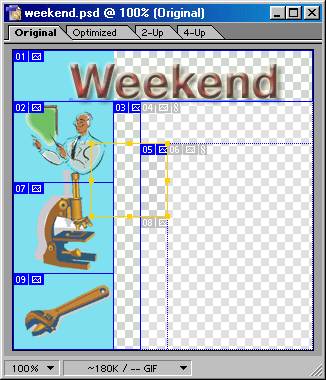
фреймы. Ломтики, создаваемые
при помощи инструмента Slice (Ломтик), называются «пользовательскими
ломтиками» (рис. 23.72а). Размер «ломтиков слоя» (о них рассказывается
ниже в разделе «Создание ломтиков слоя» данной главы) выбирается
автоматически таким образом, чтобы в них вошли все видимые пикселы выделенного
слоя (рис. 23.726). При создании ломтиков обоих типов (и пользовательских, и
ломтиков слоя) программа ImageReady делит оставшуюся часть изображения на «автоматически
создаваемые ломтики», которые имеют метки серого цвета (рис. 23.72в). Ломтики можно
создавать, выделять, редактировать и просматривать как в программе ImageReady,
так и в программе Photoshop. Мы предпочитаем использовать ImageReady, поскольку
она предоставляет более широкий набор средств для работы с ломтиками. Для вызова
на экран палитры Slice (Ломтик) в программе ImageReady выполните команду
Window с> Show Slice (Окно => Показать палитру Slice) или
щелкните по кнопке Slice, Palette (Палитра Slice) на панели опций инструмента
Slice Select (Выделение ломтиков). В программе Photoshop щелкните по
кнопке Slice Options (Опции ломтиков) на панели опций инструмента Slice
Select (Выделение ломтиков), чтобы вызвать окно Slice Options (Опции
ломтиков). И палитра, и диалоговое окно предоставляют одинаковый набор средств
для работы с ломтиками. За сценой В HTML-файле
таблица может быть использована в качестве решетки, которая контролирует расположение
графики и текста на Web-странице. Ячейки таблицы можно закодировать так, чтобы
они содержали отдельные изображения или данные либо ломтики большого графического
изображения. Фреймы работают как отдельные окна внутри большего окна браузера.
Во фрейме может отображаться HTML-графика, страничка или сайт независимо от
других фреймов на этой же странице. Для того чтобы подробнее изучить HTML-таблицы
и фреймы, обратитесь к книгам Линды Уэйнманн (Lynda Weinmann) «Designing
Web Graphics.3» или «Creative HTML Design» (обе книги изданы
компанией New Riders Publishing); Элизабет Кастро (Elizabeth Castro) «HTML
4 for the World Wide Web» (издательство Peachpit Press); или Чака Маскьяно
(Chuck Musciano) и Билла Кеннеди (Bill Kennedy) «HTML: Definitive Guide»
(издательство O'Reilly&Associates)
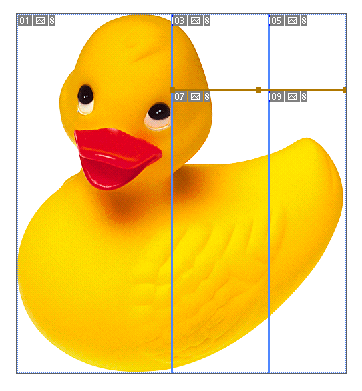
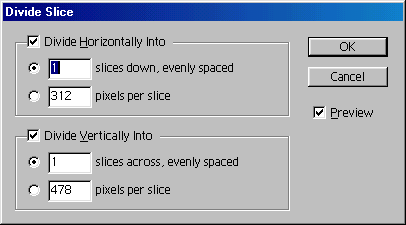
Рис.
23.73. Диалоговое окно Divide Slice
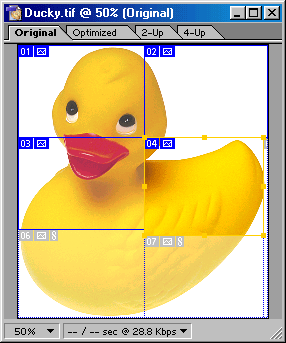
Рис.
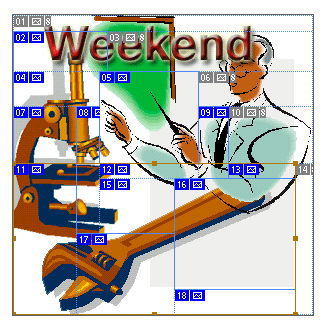
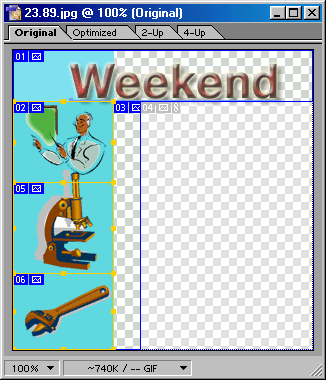
23.74. Изображение, поделенное на шесть ломтиков Разрезание
изображения на ломтики с помощью команд
Разбиение
изображения на ломтики вручную С помощью
инструмента Slice (Ломтик) можно вручную контролировать расположение
ломтиков. Можно изменять размер пользовательских ломтиков, перемещать их и заново
производить разбиение; но эти операции неприменимы к автоматически создаваемым
ломтикам.
Рис.
23.75. Создание ломтика с помощью инструмента Slice
Рис.
23.76. Новый ломтик
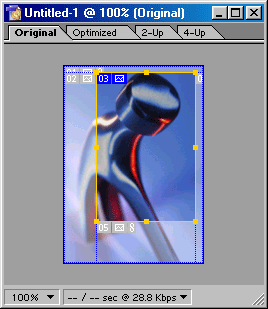
Рис. 23.77. Панель Color Adjustments в диалоговом окне Slices
Шаблон
для ломтиков Для того чтобы
спроектировать расположение ломтиков до их создания, отобразите линейки по краям
изображения (комбинации клавиш Ctrl+R), перетащите направляющие и оставьте
их там, где следует разместить границы ломтиков, а затем воспользуйтесь командой
Slices > Create Slices from Guides (Ломтики > Создать ломтики по
направляющим). Создание
ломтика на основе слоя Границы ломтиков
слоя автоматически обновляются при трансформации, перемещении слоя и добавлении
эффектов слоя. Такие ломтики особенно удобны при создании ролловера с различными
эффектами (например, с отбрасыванием тени), увеличивающими площадь слоя. Чтобы создать
ломтик на основе слоя, выделите слой на палитре Layers (Слои), а затем
воспользуйтесь командой New Layer Based Slice (Создать ломтик на основе
слоя) в меню Layer (Слой). Преобразование
ломтика, созданного автоматически или на основе слоя, в пользовательский ломтик
Изменение
размера пользовательских ломтиков Если уменьшить
размеры пользовательского ломтика, то программа ImageReady автоматически сформирует
и снова пронумерует автоматически создаваемые ломтики, чтобы заполнить ими образовавшиеся
пустоты. Если увеличить
какой-либо ломтик, то он может закрыть ломтики, расположенные за ним. Можно
вручную удалить любой из спрятанных ломтиков. Однако делать это необязательно,
поскольку при сохранении оптимизированного файла перекрывающиеся ломтики и ячейки
таблицы будут удалены. Для того чтобы увидеть спрятанные ломтики, воспользуйтесь
кнопкой управления видимостью ломтиков на панели опций инструмента Slice
Select (Выделение ломтиков).
Рис.
23.78. Изменение размера пользовательского ломтика
Рис.
23.79. Перераспределение автоматически создаваемых ломтиков после
изменения размеров пользовательского ломтика
Рис.
23.80. Скрытие (а) и показ (б) ломтиков при помощи кнопки Slice
Visibility
Как спрятать
или показать метки и границы ломтиков Щелкните по
кнопке Slice Visibility (Отображение ломтиков) на панели инструментов
(рис. 23.80), либо нажмите клавишу Q, чтобы скрыть или показать ломтики. В программе
Photoshop эту операцию можно выполнить с помощью команд View > Show >
Slices (Вид > Показать > Ломтики). Связывание
ссылок с ломтиками изображения К ломтику
можно прикрепить ссылку (URL) на какую-либо Web-страничку. Если щелкнуть по
этому ломтику, то пользователь автоматически будет попадать на Web-страничку,
которая имеет соответствующий URL-адрес. Обычно ломтики со ссылками создаются
поверх графических элементов (кнопок, слов или значков), так чтобы пользователь
Internet с легкостью мог их обнаружить. В программе
ImageReady можно создать несколько ломтиков для одного изображения и к каждому
из них прикрепить свой URL-адрес. Определение всех ссылок изображения с помощью
ломтиков позволяет обойтись без создания, выравнивания и изменения размеров
множества слоев изображения.
Рис.
23.81. Элементы изображения, которые станут ссылками
Рис.
23.82. Создание ломтиков для каждого элемента изображения
Рис.
23.83. Ввод URL-адреса Объединение
ломтиков Для того
чтобы объединить пользовательские и автоматически создаваемые ломтики в один
большой ломтик, выделите несколько ломтиков и выполните команду Slices >
Combine Slices (Ломтики > Объединить ломтики). Результатом будет наименьший
пользовательский ломтик, границы которого охватывают все выделенные части изображения.
Изменение
порядка следования ломтиков Перекрывающие
друг друга ломтики отображаются и нумеруются в порядке создания. В любой момент
можно изменить порядок следования пользовательских ломтиков и ломтиков, созданных
на основе слоя.
Рис.
23.84. Ломтик №13, находящийся позади других ломтиков изображения
Рис.
23.85. Кнопки, управляющие порядком следования ломтиков
Рис.
23.86. Ломтик №13 теперь имеет номер 6 и находится поверх остальных
ломтиков
Рис.
23.87. Кнопки выравнивания на панели опций инструмента Slice Select
Рис.
23.88. Кнопки распределения ломтиков на панели опций инструмента
Slice Select Выравнивание
пользовательских ломтиков вдоль общей границы Если выровнять
пользовательские ломтики вдоль общей границы изображения или равномерно расположить
их вдоль осей координат, то, возможно, уменьшится время загрузки HTML-файлов.
Ломтики, созданные на основе слоя, выровнять или распределить нельзя, так как
их месторасположение привязано к слою.
Равномерное
распределение пользовательских ломтиков вдоль одной оси
Создание
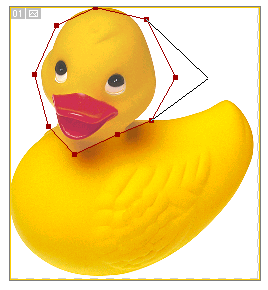
карты изображения на основе слоя Карта изображения
(image map) содержит «кнопки» произвольной формы, каждая из
которых имеет собственную URL-ссылку (рис. 23.89). Воспользуйтесь этим способом,
если области, с которыми необходимо связать URL-адреса, имеют непрямоугольную
форму или вы предпочитаете работать с одним файлом изображения вместо нескольких
файлов для каждого ломтика. Программа
ImageReady позволяет создавать карты изображений при помощи слоя или инструмента.
Карта на основе слоя, включающая в себя все непрозрачные фрагменты слоя, автоматически
обновляется каждый раз, когда редактируется слой. Карты, созданные при помощи
инструментов, могут быть выровнены по общей границе или распределены вдоль одной
оси. Настройки и размеры карты, созданной при помощи инструмента, допускается
копировать. Несложно превратить карту, созданную на основе слоя, в карту, созданную
при помощи инструмента.
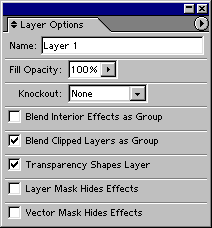
Рис.
23.89. Изображение с несколькими перекрывающимися элементами, подходящее
для создания карты изображения с помощью палитры Layer Options
Рис.
23.90. Создание карты изображения на основе слоя
Рис.
23.91. Выбор формы кнопки и ввод URL-адреса на палитре Image Map
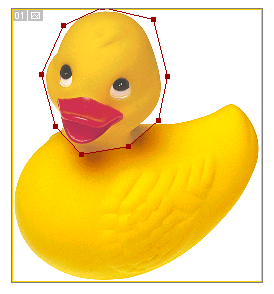
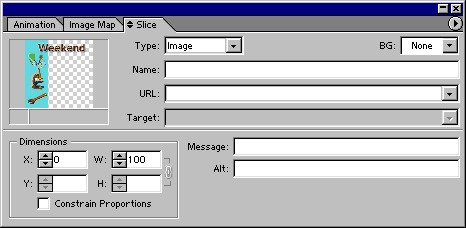
Создание
карты изображения с помощью инструмента
Рис.
23.92. Многоугольник, построенный с помощью инструмента Polygon
Image Map
Рис.
23.93. Ввод точных размеров фигуры на панели опций
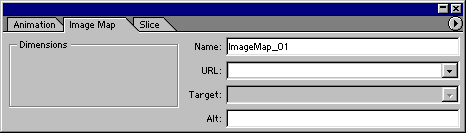
Рис.
23.94. Поля, определяющие размеры карты, на палитре Image Map
Рис.
23.95. Перемещение границы карты
Переход
от карты изображения на основе слоя к карте, созданной при помощи инструмента
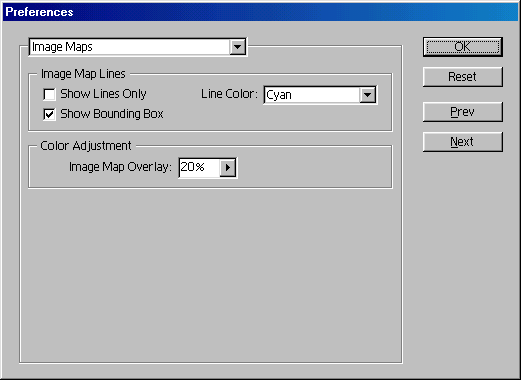
Как
спрятать или показать карту изображения Щелкните на
панели инструментов по кнопке Image Map (Карта изображения) либо нажмите
клавишу А, чтобы спрятать/показать карту (рис. 23.96) или воспользуйтесь командами
View > Show > Image Maps (Вид > Показать > Карты изображения).
Рис.
23.96. Кнопка переключения режима видимости карты изображения на
панели инструментов
Рис.
23.97. Корректировка вида карты изображения
Выделите карту
изображения и нажмите клавишу Enter или в меню палитры Image Map (Карта изображения)
выберите пункт Delete Image Map Area (Удалить область карты изображения). Выравнивание
карт изображения, созданных с помощью инструментов, вдоль общей границы Если выровнять
карты изображения, созданные при помощи инструментов, вдоль общей границы или
равномерно распределить их вдоль одной оси, то можно создать меньшие по размеру
HTML-файлы, которые, соответственно, будут быстрее загружаться. Карты изображения,
созданные на основе слоя, выровнять или равномерно распределить нельзя, так
как их расположение связано со слоем.
Равномерное
распределение карт изображения, созданных при помощи инструментов, вдоль одной
оси
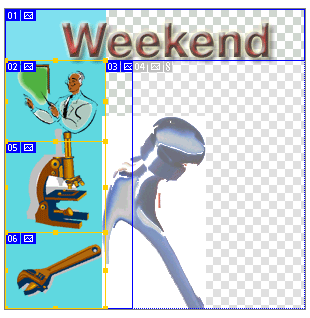
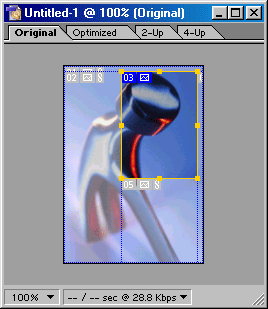
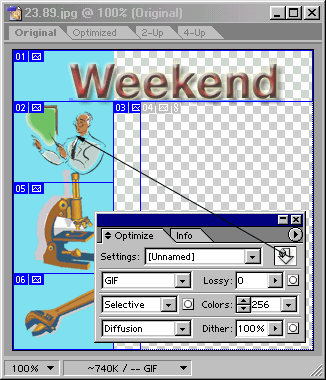
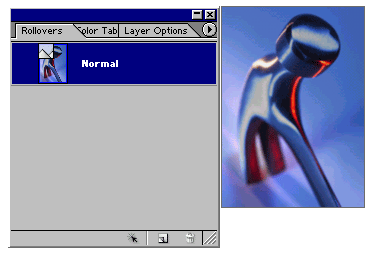
Оптимизация
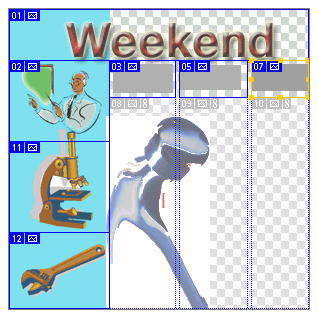
отдельного ломтика изображения Если вы работаете
с гибридным изображением, которое содержит элементы с четко определенными границами
(например, текст или штриховой рисунок) и элементы с плавным переходом цвета,
то постарайтесь создать отдельный ломтик для каждой зоны. Затем можно будет
произвести различную оптимизацию ломтиков в зависимости от их типа. Например,
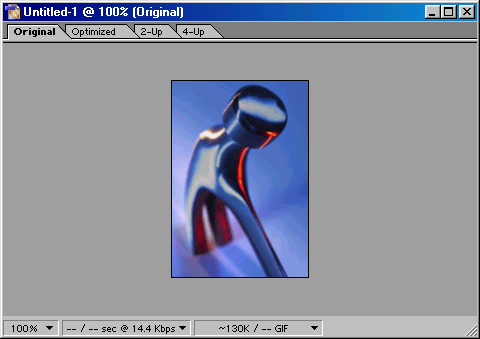
показанный на рис. 23.99 элемент с плавным переходом цвета (рубанок) должен
быть преобразован в формат JPEG, в то время как векторный элемент (горящая лампочка)
- в формат GIF.
Рис.
23.98. Кнопки распределения карт, расположенные на панели опций
Рис.
23.99. Гибридное изображение
Рис.
23.100. Копирование настроек оптимизации путем перетаскивания пиктограммы
дроплета с палитры Optimize (внизу) на ломтик изображения (вверху)
Копирование
настроек оптимизации от одного ломтика к другому Предлагаемый
способ копирования настроек оптимизации является довольно быстрым и эффективным.
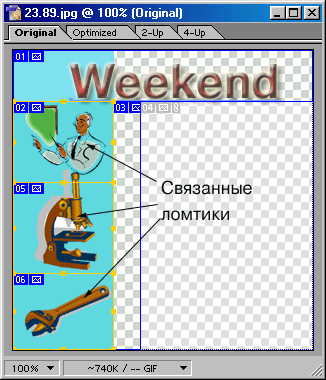
Если связать
пользовательские ломтики, то они автоматически будут использовать одни и те
же настройки оптимизации. Связанные ломтики в формате GIF будут также использовать
одну таблицу цветов и один шаблон размытия, что поможет скрыть резкие переходы
от одного фрагмента к другому.
Рис.
23.101. Выделение трех ломтиков
Рис.
23.102. Метки связанных ломтиков, окрашенные одним цветом Для того чтобы
отсоединить один ломтик от совокупности связанных ломтиков, щелкните по нему
мышью, предварительно активизировав инструмент Slice Select (Выделение
ломтика), которому соответствует клавиша К (сочетание клавиш Shift+K), и
выполните команду Slices > Unlink Slice (Ломтики > Отсоединить
ломтик). Чтобы отсоединить
набор ломтиков, щелкните по одному элементу из этого набора с помощью инструмента
Slice Select (Выделение ломтика) и воспользуйтесь командой Slices
> Unlink Set (Ломтики > Отсоединить набор). Если вы хотите
разъединить все ломтики изображения, воспользуйтесь командой Slices >
Unlink All (Ломтики > Отсоединить все). Автоматически
создаваемые программой ImageReady ломтики уже связаны между собой. Если отсоединить
такой ломтик от остальных, то он превратится в пользовательский. Прикрепление
тега Alt к какому-либо ломтику или целому изображению В старых версиях
неграфических Web-браузеров (или в любых браузерах, в которых выключена опция
Show Pictures (Отображать рисунки)) будет отображаться текст, но не графика.
Чтобы в таких браузерах изображение появлялось в виде однотипного значка с текстом,
Web-дизайнеры прикрепляют к каждому графическому объекту уникальный тег Alt
(Альтернатива). Такие теги позволяют пользователям с ослабленным зрением
работать с текстовыми
Рис.
23.103. Ввод текста в поле Alt браузерами,
которые озвучивают ссылки. Далее рассказано, как добавить тег Alt в программе
ImageReady.
Теперь, когда
вам уже известно кое-что о ломтиках, пришло время узнать и еще об одном виде
«горячей» точки - ролло-вере. Ролловер представляет собой
некое событие, которое происходит при щелчке мышью или перемещении курсора над
какой-либо областью Web-страницы, содержащей встроенные варианты собственных
модификаций.
Рис.
23.104. Добавление эффекта Drop Shadow (a) к изображению лампочки
(б)
Рис.
23.105. Замена одного изображения другим
Рис.
23.106. Появление текста при наведении курсора на пиктограмму Можно создать
ролловеры трех основных типов:
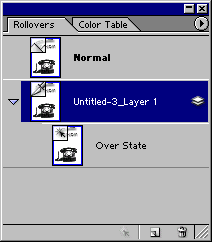
Ролловеры
- как бы «голос» Web-странички. Они определяют ее ключевые области,
на которые пользователь должен навести указатель или щелкнуть мышью. С ними
страничка становится более интересной. Для того чтобы
создать ролловер, необходимо сначала разделить изображение на ломтики. (Так
что прочтите сначала разделы о разбиении изображения на ломтики - не жульничайте!)
В программе ImageReady можно создать ролловер с помощью палитры Rollover
(Ролловер) или путем отображения и скрытия слоев на палитре Layers (Слои).
В ImageReady все, на что способен ролловер, - это показать или скрыть некоторые
слои в соответствии со встроенными инструкциями. (Как создать ролловер с помощью
эффекта слоя, рассказано в соответствующем разделе. А тому, что такое вторичный
рол- . ловер и как его создать, посвящен раздел «Создание вторичного
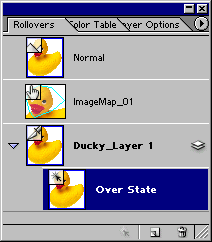
ролловера».) Создание
ролловера для ломтика
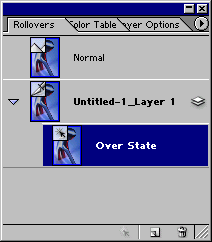
Рис.
23.107. Выбор состояния курсора и кнопки мыши, инициирующего ролловер
Рис.
23.108. Инвертирование цвета изображения в состоянии Over
Рис.
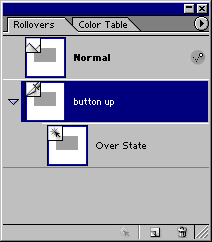
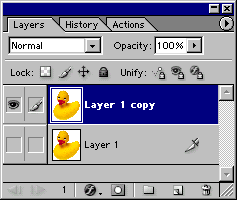
23.109. Скрытие исходного слоя и показ дубликата на палитре Layers
Рис.
23.110. Изображение в состоянии золловора Normal
Рис.
23.111. То же изображение в состоянии Over. Злой с нарисованным
от руки эффектом вешнего свечения виден под слоем с лампочкой
Рис.
23.112.Исходная кнопка
Рис.
23.113. Кнопка после применения фильтра Radial Blur
Рис.
23.114. Кнопка после применения фильтра Pinch Еще кое-что
о ролловерах Предлагаем
вам использовать следующие приемы при редактировании скопированного слоя (см.
шаг 7 раздела «Создание ролловера для ломтика»). Для создания
эффекта расширения/сжатия изображения с помощью ролловера выполните масштабирование
картинки на скопированном слое, воспользовавшись командами Edit >
Transform > Scale (Правка> Трансформировать >
Масштабирование) или Filter => Blur > Radial Blur (Фильтр
> Размытие > Радиальное). В результате изображение будет растянуто (рис.
23.112 и 23.113). А при выполнении команд Filter > Distort > Pinch
(Фильтр > Искажение > Дисторсия) (с отрицательным значением параметра
Amount (Количество)) изображение будет выпячено (рис. 23.114). Для того чтобы
кнопка или область изображения казались перевернутыми, воспользуйтесь командами
Edit > Transform > Flip Horizontal (Правка > Трансформировать
> Перевернуть вдоль горизонтали) или Flip Vertically (Перевернуть
вдоль вертикали) - см. рис. 23.105. Создание
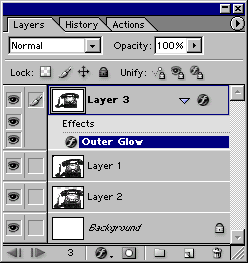
ролловера с использованием эффекта слоя Эффекты слоя
имеют одно важное преимущество: при их использовании вам не придется копировать
слой, чтобы достичь видимой разницы между различными состояниями ролловера,
так как разные эффекты слоя могут быть применены (или выключены) по отношению
к одному и тому же слою изображения.
Рис.
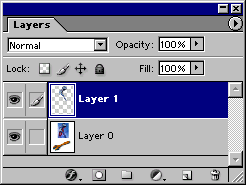
23.115. Выбор слоя на палитре Layers
Рис.
23.116. Применение к слою эффекта Outer Glow
Рис.
23.117. Исходное изображение (а) и изображение после применения эффекта
Outer Glow, предназначенное для состояния ролловера Over (б)
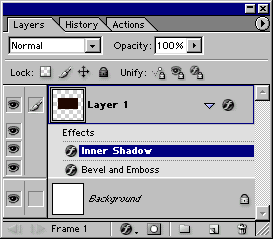
Рис.
23.118. Эффекты слоя ролловера
Предварительный
просмотр ролловера в ImageReady Теперь можно
предварительно просмотреть ролловер в программе ImageReady.
Предварительный
просмотр ролловера в Web-браузере
Рис.
23.119. Когда выбрана миниатюра состояния Over
Рис.
23.120.... слой с изображением котелка (bowler Irg) становится видимым При использовании
вторичных ролловеров (secondary rollover), когда пользователь помещает
курсор над ключевым словом, изображением или пиктограммой, появляется дополнительный
текст или дополнительное изображение. Если же отодвинуть курсор от перечисленных
элементов, то дополнительная информация исчезнет. С помощью вторичных ролловеров
можно снизить визуальную нагрузку на пользователя, так как уменьшается количество
информации, которая изначально появляется на Web-страничке (в виде текста или
изображений).
Создание
кнопки для Web-страницы
Рис.
23.121. Компоновка изображений
Рис.
23.122. Скрытие слоя (bowler Irg) после выбора миниатюры состояния
Normal
Рис.
23.123. Скрытие изображения котелка в состоянии Normal
Рис.
23.124 Новая фигура
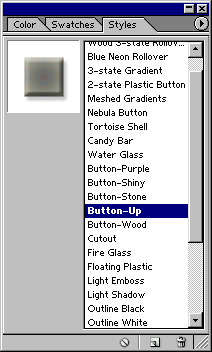
Рис.
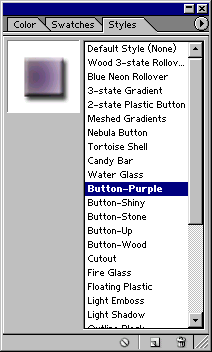
23.125. Стиль button-up и результат его применения к фигуре
Рис.
23.126. Использование стиля button-down для ролловера в состоянии
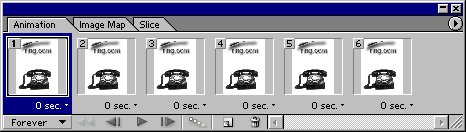
Over При GIF-анимации
набор кадров изображения воспроизводится в порядке, определенном пользователем.
Для Web-страницы можно создать различные анимационные эффекты: сделать так,
чтобы текст или графика перемещались, постепенно исчезали или появлялись, либо
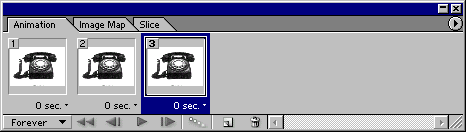
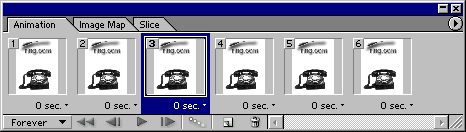
изменялись другим способом. Для подготовки
анимации в программе ImageReady необходимо создать множество кадров изображения
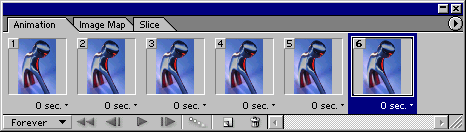
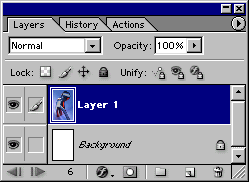
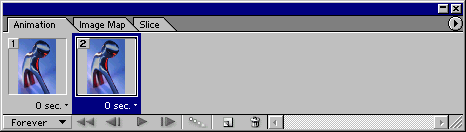
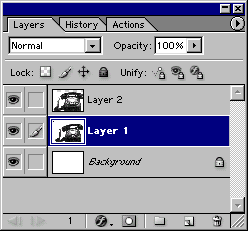
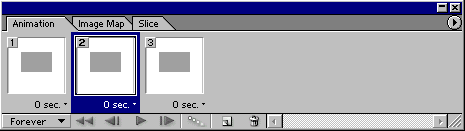
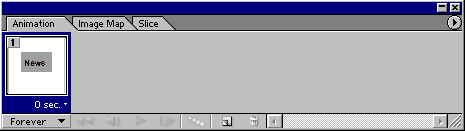
с помощью палитры Animation (Анимация), показанной на рис. 23.127. Затем
можно редактировать отдельные слои каждого кадра с помощью палитры Layers
(Слои), причем у каждого кадра будет собственная уникальная совокупность
установок на палитре Layers. И наконец, надо сохранить последовательность
кадров в виде одного GIF-файла - теперь анимация готова для просмотра в интерактивном
режиме. В этой книге
рассказывается о создании двух основных эффектов анимации: перемещении элемента
слоя и его постепенном исчезновении или появлении. Как только вы освоите основы,
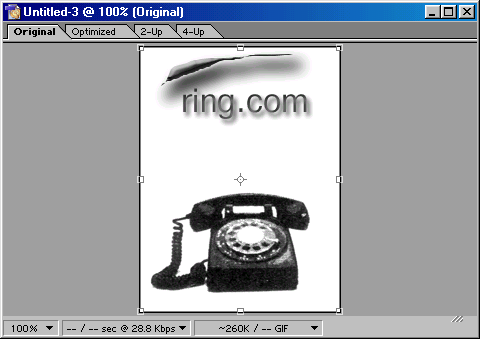
то сможете приступить к созданию более сложных анимационных проектов. Перемещение
элемента изображения с помощью анимации Создадим анимационный
эффект для какого-либо изображения.
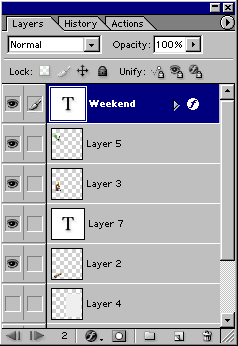
Рис.
23.127. Палитра Animation
Рис.
23.128. Слои изображения на вкладке Layers
Рис.
23.129. Перемещение элемента слоя к краю основного окна
Рис.
23.130. Перетаскивание элемента изображения к другому краю основного
окна
Рис.
23.131. Исходный (начальный) и скопированный (последний) кадры
анимации
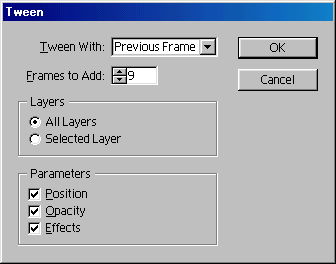
Затем установите
в группе Parameters (Параметры) флажки тех параметров, которые будут
изменяться в промежуточных кадрах: Position (Расположение), Opacity
(Непрозрачность) и/или Effects (Эффекты) (подробнее об эффектах см.
раздел «Эффекты слоя» главы 14). Из всплывающего
меню Tween with (Диапазон промежуточных кадров) выберите режим Previous
Frame (Добавление промежуточных кадров между выделенным кадром и предыдущим).
Рис.
23.132. Диалоговое окно Tween Другие
опции анимации Нажав клавишу
Shift и щелкая мышью, можно выделить несколько кадров. Перетащите один
или группу кадров на нужное место. Для того
чтобы разместить каждый кадр в слое, выберите из меню палитры Animation (Анимация)
пункт Flatten Frames Into Layers (Поместить кадры в слои). Существовавшие
до этого слои не будут удалены. С помощью
команды Revert Frames (Обратный порядок кадров) из меню палитры Animation
можно поменять последовательность воспроизведения кадров. Эта опция эквивалента
воспроизведению анимации в обратном порядке.
Рис.
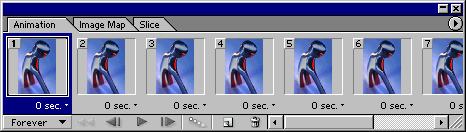
23.133. Палитра Animation после добавления промежуточных кадров Повторное
создание промежуточных кадров Для того
чтобы повторить операцию создания промежуточных кадров, выделите все ранее созданные
промежуточные кадры, щелкая мышью при нажатой клавише Shift, и перетащите
их на кнопку Delete (Удалить). Отредактируйте один из двух оставшихся
кадров, а затем снова примените команду Tween (Промежуточные кадры).
Постепенное
исчезновение или появление картинки Если вы хотите,
чтобы картинка исчезала или появлялась с одновременным перемещением по Web-странице
или без него, необходимо отрегулировать непрозрачность изображения вместе с
корректировкой его расположения или без этого. Следуйте инструкциям, которые
изложены в разделе «Перемещение элемента изображения с помощью анимации»,
но при выполнении шага 4 выберите начальное значение непрозрачности слоя (рис.
23.134). Затем при выполнении шага 7 выберите конечное значение непрозрачности
(рис. 23.135). Убедитесь, что установлен флажок Opacity (Непрозрачность)
в диалоговом окне Tween (Промежуточные кадры) - см. рис. 23.136. Для того чтобы
удалить кадр, щелкните по нему, затем выполните команду Delete Frame (Удалить
кадр) в меню палитры Animation (Анимация), либо перетащите кадр на кнопку
Delete (Удалить), расположенную на палитре (это действие может быть отменено).
Если вы хотите удалить все кадры анимации, за исключением первого, в меню палитры
Animation воспользуйтесь командой Delete Animation (Удалить анимацию)
и щелкните по кнопке Delete (Удалить).
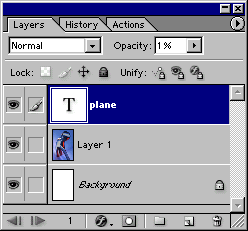
Рис. 23.134. Установка значения в поле Opacity для первого кадра анимации
Рис.
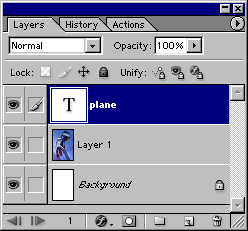
23.135. Установка значения в поле Opacity для второго кадра
анимации
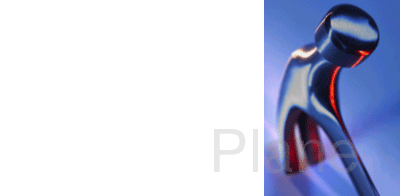
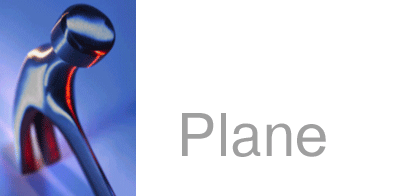
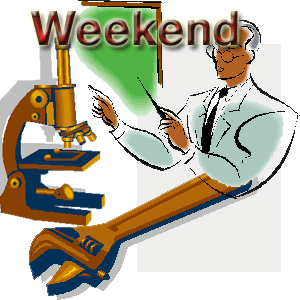
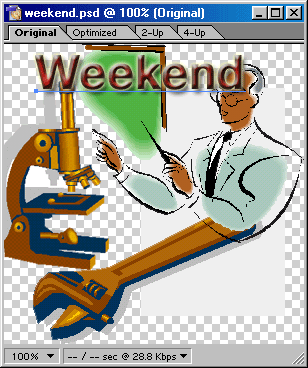
Рис.
23.136. После построения промежуточных кадров рубанок перемещается
влево, и постепенно появляется слово «Plane»
Рис.
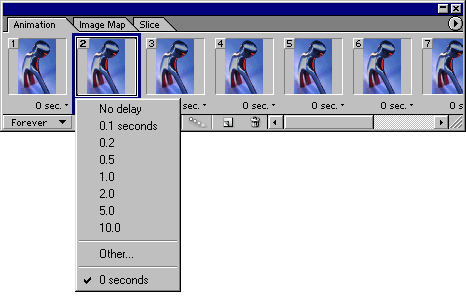
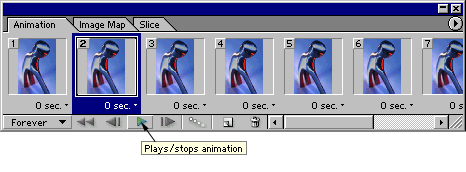
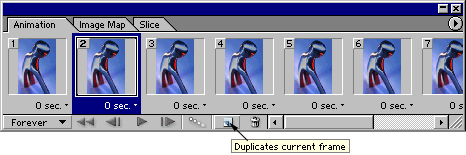
23.137. Опции воспроизведения анимации Выбор
параметров воспроизведения анимации Из всплывающего
меню, расположенного в нижнем левом углу палитры Animation (Анимация),
выберите режим воспроизведения, указывающий, как будет воспроизводиться цнимация:
Once (Однократно) или Forever (Непрерывно в цикле) -см. рис. 23.137.
Либо включите опцию Other (Иначе), чтобы указать определенное количество
воспроизведений анимации, а затем щелкните по кнопке ОК. Старайтесь не создавать
анимацию, воспроизводимую до бесконечности - это может не понравиться человеку,
просматривающему Web-страницу. Чтобы определить
длительность показа отдельного выделенного кадра в процессе воспроизведения,
выберите значение времени задержки (delay value) из всплывающего меню
Select frame delay time (Выбрать время задержки кадра), расположенного
под кадром на палитре Animation (Анимация) - см. рис. 23.137. Для каждого
кадра может быть установлено свое время задержки. Опция No delay (Без
задержки) эквивалентна нулевой задержке. Также можно выбрать опцию Other
(Другое) и указать время задержки (от 0 до 240 сек), а затем щелкнуть по
кнопке ОК. Настройки,
касающиеся цикличности и времени задержки, будут сохранены вместе с файлом и
станут управлять воспроизведением анимации при просмотре Web-страницы с помощью
браузера. Параметры,
которые можно изменять при создании промежуточных кадров В анимацию
можно включить изменение расположения элемента слоя, изменение прозрачности
слоя либо переход от одного эффекта слоя к другому (за исключением эффекта Gradient/Pattern
(Градиент/Узор), который нельзя использовать в сочетании с командой Tween (Промежуточные
кадры)). Либо можно просто создавать промежуточные кадры между моментами включения
и выключения эффекта слоя (эффекты слоя рассмотрены в разделе «Эффекты
слоя» главы 14). Так как все эти преобразования задаются с помощью палитры
Layers (Слои), то они никак не влияют на настоящие точки слоя. (Анимационный
эффект, рассмотренный далее в разделе «Анимация покачивания предметов»,
влияет на пикселы слоя.) Предварительный
просмотр анимации Осуществим
предварительный просмотр анимации.
Рис.
23.138. Кнопки управления воспроизведением на палитре Animation
Рис.
23.139. Дублирование кадра анимации
Анимация
покачивания предметов Далее рассмотрено,
как сделать так, чтобы элемент слоя покачивался из стороны в сторону. Этот тип
анимации затрагивает точки слоя и копируется во все существующие кадры. Необходимо
создавать дубликат слоя для каждого этапа движения. Создадим анимацию,
в которой объект будет перемещаться в определенном направлении и обратно.
Рис.
23.140. Телефон с наклоненной влево трубкой и слои изображения на
палитре Layers
Рис.
23.141. Телефон в исходном положении и слои изображения на палитре
Layers
Рис.
23.142. Очередность кадров анимации
Рис.
23.143. Три слоя на палитре Layers Дополнительное
редактирование Если необходимо
еще раз изменить исходный элемент слоя, то создайте еще один дубликат и отредактируйте
его. Затем в одном кадре анимации сделайте видимым исходный слой и спрячьте
дубликаты. В следующем кадре отобразите первый дубликат слоя и спрячьте второй
и исходный слои. В третьем кадре покажите второй дубликат и спрячьте исходный
слой вместе с первым дубликатом и т.д. Приведенные рисунки иллюстрируют эти
действия. На рис. 23.142а виден слой receiver left tilt (телефонная трубка наклонена
влево), на рис. 23.142б виден слой receiver (телефонная трубка расположена горизонтально)
и, наконец, на рис. 23.142в виден слой receiver right tilt (телефонная трубка
наклонена вправо). Слои, используемые в анимации, показаны на рис. 23.143. Если после
создания анимации вы отредактируете пикселы слоя (например, раскрасите, откорректируете
цвет и яркость или каким-либо образом преобразуете слой), то внесенные изменения
автоматически будут применены ко всем кадрам анимации, в которых виден
данный слой. Если же вы
спрячете или покажете слой, измените расположение элемента слоя, непрозрачность
или режим смешивания либо измените эффект слоя в одном кадре, эти изменения
не будут скопированы в другие кадры. Дело в том, что такие изменения
производятся с помощью палитры Layers (Слои) и не затрагивают реально существующих
точек слоя. Если же необходимо внести перечисленные изменения во все кадры анимации,
то в меню палитры Animation воспользуйтесь командой Match Layer Across Frames
(Привести в соответствие слои во всех кадрах). Так как некоторые
виды изменений, вносимых с помощью палитры Layers (Слои), могут быть выполнены
при помощи установки в диалоговом окне Tween (Промежуточные кадры) флажков Position
(Расположение), Opacity (Непрозрачность) и Effects (Эффекты), то в любой момент
можно изменять значения перечисленных параметров для отдельных кадров, не затрагивая
остальные. Воспроизведение
анимации в обратном порядке до первого кадра В этом разделе
рассказывается о том, как дополнить анимацию ею же самой или ее частью, но воспроизводимой
в обратной последовательности. Во время воспроизведения анимация будет плавно
проигрываться в прямом, а затем обратном направлении.
Применение
второго анимационного эффекта к существующей анимации Этот раздел
адресован тем читателям, кто уже создал анимационный эффект и теперь решил добавить
еще один эффект для другого слоя.
Рис.
23.144. Первая анимация
Рис.
23.145. Результат применения к слою iogо команды Invert и
эффекта Outer Glow
Рис.
23.146. Результат добавления второго эффекта анимации Второй эффект
анимации будет постепенно «проявляться» в кадрах, выбранных на таге
6. Существовавшие до этого анимационные эффекты будут сохранены. Уменьшение
размера изображения Если созданная
анимация слишком велика для воспроизведения в браузере либо слишком долго загружается
на Web-страничку, то можно выполнить следующие действия: уменьшить размер файла
с помощью команды Image Size (Размер изображения) в меню Image (Изображение)
или обрезать изображение. Независимо от того, какой способ выбран, убедитесь,
что работаете с копией файла (чтобы создать ее, воспользуйтесь командой File
> Save As (Файл > Сохранить как)).
Рис. 23.147. Диалоговое окно Image Size в программе ImageReady
Рис. 23.148. Кнопки управления воспроизведением на палитре Animation
Рис.
23.149. Последовательность кадров на палитре Animation
Рис.
23.150. Панель опций инструмента Crop
Рис.
23.151. Рамка кадрирования
Рис 23.152.
Постепенное исчезновение изображения за границами рамки кадрирования Другие
способы сокращения размеров файлов В дополнение
к кадрированию изображения можно также уменьшить размер файла, сократив количество
слоев и кадров в анимационной последовательности или уменьшив количество элементов
в таблице цветов. Помните, что чем меньше размер файла, тем быстрее он загружается.
Рис.
23.153. Создание новой миниатюры ролловера (стиль button-up заменен на button-down)
Рис.
23.154. Добавление кадров в анимационную последовательность
Рис.
23.155. Выделение миниатюры ролловера в состоянии Normal
Рис.
23.156. Первый кадр Ролловер,
инициирующий анимацию Можно создать
вторичный ролловер, который будет инициировать анимационный эффект, и тем самым
сделает Web-страничку более живой и интересной. Для этого вам потребуются все
ваши навыки по созданию ролловеров и анимации.
Создание
анимации с искажением текста Новая функция
искажения текста, которая позволяет применить 14 различных эффектов искажения,
упрощает создание анимации текста.
Из всплывающего
меню Style (Стиль) выберите стиль деформации (рис. 23.159). Включите
опцию Horizontal (Горизонтально) или Vertical (Вертикально), чтобы
указать направление искажения текста. Затем с помощью ползунка или полей Bend
(Изгиб), Horizontal Distortion (Искажение по горизонтали) и Vertical
Distortion (Искажение по вертикали) установите необходимые значения для
получения соответствующего эффекта. В главном окне документа можно увидеть результат.
Рис.
23.157. Выделение текстового слоя на палитре Layers
Рис.
23.158. Кнопка Warp на панели опций инструмента. Туре
Рис.
23.159. Установка значений параметров Style и Bend в диалоговом
окне Warp Text
Рис.
23.160. Кадры анимации искажения текста
Удаление
или корректировка искаженного текста
Если вы хотите
скорректировать искажение, обусловленное упомянутым эффектом, выберите другой
вариант из меню Style ли6o примените другое направление искривления или-задайте
другие значения параметров Bend (Изгиб), Horizontal Dis-torsion (Искажение
по горизонтали) или Vertical Distorsion (Искажение по вертикали). Если выполнить
команду File > Save (Файл > Сохранить), то файл анимации
будет сохранен в формате Photoshop; текущие настройки формата GIF на палитре
Optimize (Оптимизация) будут также сохранены вместе с файлом. Выберите
варианты Perceptual (Учитывающий восприятие), Selective (Селективный)
или Adaptive (Адаптивный) в этой палитре, а также метод размытия, который поможет
сгладить переходы от одного кадра к другому. Команда Save (Сохранить) никак
не повлияет на палитру Layers (Слои) (сравните с командой Save Optimized
(Сохранить с оптимизацией), о которой рассказывается далее) - см. рис. 23.161.
Сохраненный файл можно будет в дальнейшем редактировать. Если воспользоваться
командой File > Save Optimized (Файл > Сохранить с оптимизацией),
которой соответствует комбинация клавиш Ctrl+Option+S, то автоматически
устанавливается формат GIF, а не Photoshop. За исключением одного случая: если
в файле содержится ролло-вер, инициирующий анимацию, автоматически будет установлен
формат HTML вместо GIF. Команда Save Optimized существенно влияет на
слои. Вместо того, чтобы сохранить отдельные элементы слоя, которые составляют
анимацию, команда сопоставляет каждый слой отдельному кадру анимационной последовательности
(рис. 23.162). Посмотрите, какие изменения произойдут на палитре Layers (Слои)
после того, как вы снова откроете файл, сохраненный командой Save Optimized
(Сохранить с оптимизацией). Подробнее об этой команде рассказано в разделе
«Сохранение оптимизированного файла в ImageReady».
Рис.
23.161. Пока файл остается в формате Photoshop, каждый элемент анимации
находится на отдельном слое
Рис.
23.162. Сопоставление слоев кадрам анимации в результате использования
команды Save Optimized
Рис.
23.163. Опция Optimize By в диалоговом окне Optimize Animation Открытие
анимации в формате GIF Единственное
видимое преимущество использования формата GIF - это возможность применения
или редактирования настроек оптимизации файла.
В дополнение
к этим действиям или вместо них установите флажок Redundant Pixel Removal
(Удалить лишние.точки), чтобы удалить те точки объекта или фона, которые
не меняются, то есть повторно выводятся при загрузке каждого нового кадра. Это
также поможет уменьшить размер файла. Программа
ImageReady предлагает тот же набор эффектов слоя, что и Photoshop (см. раздел
«Эффекты слоя» главы 14). Но программа Photoshop регулирует свойства
слоя с помощью диалогового окна Layer Style (Стиль слоя), a ImageReady
- с помощью контекстной палитры опций слоя. Эффекты в
программе ImageReady обладают теми же характеристиками, что и в Photoshop: их
названия отображаются под именем слоя, к которому они применены; эффекты перемещаются
вместе со слоем; на элементах палитры есть обращенные вправо стрелочки, с помощью
которых можно открыть или закрыть список эффектов. У каждого эффекта есть свой
собственный значок, позволяющий отобразить или скрыть данный эффект. Применение
эффектов слоя в программе ImageReady
Сглаживание
границ при использовании эффектов слоя При использовании
большинства эффектов слоя создаются тени и цветные области со сглаженными границами.
Такие границы не всегда хорошо оптимизируются в формате GIF, но этот формат
- единственный, который можно применять для анимации. Помните об этом при ее
создании и обязательно просматривайте результат с помощью команды File >
Preview in [браузер] (Файл > Предварительный просмотр в [браузер]).
Рис.
23.164. Меню эффектов слоя в палитре Layers
Рис.
23.165. Палитра опций эффекта Bevel and Emboss
Рис.
23.166. Основная палитра Layer Options
Рис.
23.167. Контекстное меню слоев и эффектов
Для того чтобы
удалить эффект слоя, перетащите его на кнопку Delete (Удалить), расположенную
на палитре. Если же надо удалить все эффекты, примененные к какому-либо слою,
перетащите главную панель Effects (Эффекты) на кнопку Delete (рис.
23.168). Другие
возможности для работы со слоями в программе ImageReady Существуют
и другие методы работы со слоями в программе ImageReady:
Рис.
23.168. Удаление всех эффектов слоя путем перетаскивания главной
панели эффектов на кнопку Delete
Рис.
23.169. Кнопки палитры Layers для перемещения между кадрами
Рис.
23.170. Режим отображения Small Thumbnail
Рис.
23.171. Режим отображение Large Thumbnail на палитре Styles в
программе ImageReady
Палитра Styles
(Стили) очень удобна для хранения отдельных эффектов или их сочетаний. После
сохраненения в этой палитре эффект или сочетание эффектов можно применить к
любому слою, просто щелкнув мышью. Одни и те же стили доступны и в ImageReady,
и в программе Photoshop 7 (они хранятся в папке Adobe Photoshop 7/Presets/Styles). В программе
ImageReady в меню опций палитры Styles (Стили) выберите один из трех
режимов отображения: Small Thumbnail (Маленькая миниатюра), Small
List (Короткий список) или Large Thumbnail (Крупная миниатюра). В
режиме отображения Small Thumbnail миниатюры стилей, содержащих ролловеры,
помечены в верхнем левом углу треугольником (подробнее об этом написано в разделе
«Сохранение эффекта слоя в качестве стиля») см. рис. 23.170. В отличие
от Photoshop, в программе Image Ready в режиме Large Thumbnail отображаются
не только миниатюры стилей, но и список их имен (рис. 23.171). Выберите слой,
затем щелкните по стилю на палитре Styles (Стили) - см. рис. 23.171. Или перетащите
имя стиля или его образец на любой выделенный или не выделенный слой на палитре
Layers (Слои), как показано на рис. 23.172. Или перетащите имя стиля или образец
на фигуру в окне изображения. Если применить
стиль к слою, все использованные ранее эффекты будут заменены эффектами выбранного
стиля. Если же держать нажатой клавишу Shift и дважды щелкнуть по имени
слоя или перетащить это имя, то эффекты стиля будут добавлены, но не заменят
существующих эффектов за исключением ситуации, когда имя вновь примененного
эффекта стиля совпадает с именем существующего эффекта: в этом случае новый
эффект заменит примененный ранее. Сохранение
эффекта слоя в качестве стиля
Рис.
23.172. Перемещение выбранного варианта стиля из палитры Styles
на слой, расположенный на палитре Layers Стили ролловеров В программе
Photoshop 7 состояния рол-ловера могут храниться в виде стиля наряду с эффектами
слоя. Создайте ломтик на основе слоя в программе ImageReady. Затем создайте
ролловер для этого слоя. Перетащите имя слоя или фигуру со слоя на палитру Styles
(Стили), либо выделите имя слоя и из меню палитры Styles выберите
пункт New Style (Создать новый стиль). Убедитесь, что в диалоговом окне
Style Options (Опции стиля) установлен флажок Include Rollover States
(Включить состояния ролловера) - см. рис. 23.174. Щелкните по кнопке ОК.
Теперь можно перетащить миниатюру стиля ролловера (она помечена треугольником
в верхнем правом углу) из палитры Styles (Стили) на имя слоя или фигуру
слоя в окне изображения, чтобы применить этот ролловер. Либо просто щелкните
по миниатюре, чтобы применить ролловер к активному слою. Заполнение
фона повторяющимся узором Для заполнения
фона Web-страниц довольно часто используется повторяющийся рисунок, представляющий
собой небольшие изображения, расположенные в шахматном порядке и похожие на
черепицу. Почему же не использовать для этого большую картинку, заполняющую
всю страницу целиком? Во-первых, потому что маленький файл «черепицы»
будет загружаться гораздо быстрее, чем большое изображение. И, во-вторых, с
помощью «черепицы» всегда можно заполнить все окно браузера независимо
от его размера.
Рис.
23.173. Перетаскивание эффекта или панели эффектов Effects с
палитры Layers на палитру Styles
Рис.
23.174. Переименование нового стиля в окне опций стиля Программа
ImageReady позволяет преобразовать изображение в HTML-файл элемента «черепицы»,
а затем использовать этот файл в качестве фона какого-либо изображения (см.
раздел «Использование HTML-файла в качестве фона»). Фон будет отображаться
при предварительном просмотре файла в браузере. Также можно указать цвет вместо
«черепицы» для заливки фона Web-страницы.
Рис.
23.175. Диалоговое окно Tile Maker
Рис. 23.176. «Черепица» с перекрывающимися краями
Рис.
23.177. Узор, созданный без применения фильтра Tile Maker; края
элементов не перекрываются
Предварительный
просмотр мозаичного фона
В диалоговом
окне File > Save Optimized (Файл > Сохранить с оптимизацией) или
Save Optimized As (Сохранить с оптимизацией как), щелкните по кнопке
Output Settings (Настройки вывода), чтобы вывести диалоговое окно Output
Settings (Настройки вывода), из второго всплывающего меню выберите вариант
Background, затем выполните шаги 3-4. Упрощайте! Несмотря на
то, -что программа ImageReady способна создать «черепичный» HTML-фон,
возможно, вы захотите связать такой фон с Web-страницей при помощи специальных
программ, таких как GoLive компании Adobe, HomeSite или Dreamweaver компании
Macromedia. Узнайте у Web-программиста или специалиста по Web-страницам, какую
программу лучше использовать, чтобы включить код фона в код Web-страницы.
Рис.
23.178. Окно настроек вывода Output Settings в режиме Background Советы
по созданию фонового узора Вот несколько
советов по созданию фонового узора:
Рис.
23.179. Окно Output Settings в режиме Image Использование
HTML-файла в качестве фона
Удаление
HTML-файла «черепицы» или однотонной фоновой окраски изображения
Диалоговое
окно Save for Web в программе Photoshop Нас бы мучила
совесть, если бы, в конце концов, мы не показали, как выглядит диалоговое окно
Save for Web (Сохранить для Web) в программе Photoshop. Ранее было сказано,
что окно Save for Web похоже на окно Lite в ImageReady. В программе
ImageReady есть все те же настройки оптимизации, что и в диалоговом окне Save
for Web, и даже больше, гораздо больше. Если вам необходимо изучить возможности
окна Save for Web, то воспользуйтесь указателями (рис. 23.180) и найдите
в главе 23 соответствующие разделы по программе ImageReady.
Рис.
23.180. Диалоговое окно Save for Web [ Назад ] [ Содержание ] [ Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |






 Для
того чтобы добавить произвольный цвет в полутоновое изображение, преобразуйте
его в режим Indexed Color, а затем отредактируйте таблицу цветов. Воспользуйтесь
таблицей Black Body (Черный цвет) или Spectrum (Спектр).
Для
того чтобы добавить произвольный цвет в полутоновое изображение, преобразуйте
его в режим Indexed Color, а затем отредактируйте таблицу цветов. Воспользуйтесь
таблицей Black Body (Черный цвет) или Spectrum (Спектр).















































 Ранние
версии браузеров (3.0 и ниже) могут не распознать JPEG-файл, сохраненный с использованием
этой опции.
Ранние
версии браузеров (3.0 и ниже) могут не распознать JPEG-файл, сохраненный с использованием
этой опции.

























































 а)
а) б)
б)