|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Photoshop для подготовки WEB-графики | ||||||||||||||||
Photoshop для подготовки WEB-графикиДополнительные возможности ImageReady
К дополнительным возможностям можно отнести просмотр изображений в браузере, переход в другие графические и HTML-редакторы и создание текстур. В этом уроке подробно рассматриваются следующие вопросы: как выбрать браузер для просмотра и что получится в результате выполнения соответствующей команды, как перейти в другое приложение, как и из чего создать подходящую текстуру для фона web-страницы. Просмотр изображений в браузереВсе установленные на компьютере браузеры отображаются в подменю File > Preview In (Файл > Просмотреть в). Если нужный вам браузер не представлен в этом подменю, необходимо выполнить команду File > Preview In > Other... (Файл > Просмотреть в > Другие...) (рис. 14.1).
Рис. 14.1. Диалоговое окно команды File > Preview In > Other... Добавить браузер в подменю можно указанным ниже способом:
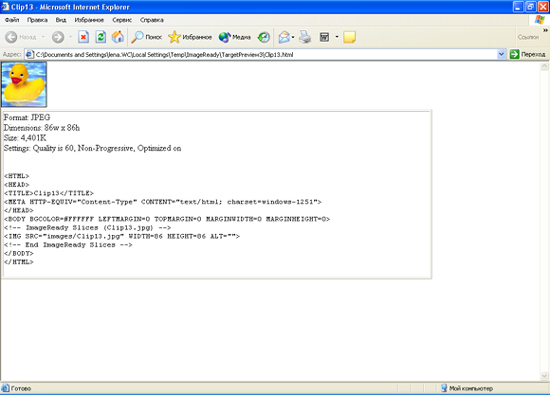
Чтобы просмотреть изображение в браузере (рис. 14.2), надо выполнить одно из двух действий: выбрать желаемый браузер в подменю File > Preview In (Файл > Просмотреть в) либо нажать на кнопку с изображением логотипа браузера, находящуюся на панели инструментов. Удерживая эту кнопку нажатой в течение некоторого времени, можно вызвать на экран меню выбора браузера.
Рис. 14.2. Окно браузера при просмотре изображения Как видно из рисунка, браузер отображает не только изображение, но и сопутствующую информацию: формат файла, размер изображения в пикселах, размер файла и характеристики оптимизации, а также HTML-код. Переход в другие приложенияПолезной возможностью является переход из ImageReady в другие графические или HTML-редакторы. Он осуществляется при выполнении команд из подменю File > Jump To (Файл > Перейти в). Команды этого подменю (рис. 14.3) представляют собой названия приложений, в которые можно перейти. Графическим редактором по умолчанию является Adobe PhoSoshop, a HTML-редактором — Notepad. Если нужное приложение не отображено в подменю, необходимо выполнить команду File > Jump То > Other Graphics Editor... (Файл > Перейти в > Другие графические редакторы...) или File > Jump To > Other HTML Editor... (Файл > Перейти в > Другие HTML-редакторы...).
а
б Рис. 14.3. Диалоговое окно команды File > Jump То > Other Graphics Editor... (a) и File > Jump To > Other HTML Editor... (б) Добавить приложение в подменю можно указанным ниже способом.
При переходе в HTML-редактор сначала будет предложено сохранить файл в соответствующем формате, то есть появится диалоговое окно команды File > Save Optimized (Файл > Сохранить оптимизированное). Как с ним работать, было рассмотрено выше, в Экспорт изображений. Создание текстурДля создания фона web-страниц используются не только заполнители формата GIF размером 1x1 пиксел, но и текстуры. Текстура (рис. 14.4) представляет собой элемент прямоугольной формы, к которому применены эффекты подсветки и тени. Для заполнения фона лучше всего использовать так называемую бесшовную текстуру.
Рис. 14.4. Образцы текстуры с видимыми швами (о) и бесшовной текстуры (б)
Рис. 14.5. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Graimness=10, значение Glow Amount=8 и значение Clear Amount =11, для наглядности вместе соединено 4 фрагмента Оба образца составлены из четырех фрагментов, но как видно из рисунка, швы на рис. 14.4, б различить невозможно. Для достижения такого результата существует несколько путей. Самый простой способ создания бесшовной текстуры — применение фильтров к однотонно залитому образцу. Фильтров, естественно, не любых, а определенных. Перечислим фильтры, пригодные для этой цели (рис. 14.5-14.12).
Рис. 14.8. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Image Balance=35, значение Graininess=10, значение Relief=11, для наглядности вместе соединено 4 фрагмента
Рис. 14.9. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Density=20, значение Foreground Level=20, Background Level=20, для наглядности вместе соединено 4 фрагмента
Рис. 14.10. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Fiber Length=14, значение Brightness=60, Contrast=80, для наглядности вместе соединено 4 фрагмента
Рис. 14.11. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Crack Spadng=21, значение Crack Depth=6, Crack Brightness=9, для наглядности вместе соединено 4 фрагмента Вторым способом является применение после любого фильтра, создающего подобие текстуры, фильтра Filter > Other > Offset... (Фильтр > Другие > Смещение). В результате его применения изображение смещается в сторону одной из границ холста, а освободившееся место заполняется пикселами, оказавшимися после перемещения «за кадром». При этом становится виден шов между соседними фрагментами текстуры (изображение совмещается само с собой). После этой операции остается только при необходимости убрать шов с помощью любого рисующего инструмента.
Рис. 14.12. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Intensity=80, значение Contrast=70, Grain Type=-Enlarged, для наглядности вместе соединено 4 фрагмента
Рис. 14.13. Исходный образец серого цвета после применения фильтра Mosaic Tiles... и фильтра Offset... Третий способ — это использование фильтра Fitter > Other > Tile Maker... (Фильтр > Другие > Фрагментирование...). Его работа подробно рассмотрена (см. Отличия инструментов и команд PhotoShop и ImageReady). Иногда бывает нужно создать текстуру с четко выраженной структурой, например, имитировать кирпичную стену. Для этого предназначены такие фильтры, как Filter > Stylize > Extrude... (Фильтр > Стилизация > Выдавливание...), Filter > Stylize > Tiles... (Фильтр » Стилизация > Фрагменты...), Filter > Texture > Craque-lure... (Фильтр > Текстура > Трещина...), Filter > Texture > Mosaic Tiles... (Фильтр > Текстура t Фрагменты мозаики...), Filter > Texture > Patchwork... (Фильтр > Текстура > Лоскутки...), Filter > Texture > Stained Glass... (Фильтр > Текстура > Окрашенное стекло...) и, конечно, Filter > Texture > Texturizer... (Фильтр > Текстура > Тексту ризатор...). Что нового мы узнали?Этот урок позволил нам ознакомиться с дополнительными возможностями ImageReady. Мы узнали, как можно просмотреть изображение в браузере, увидев, как оно будет отображено на web-странице, как можно перемещаться между различными приложениями, редактируя в них одно изображение, и как можно подготовить отдельные графические элементы страницы, например, текстуры. На этом наше краткое знакомство с программой Adobe ImageReady можно считать законченным. Потратив некоторое время на его освоение, вы сможете легко готовить прекрасные иллюстрации для разрабатываемых сайтов. [ Назад | Содержание | Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |