|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Photoshop для подготовки WEB-графики | ||||||||||||||||
Photoshop для подготовки WEB-графикиСохранение файлов в форматах GIF и JPEG
В этом уроке мы научимся различать тонкости использования форматов GIF и JPEG, выбирать способ сохранения и использовать некоторые «подготовительные» команды. Использование форматов GIF и JPEG обусловлено тем, что web-специфика заставляет считаться с таким основополагающим критерием, как размер файла. Все изображения, которые встречаются на web-страницах, упрощенно можно разделить на две группы: фотографии и логотипы. Фотография — многоцветное изображение с непрерывным фоном, логотип — высококонтрастное изображение с текстом, содержащее ограниченное количество цветов. Выбор делается в пользу формата GIF, если сохраняемое изображение имеет хотя бы одну из ниже перечисленных позиций:
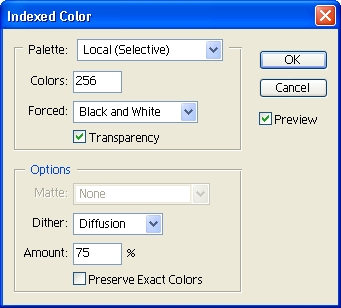
Следовательно, изображение типа «логотип» идеально подходит для сохранения в формате GIF. Фотографии и многоцветные картинки, не содержащие слоев и альфа-каналов, хранят в формате JPEG. Теперь мы умеем классифицировать изображения, использующиеся в web-графике. Рассмотрим процедуру сохранения в форматах GIF и JPEG. Сохранение в формате GIFЧтобы сохранить цветное изображение в формате GIF, необходимо преобразовать его к цветовой модели RGB с помощью команды Image > Mode > RGB (Изображение > Режим > RGB), а затем воспользоваться командой Image > Mode > Indexed Color... (Изображение > Режим > Индексированный Цвет...). ПРИМЕЧАНИЕ. Основным свойством индексированного изображения, сохраненного в формате GIF, является возможность включения в него прозрачных областей без создания новых слоев. В диалоговом окне этой команды (рис. 8.1) можно указать наиболее важные цвета, выбрать цвета из более естественных палитр и применить прозрачность. Рассмотрим параметры, указанные в диалоговом окне, и их влияние на изображение.
Рис. 8.1. Вид диалогового окна команды Image > Mode t Indexed Color... Вкладка Palette (Палитра) позволяет выбрать способ вычисления цветов по таблице поиска. Существуют следующие режимы:
СОВЕТ. Наиболее приемлемые результаты обычно дает режим Local (Adaptive) (Локальный (Адаптивный)).
ПРИМЕЧАНИЕ. До применения команды Indexed Color... в текущем сеансе работы режим Previous (Предыдущий) недоступен. ВНИМАНИЕ. После перевода изображения в режим индексированных цветов его нельзя редактировать. Большинство инструментов и команд не работают или работают не так, как того следовало ожидать. Изменяя параметр Colors (Цвета), мы можем выбрать количество используемых цветов. Чем меньше используется цветов, тем меньше будет размер файла. Параметр Forced (Защищенные) позволяет принудительно ввести в таблицу некоторые цвета. Они не изменяются при выборе остальных цветов. Возможные значения:
Флажок Transparency (Прозрачность) позволяет сохранить прозрачные области изображения. Для их обозначения выделяется один из цветов палитры. Обратите внимание: так как прозрачность обозначается одним цветом, то плавное изменение прозрачности пикселов в режиме индексированных цветов невозможно. Вторая группа параметров — Options (Настройки). Параметр Matte (Кайма) доступен при наличии прозрачности и используется совместно с флажком Transparency (Прозрачность). Если этот флажок установлен, то указанный цвет заполнит и полупрозрачные, и прозрачные пикселы. СОВЕТ. Лучше всего выбрать цвет, соответствующий фону web-страницы. Параметр Dither (Сглаживание) определяет стиль удаления «лишних» цветов. Искажения, возникающие при сглаживании, наиболее заметны при использовании web-палитры. Поскольку мы делаем акцент на web-графике, рассмотрим подробнее и проиллюстрируем режимы сглаживания. Возможные режимы (рис. 8.2):
Параметр Amount (Степень) доступен в случае использования режима сглаживания Diffusion (Диффузия) и позволяет контролировать его степень. Чем меньше значение, тем меньше количество используемых цветов и, соответственно, размер файла.
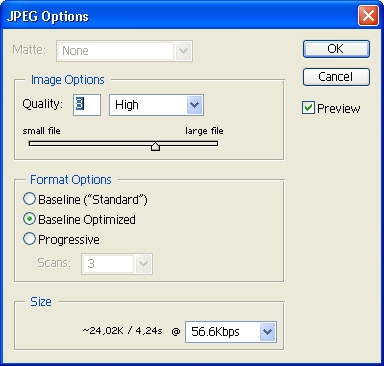
Рис. 8.2. Вид изображения с применением различных режимов: при отсутствии сглаживания (а); режим Diffusion (б); режим Pattern (а); режим Noise (г) Флажок Preserve Exact Colors (Сохранить точные цвета) доступен в случае исполь зования режима сглаживания Diffusion (Диффузия) и сохраняет области одина нового цвета неразмытыми. Установка флажка Preview (Предварительный просмотр) позволяет оценить ре зультаты, не выходя из диалогового окна. Сохранение в формате JPEGДля хранения изображений фотографического качества формат JPEG обеспечи вает минимальный размер файла, но за это удовольствие приходится расплачи ваться потерей качества. Утешением может служить то, что сжатие в формате JPEG искажает внешний вид изображения меньше, чем сокращение палитры цветов. При сохранении JPEG-изображений на экран выводится (рис. 8.3) диалоговое окно JPEG Options (Настройки JPEG). Рассмотрим параметры, указанные в диалоговом окне, и их влияние на изображение.
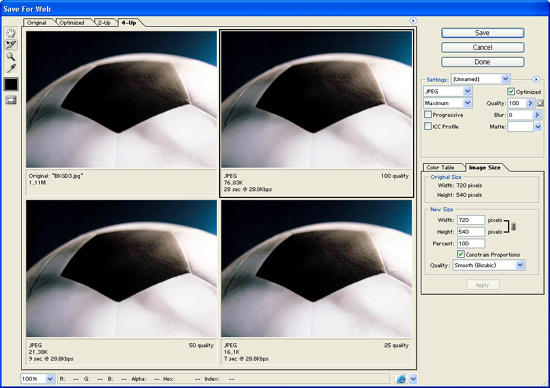
СОВЕТ. При выборе скорости загрузки разумнее остановиться на средней. Если ориентироваться на пользователей, обладающих последними достижениями техники, есть риск лишиться львиной доли аудитории. Излишнее уменьшение размера файла за счет качества тоже не всегда приемлемо. Сохранение с помощью команды Save For Web... (Сохранить для Web...)Главным достоинством команды Save For Web... (Сохранить для Web...) является возможность предварительного просмотра изображения и автоматическая подготовка HTML-кода, позволяющего установить изображение на web-страницу. Эта команда позволяет сравнить различные группы параметров и выбрать ту, которая обеспечивает оптимальное соотношение качества изображения и размера файла. Например, сравнить различные индексированные палитры цветов, параметры JPEG-сжатия, форматы GIF и JPEG. При этом исходное изображение остается неизменным и можно легко к нему вернуться. С помощью этой команды за одну операцию можно провести индексацию цветов, добавить прозрачность и сохранить изображение в формате GIF или JPEG, что избавляет от необходимости предварительно использовать команды Indexed Color... (Индексированные цвета...) или Color Table (Таблица цветов). На рис. 8.4 представлено диалоговое окно команды Save For Web... (Сохранить для Web...). Начнем по порядку рассматривать состав и назначение вкладок, меню и инструментов. Большую часть диалогового окна занимает область просмотра. С помощью четырех вкладок можно настроить следующие режимы отображения:
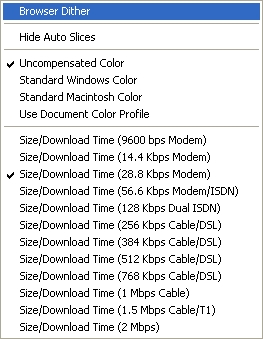
Рис. 8.4. Диалоговое окно команды Save For Web... Команда Save For Web... (Сохранить для Web...) предоставляет в ваше распоряжение обычный «джентльменский набор» инструментов: Hand (Рука), Slice Select (Выбор фрагмента), Zoom (Лупа) и Eyedropper (Пипетка). Никаких новых свойств они приобрести не успели, а описание их работы представлено в соответствующей главе. Над правым верхним углом области просмотра находится кнопка Первая группа содержит единственную команду Browser Dither (Результат сглаживания), которая связана с флажком Web Snap (Цвета для Web) и позволяет посмотреть, как изображение будет выглядеть на 8-битовом мониторе. Вторая группа управляет компенсацией цвета, то есть дает возможность «увидеть» изображение на различных мониторах в различных системах. Третья группа команд определяет скорость загрузки, с которой будет отображаться изображение, причем выбранное значение относится ко всем вариантам оптимизации. Под областью просмотра находятся сведения о масштабе, используемом браузере и текущем цвете. Следующее меню, которое мы рассмотрим, это меню параметров. Кнопка
Рис. 8.5. Меню выбора режима предварительного просмотра
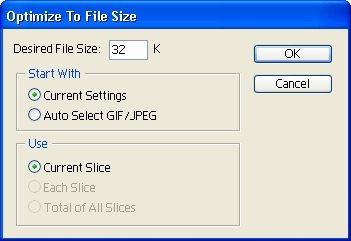
Рис. 8.6. Вид и расположение меню параметров В этом меню собраны команды работы с настройками, команда Repopulate Views (Перемещение видов) и Optimize To File Size... (Оптимизировать размер файла...). Последнюю команду мы рассмотрим подробнее ввиду ее исключительной полезности (рис. 8.7.). Для web-графики, в которой идет жесткая борьба за каждый килобайт, возможность автоматически «отвоевать» уменьшение размера файла лишней не является. Для работы этой команды требуется:
Рис. 8.7. Диалоговое окно команды Optimize To File Size...
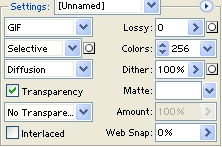
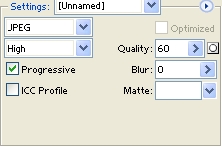
Далее перейдем к вкладке Settings (Настройки). Она предусматривает два способа оптимизации: автоматическую и ручную (рис. 8.8.).
Рис. 8.8. Слева изображены настройки для GIF, справа — для JPEG Оптимизация запускается автоматически при выборе из ниспадающего меню стиля оптимизации. При ручной оптимизации формата GIF можно задать алгоритм сокращения количества цветов, алгоритм сглаживания, прозрачность, чересстрочную загрузку, степень сглаживания (в процентах), цвет, которым следует заполнить прозрачные пикселы. Эти параметры рассмотрены выше (в разделе «Сохранение в формате GIF»). Дополнительными параметрами являются Lossy (Потери) и Web Snap (Цвета для Web). СОВЕТ. При установке значения Lossy (Потери) около 30% размер файла значительно уменьшается, а качество остается приемлемым. Чем меньше значение параметра Web Snap (Цвета для Web), тем меньше степень соответствия используемых цветов web-цветам. Значение 100% говорит о том, что используются только web-цвета. При выборе формата JPEG следует обратить внимание на следующие отличия от обычного окна сохранения:
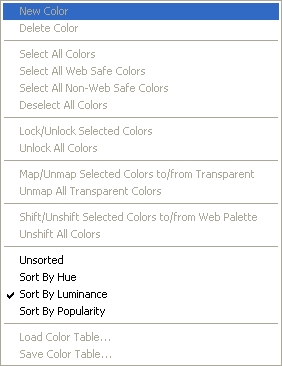
ВНИМАНИЕ. Для обработки цветовых профилей web-браузеру необходимы дополнительные модули, к тому же включение цветового профиля увеличивает размер файла на 3-4 Кбайт. При использовании размытия изображения обеспечивается уменьшение размера файла, но удаляются его детали. Следующие две вкладки — Color Table (Таблица поиска цветов) и Image Size (Размер изображения) — аналогичны командам Image > Mode > Color Table... (Изображение > Режим > Таблица поиска цветов...) и Image > Image Size... (Изображение > Размер изображения...), рассмотренным в предыдущей главе. В правом верхнем углу вкладки Color Table (Таблица поиска цветов) (рис.
8.9) расположена кнопка
Рис. 8.9. Вид и расположение меню управления цветом Это меню предназначено для работы с цветом, выделения, блокировки и сортировки цветов таблицы, а также предоставляет возможность загрузить или сохранить таблицу. И, наконец, финальным аккордом является кнопка Output Settings (Выходные настройки). В этом диалоговом окне можно подобрать параметры для HTML-кода, фона и автоматического сохранения файлов и фрагментов изображений. Можно применить уже заданные настройки из ниспадающего меню Settings (Настройки) или задать параметры самостоятельно. СОВЕТ. Используя кнопки Prev (Предыдущий) и Next (Следующий), а также список, располо женный над элементами, определяющими параметры, вы можете быстро переключаться между режимами задания тех или иных настроек сохранения страницы.
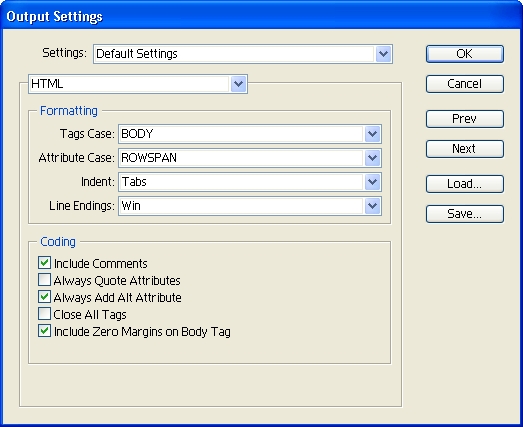
Рис. 8.10. Внешний вид диалогового окна для настройки HTML
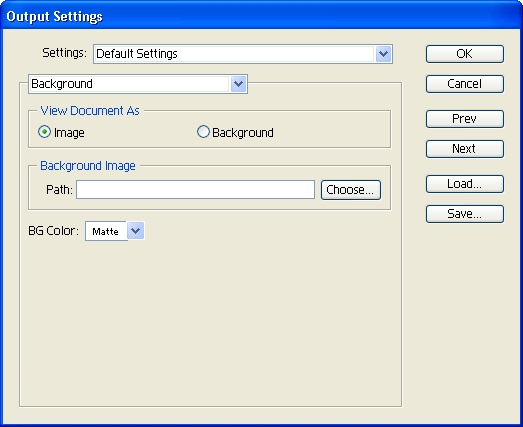
Рис. 8.11. Внешний вид диалогового окна для настройки фона Внешний вид диалогового окна при настройке HTML показан на рис. 8.10. Для настройки HTML задаются следующие группы параметров:
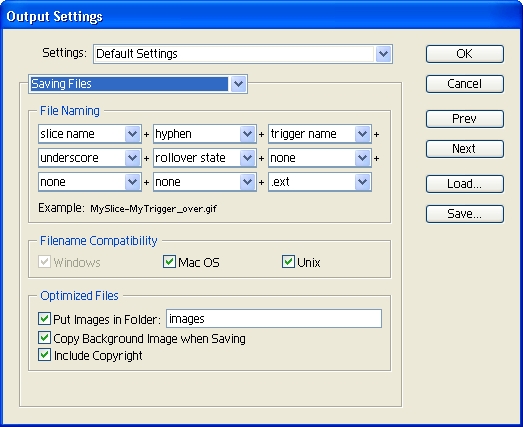
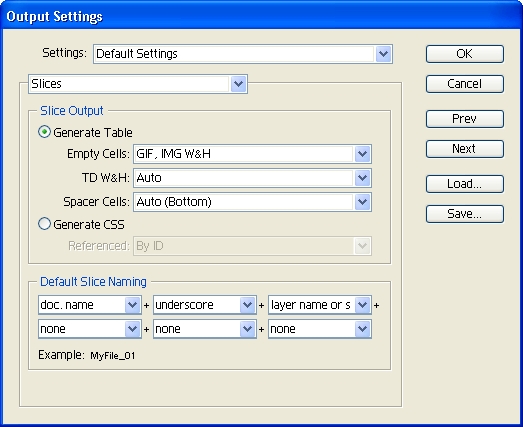
СОВЕТ. Для параметров ТD W&H (Высота и ширина ячейки) и Spacer Cells (Ячейки-разделители) лучше установить значение Always (Всегда) вместо установленного по умолчанию Auto (Авто). Параметры фона генерируемой web-страницы задаются в окне, показанном на рис. 8.11. Здесь необходимо указать, является изображение картинкой или фоном, выбрать фоновый рисунок и определить его цвет. Внешний вид диалогового окна при настройке параметров сохранения файлов показан на рис. 8.12. В этом диалоговом окне вашему вниманию предлагаются три вкладки:
Внешний вид диалогового окна при настройке параметров сохранения фрагментов изображения, определенных при помощи инструмента Slice (Нож) показан на рис. 8.13. В этом окне задается принцип присвоения названий фрагментам по умолчанию.
Рис. 8.12. Внешний вид диалогового окна для настройки сохранения файлов
Рис. 8.13. Внешний вид диалогового окна для настройки сохранения фрагментов рисунка Экспорт файлов GIF для WebФайлы GIF экспортируются командой File > Export > GIF89a Export (Файл > Экспорт > Экспорт GIF89a). ВНИМАНИЕ. В Adobe PhotoShop 7 фильтр экспорта GIF89a по умолчанию не устанавливается, его нужно переписать из папки Goodies дистрибутива в папку исполняемых модулей. Файл имеет название GIF89a Export.Sbe. Изображения, созданные с помощью этой команды, могут быть:
Они поддерживают следующие цветные режимы:
Перед использованием команды необходимо перевести изображение в один из двух вышеуказанных режимов. В этом окне можно задать следующие параметры:
Кнопка Load (Загрузить) загружает сохраненную ранее палитру. Оценить результаты работы позволяет кнопка Preview (Предварительный просмотр). Кроме вышеперечисленных параметров, здесь можно указать:
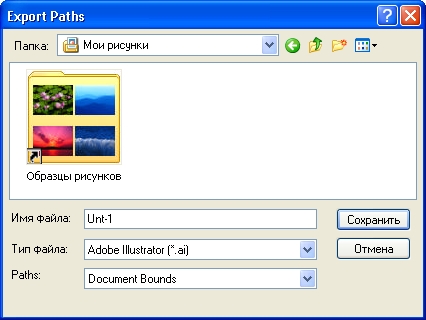
ВНИМАНИЕ. Черный цвет маски определяет прозрачность, белый — непрозрачность. Для фор-мата GIF не существует переходных состояний прозрачности: область либо прозрачна, либо нет. Темно-серый цвет маски станет прозрачным, а светло-серый — непрозрачным. Экспорт контуров в Adobe IllustratorВ программу Adobe PhotoShop, являющуюся, по сути, растровым редактором, внедрены некоторые элементы векторной графики. Возможно, вы захотите, использовав при работе над изображением векторный объект, перенести его в векторный редактор для дальнейшей обработки. Воспользуйтесь командой File > Export > Paths to Illustrator... (Файл > Экспорт > Контуры в Illustrator...). Она позволяет сохранить векторные объекты (контуру) в формате векторной графики .AI, используемом программой Adobe Illustrator. Диалоговое окно этой команды представлено на рис. 8.14. СОВЕТ. Программы семейства Adobe во многом схожи и совместимы между собой. Поэтому вы можете легко переносить между ними изображения и другие объекты при помощи буфера обмена Windows. Разумеется, каждая из программ будет представлять переданный ей объект в меру своих возможностей.
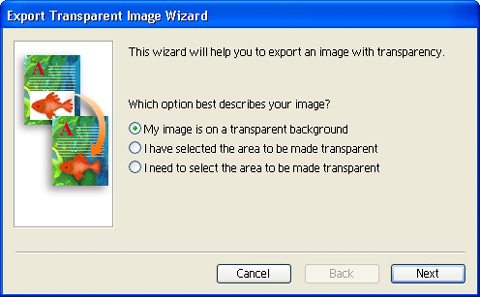
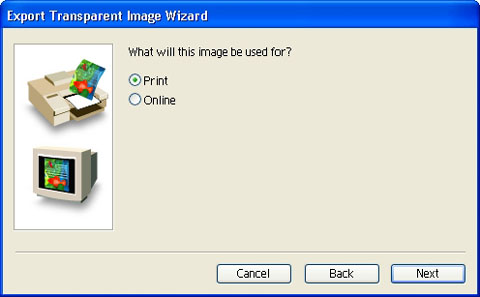
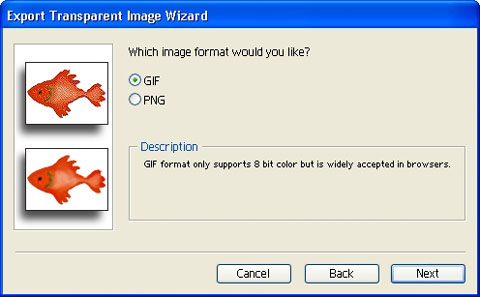
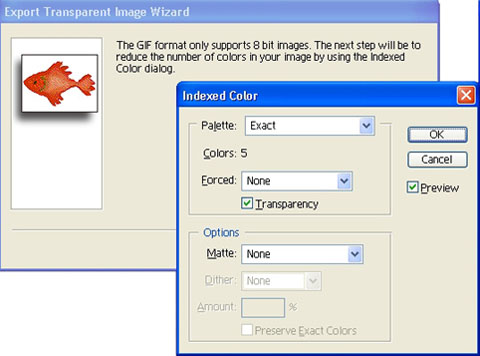
Рис. 8.14. В диалоговом окне команды Export > Paths to Illustrator... необходимо указать название файла и экспортируемые контуры Мастер экспорта прозрачных изображенийЭтот мастер быстрой подготовки изображений для Web запускается командой Help > Export Transparent Image... (Помощь > Экспорт прозрачных изображений...). Рисунки, которые вы сохраняете с его помощью, могут содержать прозрачные области. Процесс выполнения разбит на отдельные этапы, каждый из которых сопровождается собственным диалоговым окном.
После выполнения этих шагов остается только сохранить файл под нужным именем. Что нового мы узнали?В этом уроке мы подробно рассмотрели процедуру сохранения файлов в основных форматах web-графики — GIF и JPEG. Мы узнали, какие параметры потребуется задать при выполнении этой операции, и какими путями можно оптимизировать сохраняемое изображение. Также мы познакомились с возможностями экспорта изображений из Adobe PhotoShop векторных объектов и сохранения изображений в автоматизированном режиме при помощи команды Save For Web... (Сохранить для Web...) и Мастеров экспорта. [ Назад | Содержание | Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |