|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> DreamWeaver -> Учебник по Dreamweaver 4 | ||||||||||||||||
Учебник по Dreamweaver 410. Компоновка страницыПользователям текстовых редакторов и настольных издательских систем, привыкшим свободно распоряжаться рабочим пространством страницы, могут показаться странными те ограничения, которые накладывает язык гипертекстовой разметки на размещение текста и объектов. Так, верстальщик, работающий в системах QuarkXpress или FrameMaker, волен поместить в любое место страницы текстовый или графический блок; им не требуется никакая внешняя форма для привязки координат и резервирования “жизненного пространства”. Сама страница в пределах рабочей области, ограниченной установленными полями, является контейнером, свободным для наполнения его текстом или графикой. Иначе обстоят дела в языке HTML и визуальных редакторах, предназначенных для работы с гипертекстовыми документами. Язык логической разметки в силу своей неметрической природы отдает предпочтение средствам относительного позиционирования объектов. В чистом языке HTML мало средств, позволяющих координировать объекты при помощи привязки к некоторой фиксированной системе отсчета. По этим причинам размещение объектов в пределах страницы HTML невозможно без предварительной подготовки, заключающейся в разбиении страницы на области, способные служить хранилищами текстовой или графической информации. Эта работа напоминает разлиновку чистой страницы, которая превращает ее в форму или бланк, чьи поля будут заполнены цифрами квартального отчета или данными производственной сводки. Самыми удобными и мощными средствами предварительной компоновки гипертекстовой страницы являются таблицы и слои. Web-дизайнеры всегда знали о способности таблиц служить удобным средством макетирования и использовали их в этом качестве с появления первых версий языка гипертекстовой разметки. Четвертая версия программы Dreamweaver сделала еще один шаг в этом направлении. В программе появился специальный режим Layout view (Макетирование), предназначенный для решения задач компоновки документов. Разработчику предоставляется удобный графический интерфейс и специальные средства, которые поддерживают естественный, интуитивный стиль создания страничного макета. Всю техническую сторону работы берет на себя программа. Она генерирует табличную структуру, которая обеспечивает созданную пользователем планировку страницы. Следует отметить, что аналогичных результатов можно добиться, используя традиционную технику работы с таблицами, рассмотренную в предыдущей главе. Но режим макетирования с его специализированными инструментами дает возможность пользователю сосредоточиться на содержательных аспектах компоновки, освобождая его от технических деталей и рутинных процедур. В полиграфическом производстве макетом принято называть бумажные листы в формате будущего издания с расклеенными оттисками гранок текста и иллюстраций. По аналогии с традиционной печатной технологией будем называть макетированием режим работы программы, предназначенный для создания пространственной структуры страницы. Для перехода в этот режим требуется щелкнуть по кнопке Layout View (Макетирование), которая расположена в правом нижнем углу палитры Objects (Объекты) (CTRL+F2), показанной на рис. 10.1, или дать команду View > Table View > Layout View (Вид > Вид таблицы > Макетирование). Кроме того, команда имеет клавиатурный эквивалент — комбинацию клавиш CTRL+F6. Для возвращения в обычный режим планировки страницы достаточно щелкнуть по кнопке Standard View (Обычный режим) палитры Objects (Объекты).
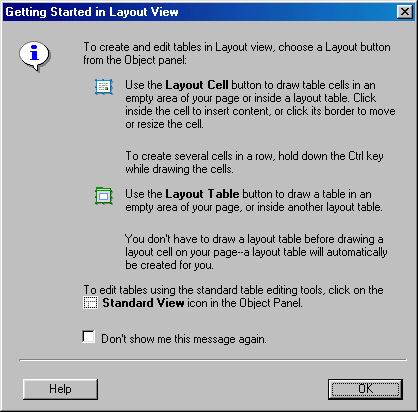
10.1. Кнопки режима макетированияПрограмма извещает пользователя о предстоящем изменении режима работы и правилах его использования. Для этого она выводит диалоговое окно Getting Started in Layout View (Начало макетирования), показанное на рис. 10.2, в котором дает краткое описание основных инструментов. Чтобы запретить вывод окна в дальнейшем, надо установить флажок Don't show me this message again (Больше не показывать это сообщение).
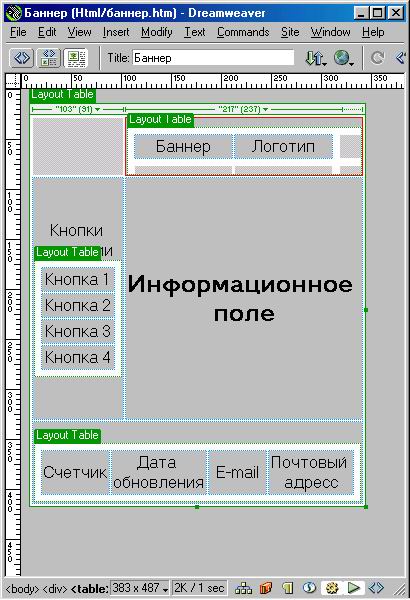
Рис. 10.2. Информационное окно режима макетирования 10.1. Макетные ячейки и таблицыОсновными строительными конструкциями макета страницы являются ячейки (layout cells) и таблицы (layout table). Макетная ячейка — это независимая прямоугольная область страницы, выполняющая функции хранилища информации. Макетная таблица служит для ячеек контейнером и координатной сеткой одновременно. В процессе планировки страницы роли между пользователем и программой распределяются следующим образом. Дизайнер в режиме, близком к рисованию, создает макетные ячейки, а программа Dreamweaver автоматически генерирует макетную таблицу, позволяющую реализовать авторскую компоновку страницы. Какие отношения существуют между ячейками, таблицами и страницами? Ячейки существуют изолированно от таблиц; каждая из них обязана принадлежать своему табличному контейнеру. Макетная таблица может состоять из нескольких ячеек, причем последние даже не обязаны быть смежными, то есть иметь общую границу. Каждая новая ячейка вписывается в существующую систему строк и столбцов или меняет разметку таблицы в соответствии со своими размерами и положением. На странице разрешается размещать несколько макетных таблиц, но их взаимное расположение жестко регламентируется программой. Наконец, можно создавать иерархические контейнеры, состоящие из макетных таблиц, вложенных друг в друга.
Рис. 10.3. Макетная таблица с двумя ячейками На рис. 10.3 показан пример простой таблицы, состоящий из двух макетных ячеек. В заголовках столбцов выводится их ширина в пикселях. Ярлычки, расположенные справа от указателей габаритов, открывают доступ к меню. Разрешается менять размеры ячеек и таблиц. Ячейки не могут перекрываться, поэтому изменение размеров отдельной клеточки способно повлиять на габариты ее соседей по макетной таблице. Таблицы разбивают пространство страницы на совершенно независимые монтажные области, обладающие свободой информационного наполнения и независимостью геометрических параметров. Компоновка страницы — это обычно первая операция в цикле работ по проектированию дизайна и информационному наполнению страницы. Поэтому выглядит обоснованным предположение о том, что средства макетирования применяются к изначально пустой странице. Но программа не запрещает создавать макетные таблицы и ячейки на странице с непустым содержанием. В этом случае новые макетные таблицы программа размещает в нижней части страницы, под ее исходным наполнением. Ранее созданные таблицы превращаются в макетные, а их клеточки становятся макетными ячейками. 10.2. Создание макетных объектовСоздание таблиц и ячеек своей техникой напоминает рисование обычных прямоугольников. Инструменты рисования становятся доступными только после перехода в режим макетирования. Для первой нарисованной ячейки программа автоматически порождает макетную таблицу, причем ее ширина совпадает с размером окна документа. Итак, нарисовать макетную ячейку можно следующим образом.
Макетные ячейки и таблицы различаются не только по поведению и функциям, но и по внешнему виду. Перечислим все видимые отличия.
Новые ячейки должны быть вписаны в существующую систему строк и столбцов макетной таблицы. Эту задачу существенно упрощает режим захвата, который действует в окрестности границ и внутренних линий таблицы. Размер области притяжения равен восьми пикселям. Для временного отключения режима захвата надо удерживать нажатой клавишу ALT. Если новая ячейка не вписывается в существующую систему разметочных линий таблицы, то программа создает новые горизонтальные и вертикальные линии по размерам “нестандартной” ячейки. Разрешается рисовать макетные ячейки, занимающие несколько столбцов или несколько строк. Какие операции с ячейками считаются нелегальными? Запретов немного, Во-первых, ячейки не могут перекрываться. Во-вторых, любая макетная ячейка должна принадлежать одной из макетных таблиц страницы; она не может занимать произвольную позицию на странице с непустым информационным наполнением. Создать новую макетную таблицу можно следующим образом.
Первая макетная таблица автоматически размещается в верхней части страницы слева. Чтобы создать несколько таблиц за один сеанс работы с инструментом, надо удерживать нажатой клавишу CTRL. Правила размещения и ограничения на взаимное положение макетных таблиц почти дословно повторяют все сказанное о макетных ячейках. Есть лишь одно существенное различие. Таблицы разрешается вкладывать в другие таблицы.
Компоновку гипертекстовой страницы можно существенно упростить, если рисовать макетные таблицы и ячейки по разметочной сетке. Работа с этим элементом управления и его настройки рассматривались в разделе, посвященном гипертекстовым документам. Здесь напомним лишь несколько основных приемов. Разметочная сетка создает систему опорных линий (горизонтальных и вертикальных), которые облегчают позиционирование и выравнивание объектов. Точная взаимная координация — это одно из важнейших условий создания работоспособного макета страницы. Для сетки можно включить режим притяжения или захвата (snap to grid). В этом случае объекты, расположенные возле опорных линий, притягиваются к ним и сохраняют свое положение при попытке выполнить небольшое смещение. Все команды управления разметочной сеткой расположены в меню View > Grid (Вид > Разметочная сетка). Чтобы вывести ее на экран, дайте команду Show Grid (Показать сетку) из этого меню или воспользуйтесь комбинацией клавиш CTRL+ALT+G. Режим захвата активируется по команде Snap To Grid (Захват) или при помощи громоздкой клавиатурной комбинации CTRL+ALT+SHIFT+G. Наполнение макетных ячеек можно выполнять в любом режиме: Standard View (Обычный режим) или Layout View (Макетирование). Поведение ячеек в процессе создания контента почти не отличается от поведения ячеек обычных таблиц. Это и понятно, если вспомнить тот факт, что макетные таблицы представляют собой удобную графическую форму представления обычных таблиц, дополненную несколькими простыми сервисными функциями.
10.3. Редактирование таблиц и ячеекМакетные ячейки и таблицы — это не застывшие формы; их можно редактировать. Для этого программа не предлагает принципиально новых возможностей. Арсенал средств редактирования макетных таблиц и ячеек представляет собой комбинацию хорошо знакомых технических приемов, основанных на элементарных операциях с мышью и стандартных клавиатурных сочетаниях. Приведем их краткое описание:
Более сложные операции форматирования и редактирования макетных таблиц и ячеек выполняются средствами палитры Property Inspector (Инспектор свойств). Напомним, что эта панель обладает свойством контекстной чувствительности, и, чтобы привести ее в состояние готовности, надо выбрать любой объект данного класса.
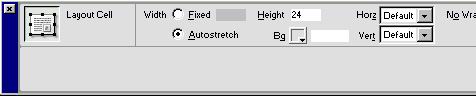
Рис. 10.4. Средства форматирования макетных ячеек Рассмотрим возможности палитры по форматированию макетных ячеек (рис. 10.4).
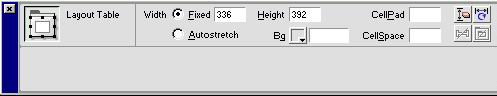
Большая часть средств форматирования макетных таблиц находится в палитре Property Inspector (Инспектор свойств). На рис. 10.5 показано состояние, которое принимает эта палитра при выборе макетной таблицы. Многие инструменты форматирования таблиц и ячеек совпадают не только по смыслу и технике использования, но и по их изображению в палитре свойств (см. рис. 10.4 и рис. 10.5). Рассмотрим ресурсы, которые применяются только к таблицам.
Рис. 10.5. Средства форматирования макетных таблиц
10.4. Регулирование ширины ячеекСуществует два способа задания ширины для столбцов макетных таблиц и их ячеек. Первый из них называется в программе Fixed (Фиксированная ширина). Он подразумевает явное указание горизонтальных габаритов столбца. В большинстве случаев применяется именно такая система определения горизонтальных размеров. Второй способ носит название Autostretch (Автоподбор). Он основан на автоматическом изменении ширины столбцов. В этом случае программа самостоятельно выбирает ширину, опираясь на наличное свободное пространство окна броузера или гипертекстового редактора. Пусть некоторая гипертекстовая страница поделена на дна вертикальных раздела. В левом должно располагаться управляющее меню с навигационными кнопками, а правая часть страницы — это основной информационный раздел. Такая планировка реализуется при помощи простой макетной таблицы, состоящей из двух столбцов. Причем для левого столбца целесообразно выбрать фиксированный размер, а для правого установить режим автоподбора. Это решение обеспечивает доступность содержимого страницы и сохраняет наглядность навигационной системы всего документа. Способ задания ширины является общим для всех ячеек столбца макетной таблицы. Если выбрано фиксированное указание ширины, то в заголовочной части столбца выводится значение его горизонтальных габаритов в пикселах. Признаком автоматического изменения размеров служит волнистая линия в этой позиции. Изменить способ задания ширины столбца можно следующим образом.
Рис. 10.6. Меню настройки столбца макетной таблицы
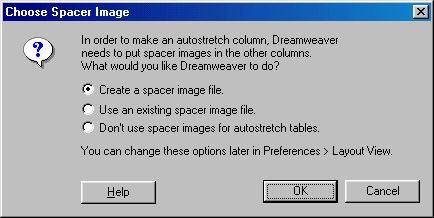
Столбцы, для которых задан режим автоматической регулировки ширины, в некоторых ситуациях способны до минимума сокращать размеры по горизонтали или даже полностью “схлопываться”. Небольшая ширина столбцов значительно затрудняет все операции с ними — даже простой выбор становится проблемой. Для сохранения размеров столбцов используются специальные “распорки”, именуемые в программе spacers (фиксаторы). Эту роль играют невидимые графические объекты. Программа размещает изображение-распорку в нижней ячейке столбца. Верхняя граница таких столбцов получает двойное подчеркивание. Перед вставкой фиксатора требуется определить, какое изображение должно выполнять эти функции и где оно расположено. Одного такого объекта достаточно для всех документов Web-узла. Связать с сайтом графический файл, хранящий “распорку”, можно следующим образом.
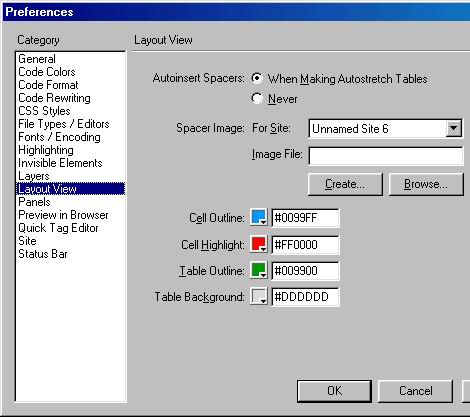
Puc. 10.7. Установка фиксатора Чтобы вставить фиксатор в столбец, используется команда Add Spacer Image (Добавить фиксатор). Это второй пункт меню, открываемого при щелчке на треугольном ярлыке в заголовочной части столбца. В этом меню также есть две команды для удаления фиксаторов: Remove All Spacer Image (Удалить все фиксаторы) и Remove Spacer Image (Удалить фиксатор). Первая команда ликвидирует графические распорки во всех столбцах макетной таблицы, вторая освобождает только текущий столбец. 10.5. Настройки режима макетированияМногие рассмотренные в предыдущих разделах этой главы свойства и параметры режима макетирования допускают изменение. Все доступные настроечные параметры расположены в разделе Layout View (Макетирование) диалогового окна Preferences (Настройки) (CTRL+U), открывающего доступ к основным изменяемым характеристикам программы. На рис. 10.8 показаны все настройки режима макетирования. Рассмотрим их.
Puc. 10.8. Настройки режима макетирования
[ Назад ] | [ Содержание ] | [ Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |