|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Интернет технологии -> Flash -> Программное создание часов | ||||||||||||||||
Программное создание часов Все, кто хоть немного разбирается в ActionScript, наверное, хоть раз делали часы. Но многие делают это "вручную", создавая динамические поля с помощью Text Tool, присваивая им переменные и т.д. Но давайте попробуем сделать часы программно, то есть в кадрах у нас будет чистый код. Урок рассчитан на пользователей Flash MX. Во Flash 5 данный метод создания часов, к сожалению, не доступен. Сначала мы попробуем создать электронный часы, но часы эти будут с домиком для кукушки, то есть находиться в домике (художник из меня не очень...так что извиняйте за мой талант:), а потом мы сделаем "механические" часы со стрелками, тоже программно! Итак, приступим...С начала электронные часы. Здесь собственно и делать то нечего: 1. Создайте новый flash-клип размером 550х400 пикселей (этот размер стоит по умолчанию, если вы, конечно, ничего не изменили) 2. Встаньте во второй кадр и нажмите F5, создав тем самым пустой кадр. 3. Встаньте в первый кадр и вставьте следующий код:
Ну вот и все! Ctrl+Enter и часы готовы! Ну в этом коде нет ничего сложного, думаю, вы сами разберетесь...шутка!:) Разберем код поподробнее. Начнем с создания текстовых полей: _root.createTextField("hour", 1, 220, 190, 20,
16); Как вы заметили эти три строчки чем-то похожи. Да тут нет ничего сложного: _root.createTextField - это означает, что мы
создаем новое текстовое поле ("Create Text Field" в переводе с английского
"Создать Тестовое Поле"), _root же означает, что мы
создаем это текстовое поле не где-нибудь там, а на Scene1 (Сцена1), то есть на
главной сцене клипа. Дальше в скобочках идут какие-то цифры, давайте посмотрим
что они означают: "hour" - это имя или instance name
текстового поля, ведь нам надо будет потом задавать параметры
этому полю, а чтобы задать параметр, надо обратиться к объекту по его имени.
1 - это глубина или depth
созданного текстового поля, этот параметр не играет большого значения, он задает
на каком слое относительно других объектов будет располагаться данный объект (в
нашем случае это текстовое поле), если, например, я создам еще одно текстовое
поле со значение 2 у данного параметра, то это поле перекроет сверху первое со
значением 1, если я налажу их одно на другое, так как 2 больше 1. 220 - это
расположение текстового поля по оси X, здесь думаю объяснять не надо. 190 -
это расположение
текстового поля по оси Y соответственно. 20 - это ширина
создаваемого текстового поля в пикселях, 20 - это
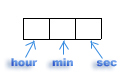
соответственно высота. Получается, что эти три строчки кода создают три
текстовых поля, которые располагаются рядом друг с другом: Если вы вставите в клип только эти три строчки, то flash создаст текстовые поля , но границ этих полей не будет видно. Для того чтобы наши текстовые поля получили границы, мы применяем свойство border, вот три строчки, которые обеспечивают видимость границ у полей: hour.border = true; hour означает, что мы задаем границу созданному полю с именем "hour", - это свойство, задающее границу текстовому полю с именем "hour", = true - булев-значение, которое определяет видимость границы, если значение true (в переводе означает "истина"), то граница видима, если поставить false (в переводе означает "ложь"), то граница будет невидима. Идем дальше, теперь следующие три строчки кода:
hour.selectable = false; Подобно свойству border, свойство selectable определяет возможность выделения текста в текстовом поле курсором мыши. Значение false означает, что выделение текста запрещено. Следующая строка: myhour = new Date(); Этой строкой мы вводим новый объект даты в нашем коде, с помощью него мы потом будем ссылаться на часы вашего компьютера. Дальше: hour.text = myhour.getHours(); Чтобы наше текстовое поле отображало какой либо текст, нужно использовать свойство text для программно создаваемых текстовых полей. myhour - это ссылка на объект даты, созданный нами до этого.getHours(); - функция, которая возвращает данные о количестве часов на системных часах вашего компьютера. getMinutes(); - функция, которая возвращает данные о количестве минут на системных часах вашего компьютера. getSeconds(); - функция, которая возвращает данные о количестве секунд. Теперь, нажав Ctrl+Enter, можно увидеть уже идущие часы (не забудьте вставить второй пустой кадр в клип для постоянного обновления). Для большего эффекта раскрасим наши текстовые поля в разные цвета: min.textColor = 0x0000FF; 0x0000FF -текст поля min теперь синего цвета; 0x009900-текст поля hour теперь зеленого цвета; 0xFF000-текст поля sec теперь красного цвета соответственно. Идем дальше: if (_root.hour.text<10) { Этот код
также не обязателен. В словах он звучит примерно так: "Если значение поля "hour"
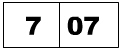
будет меньше 10, то прибавить к этому значению слева ноль." Только не цифру
ноль, а стоку. То есть, чтобы вместо, например, "7" часов было написано "07",
так как на настоящих электронных часах: Далее следует код программного рисования. Он не
обязателен. Ну вот и всё! Я постарался объяснить всё очень подробно, думаю,
будет понятно и новичкам. Ну а теперь механические часики! 1. Создайте новый flash-клип размером 550х400 пикселей. 2.Встаньте во второй кадр и нажмите F6, затем в третий - и тоже F6. Теперь у нас должно получиться 3 ключевых кадра подряд. 3.Нажмите Ctrl+F8, в появившемся окне выберите Movie Clip, в поле Name введите имя clock, нажмите ОК. В появившемся окне нарисуйте круг размером 100 пикселей (это будущий циферблат), выровняйте круг по центру по оси X и оси Y с помощью панели Align (открывается Window=>Align). Вернитесь на Scene1. 4. Снова
нажмите Ctrl+F8, в появившемся окне выберите Movie Clip, введите имя
arrow, в открывшемся окне нарисуйте линию размером 50
пикселей. Выровняйте линию по горизонтальной плоскости, а нижнюю точку линии
выровняйте точно по центру: 5. Теперь необходимо "пометить" два созданных клипа для ActionScript. Откройте библиотеку(F11), нажмите правой кнопкой на клип clock, выберите Linkage, в появившемся окне поставьте галочку напротив пункта Export for ActionScript, в поле Identifier введите clock, нажмите ОК. Сделайте то же самое и с клипом arrow, написав в качестве Identifier arrow. 6. Теперь у нас всё готово чтобы написать код. На Scene1 должно быть три ключевых кадра и ничего больше. Итак, сценарий для первого кадра:
Теперь разберем что ж я тут написал...На самом деле тут всё просто. _root.attachMovie("clock", "clock_new", 0); - функция, которая добовляет клип из библиотеки. _root означает, что клип добавляется на главную сцену. "clock" - это индефикатор(Identifier) клипа для экспорта в ActioScript, в общем это тот клип, который мы добовляем на сцену. "clock_new" - это новое имя или instance name клипа необходимое для последующего к нему обращения. 0 - номер уровня, на котором распологается клип относительно других объектов. Аналогичное описание и для слудующих трех строк: _root.attachMovie("arrow", "arrow_hour",1); Идем дальше: _root.clock_new._x=275; _root.clock_new._x=275; -положение добавленного из библиотеки клипа clock_new по оси Х. Здесь оно равно 275, значит клип расположен по цетру, так как ширина всей сцены у нас 550. _root.clock_new._y=200; - аналогично, только с осью Y. То же самое описание и для слудующих строк:
_root.arrow_hour._x=275;
_root.arrow_min._x=275;
_root.arrow_sec._x=275; Следующий код: _root.arrow_hour._height=_root.clock_new._height/3; Здесь обозначается переменная. _root.arrow_hour._height - высота клипа arrow_hour (часовая стрелка) в пикселях, мы приравниваем ёё к высоте клипа clock_new (циферблат) и делим на три. Таким образом высота часовой стрелки равна трети высоты циферблата. Анологично поступаем с клипом arrow_min (минутной стрелкой) и с клипом arrow_sec (секундной стрелкой), делаем это для того чтобы все струлки имели разную длину, как на настоящих часах: _root.arrow_min._height=_root.clock_new._height/2.7; _root.arrow_sec._height=_root.clock_new._height/2.3; Для большего эффекта разукрасим наши стрелки: hourcolor = new Color(_root.arrow_hour); hourcolor = new Color(_root.arrow_hour); - задаем новый объект цвета. _root.arrow_hour - работа с цветом ведется с клипом arrow_hour на главной сцене. hourcolor.setRGB(0xFFFF00); означает что бы задаем желтый цвет (0xFFFF00 -шестнадцатиричное значение желтого цвета) клипу arrow_hour на главной сцене. Те же действия производим с клипами arrow_min и arrow_sec на главной сцене, окрашивая их в зеленый и голубой цвет соответственно: mincolor = new Color(_root.arrow_min); seccolor = new Color(_root.arrow_sec); Вот и всё для первого кадра, мы добавили циферблат и три стрелки програмнным спсобом на главную сцену, можете проверить правильно ли вы все сделали нажав Crtrl+Enter. Ура! Там действительно всё есть!:) Но теперь надо заставить стрелочки двигаться, для этого во второй ключевой кадр вставим код:
Маленький код, но, наверно, он покажется многим самым сложным для понимания. Итак: now = new Date(); -задаем новый обеъкт даты, мы будем использовать его для ссылки на системные часы компьютера. Расчитаем показатели часовой, минутной и секундной стрелки в процентах: hourpercent = (now.getHours()>12?now.getHours()-12
:now.getHours())/12; now.getMinutes()/60; - ссылаемся на системные часы копьютера с помощью созданного до этого объекта даты now, getMinutes() - возвращаем данные о минутах. Делим все это на 60 чтобы получить значение в процентах. Аналогично с now.getSeconds()/60;. Немножко посложнее с (now.getHours()>12?now.getHours()-12 :now.getHours())/12; Здесь надо задать уловие now.getHours()>12?now.getHours()-12 :now.getHours(), оно означает примерно слудующее: "если значение о количестве часов больше 12, то отнять от этого значения 12, иначе не отнимать 12" - это необходимо для правильного поворота часовой стрелки, так как на циферблате 12 часовых делений, а не 24.(не забудьте поставить пробел перед ":"(двоеточие)), когда будете писать код). Делим всё на 12 для получения процентного значения часов. Эту строку можно мыло бы записать вот так, может она будет понятнее: if (now.getHours()>12) { _root.arrow_hour._rotation=360*hourpercent; _root.arrow_hour._rotation -значение повторота клипа arrow_hour (часовой стрелки), присваиваем это значение 360*hourpercent , то есть 360 градусов умножаем на процентное значение поворота стрелки. То же самое и с другими стрелками:
_root.arrow_min._rotation=360*minpercent; Закончили со сценарием второго кадра! Теперь нужно заставить наши часики постоянно работать, для этого вставляем в третий кадр пожалуй самый сложный сценарий:
Слишком большой код чтобы его расписывать:), поясню в кратце: первый кадр нам нужен только один раз, чтобы добавить клипы из библиотеки, надо заствить Flash постоянно обновлять кадр 2 для обновления хода часов, что мы и делаем этим кодом. Ну вот и всё, если что-то не получилось, скачайте исходник и свертьесь с ним, если что-то не понятно или есть какие-нибудь вопросы, то пишите ко мне на мыло! Удачи всем!Я сам только учусь!:)
Электронные часы! Создайте новый фильм FLASH и вставье в первый кадр:
no comments!:) |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |