|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Интернет технологии -> Flash -> Учебник по Flash MX | ||||||||||||||||
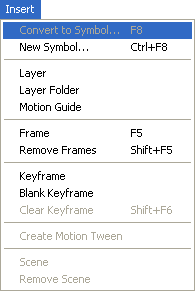
Учебник по Flash MXГлава 10. Создание и редактирование символовСоздание символовСимволы могут создаваться двумя альтернативными способами: либо сначала создается некоторый объект, который затем преобразуется в символ, либо создается «пустая» заготовка символа, которая наполняется соответствующим содержимым. Преобразование в символ существующего объектаЧтобы преобразовать существующий объект (или несколько объектов) в символ, необходимо:
Рис. 10.16. Диалоговое окно установки параметров символа Замечание
С помощью диалогового окна Convert to Symbol могут быть установлены следующие параметры символа:
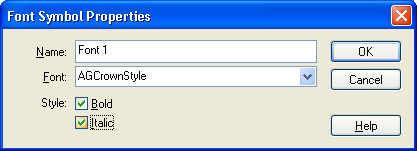
Кнопка Advanced (Дополнительно) обеспечивает переход в расширенный формат окна Convert to Symbol. В этом случае оно содержит две дополнительные группы элементов, которые применяются при связывании создаваемого символа с разделяемой библиотекой. Расширенный формат окна был приведен на рис. 10.13. Чтобы вернуться в сокращенный (основной) формат, следует щелкнуть на кнопке Basic (Основной), которая заменяет кнопку Advanced. С помощью окна Convert to Symbol можно не только преобразовать в символ «обычный» объект, но также изменить тип символа. Для этого достаточно изменить положение переключателя Behavior. Правда, при переходе от менее сложного типа к более сложному такое преобразование будет выполнено формально, и дальнейшее редактирование потребуется выполнять вручную. Например, если вы захотите «превратить» в кнопку графический символ, то одного щелчка в позиции Button будет недостаточно: потребуется еще описать поведение вновь созданной кнопки. Вместе с тем, вы легко можете сделать из кнопки графический символ. При этом, разумеется, кнопка потеряет свою интерактивность. Особенности создания символов трех основных типов будут рассмотрены ниже. Сейчас обратимся к технологии создания шрифта-символа. Для выполнения этой процедуры без команды Convert to Symbol не обойтись. Для создания шрифта-символа следует выполнить следующие действия:
Рис. 10.17. Диалоговое окно установки параметров шрифта-символа После преобразования объекта в символ его нельзя редактировать в обычном режиме, должен быть установлен режим редактирования символа; о редактировании символов рассказано в подразделе «Редактирование символов и экземпляров». Создание нового символаЧтобы создать новый пустой символ:
При создании нового пустого символа Flash автоматически переходит в режим редактирования символа. Об этом свидетельствует появление имени символа в панели инструментов рабочей области, а также значка регистрационной точки символа в виде тонкого перекрестия (рис. 10.18). Пустой символ, несмотря на отсутствие содержимого, автоматически добавляется в библиотеку фильма. Описанная выше процедура является общей для кнопок, клипов и графических символов. Тем не менее, создание кнопок и клипов имеет некоторые особенности, которые рассматриваются ниже.
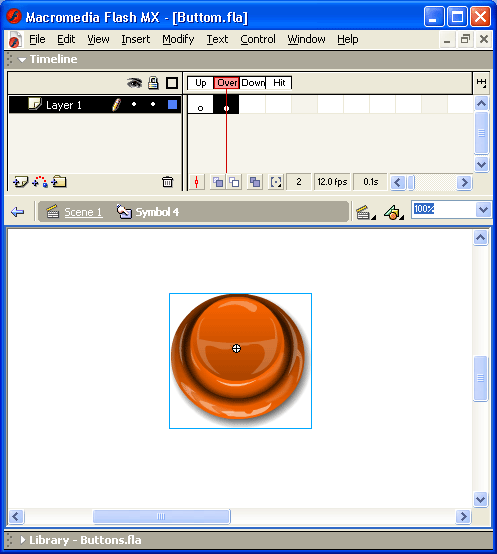
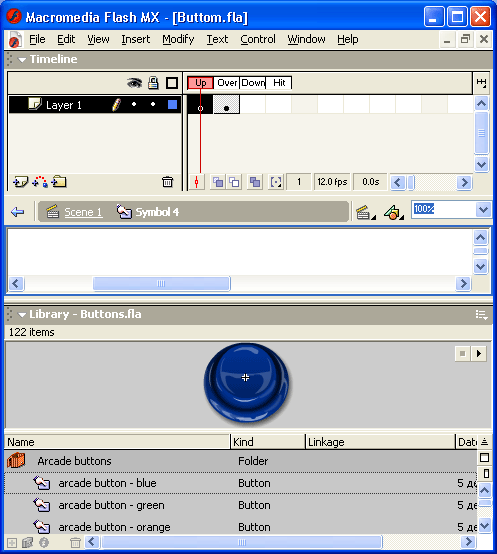
Рис. 10.18. Вид окна Flash в режиме редактирования символа Создание кнопокЕсли вы решили создать символ-кнопку и выбрали соответствующий вариант в диалоговом окне Symbol Properties, Flash видоизменяет панель временной диаграммы (рис. 10.19). Дело в том, что кнопка во Flash представляет собой 4-кадровую анимацию, в которой первые три кадра соответствуют определенному состоянию кнопки: отжата (Up), находится под указателем (Over) или нажата (Down). Четвертый кадр (Hit) предназначен для описания активной области кнопки. Активная область — это пространство, щелчок внутри которого воспринимается Flash как щелчок на кнопке. Как правило, каждому состоянию кнопки соответствует свое изображение кнопки (четвертый кадр при воспроизведении фильма не виден). Таким образом, описание символа-кнопки заключается в том, чтобы создать для каждого состояния некоторое изображение и сопоставить его соответствующему кадру временной диаграммы.
Рис. 10.19. Формат панели временной диаграммы при создании символа-кнопки Изображение может быть получено тремя способами:
Совет
Итак, для создания кнопки на основе пустого символа необходимо:
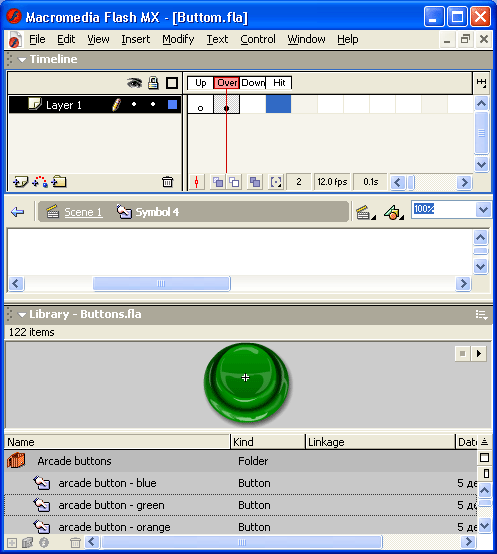
После создания кадра Hit временная диаграмма должна выглядеть примерно так, как показано на рис. 10.21.
Рис. 10.20. Вид окна редактора после создания кадра Up
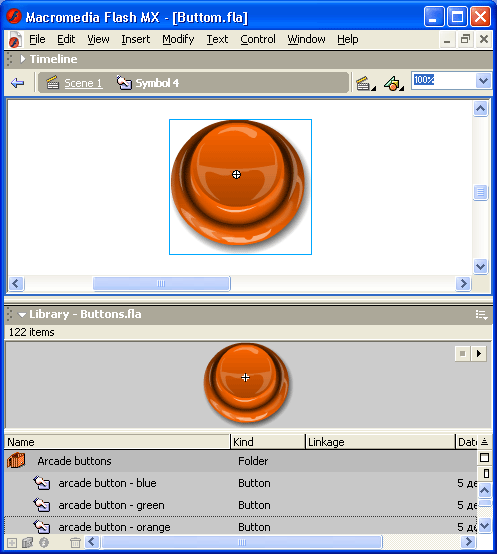
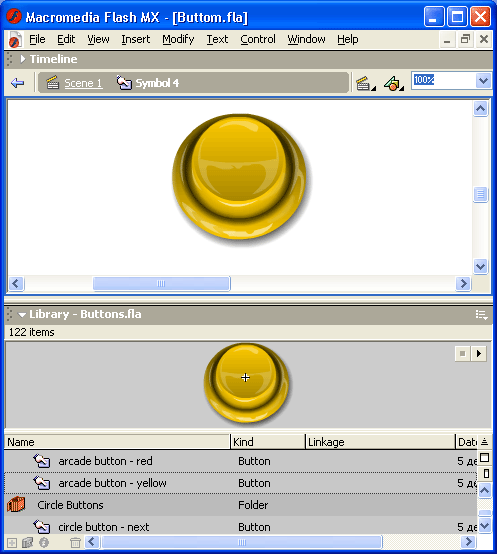
Рис. 10.21. Вид окна редактора после создания кадра Hit Чтобы завершить процедуру создания кнопки, следует выйти из режима редактирования символа. Самый простой способ — щелкнуть в панели инструментов рабочей области на кнопке со стрелкой (слева от имени сцены) или непосредственно на имени сцены. При этом вы вернетесь к привычному формату стола и временной диаграммы. Но созданной вами кнопки на столе не будет. Не пугайтесь. Дело в том, что вы создали символ, то есть элемент библиотеки, а не элемент сцены. Чтобы увидеть кнопку и проверить ее работоспособность, необходимо выполнить следующие действия:
Рис. 10.22. Создание экземпляра кнопки После этого кнопка станет интерактивной (по крайней мере, должна, если вы все сделали правильно). То есть она должна «реагировать» на перемещение указателя и на щелчок кнопки мыши. По завершении проверки следует выйти из режима тестирования. Для этого необходимо еще раз выбрать команду Enable Simple Button. Обратите внимание, что в библиотеке фильма, в области просмотра, символа, при выборе кнопки появляются две небольшие кнопочки, позволяющие воспроизвести кадры кнопки как «обычную» анимацию. Замечание
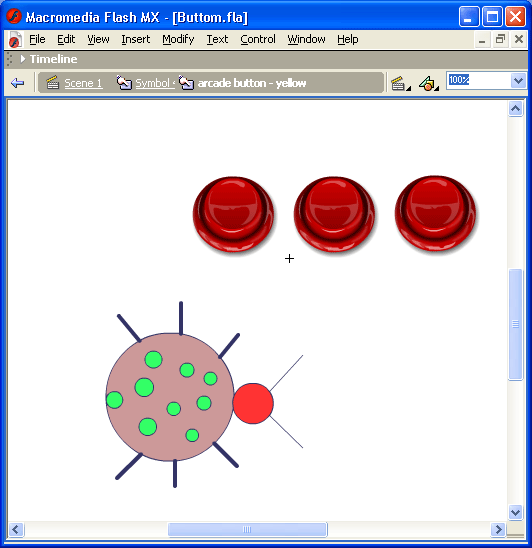
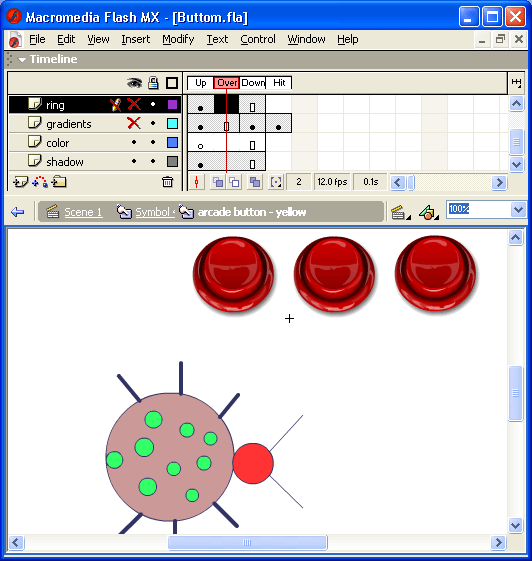
Создание клиповЕсли вы создали на столе анимированную последовательность изображений, и хотите использовать ее в нескольких сценах фильма (или даже в других Flash-фильмах), либо если вы хотите сделать анимацию интерактивной, целесообразно конвертировать ее в клип. Без клипа просто не обойтись в том случае, если персонаж фильма не просто перемещается по сцене, а еще и совершает те или иные движения (моргает, шевелит конечностями и т. д.). Реализация подобных эффектов с помощью клипов основана на том, что каждый клип имеет собственную временную диаграмму, в которой смена кадров происходит независимо от считывающей головки временной диаграммы основного фильма. Например, на рис. 10.23 показаны фрагменты фильма, в котором жучок ползает по сцене, и при этом у него шевелятся лапки и усики. Чтобы создать новый клип, необходимо:
Рис. 10.23. Пример использования символа-клипа в фильме
Чтобы выйти из режима создания клипа, следует щелкнуть в панели инструментов рабочей области на кнопке со стрелкой (слева от имени сцены) или непосредственно на имени сцены. Весьма распространенной является ситуация, когда автор сначала создает «обычную» анимацию, а затем решает использовать ее как элемент более сложного фильма. В этом случае, чтобы не выполнять работу заново, требуется преобразовать исходный фильм в клип. Для преобразования анимации в клип необходимо выполнить следующую последовательность действий:
Рис. 10.24. Временная диаграмма символа-клипа
После завершения создания клипа вы можете включить его в сцену обычным для всех символов способом: открыть окно библиотеки фильма и перетащить его на стол. Замечание
Анимация символа-клипа внутри основного фильма также выполняется одним из способов, рассмотренных в предыдущих главах. Например, чтобы заставить жучка двигаться по сцене, вы можете использовать tweened-анимацию движения, дополненную применением ведущего слоя (именно такой вариант был показан на рис. 10.23). Вместе с тем, при анимировании клипа имеется одна важная особенность: если вы воспроизведете анимацию, просто нажав клавишу <Enter>, то собственную, «внутреннюю» анимацию клипа вы не увидите. Чтобы проверить работоспособность клипа в составе фильма, необходимо в меню Control выбрать команду Test Scene или, если фильм содержит единственную сцену, команду Test Movie (Тестовый просмотр фильма). Весьма интересный эффект от применения клипа-можно получить, если создать на его основе маску. Однако для этого требуется (хотя и в минимальной степени) иметь представление о создании сценариев на ActionScript. В связи с этим соответствующий пример будет рассмотрен в следующей, одиннадцатой, главе. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |