Создаем полосу прокрутки в Flash МХ
Автор: Вера Фляйшнер
verafleischer@usa.net
Введение
В этом уроке я расскажу, как создать полосу прокрутки в Flash МХ. Она похожа
на ту, что идет в комплекте с Flash МХ, но я решила создать свой собственный
вариант. Я увереннее чувствую себя, когда работаю со своими кодами, а не с чьими-то.
Полоса, созданная мной, не может автоматически определить свою высоту. Но она
более гибкая и имеет меньший файловый размер.
Итак, начнем.
Текстовое поле и полоса прокрутки
Создайте новый файл.
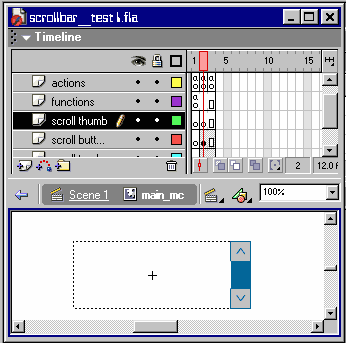
В корневом каталоге сцены 1 добавьте два слоя. Назовите верхний слой "functions"
(функции), следующий - "actions" (действия). Чуть позже мы допишем
код.
В нижнем слое создайте динамическое текстовое поле. Установите желаемый шрифт
и цвет. Желательно, чтобы было видно сразу 5-6 строчек. В нашем примере отображается
не больше 6 строк. Убедитесь, что в параметрах текста "multiline"
(многострочный) выбрано, а "selectable" (возможность выделения) -
нет. Дайте имя текстовому полю, например "w_field".
Кликните на "Character..." (текст) и выберите нужные установки символов.
В главном клипе выделите текстовое поле и преобразуйте его в символ (для этого
нажмите F8).
Выберите клип, дайте символу имя "main_mc", элементу (instance) -
имя "main".
Теперь зайдите в "main_mc" и переименуйте слой с текстовым полем
в "text".
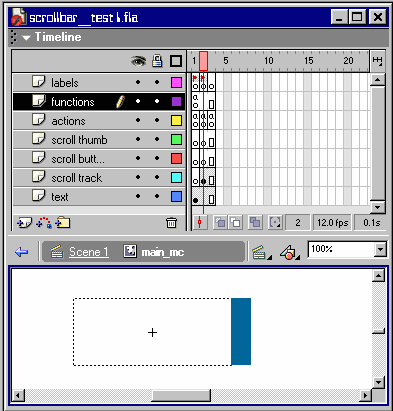
Теперь добавьте несколько слоев, снизу вверх: "labels" (ярлыки), "actions"
(действия), "functions" (функции), "scroll thumb" (кнопка
прокрутки), "scroll buttons" (кнопки "вверх" и "вниз")
и "scroll track" (полоса прокрутки).
Когда мы будем добавлять графику, то будем помещать ее в соответствующие слои.
Если вы хотите добавить еще какие-нибудь графические элементы, добавьте соответствующие
слои.
Теперь добавьте два кадра в каждый слой клипа. Назовите первый кадр
"no_scroll", второй - "scroll_loop". Вставьте ключевой кадр
на место второго в слоях "scroll thumb", "scroll buttons"
и "scroll track".

Теперь займемся полосой прокрутки. Зайдите во второй кадр слоя "scroll
track".
Нарисуйте прямоугольник нужной ширины и убедитесь, что его высота не превышает
размер динамического текстового поля. Установите выравнивание вправо. Преобразуйте
в символ клипа и назначьте имя "scroll_track".
Сейчас мы добавим немного кода. В слое "actions" в первом кадре вставьте
stop();
Во втором кадре ("scroll_loop") вставьте
play();
Мы еще вернемся к этому коду.
В последнем кадре вставьте
gotoAndPlay("scroll_loop");
Теперь вернитесь в корневой каталог и добавьте там код:
function showText(message) {
main.w_field.text = message;
if (main.w_field.maxscroll > main.w_field.scroll) {
main.gotoAndPlay("scroll_loop");
}
}
В слое "actions" добавьте:
my_text = "побольше текста, иначе не будет видно
полосы прокрутки";
showText(my_text);
stop();
Мы делаем так, чтобы полоса прокрутки появлялась только тогда, когда в тексте
больше строк, чем можно отобразить за один раз.
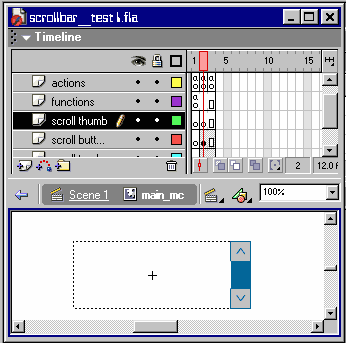
Кнопки "вверх" и "вниз"
Зайдите в главный клип.
Я использовала в качестве основы кнопку со стрелкой из набора готовых компонентов.
Вы можете создать собственные кнопки. Единственное, что они должны быть такой
же ширины, как полоса прокрутки. Поместите их на полосу прокрутки и выравняйте
вверху и внизу. Элементам дайте имена "up_arrow" (стрелка "вверх")
и "down_arrow" (стрелка вниз).
Теперь мы добавим функцию, которая будем прогонять текст в направлении, соответствующем
нажатой кнопке:
function scrollIt() {
w_field.scroll += pressed;
}
function stopScroll() {
still_pressed = false;
pressed = false;
}
function callBack() {
if (pressed) {
still_pressed = true;
} else {
still_pressed = false;
}
clearInterval(checkIfPressed);
}
up_arrow.onPress = function() {
pressed = -1;
if (w_field.scroll > 1) {
scrollIt();
}
checkIfPressed = setInterval(callBack, 500);
}
down_arrow.onPress = function() {
pressed = 1;
if (w_field.scroll < w_field.maxscroll) {
scrollIt();
}
checkIfPressed = setInterval(callBack, 500);
}
up_arrow.onRelease = down_arrow.onRelease = up_arrow.onReleaseOutside = down_array.onReleaseOutside
= stopScroll;

Экспортируйте клип и понажимайте кнопки - они работают.
Убедитесь, что текст движется, когда вы нажимаете кнопку. Для верности добавьте
этот код ко второму кадру над play() action:
if (still_pressed) {
scrollIt();
Перейдем к следующему этапу.
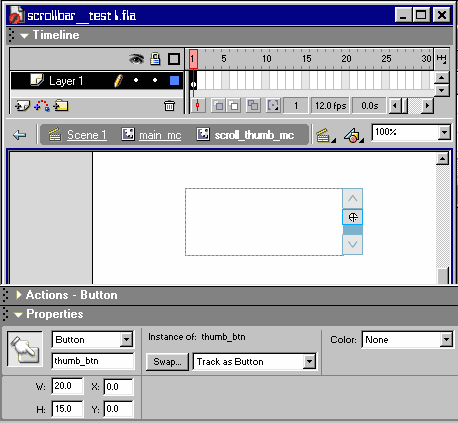
Кнопка прокрутки
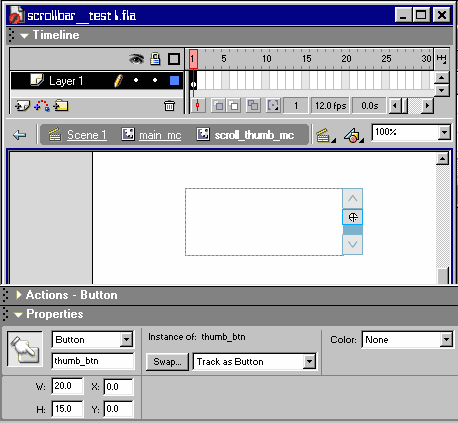
Нарисуйте прямоугольник или квадрат и преобразуйте его в кнопку. Кнопка должна
быть такой же ширины, как и полоса прокрутки. Дайте кнопке имя "thumb_btn"
и нажмите F8. В результате появится клип с кнопкой. Назначьте ему имя "scroll_thumb".
Убедитесь, что он есть только во втором и третьем кадрах, так же как стрелки
и полоса. Поместите его прямо под кнопкой "вверх" на полосе прокрутки
- это его начальное положение.

Чтобы кнопку можно было перетаскивать и соответственно перемещать текст, мы
добавим в кадр "functions" следующий код:
scroll_thumb.initiate = function() {
this.initiated = true;
this.min_y = this._y;
this.max_y = this.min_y + (scroll_track._height - up_arrow._height - this._height/2)
+ 1;
this.total_travel = Math.abs(this.max_y - this.min_y);
this.inc = Math.floor(this.total_travel/w_field.maxscroll);
}
scroll_thumb.drag = function() {
this.startDrag(false, this._x, this.min_y, this._x, this.max_y);
if (!this.org_y) {
this.org_y = this._y;
}
dragging = true;
this.onEnterFrame = whileDragging;
}
scroll_thumb.thumb_btn.onPress = function () {
scroll_thumb.drag();
}
scroll_thumb.thumb_btn.onRelease = function () {
dragging = false;
pressed = false;
still_pressed = false;
scroll_thumb.stopDrag();
scroll_thumb.onEnterFrame = null;
}
scroll_thumb.checkPos = function () {
if (this._y > this.max_y) {
this._y = this.max_y;
} else if (this._y < this.min_y) {
this._y = this.min_y;
}
}
function whileDragging() {
if (dragging) {
var moved = this._y - this.org_y;
if (Math.abs(moved) >= this.inc) {
if (moved > 0) {
pressed = 1;
} else {
pressed = -1;
}
this.org_y = this._y;
scrollIt();
if (Math.abs(this._y - this.max_y) < 1) {
w_field.scroll = w_field.maxscroll;
} else if (Math.abs(this._y - this.min_y) < 1) {
w_field.scroll = 1;
}
} else {
pressed = 0;
}
}
}
Мы дополним функцию прокрутки scrollIt следующим кодом, который нужно поместить
прямо под строкой "w_field.scroll += pressed;":
if (!dragging) {
if (w_field.scroll <= 1) {
scroll_thumb._y = scroll_thumb.min_y;
} else if (w_field.scroll >= w_field.maxscroll){
scroll_thumb._y = scroll_thumb.max_y;
} else {
scroll_thumb._y += scroll_thumb.inc*pressed;
scroll_thumb.checkPos();
}
}
И, наконец, чтобы инициировать кнопку прокрутки и оптимизировать прокрутку,
добавьте этот код во втором кадре над строкой "play() action":
if (!scroll_thumb.initiated) {
scroll_thumb.initiate();
}
if (Math.abs(scroll_thumb._y - scroll_thumb.max_y) < 1) {
w_field.scroll = w_field.maxscroll;
} else if (Math.abs(scroll_thumb._y - scroll_thumb.min_y) < 1) {
w_field.scroll = 1;
}
Я знаю, что вы уже устали от бесконечного кода. Но потерпите немного - конец
уже близко. Осталось только сделать так, чтобы прокрутку можно было активировать,
кликнув на полосе.
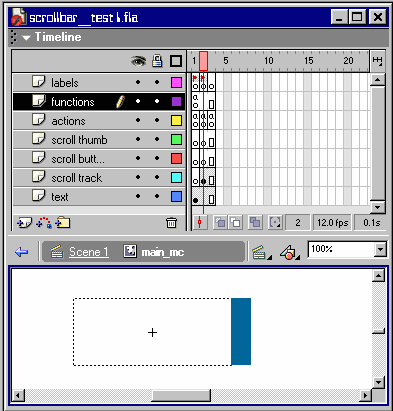
Доработка полосы прокрутки
Собственно, полоса прокрутки уже есть - "scroll_track". Осталось
только добавить следующий код:
scroll_track.useHandCursor = false;
scroll_track.onPress = function () {
rec_y = _root._ymouse - this._parent._y;
if (rec_y > scroll_thumb._y) {
pressed = 5;
} else {
pressed = -5;
}
scrollIt();
checkIfPressed = setInterval(callBack, 500);
}
scroll_track.onRelease = scroll_track.onReleaseOutside = stopScroll;
Обратите внимание, что значение "5" в коде - на один меньше, чем максимальное
число строк текста, отображаемой за один раз. Если в вашем текстовом поле помещается
20 строк, то подставьте в код значения 19 и -19.
Ниже я еще раз привожу использованные коды.
Я не буду повторять код полностью и включу некоторые комментарии для большей
ясности.
Верхний уровень
Кадр 1, "functions".
//Отображается текст в поле. Определяется, нужен скроллинг
или нет.
function showText(message) {
main.w_field.text = message;
if (main.w_field.maxscroll > main.w_field.scroll) {
main.gotoAndPlay("scroll_loop");
}
}
Кадр 1, "actions".
//Эту переменную можно изменять, как вам того нужно.
my_text = "поместите сюда нужный текст. Текста должно быть много - иначе
полоса прокрутки не будет задействована";
showText(my_text);
stop();
Основной клип ("main")
Кадр 1, functions.
//прокручивает текст вверх или вниз.
function scrollIt() {
w_field.scroll += pressed;
// проверяет, чтобы кнопка всегда оставалась на полосе
if (!dragging) {
if (w_field.scroll <= 1) {
scroll_thumb._y = scroll_thumb.min_y;
} else if (w_field.scroll >= w_field.maxscroll){
scroll_thumb._y = scroll_thumb.max_y;
} else {
scroll_thumb._y += scroll_thumb.inc*pressed;
scroll_thumb.checkPos();
}
}
}
// вызывается при нажатии на стоп
function stopScroll() {
still_pressed = false;
pressed = false;
}
// проверяет нажата ли кнопку через полсекунды
function callBack() {
if (pressed) {
still_pressed = true;
} else {
still_pressed = false;
}
clearInterval(checkIfPressed);
}
// функции стрелок вверх и вниз
up_arrow.onPress = function() {
pressed = -1;
if (w_field.scroll > 1) {
scrollIt();
}
checkIfPressed = setInterval(callBack, 500);
}
down_arrow.onPress = function() {
pressed = 1;
if (w_field.scroll < w_field.maxscroll) {
scrollIt();
}
checkIfPressed = setInterval(callBack, 500);
}
up_arrow.onRelease = down_arrow.onRelease = up_arrow.onReleaseOutside = down_array.onReleaseOutside
= stopScroll;
// инициализация кнопки прокрутки с помощью переменных
scroll_thumb.initiate = function() {
this.initiated = true;
this.min_y = this._y;
this.max_y = this.min_y + (scroll_track._height - up_arrow._height - this._height)
+ 1;
this.total_travel = Math.abs(this.max_y - this.min_y);
this.inc = Math.floor(this.total_travel/w_field.maxscroll);
}
// функция перетаскивания кнопки прокрутки
scroll_thumb.drag = function() {
this.startDrag(false, this._x, this.min_y, this._x, this.max_y);
if (!this.org_y) {
this.org_y = this._y;
}
dragging = true;
this.onEnterFrame = whileDragging;
}
// функция прокрутки с помощью кнопки:
scroll_thumb.thumb_btn.onPress = function () {
scroll_thumb.drag();
}
scroll_thumb.thumb_btn.onRelease = function () {
dragging = false;
pressed = false;
still_pressed = false;
scroll_thumb.stopDrag();
scroll_thumb.onEnterFrame = null;
}
// проверяет, чтобы кнопка не выходила за допустимые пределы
scroll_thumb.checkPos = function () {
if (this._y > this.max_y) {
this._y = this.max_y;
} else if (this._y < this.min_y) {
this._y = this.min_y;
}
}
// функция enterFrame для кнопки скроллинга
function whileDragging() {
if (dragging) {
var moved = this._y - this.org_y;
if (Math.abs(moved) >= this.inc) {
if (moved> 0) {
pressed = 1;
} else {
pressed = -1;
}
this.org_y = this._y;
scrollIt();
// проверяет соответствие положения текста и кнопки
if (Math.abs(this._y - this.max_y) < 1) {
w_field.scroll = w_field.maxscroll;
} else if (Math.abs(this._y - this.min_y) < 1) {
w_field.scroll = 1;
}
} else {
pressed = 0;
}
}
}
// параметры и функции полосы прокрутки
scroll_track.useHandCursor = false;
scroll_track.onPress = function () {
rec_y = _root._ymouse - this._parent._y;
if (rec_y > scroll_thumb._y) {
pressed = 5;
} else {
pressed = -5;
}
scrollIt();
checkIfPressed = setInterval(callBack, 500);
}
scroll_track.onRelease = scroll_track.onReleaseOutside = stopScroll;
Кадр 1, "actions":
stop();
Кадр 2, "actions":
if (!scroll_thumb.initiated) {
scroll_thumb.initiate();
}
// продолжает прокручивать текст, если кнопка нажата
if (still_pressed) {
scrollIt();
}
// оптимизирует работу кнопки прокрутки
if (Math.abs(scroll_thumb._y - scroll_thumb.max_y) < 1) {
w_field.scroll = w_field.maxscroll;
} else if (Math.abs(scroll_thumb._y - scroll_thumb.min_y) < 1) {
w_field.scroll = 1;
}
play();
Кадр 3, "actions":
gotoAndPlay("scroll_loop");
Вот и все.
|