|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Программирование -> C++ Builder -> Создание отчетов в C++ Builder | ||||||||||||||||
C++Builder - Создание отчетовНаталия Елманова
ВведениеДля генерации отчетов в C++ Builder используется страница QReport на палитре компонентов. Этот набор компонентов позволяет проектировать а в последствии и выводить на печать отчеты на основе таблиц, запросов, списков, текстовых файлов, массивов, используя дизайнер форм C++ Builder. В комплект поставки C++ Builder входят три шаблона отчетов, содержащиеся на странице Forms репозитария объектов:
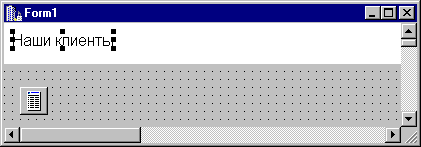
В сгенерированный автоматически текст модуля, связанного с формой, созданной на основе этих шаблонов, включаются в виде комментариев инструкции по модификации полученной формы. Создание простого отчетаОтчеты QuickReport основаны на наборе горизонтальных полос (bands). При построении отчета на форму помещаются несколько компонентов QRBand (наследник TPanel) различных типов. Для создания простейшего отчета разместим на форме следующие компоненты (рис. 1):
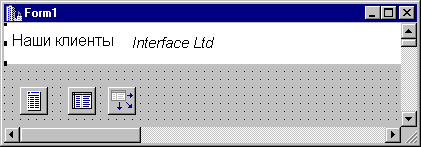
Рис. 1. Создание заголовка отчета Если нажать правую клавишу мыши над компонентом QuickReport1 и выбрать из контекстного меню опцию Preview Report, появится окно просмотра, в котором будет отображена страница отчета с созданным заголовком. Для модификации отчета следует изменить свойство BandType компонента QRBand1 на rbDetail и добавить на форму компонент TTable. Далее нужно установить его свойство DataBase равным имени псевдонима, например, BCDEMOS, свойство TableName равным имени таблицы, например, CUSTOMER.DB, а затем свойство Active равным true. После этого нужно добавить на форму компонент TDataSource и установить его свойство DataSet равным имени добавленного ранее компонента Table1, а затем установить свойство DataSource компонента QuickReport равным имени созданного компонента DataSource1. После этого можно добавить компонент TQRDBText на QRBand1(этот компонент предназначен для вывода содержимого полей таблицы или запроса, служащего источником данных проектируемого отчета), установить свойство DataSource равным имени созданного ранее компонента DataSource1 и выбрать нужное поле в качестве значения свойства DataField. Если есть необходимость, можно добавить другие компоненты TQRDBText и выбрать другие поля таблицы для отображения в отчете (рис. 2).
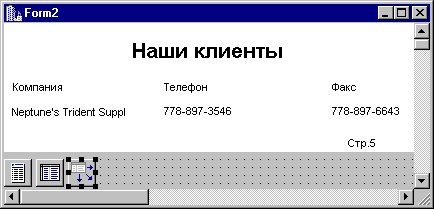
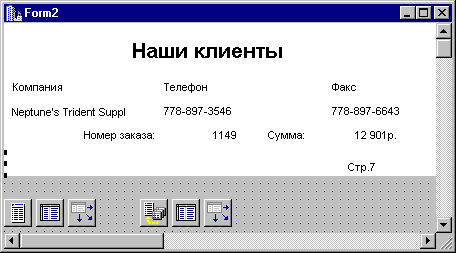
Рис. 2. Модификация табличного отчета Если теперь из контекстного меню компонента QuickReport выбрать опцию Preview Report, можно увидеть модифицированный табличный отчет. Теперь попробуем создать отчет с заголовком отчета и колонтитулами. Для этого нужно использовать при создании отчета несколько различных компонентов TQRBand. Для создания отчета с заголовком и колонтитулами следует cоздать новую форму, разместить четыре компонента TQRBand на форме (они получат по умолчанию имена QRBand2,...., QRBand5) и установить их свойства BandType равными соответственно rbTitle, rbColumnHeading, rbDetail и rbPageFooter. Далее следует добавить на форму компонент TTable и установить его свойство DatabaseName равным BCDEMOS, свойство TableName равным Customer, а затем свойство Active равным true. Затем нужно добавить на форму компонент TDataSource и установить в его свойстве DataSet имя добавленного ранее компонента Table1 и установить свойство DataSource компонента QuickReport равным имени созданного компонента DataSource1. Затем следует добавить несколько компонентов TQRLabel в качестве заголовка отчета и столбцов поверх соответствующих компонентов TQRBand, присвоив необходимые значения свойству Caption каждого из них. Затем следует разместить три компонента QRDBText на компонент QRBand со свойством BandType, равным DetailBand и установить их свойства DataSource равными DataSource1, а свойства DataField равными Company, Phone и Fax. Наконец, для отображения номера страницы нужно поместить компонент TQRSysData (этот компонент предназначен для вывода сведений, не зависящих от содержимого данных, таких как номер страницы, дата, время и др.) на компонент TQRBand со свойством BandType, равным rbPageFooter и установить его свойство Data равным qrcPageNumber, а свойство Text равным &ldquoСтр. &ldquo После этого форма будет выглядеть, как на рис. 3. Можно снова выбрать опцию Preview Report и просмотреть содержание нового отчета.
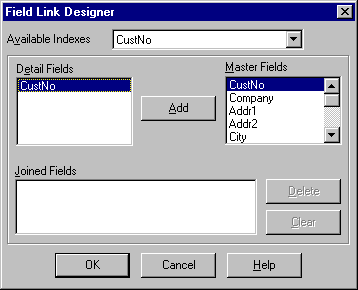
Рис.3. Отчет с заголовком и колонтитулами Создание отчетов "master-detail"Преобразуем созданный отчет в отчет "master-detail". Для этого следует добавить компонент TTable, установить его свойство DatabaseName равным BCDEMOS, свойство TableName равным ORDERS.DB, а затем установить свойство Active равным true. После этого установим свойство MasterSource равным DataSource1. Затем выберем свойство MasterFields, вызвав диалоговую панель для установки связи master/detail (рис. 4 ) и из списка доступных индексов выберем CustNo. Затем выделим имя поля CustNo в обоих списках полей и нажмем кнопку Add, а кнопку OK.
Рис. 4. Установка связи master/detail Добавим на форму компонент TDataSource, установив его свойство DataSet равным Table2 . Затем добавим к форме новый компонент TQRBand (c именем QRBand6). После этого добавим компонент TQRDetailLink, предназначенный для установки связей между источниками данных в отчетах, и установим его свойство DataSource равным DataSource2. Затем установим его свойство Master равным QuickReport, а свойство DetailBand равным QRBand6. Свойство BandType компонента QRBand6 автоматически примет значение rbSubDetail. Наконец, поместим два компонента TQRDBText на QRBand6, установим их свойства DataSource равными DataSource2, а свойства DataField равными OrderNo и AmountPaid. Слева от них поместим два компонента TQRLabel с названиями этих полей (рис. 5).
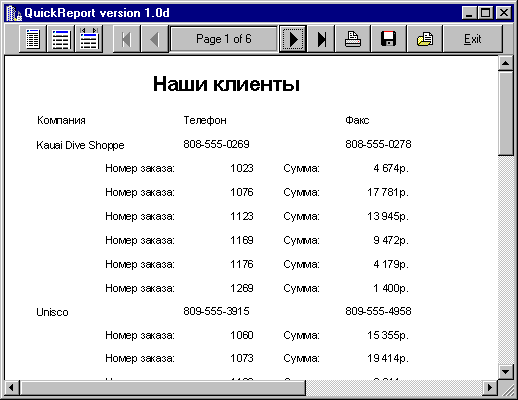
Рис. 5. Форма отчета "master-detail". Выберем опцию Preview Report из контекстного меню компонента QuickReport для предварительного просмотра отчета (рис.6).
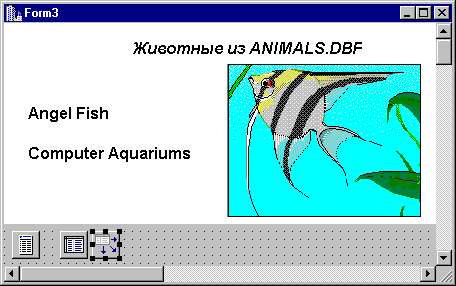
Рис. 6. Отчет "master-detail". Отметим, что если компонент QuickReport не связан с компонентом DataSource, то при печати отчета выводится только одна запись из набора данных, что легко позволяет печатать текущую запись. Отображение графических и мемо-полей в отчетахQuickReport позволяет создавать отчеты с использованием любых типов данных. Если вместо определения DataSource создать обработчик события OnNeedData, можно с помощью QuickReport напечатать любые данные, меняя свойства компонентов TQRLabel, что во многих случаях используется для печати произвольной информации (иногда не имеющей отношения к базам данных). QuickReport не имеет собственного компонента для отображения графических полей. Вместо этого можно использовать стандартные компоненты Timage или TDBImage (рис. 7).
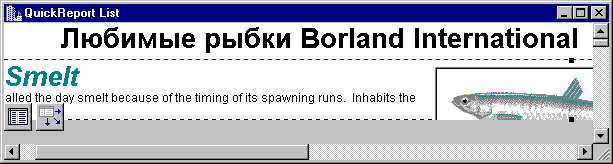
Рис. 7. Использование TDBImage для отображения графических полей Следует отметить, что графические поля баз данных может печатать далеко не всякий профессиональный генератор отчетов. Например, ReportSmith, входивший в комплект поставки ряда продуктов Borland, может печатать графические изображения, не имеющие непосредственного отношения к данным (например, взятые из файлов формата *.bmp), но отнюдь не графические поля таблиц. Для отображения мемо-полей можно использовать компонент TQRDBText. Если содержимое мемо-поля, отображаемого с помощью этого компонента, не умещается в одну строку, высота этого компонента (и высота содержащего его компонента TQRBand) в режиме предварительного просмотра и при печати отчета увеличивается таким образом, чтобы внутри компонента TQRDBText уместилось все содержимое memo-поля. Чтобы избежать наложения получившегося текста на другие элементы отчета при его печати, можно просто размещать компоненты TQRDBText, отображающие memo-поля, в нижней части TQRBand (рис 7).
Рис. 7. В левой нижней части данного отчета компонент TQRDBText отображает memo-поле
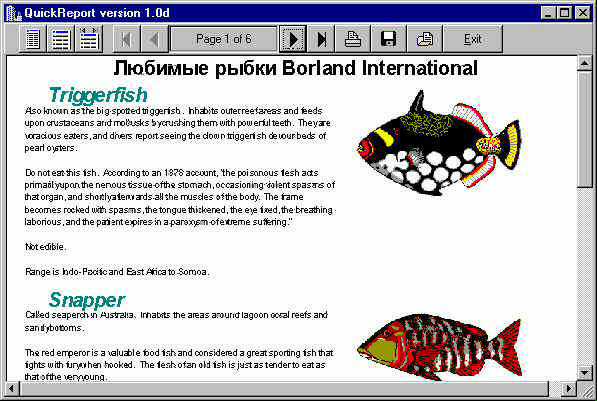
Рис. 8. А вот так выглядят memo-поля в отчете Если таких memo-полей несколько и они должны быть размещены друг под другом, можно использовать несколько компонентов TQRBand одного типа для одной записи. В этом случае печататься они будут в порядке их создания. Предварительный просмотр отчетовВ некоторых случаях требуется предварительный просмотр отчетов на этапе выполнения. Для этой цели используется метод Preview() компонента TQuickReport. При его выполнении на экране появится стандартная форма просмотра, изображенная на рис. 8. Если внешний вид стандартной формы просмотра по какой-либо причине вас не устраивает, можно создать свою форму предварительного просмотра с помощью компонента QRPreview. Этот компонент обладает свойствами PageNumber и Zoom, которые можно использовать для просмотра произвольной страницы отчета в произвольном масштабе. Для создания собственного окна предварительного просмотра следует на вновь созданной форме разместить компонент QRPreview и набор элементов управления (например, кнопок) для перемещения между страницами, изменения масштаба, печати и др. Далее следует написать код, аналогичный приведенному ниже примеру: void __fastcall TForm1::ShowPreview()
{
Form2->ShowModal();
}
void __fastcall TForm1::Button1Click(TObject *Sender)
{
QRPrinter->OnPreview=ShowPreview;
Form4->QuickReport1->Preview();
Form2->ShowModal();
}
Кроме того, нужно внести прототип функции ShowPreview() в соответствующий h-файл: __published: // IDE-managed Components TButton *Button1; void __fastcall Button1Click(TObject *Sender); void __fastcall ShowPreview(void); Приведенный пример кода показывает, как связать созданную форму с компонентом QuickReport. Эта связь достигается написанием обработчика события QRPrinter->OnPreview. Это событие не имеет прямого отношения к компоненту QuickReport, иначе нужно было бы связывать все созданные отчеты с окном просмотра. Использование события объекта QRPrinter обычно означает написание общего для всех отчетов обработчика события, после чего окно просмотра можно использовать для всех имеющихся в приложении отчетов. Более подробно о компонентах, используемых для создания отчетов, можно прочесть в книге "Введение в Borland C++ Builder" Н.Елмановой и С.Кошеля, вышедшей в июле этого года в издательстве "Диалог-МИФИ". |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |