|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Программирование -> C++ Builder -> Инструментальные панели на C++ Builder 5.0 | ||||||||||||||||
Инструментальные панели на C++ Builder 5.0Описание проектаВ данном примере будет рассказано и показано как формировать инструментальные панели в Вашем приложении. Подготовка к созданию проектаЗагружаем Borland C++ Builder 5.0, появившуюся пустую форму сохраним под именем "tbfmain.cpp", а сам проект как "toolbar1.bpr" Размещение необходимых компонентРазместим на нашей форме компонент ToolBar, при этом установим свойство Align как alTop, тем самым привязав компонент ToolBar к верхней части формы. Теперь можно создовать кнопки на чистой панели, для этого сделаем следующее:
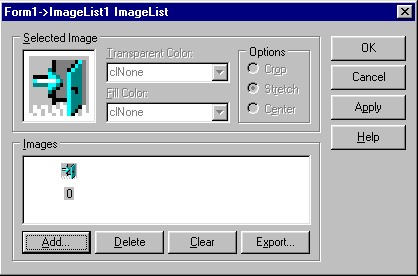
В вашем собственном приложении, Вы можите создовать и разделять(при помощи сепаратора) кнопки в любом количестве. Для оформления кнопок рисунками, разместим на форме компонент Imagelist, кликнув правой кнопкой мыши на ImageList1 выберем пункт ImageList Editor..., это вызовет появление окна редактора ImageList (рис. 1.)  Рисунок 1 Назначение кнопок диалога ImageList Editor:
Выберем рисунки соответствующие темам: выход, новый, открыть, сохранить. После этого нажмем кнопку "OK". Далее в свойстве Images компонента ToolBar1 выберем элемент ImageList1, тем самым разместив рисунки из ImageList1 на кнопках панели ToolBar1. Если порядок расположения рисунков на кнопках Вас не устраивает, то в свойстве ImageIndex, непосредственно самих кнопок панели ToolBar1, можно реорганизовать расположения на кнопках рисунков, изменяя это свойство для каждой кнопки отдельно. Для оформления нашей панели нам осталось разместить подсказки на каждой кнопке. Для этого свойству ShowHint каждой кнопки присвоим значение true, а свойству Hint значения: "Выход", "Новый", "Открыть", "Сохранить", каждой кнопке соответственно. Как привязать кнопки к конкретным действиям рассказано в следующей главе. Привязка кнопок к функциямДля того чтобы кнопки выполняль конкретные действия при нажатии на них, нужно организовать обработку событий от нажатия на кнопки. Для этой цели будем использовать событие OnClick. Кликните двойным счелчком на первой кнопке("Выход"), в появившемся редакторе введите следующий код:
void __fastcall TForm1::ToolButton1Click(TObject *Sender)
{
MessageBox(0,"Будет произведён выход из программы","Сообщение",MB_OK);
Close();
}
Событию OnClick кнопки "Новая" присвоим следующий код:
void __fastcall TForm1::ToolButton3Click(TObject *Sender)
{
MessageBox(0,"Вы нажали кнопку Новая","Сообщение",MB_OK);
}
Событию OnClick кнопки "Открыть" присвоим следующий код:
void __fastcall TForm1::ToolButton4Click(TObject *Sender)
{
MessageBox(0,"Вы нажали кнопку Открыть","Сообщение",MB_OK);
}
Событию OnClick кнопки "Сохранить" присвоим следующий код:
void __fastcall TForm1::ToolButton5Click(TObject *Sender)
{
MessageBox(0,"Вы нажали кнопку Сохранить","Сообщение",MB_OK);
}
в следующей главе рассказано о том как скрыть и отобразить панель. Как скрыть и отобразить панельИногда для увеличения рабочей области необходимо срыть панель/панели инструментов, для этого проще всего еспользовать свойство Visible компонента ToolBar, это свойство может принимать значения: true-панель показывается, false-панель не показывается. Разместим на главной форме компонент TButton-это простая кнопка, с помощью её будем скрывать и отображать пенель инструментов, при этом если панель скрыта, то надпись на кнопке будет "Отобразить панель", а если панель видна, то надпись будет "Скрыть панель". При первоначальной установке надписи на кнопку Button1, воспользуемся событием главной формы OnCreate и создадим следующий обработчик:
void __fastcall TForm1::FormCreate(TObject *Sender)
{
if(ToolBar1->Visible) Button1->Caption="Скрыть панель";
else Button1->Caption="Отобразить панель";
}
Теперь осталось создать обработчик нажатия на кнопку Button1, его код выглядит так:
void __fastcall TForm1::Button1Click(TObject *Sender)
{
ToolBar1->Visible=!ToolBar1->Visible;
FormCreate(Sender);
}
Магия этого кода заключается в значке отрицания С++ -"!". Если панель видна, то свойство Visible=true, при нажатии на кнопку Button1 свойство Visible принимает противоположное значение. Так же незабываем о изменении надписи на кнопке, для этого просто вызовем ранее созданную нами функцию FormCreate. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |
