|
|||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | |||||||||||||||||
|
|||||||||||||||||
| |||||||||||||||||
|
| |||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | |||||||||||||||||
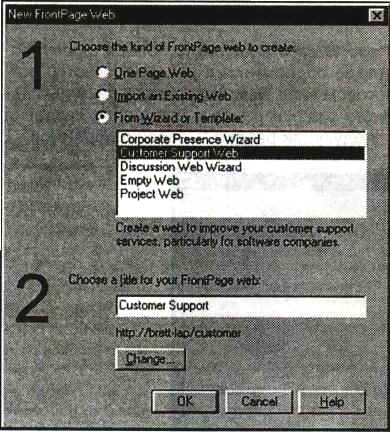
Глава 4 Шаблоны и мастераСказка про доброго джинна Представьте себе, что в вечернем рекламном блоке вы вдруг услышали: "Вы еще не устали от того, что не спите ночь за ночью, пытаясь запомнить тысячи команд языка HTML? He устали тратить многие часы в попытках создать ту единственную страницу, без которой немыслим ваш сайт?" А наутро, придя на работу, вы вдруг с изумлением обнаруживаете, что неизвестный доброжелатель сделал за вас полугодовую работу, и вам не остается ничего другого, кроме как выполнить обещание, данное вами аж пятнадцать лет назад и на месяц уехать с семьей в Диснейленд. Кому из нас не хочется облегчить себе жизнь? Ликуйте же, ибо с Frontpage вы сможете строить Web-сайты на высочайшем профессиональном уровне, не вникая в достаточно нудные тонкости языка HTML. А для совсем ленивых Frontpage припас целых два подарка: это шаблоны (templates) и мастера (wizards). Шаблон, как несложно догадаться, представляет собой каркас, который вы можете использовать как основу при создании нового документа. Мастер же представляет собой программный модуль, состоящий из одного или нескольких экранов, который, задавая ряд вопросов, выясняет ваши потребности, и в результате генерирует удовлетворяющий им документ. Шаблоны в этом отношении предоставляют меньшие возможности по сравнению с мастерами, но в обоих случаях в конечном итоге получается документ, который послужит в качестве основы вашего сайта, основы, которую легко расширить и изменить в соответствии с вашими потребностями. Эта глава раскрывает перед вами возможности шаблонов и мастеров Frontpage. На многочисленных примерах вы освоите все тонкости работы с шаблонами и мастерами и убедитесь, что лучше средства для начала трудно себе представить, не говоря уже о том, сколько времени они вам сэкономят. Шаблоны Шаблоны - это образцы сайтов или страниц, которые Frontpage предлагает заполнять по мере необходимости. Как и мастера, они создают структуру, которая может служить хорошей стартовой площадкой для разработки сайта или страницы. Однако мастера предлагают вам процесс заказного создания сайта или страницы, тогда как выбрав шаблон, вы получите точную копию этого шаблона, с образцом текста, который вы сможете заменить своим собственным. Шаблоны сайтов Большинство таких шаблонов в Frontpage базируются на небольших сайтах, в них есть лишь несколько элементов, нуждающихся в настройке. Однако вы можете расширить их, добавляя изображения, текст, ссылки и так далее, используя Редактор Frontpage. Вы также можете добавить собственные страницы к сайтам, созданным с использованием шаблонов. Вы можете получить шаблон сайта в Проводнике Frontpage, выбрав пункт New (Создать) меню File (Файл) и затем выбрав Frontpage Web (Сайт Frontpage) из появившегося подменю. В окне диалога New Frontpage Web (Новый сайт Frontpage) (рис. 4.1) вы можете выбрать один из следующих шаблонов, чтобы использовать его в качестве основы для вашего сайта или страницы: - Customer Support Web (Сайт поддержки заказчиков). Этот шаблон поможет вам создать такое место в сети Internet, где ваши покупатели и заказчики могут получить списки ошибок, решения по устранению ранее найденных проблем и предложить свои усовершенствования в вашу продукцию и услуги. Это идеальный сайт для компаний, производящих программное обеспечение, но он также применим и во многих других отраслях бизнеса - Empty Web (Пустой сайт). Когда вы хотите создать пустое рабочее поле, вы можете использовать этот "шаблон". В этом случае создается пустой сайт, без страниц, и вы можете сделать все остальное, добавляя содержимое в Проводнике и Редакторе Frontpage - Project Web (Сайт проекта). Используйте этот шаблон для сайта, который будет служить как центральный информационный форум для какого-либо проекта. Этот шаблон создает домашнюю страницу (home page), страницу, на которой будут перечислены участники проекта, страницу, на которой будет находится расписание задач по данному проекту, страницу, где будет отображаться текущее состояние дел по проекту, поисковую страницу, различные формы и дискуссионные страницы, а также страницу, которая будет содержать ссылки на все другие адреса, где происходит публичное обсуждение данного проекта
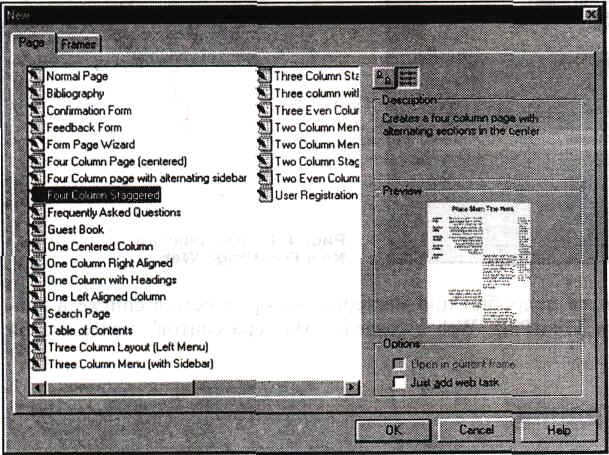
Рис. 4.1. Окно диалога New Frontpage Web Мы расскажем более подробно про мастеров, которые есть в списке в диалоговом окне New Frontpage Web в разделе "Мастера сайтов", далее в этой главе. Шаблоны страниц Frontpage предложит вам огромное разнообразие шаблонов страниц, начиная с шаблона обычной страницы (Normal Page), который представляет собой каркас чистого листа, до довольно сложной трехстолбцовой страницы (Three Column Staggered). Добавляя к уже существующему сайту страницы, созданные с помощью шаблонов, вы быстро и просто настроите свой Web-сайт. Использование шаблонов страниц Страницы с помощью шаблонов создаются в Редакторе. Это довольно простой процесс: 1. Откройте сайт, в котором будет находиться новая страница, в Проводнике. (При желании можно пропустить этот шаг, т. к. после того, как вы сохраните страницу, ее можно импортировать в любой из существующих сайтов.) 2. В Редакторе выберите пункт New из меню File. 3. В диалоговом окне New выберите нужный шаблон из предлагаемого списка (рис. 4.2) и нажмите кнопку ОК. Примечание В этом списке содержится также Form Page Wizard (Мастер создания форм); более подробная информация об этом мастере содержится в разделе "Мастер создания форм" далее в этой главе. В диалоговом окне New содержится также вкладка Frames (Фреймы); для более подробного ознакомления с процессом создания страниц с использованием фреймов см. следующий раздел "Создание фреймов".
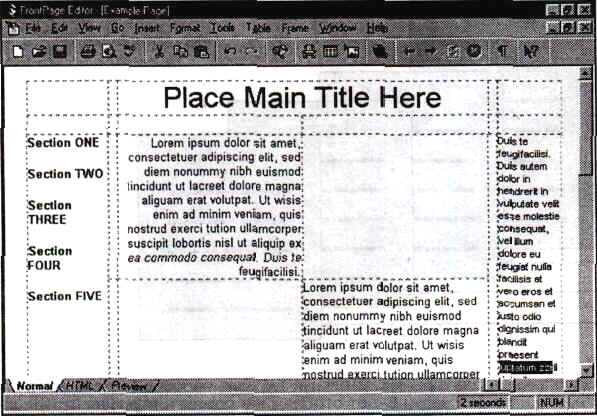
Рис. 4.2. Диалоговое окно New Вам предоставляется богатый выбор различных шаблонов страниц, которые вы сможете использовать в своем сайте. Шаблоны перечислены в списке в левой части диалогового окна New, а в правой части этого окна отображается описание текущего шаблона и его примерный вид. При желании вы можете отобразить список шаблонов в виде крупных значков, нажав кнопку, которая находится над секцией описаний. Если в данный момент в Редакторе открыта страница фреймов, и вы хотите, чтобы новая страница открылась в текущем фрейме, то в этом случае вам следует установить флажок Open in current frame (Открыть в текущем фрейме). В том случае, если ваш сайт открыт в Проводнике, и вы хотите внести создаваемую страницу в перечень заданий с тем, чтобы доработать ее впоследствии, поставьте флажок Just add web task (Только добавить в перечень заданий). Позднее вы узнаете, что существует множество различных способов применения шаблонов, и что некоторые из них специально разработаны для совместного использования. Присмотритесь к шаблонам повнимательней; зная свои возможности, вы сможете лучше приготовиться к созданию своего сайта. Когда вы окончательно решите, на каком шаблоне остановиться, Frontpage на основе выбранного вами шаблона создаст страницу и загрузит ее в Редактор для дальнейшей работы. В каждой новой странице, созданной с помощью шаблона, присутствует "рыба" (некий греческий текст, т. н. lorem ipsum) и образец текста, например, Place Main Title Here (Поместите здесь основной заголовок), которые вы впоследствии замените своим собственным текстом. На рис. 4.3 приведен пример, созданный при помощи шаблона четырехстолбцовой страницы с шахматным расположением (Four Column Staggered page), где показаны lorem ipsum и образец текста.
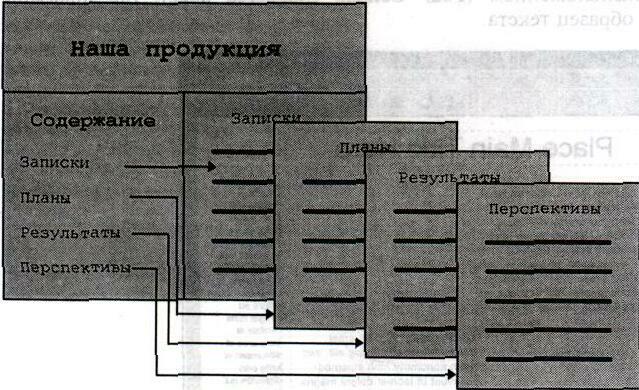
Рис. 4.3. Пример новой страницы Создание фреймов Фреймы (frames) позволяют разбивать страницы на прямоугольные области, в каждой из которых отображается своя собственная страница. Вы можете разместить один или несколько фреймов на странице (такая страница называется страницей фреймов или фреймсет (frameset)). Это означает, что вы можете создать страницу, различные области которой отображают различное содержание. Изменение содержания в одном из фреймов необязательно влечет за собой изменение содержания в другом, но если вы захотите, то сможете сделать так, чтобы страница, получаемая по ссылке, находящейся в одном фрейме, отображалась в области другого фрейма. Вот вам классический пример использования фреймов: представьте себе страницу, поделенную на две вертикальные области, каждая из которыхпредставляет собой отдельный фрейм. Левый фрейм занимает оглавление, содержащее в себе полный список ссылок на все страницы сайта. Содержимое правой части страницы меняется в зависимости от того, по какой ссылке в оглавлении вы щелкнете на левой стороне страницы. Если вы щелкнете на ссылке, ведущей на страницу под названием "Заметки", то страница "Заметки" возникнет на правой стороне экрана; если вы щелкнете на ссылке "Результаты", то отобразится страница "Результаты", и т. д. Этот вариант изображен на рис. 4.4.
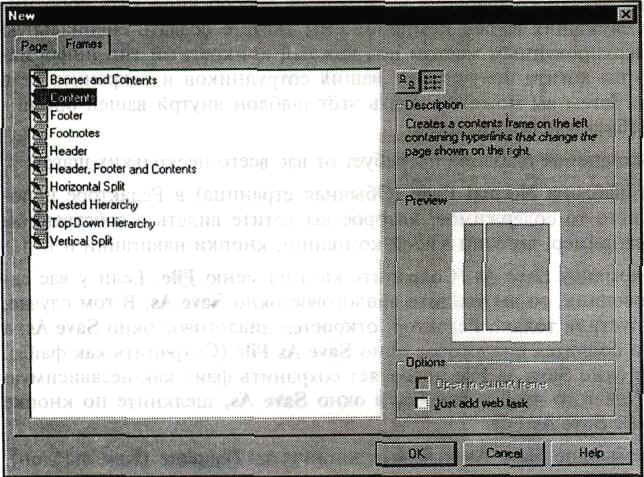
Рис. 4.4. Страница разделена на два фрейма. Щелкнув мышью на любой из ссылок в оглавлении, вы увидите, что в правой части будет отображена соответствующая страница Фреймы весьма популярны у Web-дизайнеров, некоторые из них делят свои страницы на пять, шесть и даже более фреймов. Не говоря уже о раздражающем воздействии, оказываемом на посетителя, такая структура может существенно замедлить загрузку сайта. Frontpage предлагает вам десять шаблонов фреймов, каждый из которых содержит не более четырех фреймов в каждом фреймсете. Использование шаблонов фреймов Страницы фреймов вы будете создавать в Редакторе. Этот процесс происходит примерно так: 1. Откройте в Проводнике сайт, в котором вы хотите создать свой новый фреймсет. 2. В Редакторе выберите пункт New из меню File. 3. В появившемся диалоговом окне New выберите шаблон из вкладки Frames (рис. 4.5), а затем нажмите кнопку ОК.
Рис. 4.5. Окно New Вы сможете предварительно оценить выбранный вами фреймсет, т. к. его макет будет показан в правой части диалогового окна New. Данное диалоговое окно работает точно так же, как ранее описанное. Как только вы сделаете свой выбор, Frontpage сгенерирует страницы и поместит их в Редактор. С более подробной информацией по работе с фреймами в Редакторе вы сможете ознакомиться в главе 6. Заказные шаблоны Поскольку с помощью набора шаблонов, сколь бы обширен он ни был, невозможно удовлетворить потребности любого человека, Frontpage предоставляет вам возможность создавать в Редакторе и сохранять свои собственные шаблоны страниц. (Чтобы узнать, как создавать заказные шаблоны сайтов, читайте следующий раздел, "Заказные шаблоны сайтов".) Возможно, вам потребуется создать несколько примерно одинаковых страниц, которые совершенно не похожи ни на один из предлагаемых Frontpage шаблонов; разработайте собственный шаблон, с помощью которого вы будете создавать эти страницы, тем самым вы сократите себе количество рутинной работы. Кроме этого, вы всегда сможете открыть готовый шаблон, модифицировать его в соответствии со своими требованиями и затем использовать его как новый шаблон. Использование заказного шаблона - хороший способ упростить сбор информации от служащих вашей компании. Вы можете создать специальную форму с зарезервированным местом под каждый конкретный тип информации, которую вы хотите получить от ваших сотрудников и сохранить ее в виде шаблона. Затем вы можете раздать этот шаблон внутри вашей организации для всеобщего использования. Создание и сохранение шаблона потребует от вас всего нескольких шагов: 1. Начните с шаблона Normal Page (Обычная страница) в Редакторе и поместите в него то содержимое, которое вы хотите видеть в собственном шаблоне, например, логотип вашей компании, кнопки навигации и т. п. 2. Выберите команду Save As (Сохранить как) из меню File. Если у вас запущен Проводник, то вы увидите диалоговое окно Save As. В том случае, если вы запустили только Редактор, откроется диалоговое окно Save As, a поверх него появится диалоговое окно Save As File (Сохранить как файл). Диалоговое окно Save As File позволяет сохранить файл как независимую страницу. Для того чтобы перейти в окно Save As, щелкните по кнопке Cancel в окне Save As File. 3. В диалоговом окне Save As нажмите кнопку As Template (Как шаблон). Вписывать URL и название страницы до нажатия кнопки As Template необязательно. 4. В появившемся диалоговом окне Save As Template (рис. 4.6) дайте своему шаблону заголовок и название, затем введите короткое описание в текстовом окне Description. Если вы хотите заместить своим шаблоном какой-либо из уже существующих, щелкните по кнопке Browse (Пролистать) и найдите тот шаблон, который вы хотите переопределить.
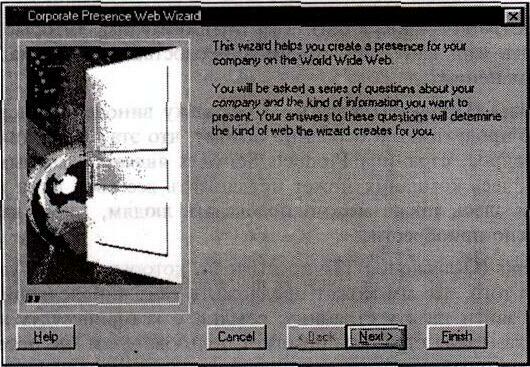
Рис. 4.6. Диалог опоо окно Save As Template 5. Нажмите кнопку OK в окне Save As Template. Frontpage сохранит страницу как шаблон вернет вас обратно в Редактор. После того как вы записали свой шаблон, всегда, когда вы будете создавать в Редакторе новую страницу, этот шаблон будет отображаться в списке среди других шаблонов и мастеров, поставляемых с Frontpage. Если вы хотите сохранить ваш шаблон в другом месте, впишите путь к нему в поле Ыате (Имя) диалогового окна Save As Template. Заказные шаблоны сайтов Для создания заказных (custom) шаблонов сайтов, а также заказных мастеров сайтов и страниц, которые будут обсуждаться позднее, можно использовать Frontpage Developer's Kit, который можно найти в разделе Frontpage Web-сайта Microsoft по адресу www.microsoft.com/frontpage/. Мастера Сколько времени, по вашему, займет создание с нуля Web-сайта вашей организации, включающего: - Титульный лист с приветственной статьей, представлением компании и контактной информацией - Страницу новостей, содержащую ссылки на пресс-релизы, заметки, обозрения и информацию о вашем сайте - Различные страницы с описанием продукции и услуг, на каждой из которых было бы отведено место под описание данного продукта, информации о ценах, изображение товара и др. - Страницу оглавления, которая содержала бы индекс по вашему сайту и обновлялась бы автоматически при каждом изменении в структуре сайта - Форму для обратной связи, которая бы запрашивала у посетителей разнообразную информацию, например, имя, адрес, телефонный номер, номер факса и адрес электронной почты Как вы уже знаете, создание Web-сайта с нуля, путем написания страниц на языке HTML, может занять довольно длительное время. Когда таких страниц много, то весь процесс начинает напоминать сборку автомобиля из отдельных деталей - крупные детали легко собрать вместе, но очень сложно присоединить мелкие части и еще труднее заставить все это работать. Можете ли вы поверить, что при помощи Frontpage на то, чтобы создать сайт, потребуется менее пяти минут? Вы можете сделать это в двадцать щелчков при помощи входящего в состав Frontpage Мастера создания представительства компании (Corporate Presence Wizard). В результате вы получите набор связанных между собой страниц, на которых будут размещены нужные элементы, полностью подготовленные для дальнейшей обработки. Frontpage предлагает два мастера, которые создают полную структуру Web-сайтов, и еще один дополнительный мастер, предназначенный для импора сайтов, созданных вне Frontpage. И, наконец, есть один мастер страниц, с помощью которого можно создать страницу с формой (From Page Wizard) - например, для сбора информации от посетителей. Мастера сайтов В состав Frontpage включены два мастера сайтов - Мастер создания представительства компании (Corporate Presence Wizard) и Мастер сайта дискуссионных групп (Discussion Web Wizard). Сперва мы изучим Мастер создания представительства компании, который создает структуру сайта, состоящего из перечисленных в предыдущем разделе элементов, а затем рассмотрим Мастер сайта дискуссионных групп, предназначенный для создания сайта, на котором посетители могут участвовать в дискуссиях на различные темы. Помните, что при желании вы легко сможете изменить созданный мастером сайт при помощи Редактора. Вы сможете добавить или удалить какие-либо элементы и страницы или изменить их в соответствии с собственными потребностями. Мастер создания представительства компании (Corporate Presence Wizard) Используя данный мастер, вы можете создать сайт для того, чтобы продвинуть свой бизнес без проведения каких-либо широкомасштабных работ. Давайте совершим все шаги, необходимые при использовании данного мастера так, как будто мы собираемся создать сайт для некой компании (на самом деле несуществующей) "Snake River Winery" ("Винодельная компания Snake River"): 1. В меню File Проводника выберите пункт Mew и в появившемся подменю - Frontpage Web. В диалоговом окне New Frontpage Web выберите пункт Corporate Presence Wizard. Вы также можете перейти в диалоговое окно New Frontpage Web, выбрав пункт New Frontpage Web из диалогового окна Getting Started. 2. Дайте вашему новому сайту имя (для этого предназначено текстовое поле Title), в нашем примере мы используем в качестве имени название компании - "Snake River Winery", и нажмите кнопку ОК. Вы увидите, что Frontpage начинает строить структуру каталогов для сайта по тому адресу, который вы указали в диалоговом окне New Frontpage Web. Если вы хотите изменить местоположение сервера, то перечитайте главу 3, там подробно описано, как это сделать. 3. Затем откроется экран Мастера создания представительства компании (рис. 4.7). Здесь располагается краткое описание мастера и текст, извещающий, что вам предстоит ответить на некоторые вопросы, касающиеся облика создаваемого сайта. Внизу экрана расположено несколько кнопок: - Help (Помощь). В любое время вы можете нажать эту кнопку, чтобы получить помощь из раздела справочника, посвященного Мастеру создания представительства компании - Cancel (Отказ). Кнопка Cancel останавливает мастер и возвращает вас обратно в Проводник. Так как некоторые материалы для сайта к этому моменту будут уже созданы, вам будет задан вопрос, хотите ли вы удалить сайт - Back (Назад). Когда эта кнопка доступна, вы можете щелкнуть на ней, чтобы вернуться к предыдущему экрану или экранам и изменить введенную ранее информацию - Next (Следующий). Щелкнув по кнопке Next, вы перейдете к следующему экрану мастера - Finish (Закончить). Кнопка Finish завершает процесс на той стадии, на которой она была нажата. Вы можете остановить процесс в любом месте до появления финального экрана мастера. Когда вы нажимаете кнопку Finish, Frontpage начинает генерировать сайт на основе всей той информации, которую вы уже успели ввести
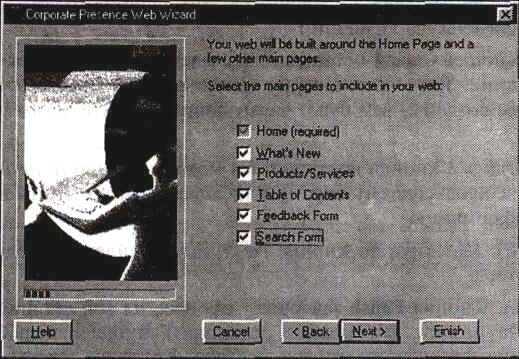
Рис. 4.7. Начальный экран Мастера создания представительства компании Нажмите для продолжения работы кнопку Next. 4. Следующий экран предложит вам включить в сайт некоторые дополнительные элементы; обратите внимание, что кнопка Back сейчас доступна. Компания "Snake River Winery" хочет иметь достаточно сложный сайт, в котором были бы все доступные типы страниц (рис. 4.8). Начало просмотра сайта начинается с обязательной домашней страницы (титульного листа), содержание которой вы сможете задать на следующем этапе работы мастера.
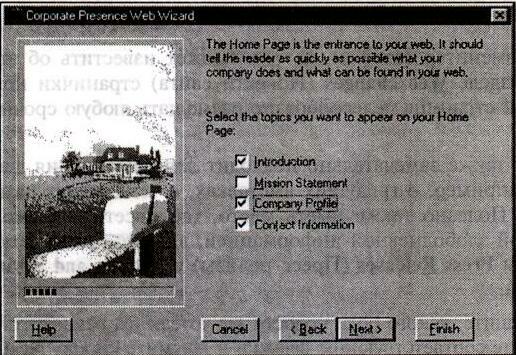
Рис. 4.8. Второй экран Мастера создания представительства компании Кроме нее вы можете включить в ваш сайт страницы следующих типов: - What's New (Страничка новостей). Тем пользователям, которые часто будут посещать ваш сайт, эта страница предоставит информацию о последних изменениях - Products/Services (Продукты/Услуги). Поскольку виноделы, очевидно, продают свою продукцию, и особенно потому, что эта продукция имеет массовый спрос, страница Products/Serwices является важным разделом сайта. Здесь компания может предложить все свои вина и другие товары, и здесь также можно подсказать людям, где и как эти продукты можно приобрести - Table of Contents (Оглавление). Те посетители, которые захотят увидеть полный обзор того, что им может предложить сайт винодельной компании, могут зайти на эту страницу, ссылки с которой ведут на все страницы сайта. Такая страница поможет пользователям "не потеряться" внутри вашего сайта - Feedback Form (Форма обратной связи). Менеджеры компании хотят узнать, что пользователи думают о предлагаемых продуктах, а также что они думают о самом сайте. Посетители сайта могут использовать форму обратной связи, чтобы оставить свои комментарии - Search Form (Форма для поиска). Винодельная компания полагает, что возможность поиска добавит к их сайту еще одну привлекательную черту. Она позволяет пользователям искать по вхождению любое слово, содержащееся на страницах сайта. Добавление формы для поиска осуществляется очень просто - достаточно лишь установить флажок Search Form на экране мастера. Frontpage автоматически создаст список слов, который будет использоваться формой, когда кто-нибудь захочет найти слово внутри сайта Для каждой страницы, которую вы захотите включить в ваш Web-сайг, мастер предложит вам отдельный экран, где вы внесете в эти страницы дальнейшие уточнения. Если вы готовы двигаться дальше, то нажмите кнопку Next. 5. Затем появится экран с несколькими опциями, определяющими формат титульного листа (домашней страницы) вашего сайта (рис. 4.9). Вы сможете зарезервировать место для вступительной статьи (Introduction), информации о целях и задачах вашей фирмы (Mission Statement), профиле компании (Company Profile), а также для контактной информации (Contact Information). Полный текст этих сообщений на данном этапе не нужен, позднее вы сможете ввести его в Редакторе. Мастер же просто создает области на странице, которые в свое время будут заполнены реальной ин4^ормацией.
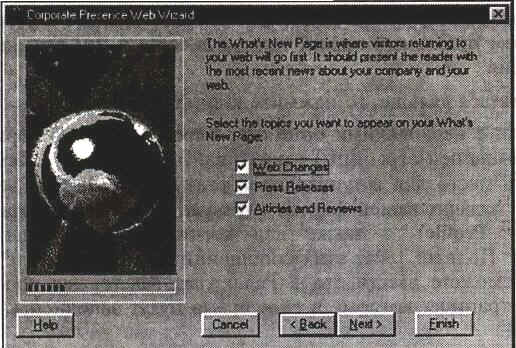
Рис. 4.9. Опции домашней страницы Чтобы сайт "Snake River Winery" выглядел достаточно профессионально, мы включим в домашнюю страницу введение, сведения о профиле компании и информацию для контакта. Контактная информация просто-таки жизненно необходима, чтобы не упустить потенциальных покупателей. После того как вы определите, какую информацию вы включите в вашу страницу для начала, нажмите кнопку Next. 6. На следующем экране вам предстоит выбрать параметры страницы What's New (Странички новостей). На этом экране вы видите (рис. 4.10) три флажка, соответствующие трем вариантам новостей, обычно размещаемым на Web-сайтах; вы можете выбрать любые из них. Для каждого выбранного типа информации Frontpage создаст на странице свой раздел.
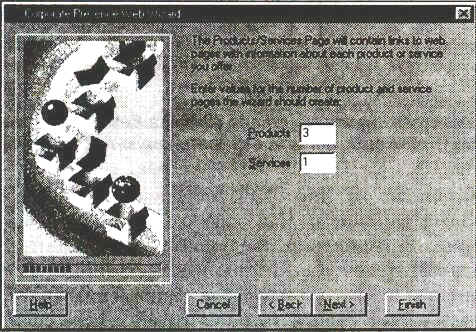
Рис. 4.10. Опции странички новостей Если у компании изменится телефон, то она сможет известить об этом своих клиентов в разделе Web changes (Новости сайта) странички новостей. Вообще на этой странице целесообразно размещать любую срочную информацию. Страничка новостей также замечательно подходит для размещения деловой информации, например, о грядущих выставках, о тенденциях развития отрасли и т. п. Полезно также иметь место, где посетители смогут ознакомиться с самой злободневной информацией; для этой цели можно использовать разделы Press Releases (Пресс-релизы) и Articles and Reviews (Статьи и обозрения). После того как вы решите, какого рода новости вы хотели бы разместить на своем сайте, установите соответствующие флажки и нажмите кнопку Next. 7. Следующий экран предлагает вам на выбор опции для страницы Products/Services (Продукты/Услуги) (рис. 4.11). Введите количество наименований товаров и/или услуг, которые вы хотите разместить на данной странице. Frontpage позволяет ввести значение от 0 до 5 для каждой страницы. Мастер создаст разделы на странице в соответствии с теми значениями, которые вы введете на этом экране.
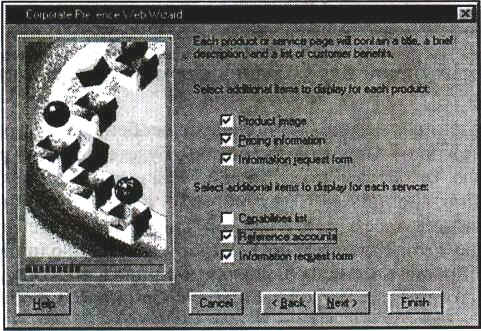
Рис. 4.11.Параметры страницы Products/Services Винодельная компания собирается привлечь посетителей к трем лучшим сортам производимых ими вин, так что в поле Products введите цифру три. Также компания гордится высококачественным обслуживанием покупателей, поэтому в поле Services введите 1, чтобы зарезервировать для этой стороны деятельности компании место на странице. Нажмите кнопку Next, чтобы перейти к следующему экрану мастера. 8. Далее мы настроим вид страниц, посвященных продуктам или услугам. Окно мастера, показанное на рис. 4.12, предоставляет вам возможность обеспечить размещение следующих объектов: изображения товара (Product image), информации о ценах (Pricing information) и формы запроса информации (Information request form) на страницах продукции, а для страниц, посвященных услугам, предусмотрено включение списка возможностей (Capabilities list), учетных записей (Reference accounts) и формы запроса информации (Information request form).
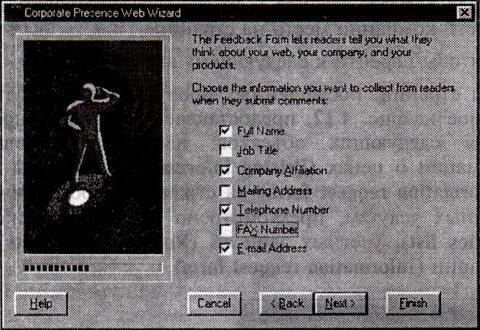
Рис. 4.12.Экран опций страниц Products и Services Выберите те элементы, которые вы хотите поместить на своей странице, и нажмите кнопку Next. Вы можете перемещаться между опциями на экране мастера без помощи мыши, используя кнопку табуляции. Чтобы выбрать или отменить какую-либо опцию, нажмите пробел. 9. Следующий экран, показанный на рис. 4.13, обеспечивает настройку формы обратной связи. Здесь вы определяете, какую информацию вы хотите получить от аудитории. Внимательно продумайте этот момент, учитывая, на каких именно посетителей рассчитаны ваши страницы. Если у вашей аудитории не слишком много времени для заполнения анкет, то зрелище всей формы сразу может отпугнуть посетителей. Даже если заполнение формы занимает считанные секунды, случайным посетителям проще одним щелчком мыши покинуть вашу страницу, чем ответить на ваши вопросы, если им покажется, что это требует слишком больших усилий.
Рис. 4.13.Экран создания Feedback Form После выбора необходимых опций для создания формы обратной связи нажмите кнопку Next. 10. Следующий экран, показанный на рис. 4.14, требует особенной аккуратности: он дает вам возможность определить, как вы будете хранить информацию, возвращаемую от ваших посетителей. Если вы планируете обрабатывать информацию, используя базы данных или электронные таблицы (такие, как Microsoft Access или Microsoft Excel), выберите первую опцию, в этом случае Frontpage сохранит информацию в табличном формате. Если вы не собираетесь использовать такие приложения, то установите вторую опцию, тогда Frontpage сохранит информацию в формате Web-страниц. |
| |||||||||||||||||
|
|
| | ||||||||||||||
| Copyright © CompDoc.Ru | |||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |