|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | ||||||||||||||||
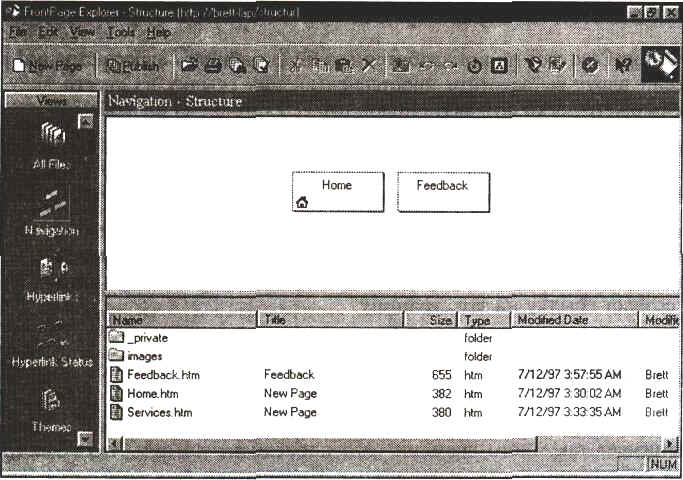
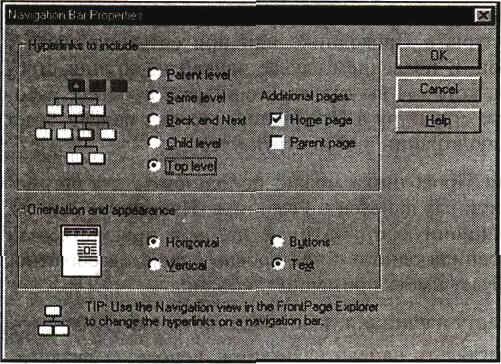
Создание ссылок на страницы сайтов в Internet Благодаря Frontpage вам не понадобится вручную набирать адреса страниц в Internet, если вдруг вы захотите проставить на них ссылку из своего документа. Вы сможете легко создавать подобные ссылки двумя способами: - Расположите курсор на том месте вашей страницы, в котором вы хотите проставить ссылку, нажмите на панели инструментов кнопку Create or Edit Hyperlink и перейдите на вкладку World Wide Web - Открыв какой-либо сайт в браузере Microsoft Internet Explorer или Netscape Navigator, просто щелкните по любой ссылке на странице и, не отпуская кнопку мыши, перетяните ее в Редактор. Frontpage автоматически создаст ссылку на эту страницу Панели навигации Возможно, вы недоумеваете, почему построение карты навигации в Проводнике занимает так много времени. Это происходит потому, что помимо построения собственно карты навигации в Проводнике еще создаются панели навигации в Редакторе. Эти панели являются по сути графическим представлением структуры вашего сайта. Они размещаются на странице и в браузере выглядят как навигационные кнопки или текстовые гиперссылки. Такие навигационные панели могут быть созданы двумя различными способами: при разработке структуры в Проводнике или при создании сайта с помощью одного из мастеров. В последнем случае панели навигации строятся на основе тех указаний, которые вы дадите Frontpage в процессе работы мастера. Если вы создаете структуру в Проводнике, то вид панели будет соответствовать расположению страниц в этой структуре. Структуру в карте навигации Проводника можно использовать для автоматического создания навигационных панелей в Редакторе. Например, если вы хотите сделать такую навигационную структуру, в которой присутствовала бы домашняя страница и страница одного с ней уровня с формой обратной связи, то процесс создания будет иметь примерно такой вид: 1. Создайте в Проводнике карту навигации, как показано на рис. 7.10. 2. Определите, как будет выглядеть панель навигации, используя диалоговое окно Navigation Bar Properties (Свойства панели навигации), показанное на рис. 7.11. Мы указали, что панель навигации должна отображать верхний уровень (переключатель в положении Top level), причем она должна включать домашнюю страницу (отмечен флажок Home Page) и располагаться на странице горизонтально (переключатель Horizontal) в текстовом виде (переключатель Text).
Рис. 7.10. Карта навигации в Проводнике; структура включает домашнюю страницу и страницу с формами обратной связи, расположенными на одном иерархическом уровне
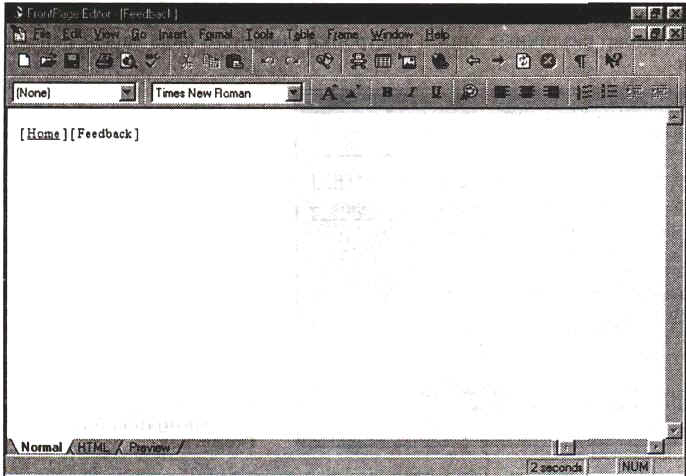
Рис. 7.11. Окно Navigation Bar Properties 3. Нажмите кнопку ОК и рассмотрите созданную навигационную панель. Она должна выглядеть так, как изображено на рис. 7.12. Ссылки, расположенные вверху страницы, представляют собой навигационную панель, автоматически сгенерированную по созданной в Проводнике структуре.
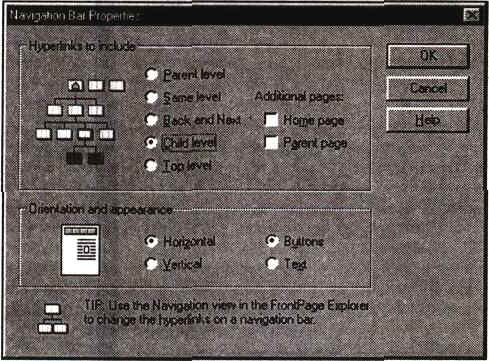
Рис. 7.12. Навигационная панель; страница с формой обратной связи Конечно, вы можете создать более оригинальную панель навигации, чем та, что показана на рисунке. Если при создании сайта вы использовали какую-либо декорацию, то Frontpage автоматически подберет для навигационной панели подходящие по стилю кнопки. Поместив панель навигации на свою страницу, вы впоследствии всегда сможете изменить ее настройки, используя диалоговое окно Navigation Bar Properties. К сожалению, вы сможете изменить только внешний вид навигационной панели, но не саму структуру, отображаемую в ней. Все структурные изменения необходимо делать непосредственно в Проводнике. За более детальной информацией по использованию карты навигации Проводника Frontpage обратитесь к главе 3. Итак, вы можете создать или видоизменить навигационную панель на вашей странице несколькими способами: - Выбрав в Редакторе пункт Navigation Ваг в меню Insert - В том случае, если навигационная панель на вашей странице уже существует и требуется изменить ее настройки, вам достаточно просто щелкнуть правой кнопкой мыши на панели и выбрать из всплывающего меню пункт Frontpage Component Properties (Свойства компонента Frontpage) - Двойным щелчком мыши на навигационной панели - Выделив панель и нажав комбинацию клавиш <Alt>+<Enter> Показанное на рис. 7.13 диалоговое окно Navigation Bar Properties предложит вам на выбор различные опции настройки внешнего вида вашей панели навигации.
Рис. 7.13. Диалоговое окно Navigation Bar Properties Это диалоговое окно состоит из двух частей: - Hyperlinks to Include (Гиперссылки, подлежащие включению в панель навигации). Здесь вы можете указать, какие именно страницы следует включать в панель. При выборе какой-либо опции внесенные вами изменения отображаются на схеме в левой части диалогового окна. Как правило, панель навигации является единственным средством перемещения по сайту, и в этом случае целесообразно постоянно держать в панели навигации ссылку на домашнюю страницу. Для того чтобы предоставить вам возможность автоматически включать в панель такую ссылку, в диалоговом окне Navigation Bar Properties предусмотрен флажок Home Page. А также, установив флажок Parent Page (Родительская страница), вы можете включить в панель ссылку на родительскую относительно текущего уровня страницу - Orientation and Appearance (Ориентация и вид). Вы можете располагать навигационную панель на странице в горизонтальном или вертикальном положении, используя переключатели Horizontal или Vertical соответственно. В том случае, если в вашем сайте не используется никакая декорация или вы просто предпочитаете, чтобы ваши ссылки располагались в навигационной панели в текстовом виде, активизируйте переключатель Text Модификация навигационной панели Вам может нравиться вид панели навигации, но может случиться и так, что вы захотите его видоизменить. Текстовые ярлыки в панели навигации создаются на основе имен соответствующих страниц. Поэтому, если вас не устраивают надписи в панели, вам придется изменить названия соответствующих страниц. Если навигационная панель создана автоматически при помощи мастера и вы захотите изменить ее расположение на странице, откройте эту страницу в Редакторе и вызовите диалоговое окно Navigation Bar Properties, в котором вы сможете задать подходящие настройки. Если вас не вполне устраивают цвета, типы кнопок или шрифты, использованные в панели навигации, то в этом случае вы должны выбрать другую декорацию. Если вы смените декорацию, находясь в Редакторе, то изменения затронут только текущую страницу. При желании вы сможете изменить декорацию сайта в целом; для этого выберите другую декорацию в списке декораций Проводника. Удаление панели навигации Если вам надо удалить панель навигации со своей страницы, то вы можете сделать это, выделив панель и нажав клавишу <Delete> или выбрав в меню Edit команду Cut. Другой способ - выделив панель и щелкнув по ней правой кнопкой мыши, выбрать пункт Cut из контекстного меню. Дополнительные возможности
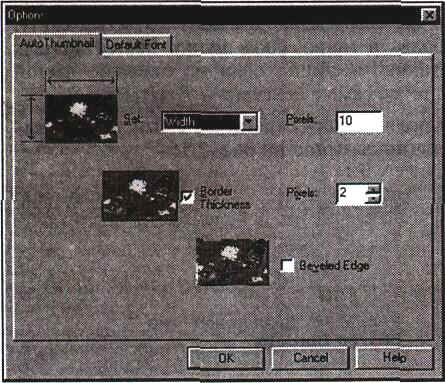
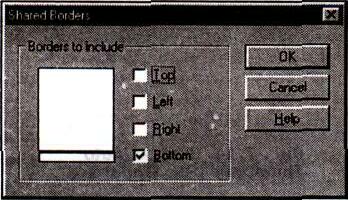
Чтобы установить параметры миниатюр предварительного просмотра (Auto Thumbnail) или изменить шрифт, устанавливаемый по умолчанию в Редакторе, вы можете воспользоваться настройками, предлагаемыми в диалоговом окне Options (Опции). Перейти в это окно можно, выбрав соответствующий пункт из меню Tools (Инструменты). Более подробную информацию по использованию миниатюр вы можете найти в разделе "Миниатюры для предварительного просмотра" ранее в этой главе. На рис. 7.14 представлена вкладка Auto Thumbnail окна Options. Рис. 7.14. Вкладка Auto Thumbnail окна Options Здесь вы можете задать для миниатюр предварительного просмотра размер, измеряемый в пикселах. Вы можете выбирать между высотой (Width), шириной (Height), наименьшим размером (Shortest Side) и наибольшим размером (Longest Side). Frontpage создаст миниатюру, основываясь на этих настройках, размер полученного изображения будет пропорционален размеру оригинала. Например, если вы устанавливаете ширину в 50 пикселов, то миниатюра будет также иметь ширину в 50 пикселов, а вот высота его будет зависеть от размера оригинала. Также вы можете указать, что изображение должно быть помещено в рамку, и установить толщину этой рамки. Если вы хотите, чтобы изображение было помещено в рамку со скошенными краями (т. е. картинка будет напоминать кнопку), то в этом случае можно включить флажок Beveled Edge (Скошенная рамка). На вкладке Default Font (Шрифт по умолчанию) вы можете выбрать шрифт, который будет использоваться в случае, если явно не установлен иной вид шрифта. Данная опция никак не затрагивает способ кодирования шрифта в HTML, она просто определяет внешний вид текста в Редакторе. Общие поля страниц Предположим, что вы хотите разместить логотип вашей компании внизу каждой из страниц создаваемого вами сайта. Вы, наверное, думаете, что придется вручную помещать изображение на каждую страницу или прибегать к использованию фреймов, но это не так. Для этого имеется другой, более легкий способ. Вы можете указать, что внизу каждой страницы вашего сайта должен располагаться участок, который на самом деле принадлежит какой-либо иной странице HTML. Таким образом, вы можете, поместив логотип на такой странице, получить его изображение на всех документах вашего сайта. Чтобы применить такой совместно используемый фрагмент ко всему сайту, вам необходимо в Проводнике выбрать в меню Tools пункт Shared Borders (Общие поля). Если вы хотите установить общие поля на отдельно взятой странице, то вам следует совершить те же самые действия в Редакторе. Если вы решите установить общие поля на всех страницах сайта, то вы увидите диалоговое окно Shared Borders, показанное на рис. 7.15.
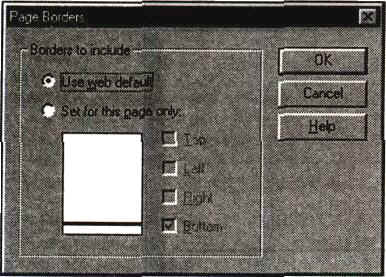
Рис. 7.15. Диалоговое окно Shared Borders Если вы захотите поместить общие поля на отдельной странице, то получите диалоговое окно Page Borders (Поля страницы), изображенное на рис. 7.16.
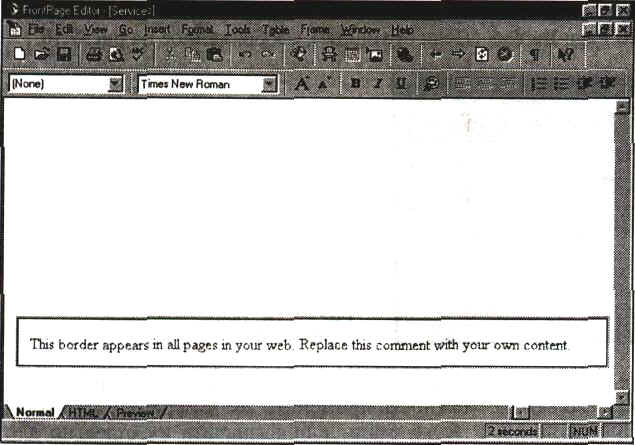
Рис. 7.16. Диалоговое окно Page Borders Оба диалоговых окна работают примерно одинаково, за исключением того, что в Редакторе у вас есть возможность применить все настройки, уже установленные в Проводнике для всего сайта, или назначить их отдельно для текущей страницы. Предупреждение Так как для каждого общего поля создается новая страница, не рекомендуется использовать их на страницах фреймов. Чтобы встроить в страницу общие поля, выберите те поля, которые необходимо включить и нажмите кнопку ОК. Общими можно сделать поля вверху, внизу, с левой или с правой стороны страницы. На рис. 7.17 представлена страница в Редакторе с общим нижним полем. Если поле пока еще пусто, Frontpage заполнит его пояснительным комментарием. Вы можете вставить любой текст или изображение на участок, который будет отображен на всех страницах вашего сайта, использующих данную возможность. Граница вокруг общего поля не будет показываться в браузере. Звуки Фоновые звуки придадут вашему сайту новое качество и сделают его более "мультимедийным". Фоновый звук включается в тот момент, когда посетитель заходит на сайт. Звук может воспроизводиться заданное число раз или непрерывно. Неумеренное использование фонового звука может раздражать, поэтому применяйте фоновые звуки в меру и к месту. Frontpage поддерживает несколько типов звуковых файлов: оцифрованные звуки (файлы с расширением WAV) и MIDI последовательности (файлы MID), а также файлы в формате AIFF (расширения AIF, AIFC, AIFF) и AU (расширения AU, SND).
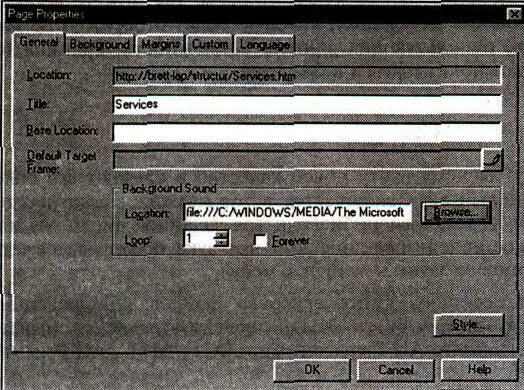
Рис. 7.17. Страница в Редакторе Вставка фонового звука и установка его свойств производится в диалоговом окне Page Properties (Свойства страницы). Остальные опции окна Page Properties детально описаны далее в разделе "Свойства страницы". Чтобы вставить в страницу звук: 1. Щелкните на странице правой кнопкой мыши и выберите в контекстном меню пункт Page Properties (или найдите Page Properties в меню File); откроется показанное на рис. 7.18 диалоговое окно Page Properties.
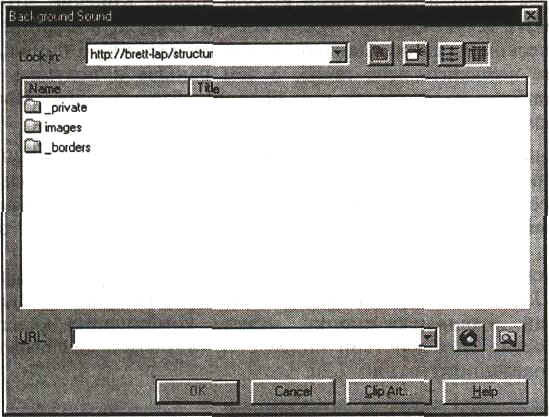
Рис. 7.18.Диалоговое окно Page Properties 2. На вкладке General (Общие) в секции Background Sound (Фоновый звук) укажите путь к нужному звуковому файлу. Можно не вводить путь к файлу вручную, а выбрать файл, нажав кнопку Browse; появится диалоговое окно Background Sound, показанное на рис. 7.19.
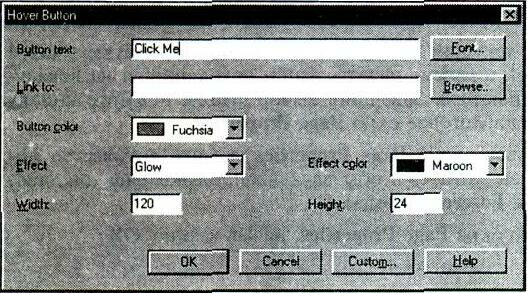
Рис. 7.19.Диалоговое окно BackgroundSound Можно выбрать звук в текущем сайте, можно с помощью браузера найти нужный файл в Internet, а можно указать файл, находящийся на локальном диске вашего компьютера. Завершив выбор файла, нажмите кнопку ОК, чтобы вернуться в диалоговое окно Page Properties. 3. В строке Loop диалогового окна Page Properties задайте количество повторений звука. Если вы хотите, чтобы звук воспроизводился циклически, установите флажок Forever (Всегда). 4. Выйдите из диалогового окна Page Properties, нажав кнопку ОК. Активные элементы Ничего удивительного, если однажды вам осточертеет лицезрение статичных Web-страниц. Однако чтобы вставить в страничку что-нибудь эдакое, подумаете вы, придется нанимать какого-нибудь яйцеголового, который за бешеные деньги напишет несколько строк на Java? Ничего подобного - возможности Frontpage позволяют ему с успехом справиться с этой задачей, избавив вас от лишних затрат времени и денег. Чтобы добраться до этих инструментов, найдите в меню Insert пункт Active Elements (Активные элементы) и выберите в открывшемся меню соответствующую опцию. Подвижные кнопки Вы когда-нибудь интересовались, как устроены такие симпатичные кнопочки на некоторых Web-страницах, которые можно нажимать и при этом они меняют цвет, когда вы проводите над ними курсор мыши? Конечно, чтобы самому сконструировать такую кнопку, нужно кое-что смыслить в программировании и графическом дизайне. Однако вы уже знаете, что с помощью Frontpage вы можете позволить себе такое, о чем раньше и подумать не могли; и снова Frontpage не подведет вас: воспользуйтесь опцией Hover Button (Подвижная кнопка) Чтобы создать полноценную подвижную кнопку, реагирующую на движения мыши и снабженную собственной гиперссылкой, вам понадобится только сделать несколько несложных установок Для начала выберите в меню Insert команду Active Elements и затем Hover Button в появившемся меню В это окно можно попасть и другим путем: щелкнув правой кнопкой мыши на существующей подвижной кнопке и выбрав в контекстном меню Java Applet Properties (Свойства Java-апплета), или двойным щелчком на существующей кнопке, или выделив подвижную кнопку, нажать комбинацию клавиш <Alt>+<Enter>. Любое из этих действий приведет к открытию диалогового окна Hover Button, показанного на рис 7.20.
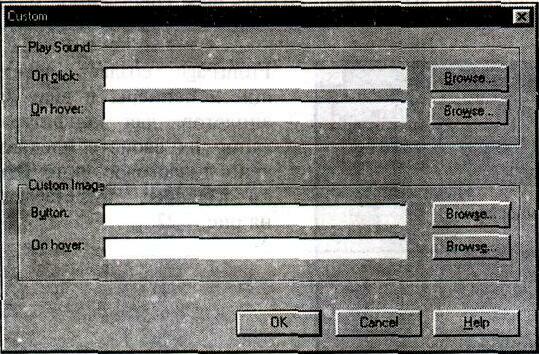
Рис. 7.20. Диалоювое окно Hover Button В окне Hover Button находится ряд стандартных опций, а также несколько более экзотических, обеспечивающих любопытные дополнительные возможности, такие, как проигрывание звукового файла или использование изображения в качестве кнопки. В число стандартных опций входят следующие - Button Text (Текст на кнопке) Большинство кнопок на Web-страницах снабжены текстом, поясняющим, чего следует ожидать при нажатии на них. Текст, который вы хотели бы разместить на кнопке, введите в текстовом поле Button Text - Link to (Ссылка). Если с кнопкой должна быть связана гиперссылка, введите ее URL в этом текстовом поле или задайте URL, нажав кнопкуBrowse. Имейте в виду, что в большинстве своем ваши посетители склонны предполагать, что с кнопкой связана с гиперссылка, так что постарайтесь не обманывать их ожиданий - Button color (Цвет кнопки). Этот раскрывающийся список служит для задания цвета кнопки. Если для кнопки вы выберете изображение (опция Custom), то задавать здесь цвет ни к чему - Effect (Эффект), Effect color (Цвет эффекта). В списке Effect вы можете выбрать один из множества визуальных эффектов. Цвет кнопки выбирается в раскрывающемся списке Effect Color. Здесь есть ряд интересных вариантов, так что поэкспериментируйте и выберите тот, который лучше всего подходит - Width (Ширина), Height (Высота). Здесь следует ввести значения соответственно ширины и высоты (в пикселах) вашей кнопки. Если в качестве кнопки вы используете изображение, то в этих полях следует проставить его размеры Чтобы добраться до специальных опций подвижной кнопки, нажмите в нижней части диалогового окна Hover Button кнопку Custom; при этом откроется диалоговое окно Custom, показанное на рис. 7.21 (Это окно разделено на две части, в каждой из которых имеют место всего по два параметра.)
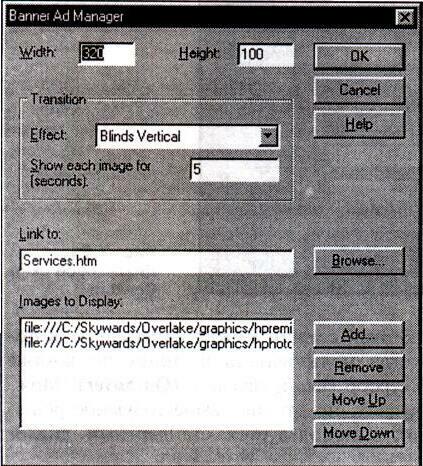
Рис. 7.21.Диалоговое окно Custom - Play Sound (Проигрывать звук). В этой секции можно задать звук, который будет воспроизводиться, когда пользователь щелкнет по кнопке мышью (On click) или проведет курсор мыши над ней (On hover). Можно проигрывать звук в обоих случаях, но это не самое разумное решение. Для поиска звуковых файлов используется стандартный диалог Browse - Custom Image (Заказное изображение). Если вам кажется, что в графическом исполнении ваша кнопка будет смотреться лучше, нажмите рядом с полем Button кнопку Browse и выберите подходящий рисунок. А если вам нужно, чтобы изображение на кнопке появлялось, когда пользователь проводит над ней мышью, то аналогичным образом укажите изображение в поле On hover. He забудьте, что в диалоговом окне Hover Button вам нужно будет ввести для выбранных здесь изображений правильные значения ширины и высоты Менеджер баннеров Одним из наиболее популярных на сегодняшний день способов зарабатыва-ния денег на Internet является продажа рекламного места на страницах. Вы постоянно натыкаетесь на рекламные баннеры, не так ли? Вероятно, кое-где вы замечали, что когда вы задерживаетесь на странице на более или менее длительное время, то баннеры на одном и том же месте сменяют друг друга? Если вы хотите, чтобы ваша страница выглядела не хуже других, то при помощи Менеджера баннеров (Banner Ad Manager) вы сможете организовать на своем сайте чередующиеся баннеры. Разумеется, ваши возможности не ограничиваются одними баннерами. Вы можете чередовать любые изображения и даже обеспечивать плавные переходы между ними; например, вы сможете создать свое собственное маленькое слайд-шоу.
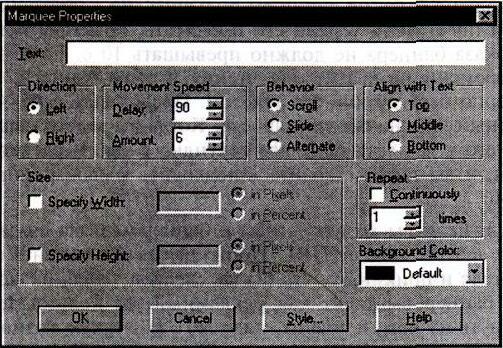
Frontpage создает чередующиеся баннеры в виде Java-апплетов, для конфигурирования их свойств предназначено диалоговое окно Banner Ad Manager, представленное на рис. 7.22. Рис. 7.22. Диалоговое окно Banner Ad Manager Попасть в это диалоговое окно можно через меню Active Elements либо посредством двойного щелчка на существующем баннере. Можно также щелкнуть на баннере правой кнопкой мыши и выбрать из контекстного меню опцию Java Applet Properties (Свойства Java-апплета) или нажать комбинацию клавиш <Alt>+<Enter>. В этом окне путем установки ряда параметров настраивается вид вашего баннера в браузере: - Width (Ширина), Height (Высота). Будьте внимательны: здесь следует ввести значения, соответствующие размерам самого большого из серии чередующихся изображений. Все остальные изображения будут располагаться на нейтральном фоне по центру. Если вы собираетесь извлечь максимум пользы из этого эффекта, то следите за тем, чтобы все изображения были примерно одинаковы по размерам - Transition (Переход). Здесь вам предоставляется следующий выбор: Blinds Horizontal (Горизонтальный переход), Blinds Vertical (Вертикальный переход), Dissolve (Растворение), Box In (Сжатие) или Box Out (Расширение). При значении None изображения будут выводиться без переходных эффектов. Здесь же можно установить время (в секундах) демонстрации баннера до смены его следующим. Если баннер содержит текст, то это время должно быть не слишком большим, но достаточным для того, чтобы ваши посетители успели его прочитать; практика показывает, что время показа баннера не должно превышать 10 с. Если вам кажется, что этого времени не хватит для чтения вашего баннера, то, возможно, вы чрезмерно перегрузили его текстом. Представьте себе, что баннер - это рекламный щит на обочине шоссе. Когда вы ведете машину, то на прочтение его у вас есть одна-две секунды; с таким расчетом они и проектируются, и вы также старайтесь подходить к своим банне-рам с этих же позиций - Link To (Ссылка на...). Если вы хотите, чтобы с баннером была связана гиперссылка, укажите в этом поле ее URL. Попытайтесь представить себя на месте пользователя и прикиньте, что бы вы сделали, зайдя на вашу страницу. Если ваш баннер выглядит как рекламный, то пользователь может захотеть щелкнуть на нем, и значит, надо дать ему такую возможность; а если баннер выполняет чисто декоративную функцию, он не должен вызывать такого желания. Для задания ссылки можно использовать стандартную кнопку Browse - Images to Display (Изображения). В этом списке содержатся имена файлов изображений, которые будут чередоваться, здесь их можно добавлять и удалять. Чтобы добавить в список новое изображение, нажмите кнопку Add, а чтобы удалить из него ненужное, нажмите кнопку Remove. Изображения будут воспроизводиться сверху вниз по порядку; самое верхнее будет показано первым и т. д. Вы можете переупорядочить этот список произвольным образом, для этого выбирайте имена файлов и переставляйте их, как нужно, с помощью клавиш Move Up и Move Down(Менеджер баннеров будет менять по списку баннеры на экране до тех пор, пока пользователь не покинет страницу.) Бегущие строки Бегущие строки (marquees) привлекают к себе взгляд, заставляя посетителей уделять вашему саиту более пристальное внимание. Однако с бегущими строками, как и со всеми другими сильнодействующими средствами, необходимо соблюдать чувство меры - избыток их может раздражать; тогда ваши посетители в лучшем случае будут их игнорировать. Бегущие строки - это элементы HTML, позволяющие вставить в страницу движущийся текст; бегущие строки превращают статичные страницы в динамичные и живые. Чтобы поместить на страницу бегущую строку: 1. Установите курсор в то место страницы, где должна располагаться бегущая строка. Выберите в меню Insert пункт Active Elements и далее Marquee в появившемся меню. На экране появится диалоговое окно Marquee Properties (Свойства бегущей строки), показанное на рис. 7.23.
Рис. 7.23.Диалоговое окно Marquee Properties 2. В поле Text введите текст бегущей строки. 3. В секции Direction (Направление) укажите направление движения строки - Left (Влево) или Right (Вправо). (Если на шаге 5 в секции Behavior будет выбрано положение Alternate, то задавать направление движения в этом месте не нужно.) 4. В секции Movement Speed (Скорость движения) введите значения задержки (Delay) и шага (Amount). Задержка определяет интервал в миллисекундах между последовательными перемещениями строки. Шаг задает расстояние в пикселах между последовательными положениями строки,т. е. скорость движения строки можно повысить, увеличивая это число. Манипулируя двумя этими значениями, можно заставить "бегать" вашу строку с любой скоростью. 5. В секции Behavior (Поведение) выберите одну из следующих опций: . Scroll (Прокрутка). В этом случае строка движется по экрану в направлении, указанном в секции Direction. Текст появляется из-за границы области, отведенной бегущей строке, и исчезает за противоположным краем . Slide (Сдвиг). Этот вариант отличается от предыдущего тем, что строка, достигнув противоположного края, останавливается, и текст остается на экране . Alternate (Попеременно). При этом значении параметра Behavior текст бегущей строки движется попеременно то в одну, то в другую сторону, никогда не исчезая с экрана 6. В секции Align with Text (Расположение текста) укажите, как текст должен располагаться в пространстве, отведенном бегущей строке; размеры этой области задаются в секции Size. Текст можно прижать к верхней границе поля строки (Ton), к нижней границе (Bottom) или разместить посередине (Middle). 7. В секции Size устанавливается размер прямоугольной области, отведенной бегущей строке. Чтобы задать ширину, установите флажок Specify SVidth. Если вы задаете ширину в пикселах, то введите нужное значение и выберете переключатель In Pixels; если ширина должна быть задана в процентах от ширины экрана, то введите ее значение и выберите переключатель In Percent. Чтобы задать размер области бегущей строки по вертикали, установите флажок Specify Height. Чтобы задать высоту в пикселах, введите число и выберите In Pixels либо, соответственно. In Percent, чтобы задать высоту строки в процентах от высоты окна браузера. (Совет) Чтобы бегущая строка легко читалась, предоставьте ей побольше свободы: отведите ей поле достаточной высоты и расположите посередине поля (секция Align with Text, параметр Middle). 8. В секции Repeat задайте число "пробегов" строки или, если вы хотите, чтобы строка бежала постоянно, без конца, установите флажок Continuously (Непрерывно). 9. При желании задайте для бегущей строки цвет фона, выбрав его из раскрывающегося списка Background Color. Иногда фон бегущей строки, отличный от фона остальной страницы, производит благоприятное впечатление, но старайтесь не перекармливать свою аудиторию подобными изысками. 10. Произведя все необходимые установки, нажмите кнопку ОК и выйдите из диалогового окна Marquee Properties. Изменение параметров бегущей строки Чтобы изменить параметры бегущей строки, щелкните на ней правой кнопкой мыши и выберите в контекстном меню пункг Marquee Properties, либо дважды щелкните левой кнопкой; при этом откроется уже знакомое вам диалоговое окно Marquee Properties. Сделайте необходимые исправления и нажмите кнопку ОК Поиск С помощью поисковой формы (Search form) вы легко можете добавить на свою страницу механизм поиска. Это средство будет обсуждаться в главе 9 Счетчик визитов Счетчик визитов (Hit counter) позволяет оценить количество посетителей вашей страницы. Счетчик визитов - не та вещь, которую стоит вставлять в каждую страницу, и чаще всего счетчики располагаются на заглавных страницах сайтов, как правило, в нижней части. Чтобы оснастить страницу подобным счетчиком, выберите в меню Insert пункт Active Elements и далее в появившемся меню опцию Hit Counter. Откроется диалоговое окно Hit Counter Properties (Свойства счетчика визитов), показанное на рис. 7 24.
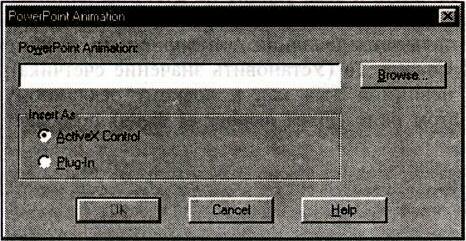
Рис. 7.24. Диалоговое окно Hit Counter Properties В нем вы сможете выбрать стиль счетчика: переключатель Counter Style предоставляет пять готовых вариантов, а также возможность создания своего собственного (опция Custom Image). У счетчика визитов есть один крупный недостаток: он столь же наглядно демонстрирует, сколько народу не посетило ваш саит. Если кто-нибудь, заглянув к вам, увидит на счетчике длинный ряд нулей, он может решить, что здесь нет ничего интересного. Если вы хотите сделать вид, что ваш сайт пользуется бешеной популярностью, введите число посещений в поле Reset Counter To (Установить значение счетчика); отнеситесь к этой маленькой невинной лжи как к ловкому рекламному трюку. Последний параметр в этом окне (Fixed number of digits) позволяет задать разрядность счетчика. Анимации PowerPoint Как известно любому пользователю Microsoft Office, с помощью PowerPoint легко и просто создаются слайд-шоу; а теперь, благодаря Frontpage, эти анимации столь же легко и просто можно вставить в Web-страницу. Файл PowerPoint вставляется в Web-страницу как элемент управления ActiveX или как встраиваемый модуль расширения (plug-in). Чтобы просматривать анимации PowerPoint на Web-страницах, у вас должен быть установлен PowerPoint Animation Player (проигрыватель анимаций PowerPoint), который можно загрузить из раздела PowerPoint на сайте Microsoft по адресу www.microsoft.com/powerpoint/. При инсталляции проигрыватель анимаций определяет, каким браузером вы пользуетесь, и устанавливает либо версию ActiveX, либо версию plug-in, либо и ту и другую. PowerPoint Animation Player воспроизводит стандартные анимации PowerPoint с расширением РРТ. Версия для ActiveX также способна воспроизводить сжатые анимации PowerPoint, имеющие расширение PPZ. Преимущество сжатых анимаций заключается в меньших размерах файлов и, соответственно, меньшем времени загрузки. Сжатые анимации можно создавать с помощью расширения PowerPoint, которое называется PowerPoint Animation Publisher. За более детальной информацией о загрузке, установке и использовании PowerPoint Animation Player и PowerPoint Animation Publisher обращайтесь на Web-сайт Microsoft PowerPoint. Чтобы вставить в страницу анимацию PowerPoint, выберите в меню Insert опцию Other Components и далее в открывшемся меню пункт PowerPoint Animation. Появится диалоговое окно PowerPoint Animation, приведенное на рис. 7.25. В текстовом поле PowerPoint Animation File (Файл анимации PowerPoint) введите имя файла анимации, который вы хотите разместить у себя на странице, или укажите местоположение файла, нажав кнопку Browse. В секции Insert As выберите, в каком виде эта анимация должна быть вставлена: как элемент управления ActiveX (опция ActiveX Control) либо как модуль расширения (опция Plug-In). В Редакторе Frontpage на месте анимации вы увидите графическую заставку. После того как вы установите PowerPoint Animation Player, анимацию можно будет проигрывать в режиме предварительного просмотра в браузере (Preview in Browser).
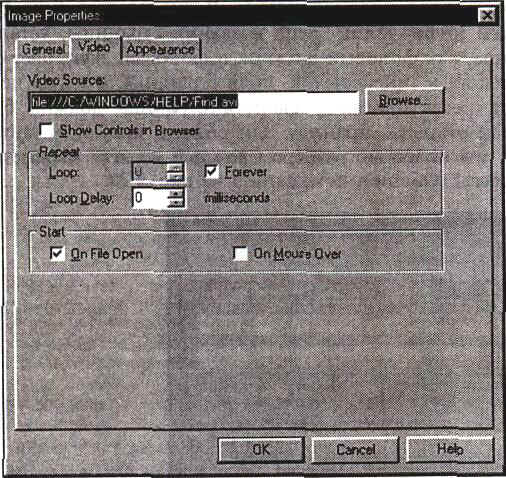
Рис. 7.25. Диалоговое окно PowerPoint Animation Видео Еще одним замечательным способом разнообразить и украсить Web-страницы является включение в них видеофрагментов. Но, как вы знаете, видеофайлы обычно довольно велики, и хотя пропускная способность Internet постепенно растет, ее пока что недостаточно для быстрой передачи больших видеороликов. Совершенно другая ситуация имеет место в локальных сетях intranet, полоса пропускания которых предоставляет гораздо более широкие возможности. В правом нижнем углу окна Редактора индицируется время загрузки страницы (в секундах) при скорости 28,8 Кбит/с. При изменении страницы (добавлении в нее видео, звуков, изображений и других элементов) время загрузки пересчитывается Frontpage поддерживает формат AVI, стандартный формат Windows для видеофайлов. Чтобы включить в свой Web-сайт видеоролик, сначала его следует вставить в страницу, а затем установить параметры воспроизведения. Установив курсор в то место страниц, где будет расположен видеофрагмент, выберите в меню Insert пункт Active Elements и далее в открывшемся меню опцию Video. На экране появится диалоговое окно Video. В нем стандартным образом выбирается видеофайл, расположенный в текущем открытом сайте, на локальном диске или в Internet. Выберите нужный файл и нажмите кнопку ОК. На странице появится заставка, представляющая собой первый кадр видеоролика. Совет По двойному щелчку на заставке Редактор попытается запустить программу редактирования видео. Поскольку такая программа есть далеко не у каждого, то, весьма вероятно, вы увидите сообщение о том, что редактор для данного файла не указан. После того как видеофайл вставлен, можно приступать к настройке его параметров: 1. Щелкните на заставке видеоролика правой кнопкой мыши и выберите из контекстного меню Image Properties. На экране появится диалоговое окно Image Properties, открытое на вкладке Video (рис. 7.26).
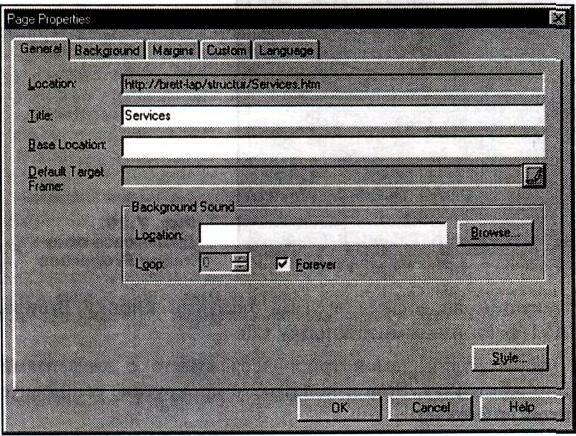
Рис. 7.26.Диалоговое окно Image Properties 2. Чтобы заменить текущий видеофайл другим, нажмите кнопку Browse, найдите нужный AVI-файл и нажмите кнопку ОК. 3. Если вы хотите, чтобы ролик демонстрировался вместе с элементами управления, т. е. кнопками Play, Stop и ползунком прокрутки, установите флажок Show Controls in Browser. 4. В секции Repeat задайте количество повторений ролика (в поле Loop) и задержку между повторами в миллисекундах (в поле Loop Delay). Если файл должен проигрываться неограниченно долго, установите флажок Forever. 5. В секции Start задайте момент начала воспроизведения видеофайла. Если установить флажок On File Open (При открытии файла), воспроизведениеначнется сразу при открытии страницы в браузере, а при установленном флажке On Mouse Over (По курсору мыши) проигрывание будет начинаться, когда пользователь проведет курсор мыши над кадром ролика. 6. Совершив все необходимые настройки, нажмите кнопку ОК и покиньте диалоговое окно Image Properties. Свойства страницы Чтобы установить в Редакторе свойства страницы, выберите команду Page Properties (Свойства страницы) в меню File или в контекстном меню, появляющиеся после щелчка правой кнопкой мыши. В диалоговом окне Page Properties, помимо общей информации, типа названия страницы, устанавливаются такие параметры, как фоновый рисунок и фоновый звук, цвет фона, стандартные цвета текста и гиперссылок, поля страницы, а также некоторые переменные. Для редактирования свойств страница должна быть открыта в Редакторе (как открыть страницу или создать новую, читайте в главе 6). В этом разделе мы подробно разберем каждый из этих параметров и начнем со вкладки General (Общие), показанной на рис. 7.27.
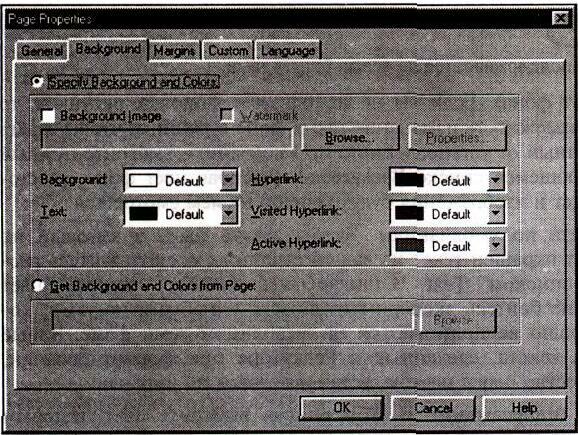
Рис. 7.27. Диалоговое окно Page Properties, вкладка General В текстовом поле Title можно ввести или отредактировать название страницы; поле Base Location предназначено для задания необязательного базового URL страницы. Чтобы установить для ссылок этой страницы целевой фрейм по умолчанию, введите его имя в текстовом поле Default Target Frame илинажмите кнопку Target Frame. Откроется диалоговое окно Target Frame. О работе с фреймами подробно было рассказано в главе 6. В секции Background Sound (Фоновый звук) можно изменить свойства фонового звука; детали этой процедуры были описаны выше в разделе "Звуки". На вкладке Background (Фон), вид которой приведен на рис. 7.28, задаются параметры фона и цвета различных ссылок.
Рис. 7.28. Диалоговое окно Page Properties, вкладка Background В секции Specify Background and Colors вашему вниманию предлагаютсяследующие опции: - Background Image (Фоновый рисунок). Установив этот флажок, вы можете выбрать изображение, которым будет заполнен фон вашей страницы. Браузеры автоматически размножают этот рисунок, выкладывая им, как плиткой, задний план страницы (во всяком случае, большинство браузеров). Вы, наверное, не раз встречались в Internet с примерами использования фоновых рисунков; при умелом использовании они существенно улучшают вид страниц, не ухудшая при этом восприятие текста и остальных изображений на странице. Совет Для редактирования параметров существующего фонового рисунка откройте диалоговое окно paqe properties и нажмите кнопку Properties в секции Specify Background and Colors. На экране появится диалоговое окно Image Properties; подробнее о работе с этим окном рассказано в главе 8. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |