|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | ||||||||||||||||
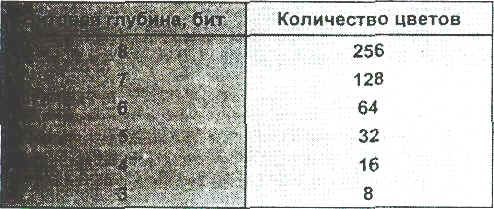
Глава 8 Введение в графикуЛюбой писатель вам скажет, что содержание - всему голова. Но если вы спросите мнение дизайнера-графика, то он, согласившись с писателем, добавит, что если вы хотите, чтобы содержание еще кто-то и читал, то вам не обойтись без графических изображений. Вы, как разработчик сайта Internet, обязательно столкнетесь с проблемой выбора и размещения графического материала для страниц вашего сайта. Проблемой номер один при работе над графикой для Web-сайта является размер файла, который напрямую связан со скоростью появления изображения в окне браузера. Вы можете до посинения обсуждать графические форматы, разрешающую способность, графические редакторы, цветные палитры, браузеры и т. д., но суть в том, что самая лучшая графика - та, которая имеет приемлемое качество изображения и небольшой размер файла. Так как еще достаточно много людей используют модемы на 14 400 бод, многие разработчики сайтов накладывают ограничения на размер своих страниц. Как правило, страница вашего сайта, включая любые изображения на ней, не должна превышать 35-40 Кб. Скажите об этом любому дизайнеру-графику; догадайтесь, что вы услышите в ответ? С такими требованиями, казалось бы, не стоит даже и начинать; и все же, следуя некоторым полезным советам по оптимизации ваших изображений, вы будете удивлены, насколько много можно сделать. В этой главе будут затронуты четыре аспекта использования изображений в ваших сайтах: - Типы графических форматов, используемых при разработке сайта Всемирной Паутины - Оптимизация этих форматов путем управления цветом для достижения быстрой загрузки изображений без потери их качества - Использование Frontpage для работы с изображениями: размещение их на страницах, создание изображений-карт и создание прозрачных файлов формата GIF непосредственно в Редакторе Frontpage - Новая улучшенная панель инструментов работы с изображениями, используемая для корректировки контрастности и яркости, зеркального отражения, вращения и вырезания изображений прямо в Редакторе Графические форматы Вы, наверное, уже знаете, что графические форматы часто упоминаются в виде акронима или расширения файла, связанного с форматом, что приводит к определенной путанице. Это касается таких форматов, как BMP, GIF, EPS, TIF, JPEG, WMF и многих других. Однако при работе над вашим сай-том во Frontpage вы будете иметь дело прежде всего с двумя типами изображений: JPEG и GIF. Оба они являются графическими форматами со сжатием и наиболее часто используются при разработке сайтов Internet. Но что, если у вас есть графика в форматах, отличных от JPEG или GIF, и вы хотите использовать ее в вашей странице? Здесь вам повезло, потому что Frontpage может импортировать многие графические форматы, а именно: - CompuServe GIF (GIF) - JPEG (JPG) - Точечные рисунки (BMP) - TIFF (TIF) - Метафайлы Windows (WMF) - Sun Raster (RAS) - Инкапсулированный Postscript (EPS) - Paintbrush (PCX) - Targa (TGA) При сохранении страницы, которая содержит вставленные и не сохраненные изображения, Frontpage запросит сохранить каждое изображение для текущего сайта. По умолчанию Frontpage сохраняет файлы форматов, отличных от GIF и JPEG, в формате GIF. Если вы хотите сохранять изображения в формате JPEG, то перед сохранением страницы укажите это в диалоговом окне Image Properties (Свойства Изображения). Формат JPEG (Joint Photographic Experts Group, Объединенная экспертная группа по фотографии) - это масштабируемый упакованный формат, обеспечивающий высокую степень сжатия с очень небольшим снижением качества изображения. Для изображения в электронной форме не является необычным некоторая потеря четкости, особенно при преобразовании из одного формата в другой. Исходя из того что JPEG объединяет в себе хорошую степень сжатия и незначительную потерю качества, он является идеальным форматом для среды Web-сайта, в которой изображения часто масштабируются, преобразовываются или изменяются иным образом. Формат JPEG наиболее подходит для фотографий или изображений с количеством цветов более 256. В сетевой графике большое значение имеет число битов, используемых для представления каждого цвета изображения, известное также как глубина цвета или битовая глубина (bit depth) файла. Изображения с восьмью битами цветовой информации на пиксел позволяют обеспечить 256 различных цветов. Большее количество бит означает большее количество поддерживаемых цветов. Формат GIF (Graphics Interchange Format, Формат обмена графическими данными) - это упакованный формат для изображений, содержащих 256 или менее цветов. Формат GIF обычно используется для изображений, содержащих в основном ровные цвета, например, таких, как иллюстрации. Формат GIF также поддерживает прозрачность и чересстрочное отображение.
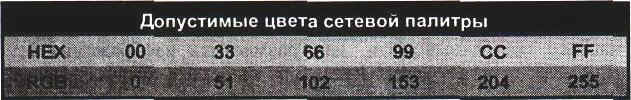
Рис. 8.1. Различные битовые глубины и соответствующее количество цветов Благодаря Frontpage вы получите замечательную свободу манипуляций с файлами в формате GIF. Одним щелчком мыши вы можете сделать один из цветов вашего рисунка прозрачным; вы можете прямо поверх изображения напечатать текст любого цвета, шрифта и размера. Все это будет описано ниже в этой главе. Управление цветом Большинству художников идея управления цветом может оказаться в новинку, но если вы рассчитываете на успешную жизнь вашего Web-сайта, то вам без этого шагу не ступить. Основной вопрос: возможно ли уменьшение количества цветов изображения без потери его качества? При уменьшении количества цветов уменьшается размер файла изображения и сокращается тем самым время его загрузки в браузер. Совет Начните с того, что выберите хорошую цветовую палитру, представляющую собой набор цветов (обычно 216), оптимально воспроизводимую на большинстве брау-зеров и платформ. В Internet можно найти множество вариантов так называемой безопасной или сетевой палитры (safety palette). Если вы хотите, чтобы созданные вами изображения производили хорошее впечатление на пользователей, вы должны удостовериться, что они оптимизированы по скорости. Самое худшее - это заставить посетителей сайта скучать в ожидании окончания загрузки изображений большого размера. Примите во внимание следующие советы по уменьшению размера создаваемых вами файлов изображений: - Обычно формат JPEG хорошо подходит для фотографических изображений, а формат GIF - для изображений, содержащих ровные цвета, таких, как иллюстрации и штриховая графика - Размеры картинок подбирайте при помощи соответствующих графических редакторов. Хотя вы можете изменить в Редакторе видимый размер изображений, фактический размер файла при этом не меняется; например, если вы вставили в страницу изображение 2х2 см с размером файла 10 Кб, а потом уменьшили его в Редакторе в два раза, то его файл при этом все равно останется размером в 10 Кб. - Если вы создаете изображение, которое содержит только черный и белый цвета, то сохраните его как черно-белое, это поможет сократить размер его файла. В Microsoft Image Composer вы можете сделать это, установив при сохранении цветовой формат Black and White - Если вы создаете изображение, содержащее плавные переходы цвета или прямые линии, которое будет сохранено в формате GIF, то постарайтесь сделать их горизонтальными. Так как для формата GIF выполняется сжатие по горизонтальным строкам, то одноцветные линии будут сжиматься лучше, что позволит уменьшить размер файла - Поэкспериментируйте с различными уровнями сжатия JPEG. Постарайтесь сжать файл настолько, насколько это возможно, при сохранении приемлемого качества изображения - Проверьте, как выглядят ваши изображения при различном разрешении и разном количестве цветов экрана, а также при использовании различных браузеров. Изображение JPEG с глубиной цвета более 8 бит на мониторе, поддерживающем только 256 цветов, будет испорчено диффузией - Если вы работаете с Adobe Photoshop и хотите сохранить изображение в формате GIF, то измените цветовой режим RGB на Indexed Color (Индексированные цвета) и выберите сетевую палитру (опция Palette: Safety, она включена в Photoshop версии 4; если вы работаете с предыдущими версиями, то вам придется поискать эту палитру в Internet) без диффузии (опция Dither: none) - Если вы используете Photoshop и сохраняете изображения как GIF, и при этом вы знаете, что в изображении менее 256 цветов, то попробуйте использовать точную палитру (Palette: Exact). Точные палитры содержат ровно столько цветов, сколько есть в изображении, тем самым уменьшая размер файла (Совет) Для редактирования изображений вы можете использовать программу Microsoft Image Composer, входящую в Frontpage Bonus Pack. Ключом к успеху является эксперимент. Возможно, вы увидите, что некоторые цвета "поплыли", но в то же время обратите внимание, насколько уменьшился файл. Поначалу это может вас покоробить, но если вы хотите, чтобы графика быстро загружалась в браузер, вам придется на это пойти. И как это ни парадоксально, некоторые люди вообще не желают дожидаться загрузки графики, так что не забудьте использовать в вашей странице альтернативный текстовый вариант (объяснения вы найдете далее в разделе "Альтернативные представления") и подумайте о том, как эти ненавистники графики смогут путешествовать по вашему сайту. Цвета в HTML Если вы еще не очень хорошо знакомы с HTML и вам интересно, как кодируются отображаемые браузером цвета, то сейчас самое время рассмотреть этот вопрос поподробнее. Наверное, вы знаете, что ваш монитор для отображения цветов на экране использует цветовую модель RGB (Red, Green, Blue, Красный, зеленый, синий). Однако в HTML для задания цвета используется шестнадцатеричное представление. Вы можете спросить себя: "Зачем, собственно, мне разбираться с этими жуткими числами?" Если вы сами создаете графику и не хотите, чтобы цвета были размыты или если вы просто хотите глубже понять детали представления цвета в HTML, то все нижеследующее, несомненно, будет вам небесполезно. Так как мы уже знаем, что предпочтительно использовать 216-цветную безопасную палитру, то мы остановимся на представлении этой палитры в шестнадцатеричном виде и в RGB. В коде HTML Web-страниц нередко можно встретить атрибут color. Например, если на странице есть черный текст, то этот код будет выглядеть следующим образом: <font color="#oooooo"> ... </font>. Шестнадцате-ричные цвета представляют собой наборы из трех двузначных шестнадцате-ричных чисел. Каждое отдельное число соответствует значениям R, G и В, общее количество символов в наборе равно шести. В приведенном примере000000 соответствует черному, который является отсутствием цвета. Другое крайнее значение - FFFFFF, т. е. максимальная интенсивность всех трех цветов соответствует белому цвету. В системе координат RGB черный цвет представляется последовательностью о, о, о, а белый - 255, 255, 255. Вы можете задать любую комбинацию из шести шестнадцатеричных цифр и придумать произвольный шестнадцатеричный цвет, однако для того, чтобы не выйти за пределы 216-цветной палитры, мы будем использовать комбинации из достаточно ограниченного множества значений. Рассмотрим простой метод определения, попадает ли цвет в 216-цветную палитру. Шестнадцатеричные составляющие цвета должны иметь значения оо, зз, бб, 99, ее или FF и могут комбинироваться произвольным образом. RGB-эквиваленты этих значений равны о, 51, 102, 153, 204 и 25 5. Так, например, если вы хотите использовать оранжевый цвет, то значения RGB для него будут 255, 102, 51, а шестнадцатеричные - FF, бб, зз; код HTML в этом случае будет выглядеть следующим образом: <font color = "#FF6633">.. .</font>. Допустимые шестнадцатеричные и RGB-значения для 216-цветной сетевой палитры приведены на рис. 8.2.
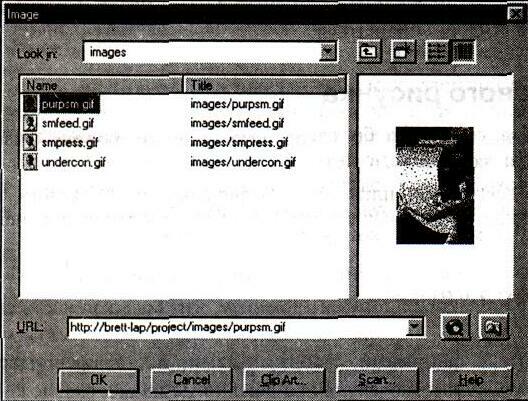
Рис. 8.2. Таблица соответствия шестнадцатеричных значений значениям RGB Теперь, работая со своим любимым графическим редактором, например, Image Composer, вы сможете использовать цвета RGB, и быть уверены, что они попадают в безопасную палитру. И если вы принадлежите к числу любителей до всего докопаться, то теперь вы будете знать точно, что означают все эти теги цвета и как с ними обращаться. Настройка фонового рисунка Ниже приведено несколько советов по ускорению загрузки фоновых изображений без ущерба для их внешнего вида: - Так как фон - это всего лишь плиточное графическое изображение, то в отношении уменьшения размера файла все вышесказанное для него также справедливо - Для уменьшения размера файла уменьшите размер плитки фона - Не размещайте на фоне мелких деталей, помните, что большая часть его будет покрыта текстом - Поэкспериментируйте с фоновыми изображениями, поставляющимися вместе с Frontpage; большинство из этих рисунков очень малы по размеру. О том, как их вставить в страницу, читайте в следующем разделе. Множество бесплатно распространяемых рисунков вы можете найти при помощи вашей любимой поисковой системы, используя ключевое слово backgroung (фон) - Не забывайте о возможности использования в качестве фона цвета, а не изображения; это уменьшит время загрузки, в некоторых случаях значительно Примечание Существует простой способ преобразования изображения в фоновый рисунок: откройте его в Image Composer и выберите в меню Tools пункт Warps And Filters (Фильтры и эффекты). На панели инструментов Warps And Filters выберите категорию Color Enhancement (Цветовые эффекты), а затем эффект Wash (Размыть). Регулируя уровень Wash Opacity (Степень размывания) вы можете корректировать интенсивность эффекта размывания. Операция размывания сделает из вашего изображения привлекательный и ненавязчивый рисунок фона для Web-страницы. Размещение изображений Теперь, когда вы знаете немного о видах графических форматов и об управлении цветом, настало время выяснить, как разместить изображения на Web-страницах. Для этого в меню Insert Редактора выберите команду Image (изображение) и далее следуйте описанной ниже процедуре: 1. В окне Редактора поместите курсор в то место, где вы хотите видеть изображение. 2. В меню Insert выберите Image. Если при этом у вас запущен Проводник, вы увидите показанное на рис. 8.3 диалоговое окно Image.
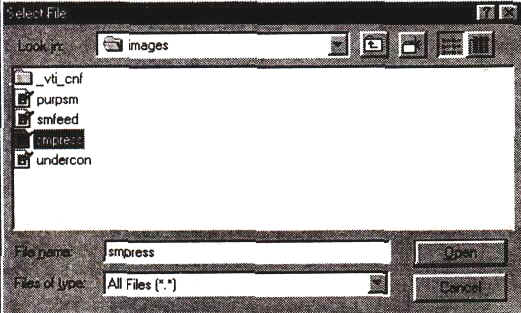
Рис. 8.3.Диалоговое окно Image Здесь вы можете выбрать любой файл в открытом сайте, а также просмотреть содержимое его папок. Щелкнув на любом файле, вы увидите его содержимое в правой области диалогового окна. Если вам известен URL файла, то вы можете просто ввести его в текстовом поле; кроме этого, выбрать изображение можно также при помощи браузера - для этого следует нажать кнопку Use your Web Browser to select a page or file справа от текстового поля URL. Наконец, вы можете указать файл, расположенный на вашем компьютере, нажав соседнюю кнопку Select a file on your computer; в этом случае появится описанное далее диалоговое окно Select File. При автономной работе в Редакторе вы сразу увидите диалоговое окно Select File, показанное на рис. 8.4.
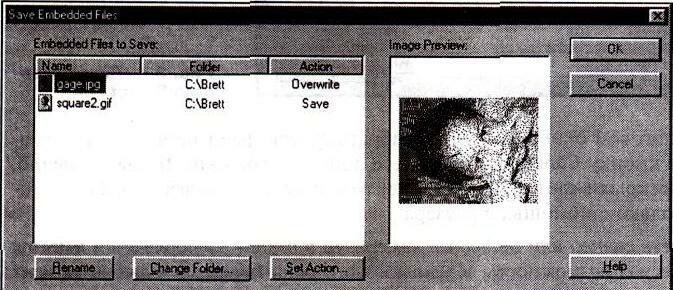
Рис. 8.4. Диалоговое окно Select File В этом диалоговом окне вы можете выбрать любой файл на вашем компьютере. Нажав кнопку Cancel, вы перейдете в диалоговое окно Image. Конечно, если вы не открыли сайт в Проводнике, то сможете здесь выбрать файл изображения только с помощью браузера. Если у вас есть сканер или цифровая камера, то в вашем распоряжении имеется очень интересная возможность. Из диалогового окна Image вы в любой момент можете, нажав кнопку Scan, считать изображение прямо с имеющегося устройства видеоввода. Далее вы можете поместить полученное изображение непосредственно в Редактор, сохранив его под любым именем в произвольной папке. Если вы не укажете имя, то файлу будет присвоено имя по умолчанию и он будет помещен в папку TEMP каталога, в котором установлен Frontpage. Сохранение изображений Размещенные на странице изображения не сохраняются в файле HTML; они записываются как отдельные файлы соответствующего формата (GIF или JPEG), а в коде HTML указываются только ссылки на их местоположение. Процесс сохранения изображений зависит от того, открыт ли в этот момент Проводник. Работа без Проводника Если вы работаете, не используя Проводник, то Frontpage вообще не станет задавать вопросы относительно сохранения изображений и будет записывать их по тому пути, откуда они были взяты и с тем же именем. При этом не забывайте, что для последующего воспроизведения Frontpage должен иметь доступ к этим изображениям; другими словами, в этом режиме не следует вставлять в страницу изображения с дискеты или из Internet, не сохранив их предварительно на своем компьютере. Работа с Проводником Если при работе в Редакторе Проводник у вас открыт и вы вставляете в страницу изображения откуда-либо помимо текущего сайта, то при очередном сохранении страницы вам будет предложено записать файлы изображений. Для этого используется диалоговое окно Save Embedded Files, показанное на рис. 8.5.
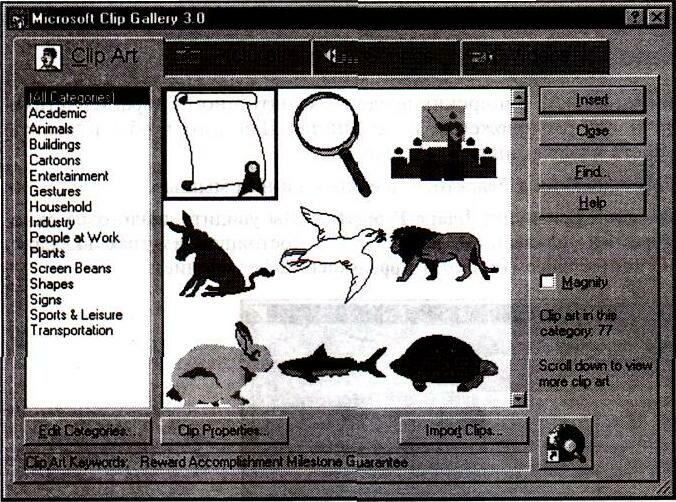
Рис. 8.5. Диалоговое окно Save Embedded Files В левой части окна вы увидите список файлов, подлежащих сохранению, с указанием их имен, местоположения и способа сохранения. При выборе файла из этого списка в окне Image Preview (Предварительный просмотр изображения) вы увидите миниатюрное изображение его содержимого. Используя соответствующие кнопки, вы можете также переименовать файл (кнопка Rename), сохранить его в другом месте (Change Folder), а также изменить способ сохранения (Set Action). По окончании нажмите кнопку ОК; Frontpage сохранит ваши файлы. Коллекция иллюстраций Frontpage располагает целой коллекцией иллюстраций {Clip Art), а помимо этого ему доступна библиотека иллюстраций Microsoft Office (если таковой у вас установлен). Добраться до коллекции иллюстраций можно двумя способами: либо по нажатию кнопки Clip Art диалогового окна Image, либо командой Clipart меню Insert. В обоих случаях вы увидите диалоговое окно Microsoft Clip Gallery, показанное на рис. 8.6.
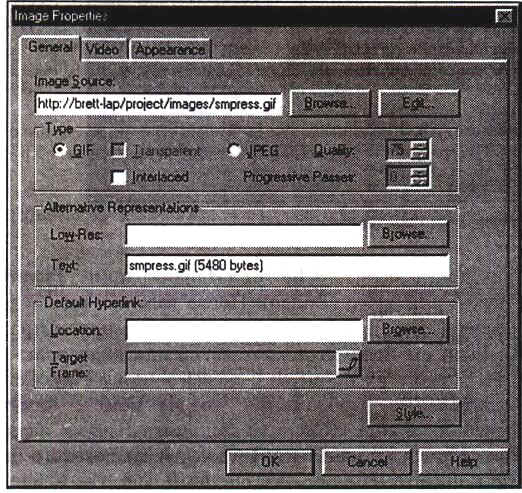
Рис. 8.6. Диалоговое окно Microsoft Clip Gallery Из четырех имеющихся вкладок выберите: Clip Art (Иллюстрации), Pictures (Изображения), Sounds (Звуки) или Video (Видео). После того как вы найдете нужное изображение, выберите его в окне предварительного просмотра и нажмите Insert (Вставить). Если вы просматриваете звуки или видеоролики, то прежде чем вставлять, вы можете их проиграть, нажав кнопку Play. Если вам не понравились предложенные изображения, то вы можете нажать кнопку Connect to Web for additional clips (Пойти за дополнительными иллюстрациями в Internet), находящуюся в правой нижней части диалогового окна. В этом случае вы сразу попадете на сайт www.microsoft.com, где найдете десятки бесплатных иллюстраций. Любые выбранные здесь изображения будут автоматически добавлены к вашей библиотеке. Ваши дальнейшие действия После того как вы разместили изображения на ваших страницах, Frontpage предоставит массу возможностей управления ими посредством диалогового окна Image Properties. Здесь вы найдете такую полезную информацию об изображении, как его тип, размеры и многое другое. В ваше распоряжение также предоставляется целый набор инструментов редактирования изображения, доступных на панели Image (все они подробно обсуждаются далее в этой главе). Изменение свойств изображения При желании вы можете в широких пределах менять многие характеристики изображения и его расположение на странице. Для того чтобы изменить любое из свойств изображения, необходимо: 1. Выбрать изображение в Редакторе, щелкнув на нем мышью. 2. Выбрать в меню Edit пункт Image Properties. Вы увидите диалоговое окно Image Properties, показанное на рис. 8.7, состоящее из трех вкладок: General (Общие), Video (Видео) и Appearance (Оформление).
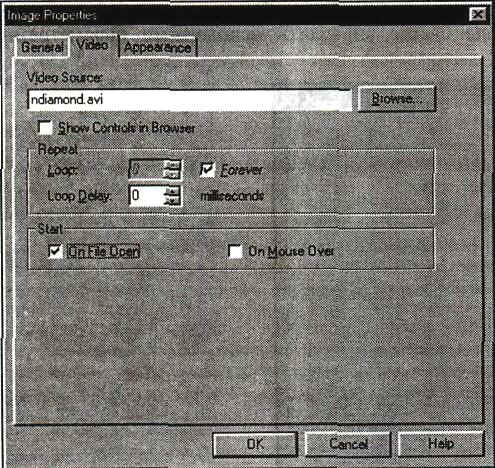
Рис. 8.7.Диалоговое окно Image Properties 3. Внести необходимые изменения. По окончании изменения параметров настройки нажмите кнопку ОК. Естественно, эти параметры не будут высечены в камне, поэтому если вам снова потребуется их изменить, то вы в любой момент сможете вернуться к диалоговому окну Image Properties. Ниже детально рассматриваются параметры настройки диалогового окна, начиная с вкладки General. Подсказка Вывести диалоговое окно Image Properties можно, щелкнув по изображению правой кнопкой мыши и выбрав в появившемся меню пункт Image Properties. Еще быстрее открыть диалоговое окно Image Properties можно, выделив изображение и нажав комбинацию клавиш <Alt>+<Enter>. На вкладке General вы найдете следующие параметры: - Image Source (Источник изображения). В этом текстовом поле стоит либо относительный URL изображения, находящегося на открытом сайте Frontpage, либо абсолютный URL, если изображение берется из Internet, либо путь и имя локального файла, если оно располагается на вашем компьютере. Если вы хотите сменить изображение, то нажмите кнопку Browse; откроется диалоговое окно Image. Если вы хотите открыть изображение для дальнейшей обработки в графическом редакторе, нажмите кнопку Edit - Type (Тип). В этом разделе задается формат текущего изображения (GIF или JPEG) и специфические для выбранного формата параметры. Положение переключателя Type соответствует текущему формату; если вы поставите его в другое положение, формат изображения будет автоматически преобразован При выборе опции GIF вы можете задать следующие свойства изображения: Transparent (Прозрачный) и Interlaced (Чересстрочный); оба параметра можно задать одновременно. . Transparent. Эта опция допустима только для изображений в формате GIF; флажок Transparent автоматически устанавливается в том случае, если в изображении присутствует прозрачный цвет. Для того чтобы вернуть невидимым частям изображения нормальный цвет и сделать изображение непрозрачным, уберите этот флажок. Как сделать цвет прозрачным, объяснено ниже в этой главе . Interlaced. Если установлен переключатель Interlaced, то изображение при просмотре в браузере будет проявляться постепенно, сначала грубо, становясь по мере загрузки более четким При выборе опции JPEG становится доступным поле Quality (Качество). . Quality (Качество). Качество изображения варьируется в пределах от 1 до 100. Большее значение означает меньшую степень сжатия и более высокое качество изображения; однако это также означает и большийразмер файла изображения и более длительную загрузку. Чем меньше это значение, тем, соответственно, больше сжатие, что влечет за собой ухудшение качества изображения, но вместе с тем и уменьшение размера файла. По умолчанию значение Quality равно 75 - Alternative Representations (Альтернативные представления). Не все брау-зеры поддерживают графику и, кроме того, в большинстве браузеров вывод графики можно отключить. С другой стороны, некоторые браузеры способны по ходу загрузки с сервера изображений с высоким разрешением выводить вместо них изображения в низком разрешении. В ваших силах обеспечить для каждого из этих случаев альтернативный вариант представления изображения . Low-Res (Низкое разрешение). Здесь задается изображение с грубым разрешением, которое во время загрузки изображения с высоким разрешением будет отображаться вместо него. Нажмите кнопку Browse, выберите альтернативное изображение и затем нажмите кнопку ОК. Для знатоков HTML: задание альтернативного изображения эквивалентно использованию атрибута LOWSRC Совет Ни Frontpage, ни браузер не проверяют, является ли в действительности грубое изображение версией реального изображения в низком разрешении. В качестве грубого изображения удобно использовать полутоновую версию с небольшим количеством цветов. . Text (Текст). В этом поле задается альтернативный текст, который появится вместо изображения, если отображение графики в браузере пользователя отключено или отсутствует вовсе. Если вы не считаете нужным отказывать этим посетителям в гостеприимстве, не пожалейте времени на то, чтобы снабдить текстом весь графический материал вашего сайта. В некоторых браузерах этот текст выводится во время загрузки изображения. По умолчанию Frontpage вставит в это поле имя и размер изображения; вы же, со своей стороны, можете произвольным образом изменить эту информацию - Default Hyperlink (Ссылка по умолчанию). Вы можете использовать часть изображения или все его целиком в качестве активной области, служащей гиперссылкой (как именно, вы узнаете несколько позже в этой главе). Если изображение содержит несколько активных областей, то в этой секции вы можете задать гиперссылку для тех его частей, которые не попадают ни в одну активную область Чтобы установить ссылку по умолчанию: Нажав кнопку Browse, вы увидите диалоговое окно Edit Hyperlink. В качестве ссылки вы можете использовать одну из открытых в настоящее время страниц; страницу или файл с сайтов WWW, Gopher, Newsgroup или FTP; наконец, новую страницу. Нажав кнопку Make a hyperlink that sends E-mail, вы поставите ссылку, с которой можно будет отправлять электронную почту. Установите ссылку; чтобы вернуться в диалоговое окно Image Properties, нажмите OK Чтобы изменить ссылку по умолчанию: Если с изображением уже связана гиперссылка, нажмите кнопку Browse; вы увидите диалоговое окно Edit Hyperlink. Редактирование ссылки производится точно так же, как и установка. Отредактируйте ссылку и нажмите кнопку ОК, чтобы вернуться в диалоговое окно Image Properties. В текстовом поле Target Frame вы можете указать целевой фрейм для ссылки по умолчанию. Подробнее о целевых фреймах читайте в главе 6. Для присоединения или редактирования связанной с изображением таблицы стилей нажмите кнопку Style. Более подробно о таблицах стилей написано в главе 10. Вкладка Video диалогового окна Image Properties, показанная на рис. 8.8, позволяет помещать на страницу файлы типа AVI (аудио- и видеофайлы). Изображение, заданное на вкладке General, используется в качестве заставки на время загрузки файла AVI. Добавление на страницу видеороликов с помощью команды Video меню Insert выглядит немного иначе; более подробно об использовании команды Video было рассказано в главе 7.
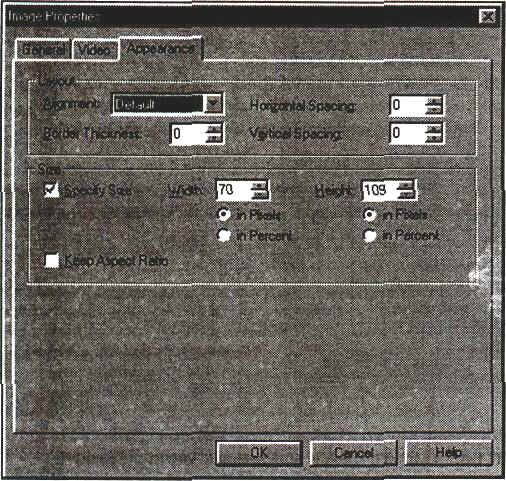
Рис. 8.8. Вкладка Video диалогового окна Image Properties - Video Source (Источник видеоданных). В этом поле вы можете ввести путь и имя вашего видеофайла или указать файл, используя кнопку Browse - Show Controls in Browser (Показывать в браузере элементы управления). При установленном флажке вместе с видеороликом в браузере будут отображаться следующие элементы управления: Play (Пуск), Stop (Стоп) и ползунок перемотки ролика - Repeat (Повтор). В этом разделе устанавливается частота и момент начала воспроизведения видеофайла . Loop (Цикл). Укажите в этом поле число повторений вашего видеофрагмента . Loop fielay (Задержка). Этот параметр задает временной интервал в миллисекундах между последовательными повторениями . Forever (Всегда). Установите этот флажок в том случае, если вы хотите, чтобы видеоролик крутился все время показа страницы - Start (Запуск). В этом разделе вы можете указать момент времени начала проигрывания видеофайла . On File Open (При открытии файла). При установке этого флажка видеоролик будет запущен сразу после загрузки в браузер . On Mouse Over (По курсору мыши). При установке этого флажка воспроизведение видеофайла начнется в тот момент, когда пользователь установит на его заставку курсор мыши Третья вкладка диалогового окна Image Properties называется Appearance (рис. 8.9), с ее помощью вы будете управлять некоторыми параметрами оформления изображения.
Рис. 8.9. Вкладка Appearance диалогового окна Image Properties - Layout (Размещение). В этом разделе определяется положение изображения на странице . Alignment (Выравнивание). Задает характер выравнивания изображения по отношению к окружающему тексту. В вашем распоряжении несколько вариантов выравнивания Bottom: Выравнивание текста по нижней границе изображения таким образом, что текст начинается внизу изображения Middle: Выравнивание текста по середине изображения Тор: Выравнивание текста по верхней границе изображения Absbottom: Выравнивание изображения по нижней границе текущей строки Absmiddle: Выравнивание изображения по середине текущей строки Texttop: Выравнивание верхней границы изображения по верху самого высокого текста в строке Baseline: Выравнивание изображения по опорной линии текущей строки Left: Изображение размещается по левому краю страницы, последующий текст обтекает его по правой стороне Right: Изображение размещается по правому краю страницы, последующий текст обтекает его по левой стороне Совет Управлять расположением изображения (слева, справа и по центру страницы) можно также при помощи кнопок выравнивания панели инструментов Редактора. Все эти операции происходят в режиме WYSIWYG, так что вы сразу сможете оценить, как изображение будет выглядеть в браузере. Эти установки имеют смысл только для изображений, расположенных на одной строке с текстом. Если изображение является в строке единственным элементом, то выравнивание будет иметь значение Bottom. . Border Thickness (Толщина рамки). Задает ширину (в пикселах) черной рамки вокруг изображения. Чтобы изменить ширину, выделите значение в текстовом поле и введите вместо него новое . Horizontal Spacing (Горизонтальный интервал). Задает горизонтальный интервал в пикселах до ближайшего изображения или текста с обеих сторон изображения . Vertical Spacing (Вертикальный интервал). Задает вертикальный интервал в пикселах до ближайшего сверху и/или снизу изображения или текста |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |