|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Рисуем стеклянный текст в Photoshop CS | ||||||||||||||||
Рисуем стеклянный текст в Photoshop CSСегодня вы научитесь работать, с одним из самых популярнейших стилей — Bevel and Emboss [Фаска и рельеф], который, к сожалению, многие пользователи не всегда используют полностью, забывая про его возможности. С помощью этой статьи я попробую исправить сложившееся положение. Итак — "Стеклянный текст". Шаг 1Прежде чем создать новый документ, определитесь с гарнитурой шрифта и ее размером. Так как текст будет стеклянным, то он должен быть заметным. Поэтому нужно выбирать большой размер с поддержкой полужирного начертания, либо шрифт, выполненный в полужирном стиле. Итак, выполните команду File > New [Файл > Новый]. Задайте размер изображения 900 x 300. Resolution [Разрешение] выставите 100 pixel/inch. Нажмите Ok. Заполните изображение черным цветом, для
этого можно воспользоваться "сбрасыванием" цветов на умолчания и последующим
заполнением слоя цветом переднего плана — клавиша D, затем сочетание
Alt+Backspace. Шаг 2Сделайте активным слой с текстом (он будет иметь название тех букв, которые вы напечатали). Примените к нему стиль Bevel and Emboss [Фаска и рельеф], выполнив команду Layer > Layer Style > Bevel and Emboss [Слой > Стиль слоя > Фаска и рельеф]. В диалоговом окне измените следующие параметры:
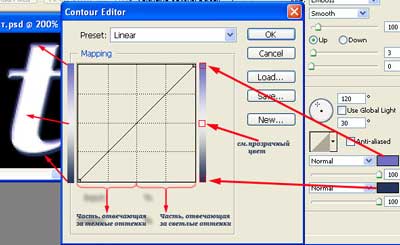
Два вышеописанных режима были изменены на "нормальный" режим, в связи с тем, что в дальнейшем мы будем использовать их цвета прямо на фоне, без использования объединения цветов режимом Screen [Экран] и Multiply [Множественный] Совет: Шаг 3На этом настройка стиля не заканчивается. Присмотритесь внимательней ко всем параметрам, вы не изменяли один из ключевых — контур. Итак, дважды щелкните в поле Gloss contour [Контур блеска]. Откроется диалоговое окно Contour editor [Редактор Контуров]. С ним мы и будем сейчас работать – это сердце нашего эффекта. Линия, располагающаяся посередине, показывает, что цвета после применения значений будут применены в средней части слоя с параметрами: Input [Вход] – 50; Output [Выход] – 50, что соответствует значениям, установленным по умолчанию. Это создаст прозрачную часть в нашем эффекте (эта часть не является ни затененной, ни высвеченной). Манипуляции с левой частью линии
определяют цвет затененных областей (отдаленных от источника
света). Для лучшего усвоения материала рекомендую вам взглянуть на рис. 1.
Теперь, оставаясь в диалоговом окне, выберите Custom [Выборочный] (поле Preset [Предустановки]). Щелкните левой кнопкой мыши в середине линии. Появится крестик, в поле Input [Вход] введите 75, в поле Output [Выход]: 50. (рис. 2)
a) Середина кривой вертикально смещена вниз. Горизонтальная середина графика (ни высвеченная, ни затемненная) представляет среднюю область на слое. Ранее на этом участке был прозрачный цвет, теперь же он будет заполнен тем темным цветом, который вы устанавливали в начале трюка. b) Середина кривой перемещена вправо, и прозрачный цвет (который на самом деле является белым, так как шрифт мы устанавливали именно таким) смешивается с высвеченной областью. Легко заметить, что цвет, выбранный изначально размывается с подсвеченным участком. Шаг 4После того, как мы установили все базовые, необходимые настройки, можно приступить к экспериментам. Для начала выставите Fill [Заполнение] на 0 у слоя с текстом. Нетрудно заметить, что видимость слоя пропала и остался только эффект, который и был применен. Итак, измените параметры Bevel and Emboss [Фаска и рельеф] на слое следующим образом:
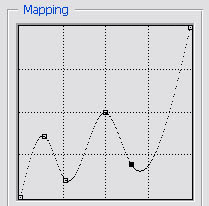
Теперь, дважды щелкните на Gloss contour [Контур блеска] и установите кривую, как на рис. 3
Наконец-то, получилось что-то дельное :). Итак, левая часть кривой представляет затемненные части изображения, а правая светлые — поинтеры, установленные близко к основанию уступят цвет, который мы устанавливали для теневого режима. Поинтеры, установленные ближе к середине, "выдаст" прозрачный цвет (который на самом деле в нашем случае является черным). И, наконец, поинтеры, установленные ближе к вершине, "выдаст" цвета, которые мы устанавливали для Highlight mode [Режим подсветки]. Теперь, работая все с тем же стилем,
установите у него Angle [Угол] — 110, а Attitude [Высота] — 60. Шаг 5Внимательно посмотрите на ваш результат. Для придания стеклянных оттенков не хватает подсветки. Сделать ее можно при помощи стиля Outer Glow [Внешний свет]. Но этим все не ограничится, мы создадим дополнительные слои и с их помощью сделаем эффект воды в стекле. Но обо всем по порядку. Для начала щелкните правой кнопкой мыши по слою с текстом и выберите строку (Create layers [Создать слои]). Примечание: Убедитесь в активности слоя с текстом (у которого заполнение выставлено на 0%). И примените к нему стиль Bevel and Emboss [Фаска и рельеф] со следующими параметрами:
Шаг 6Теперь добавим воду в текст. Для этого нужно создать новый слой командой Layer >New > Layer [Слой > Новый >Слой] и разместить его выше предыдущих. Изменить Blending Mode [Режим смешивания] на Hard Light [Жесткий свет]. Задать цвет переднего плана #AFAFFF. Сделать активным инструмент Brush [Кисть] установить Hardness [Жесткость] 100% и нарисовать волны на тексте. Сейчас необходимо создать маску волнового слоя в соответствии с текстом.
Первое, что может прийти большинству в голову – создать маску для первоначального текстового слоя. Безусловно, можно и так, но в этом случае эффект будет испорчен. Вместо этого, лучше использовать слои с тенью и подсветками созданные от Bevel and Emboss [Фаска и рельеф] стиля. Итак, сделайте активным слой "Photoshop's Emboss Shadows". (Название этому слою Photoshop задал автоматически после выполнения соответствующей команды) загрузите его непрозрачность, щелкнув по нему правой кнопкой мыши по слою, и выберите строчку Select Layer Transparency [Загрузить Прозрачность Слоя]. Теперь, сделайте активным слой с волнами и щелкните в палитре Layers [Слои] на строчке Add Layer Mask [Добавить маску слоя]. Если бы вы не использовали непрозрачность теневого слоя, то вода испортила бы стеклянный эффект, что неприемлемо. Шаг 7Осталось добавить последний штрих —
изящную пену на поверхности волны. Нажмите клавишу B для активации инструмента Brush [Кисть], выберите жесткую кисть небольшого размера, например 3 px (цвет установите #FFFFFF). Проведите белую линию по контуру созданной вами волны. Затем размажьте получившеюся линию инструментом Smudge [Палец]. И, наконец, установите Opacity [Непрозрачность] слоя с волной на 55%. Примените к слою с текстом стиль Outer Glow [Внешний свет]. Измените там только параметр Opacity [Непрозрачность] задав его равным 30%
Вот, собственно, и весь эффект. Автор: Топорков Сергей
|
|||||||||||
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |