Flash. Введение в массивы
Первое, что я хочу сказать Вам, это чтоб Вы не
пугались....всё не так страшно как кажеться.....на самом деле массивы - очень
даже полезная и нужная вещь и вовсе не такая уж и сложная как кажетья на первый
взгляд. Чтобы Вам было проще освоить этот материал, давайте сделаем небольшой
примерчик.
Что же мы будем делать. Мы сделаем маленький эффект. Эффект
печатной машинки. Я видел как некоторые делали это покадрово и вот тогда мне в
голову пришла идея написать этот урок. Есть несколько способов сделать такой
эффект. Способ первый - это просто поместить в первый кадр одну букву, во 2-й
две, в 3-й три и.т.д и если Вы сторонник этого "метода", то дальше можете не
читать. Второй способ добиться такого эффекта, использовать ф-цию substring (и
во всех примерах которые мне попадались я встречал именно этот метод), но
поскольку в этом уроке речь идёт о массивах, то мы будем использовать третий
метод с использованием массива.
Итак приступим. Открываем Flash5 редактор и
создаём новый клип. В клипе создаём два слоя (один для скрипта, второй для
графики). В слое для графики разместите текстовое поле, в его опциях укажите,
что оно "Dynamic Text" и дайте ему имя "text". В этом поле и будет анимироваться
наша надпись. По части графики это всё. Теперь переходим к скриптам.
В первом
кадре слоя для скриптов поместите такой
код:
-----------------------
i=0;
-----------------------
я думаю
что это не требует объяснений.
Во втором кадре этого же слоя поместите
следующий
код:
---------------------------------------------------------------------------------
test
= new Array('H', 'e', 'l', 'l', 'o ', 'w', 'o', 'r', 'l', 'd');
_root.text =
_root.text+test[i];
--------------------------------------------------------------------------------
Код
тоже небольшой, но требует объяснения.
В первой строке мы объявляем массив с
именем "test" и вписываем в каждую его ечейку по букве. Чтобы Вам было понятней
что мы сейчас сделали, я немного подробнее расскажу про массивы.
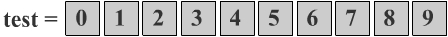
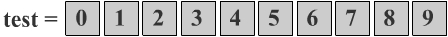
массив с
именем "test" представляет собой нечто вроде этого:

где цифры - это
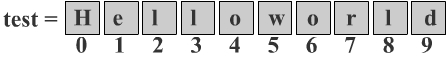
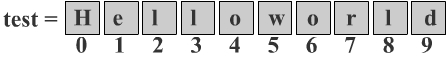
элементы (ечейки) массива. Теперь в каждую ечейку мы заносим букву. Теперь это
выглядит так:

При этом каждой
букве соответствует номер и Flash это "знает".
Надеюсь, что смог дать Вам
примерное представление о работе массива. Теперь смотрим на 2-ю строчку
кода.
--------------
_root.text =
_root.text+test[i];
-------------
эта строка несколько проще предыдущей.
"_root.text" это наше текстовое поле. "=" - оператор присваивания. Значит
текстовому полю присваеваеться значение того, что стоит за знаком равно. А там
стоит следующее:
----------
_root.text+test[i];
----------
это
значит, что полю присваеваиться (оставляется) его старое значение (т.е. то, что
там было до) + элемент массива. Припомним чему у нас равно "i"......правильно
"0", а это значит, что в поле попадает какой элемент массива?...правильно
нулевой. А что у нас в нулевом элементе?....правильно буква "H". Значит поле
отобразит эту букву.
Теперь переходим к четвёртому кадру слоя для скриптов.
Там создаём ключевой кадр и помещаем туда такой
скрипт:
-----------------------------
if (i>=test.length) {
stop
();
} else {
i++;
gotoAndPlay
(2);
}
-----------------------------
Это значит следующее:
if -
условный оператор (если Вы читаете этот урок, то думаю знаете что это, а если не
знаете, то прочтите Help).
i>=test.length - проверка того больше ли
значение "i" длинны массива (ф-ция length возвращает длинну массива).
stop -
оператор останова.
т.е если всё выведенно, остановиться.
else - сюда
перходит управление если условие оказываеться ложным.
i++ - увеличивает
значение "i" на единицу (это надо для того, чтобы полю присваивались разные
значения, а не одно и тоже).
gotoAndPlay (2); - передаёт управление 2 кадру
(второму а не 1-му т.к значение "i" должно увеличиваться, а не скакать с 0 на
1).
вот и весь код.....теперь можно запустить мувик на выполнение и если всё
правильно, вы увидите как на экране одна за другой появляються буквы. Чтобы
уменьшить скорость "печатания", достаточно передвинуть 4 кадр в более правое
положение.
Надеюсь, что хоть отчасти объяснил Вам что такое массивы, как они
работают и вообще с чем это едят. Хочу напомнить, что это далеко не все
возможности массивов и сдесь предел только ваша фантазия.
P.S. Если
что-то не получаеться сверьтесь с исходником, а если и это не помогает, пишите
на мыло или в ICQ (я там правда редко бываю....тока по выходным).
Автор: *JeF*
Источник: www.dweb.ru
|